
ローゼンバウムの『Restaurant Bossa』を題材にGH書いてみた
ローゼンバウム設計のレストランのファサードデザインです。
ルーバーを縦軸で回転することで部分的に透過性を持たせたデザインが特徴です。
今回はこのファサードデザインをシミュレーションするGHを書いていきます。
Restaurant Bossaの作り方
ベースとなる部分的に透過させるための制御は前述の通り『3XN CopenhagenHospitalParking』をそのまま使うこととします。
プログラム的には共通して使い回せる処理はモジュールと言って管理しますが、これもその思想に乗っています。共通して使える処理はモジュール化して効率よく他のプロジェクトでも使えるように管理しておくことが理想です。
今回もその思想に乗ってそのまま使うこととして、ファサードを部分的に透過するデザインについてはすでにできてるところから始めます。
ここまでの処理については『3XN CopenhagenHospitalParking』を参照してみてください。

では、ここからが本題です。
部分的に開放的にする部分と閉鎖的にする部分の制御はルーバーをねじることで実現できてますが、今回は縦1本のルーバーをねじるのではなく、1つ1つのルーバー自体は平板とし、複数に分割することで近似的に同様の開放・閉鎖の操作を行うデザイン処理になります。
分割したルーバーそれぞれの回転角をねじったルーバーから反映することで実現します。
まずは、縦1本でなく複数に分割したルーバーとして用意していきます。

『3XN CopenhagenHospitalParking』と重ねると以下の感じです。

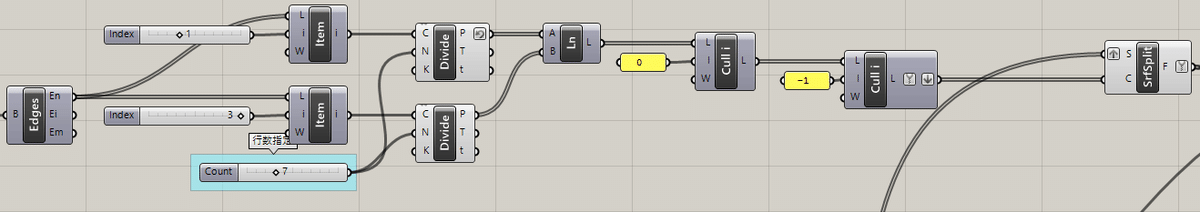
縦方向複数に分割するために、垂直方向の辺を『Divide Curve』で分割し、左右の辺の分割点を『Line』で結ぶことで分割するための水平ラインを作成します。
分割線とする水平ラインが準備できれば、『Surface Split』で縦1本だったルーバーのSurfaceを分割します。

分割したルーバーそれぞれの位置での回転角を求めるために元のねじれたルーバーと分割したルーバーの中心との交点を求めていきます。
交点を求めるために分割後のルーバーごと中心を通る線分を作成します。


立体と線分の交点を求める『Brep|Curve』コンポーネントで元のねれじたルーバーとの交点を求めていきます。
ルーバーは厚みを持った立体なので、表側と裏側の2点の交点が得られることになります。(実際に使うのはこのうち1つでOK)


『Brep|Curve』コンポーネントでルーバーと線分の交点を求めます
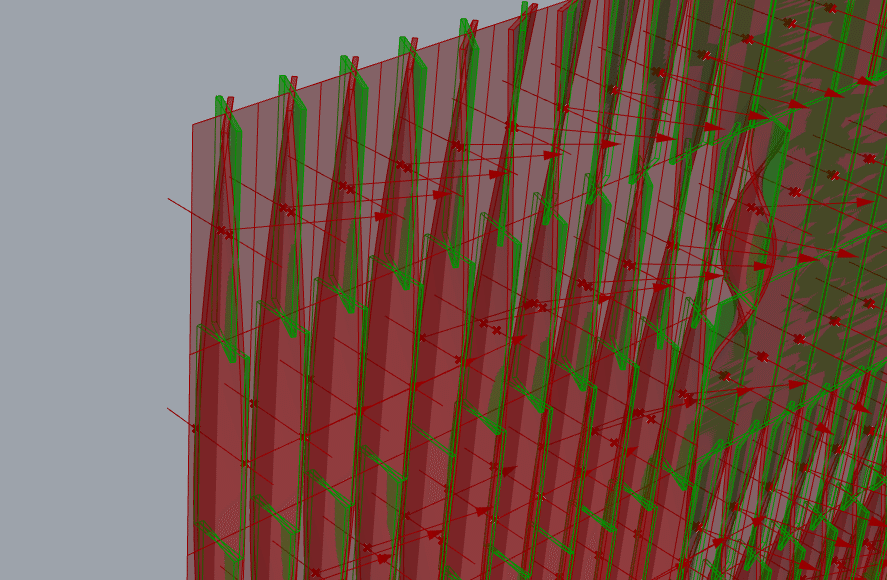
元ルーバーからの法線ベクトルが分割したそれぞれのルーバーの回転する方向となるので、回転角を求めていきます。
先ほど求めた中心点における元ルーバー表面のSurfaceからの法線ベクトルを『Evaluate Surface』コンポーネントで求めます。


求めた回転角に合わせてそれぞれのルーバーを『Rotate Axis』で回転させていきます。

これで今回、実現したいルーバーごとの回転による開放・閉鎖が完成です。




見る角度によっても表情を変えるのがこの手のデザインでおもしろい点の1つですね。
今回は、開放的にしたい範囲と閉鎖的にしたい範囲を指定してますが、単純にランダムで回転角を変えることで表情を作ってもいいですし、グラデーションせずに開放部と閉鎖部をパキっと分けることも今回のGHをベースに簡単にできますね。
GHデータのダウンロード
そのまま使えるGHファイルを以下で公開してます。
ここから先は
¥ 300
いつもサポートいただきありがとうございます! これからもあなたの代わりに役立つ記事を更新し続けていきます。 どうぞよろしくお願いします。
