
Rotate 3D-軸を指定してオブジェクトを回転する
軸を指定してオブジェクトを回転するコンポーネント『Rotate 3D』です。

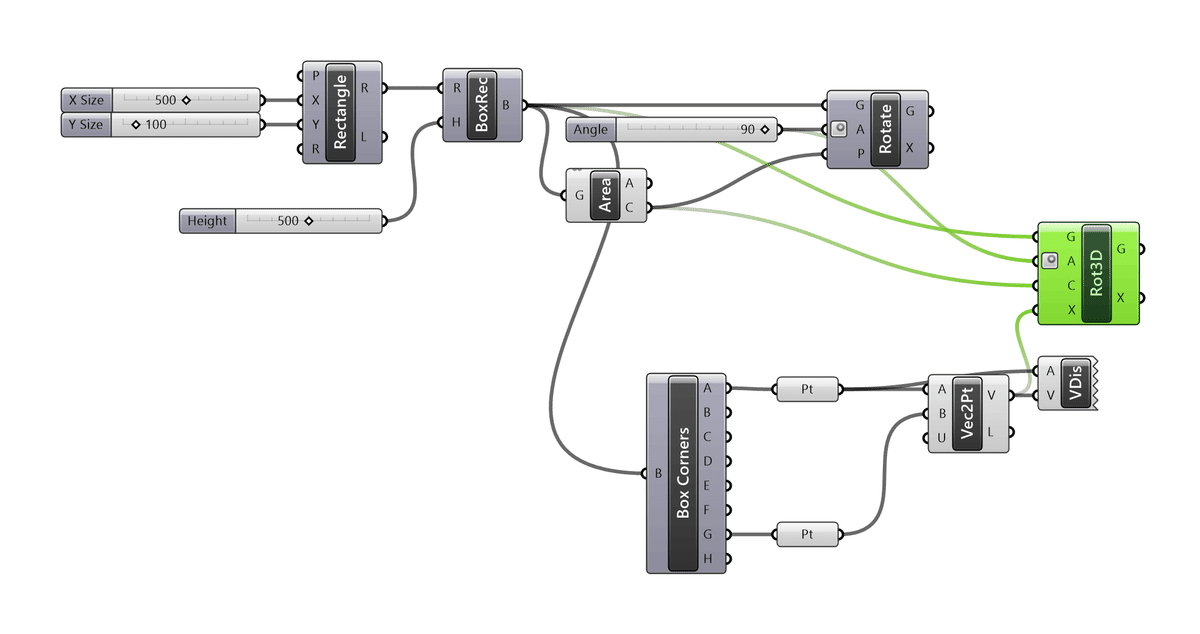
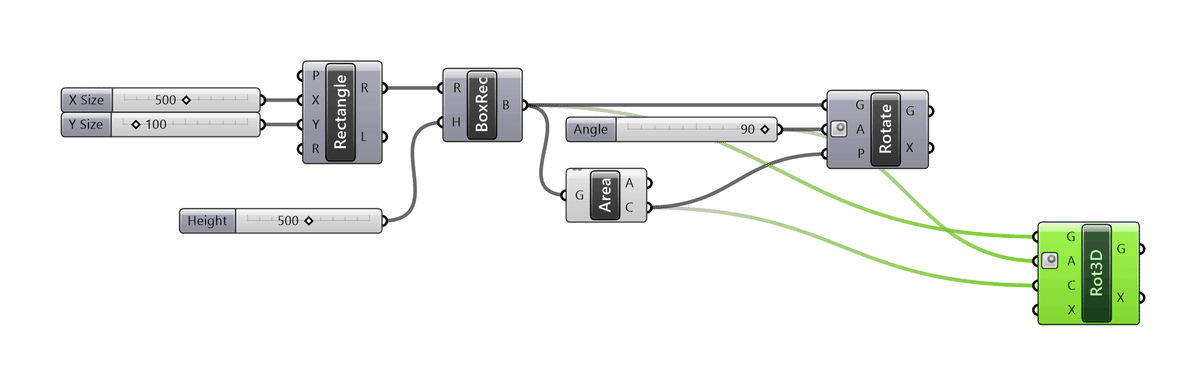
インプット『G』(Geometry)に再配置したいオブジェクトを指定し、『A』(Angle)に回転角度を指定することでオブジェクトを回転します。
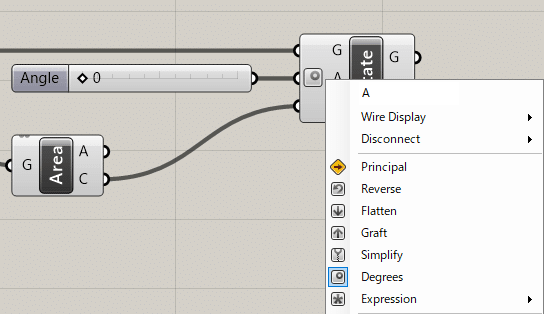
回転角度は『A』の辺りで右クリックしてDegreeでの指定に変更ができます。もちろん、Radian→Degreeに角度単位を変換する『Radians』コンポーネントでも可です。

『C』(Center)は回転基準点の指定になります。
『Area』コンポーネントでオブジェクトの中心点を取得し、オブジェクトの中心点を『C』に接続し、回転軸を指定する『X』(Axis)にベクトルで軸を指定すると、以下のような回転になります。

『X』(Axis)のデフォルト値はZ軸となるので、指定しなければ、Z軸を回転軸として回転します。


以上の通りで、『Rotate』との違いは回転軸を指定することができる点になります。回転軸を指定する必要のある場合には『Rotate 3D』を使うことになります。
いいなと思ったら応援しよう!

