
Split ARGB-色をARGBに分解
色をAHSL(A(透過度)・R(赤)・G(緑)・B(青))に分解するコンポーネント『Split ARGB』です。

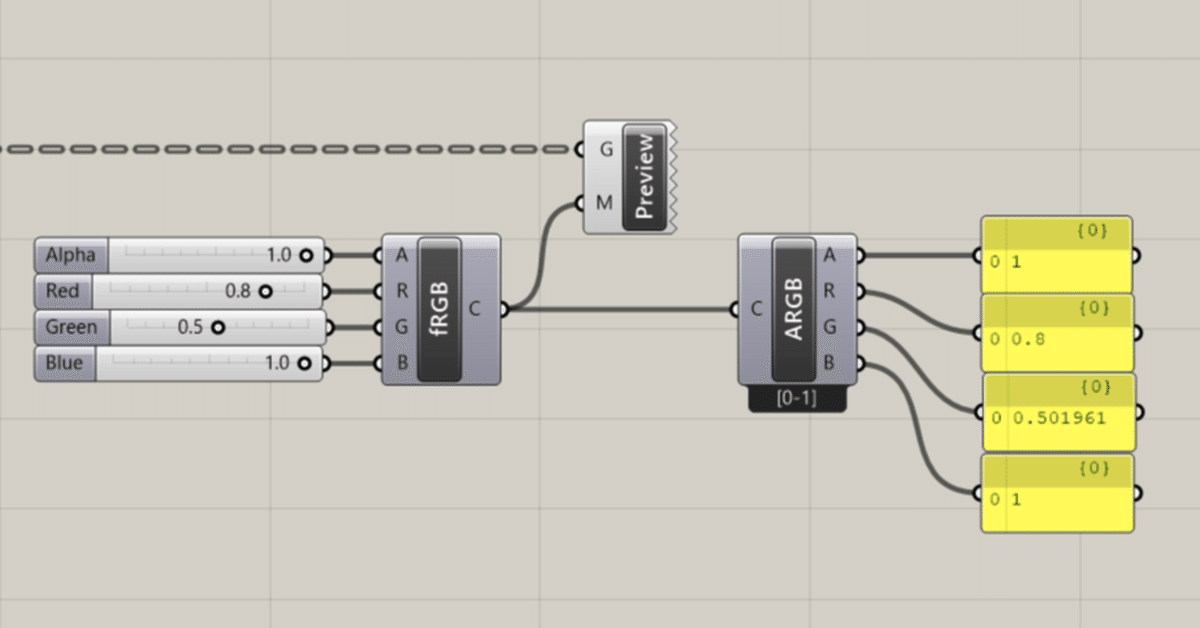
色(Colour)をインプットに入力するとアウトプットからA(透過度)・R(赤)・G(緑)・B(青)それぞれに分解した値が得られます。
RGBで色を生成するコンポーネントには『Colour RGB』と『Colour RGB(f)』がありますが、『Colour RGB(f)』の方と対応関係があり、デフォルトではアウトプットで得られるのは0~1の間の値となります。

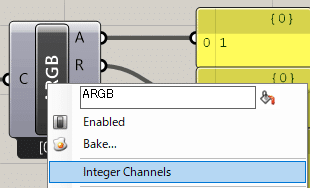
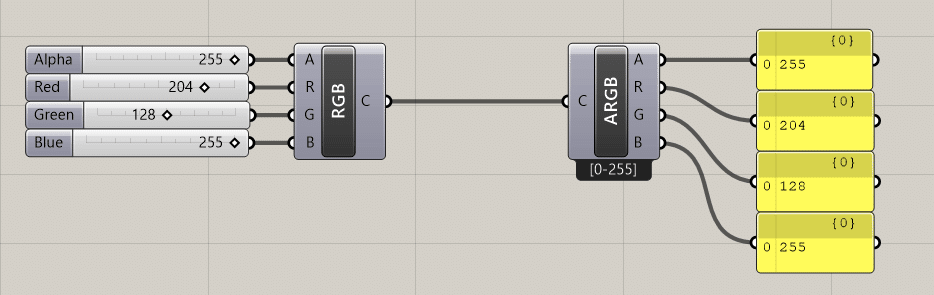
コンポーネント上で右クリックし、『Integer Channels』にチェックを入れることで0~255の『Colour RGB』に対応したアウトプットとすることも可能です。

残念ながらインプットで入力した値とアウトプットから得られる値には誤差が出ることもあります。
いいなと思ったら応援しよう!

