
Rotate-オブジェクトを回転する
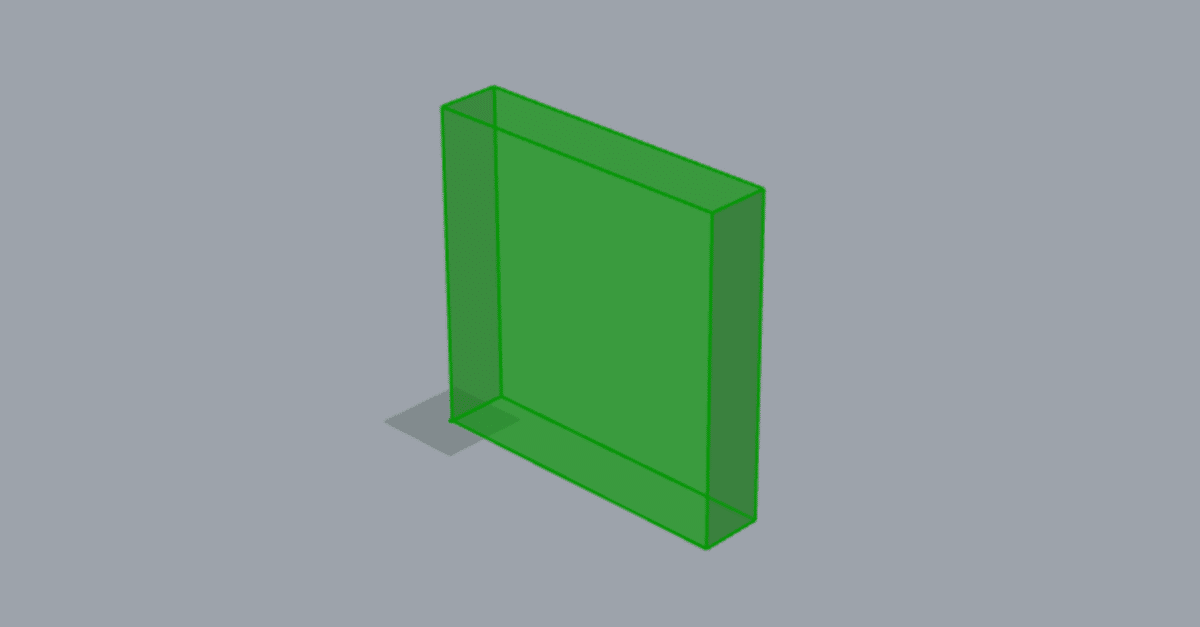
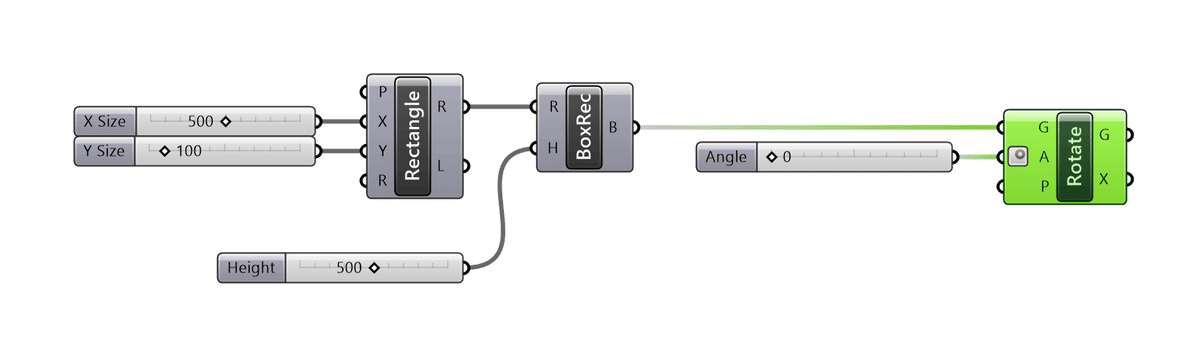
オブジェクトを回転するコンポーネント『Rotate』です。

インプット『G』(Geometry)に再配置したいオブジェクトを指定し、『A』(Angle)に回転角度を指定することでオブジェクトを回転します。
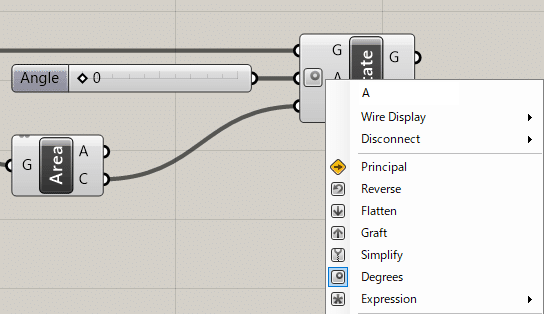
回転角度は『A』の辺りで右クリックしてDegreeでの指定に変更ができます。もちろん、Radian→Degreeに角度単位を変換する『Radians』コンポーネントでも可です。


『P』(Plane)は回転基準点の指定になります。
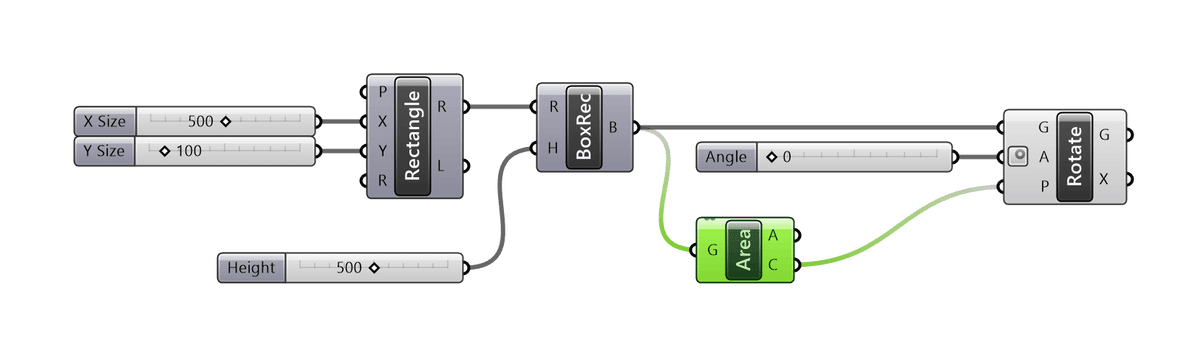
『Area』コンポーネントでオブジェクトの中心点を取得し、オブジェクトの中心点を『P』に接続すると、以下のような回転になります。


いいなと思ったら応援しよう!

