
Clean Tree-データListからNull等を整理する
データの中にはNullやEmptyが混じる場合は多々ありますね。
時々これらが悪さをする場合がありますので、これらを除去する方法です。
まず、Listを接続するのはインプットの『T』。
次に、除去したいものに合わせてインプットの『N』『X』『E』に『True』もしくは『False』を接続します。パネルに『True』など書いて接続してもいいですが、Boolean Toggleコンポーネントというのがあります。
『N』・・・Null
『X』・・・Invalid
『E』・・・Empty
それぞれ『True』を接続することで無効な要素の除去が有効化されます。
ちなみに、
デフォルトでは、Null・InvalidはTrue、EmptyはFalseになってます。
覚えるのも面倒なので、除去したいものに合わせて『True』『False』を接続するのがよいと思います。
Emptyについては、少し不安定なところがあったりしますので、補足しておきましょう。

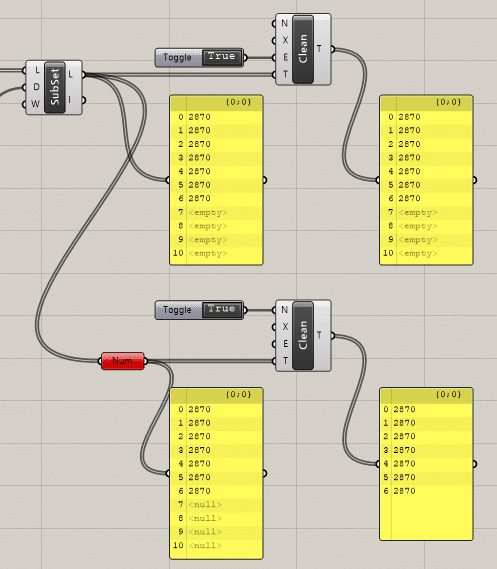
上図の通り、Emptyを除去するためにClean Treeの『E』にTrueを接続した状態ですが、Emptyが除去されてません。
このようなときの回避法としては、下のように『Number』コンポーネントに接続して数値化することでEmptyがNullに置き換わり、除去することができます。
↓GHデータが以下からダウンロードできます↓
いいなと思ったら応援しよう!

