
Symbol(Advanced)-シンボルマークを作成する
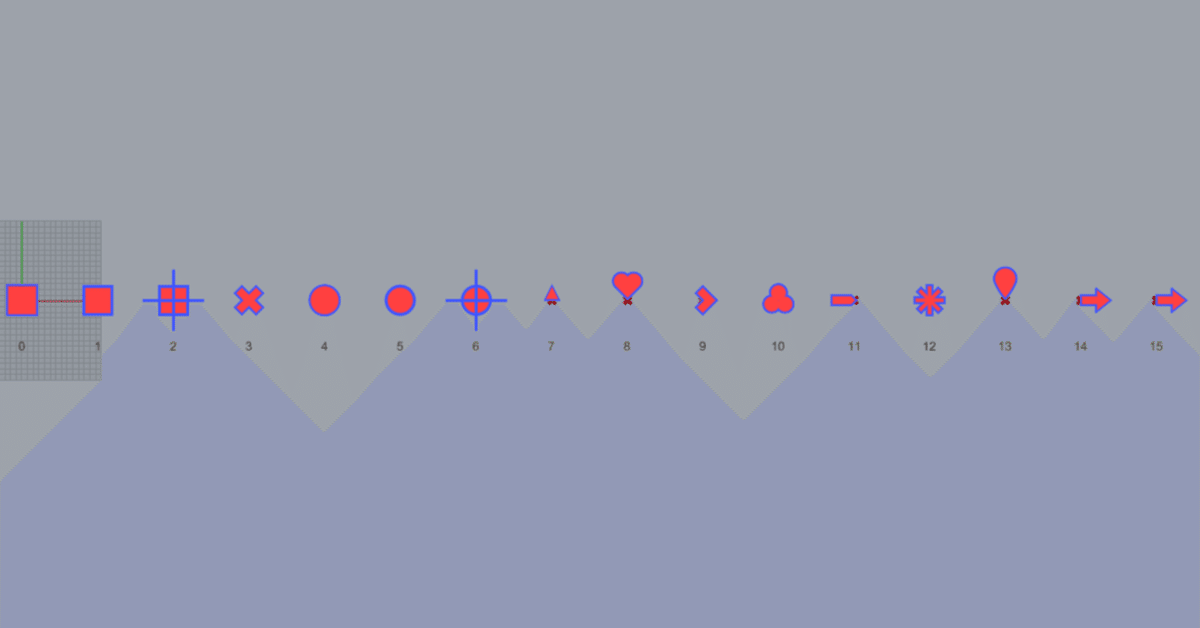
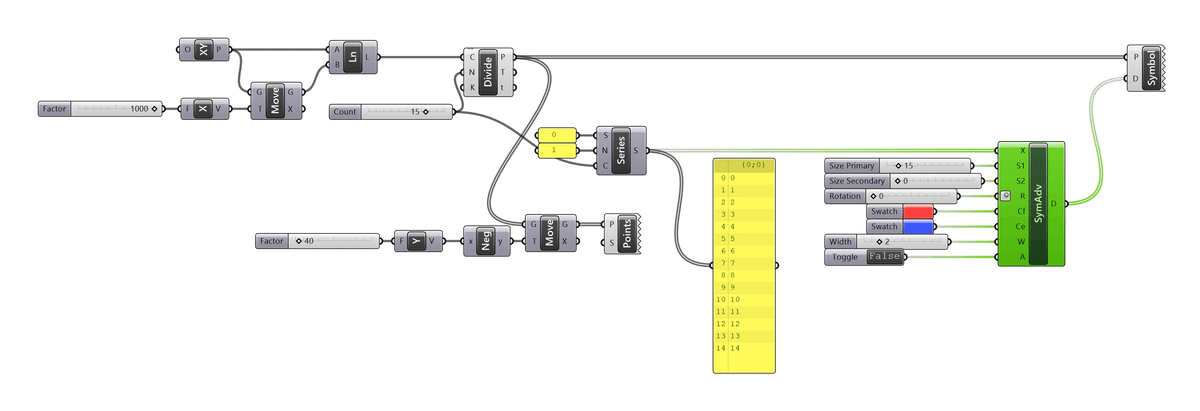
シンボルを表示するコンポーネント『Symbol(Advanced)』です。

シンボルを表示するコンポーネント『Symbol(Simple)』と基本は同じですが、より細かく設定を指定することが可能なコンポーネントです。

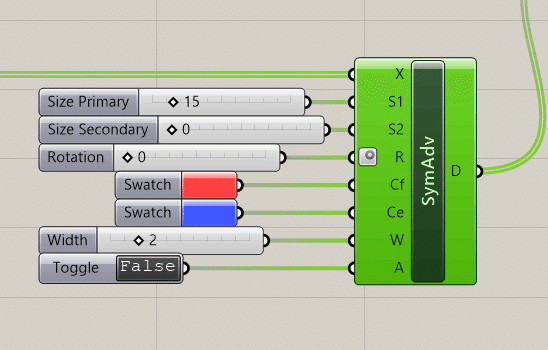
インプットの『X』(Style)には0~14の数値を指定することでシンボルマークのパターンを指示します。『S1』(Size Primary)でサイズを調整、『S2』(Size Secondary)、で位置のオフセット、『R』(Rotation)で回転、『Cf』(Fill)で塗りつぶし色を指定、『Ce』(Edge)でEdgeの色を指定でき、『W』(Width)ではEdgeの線幅を指定できます。
『A』(Adjust)にはTrue or FalseのBooleanで指定し、Trueの場合は画面の拡大縮小の際にサイズを固定し、Falseの場合は調整されます。
いいなと思ったら応援しよう!

