
画像編集の練習
朝から雨なので、部屋にこもって画像編集の練習。
編集ソフトのSnapseedも、ようやく少しづつ使えるようになった。
トップのサムネイル画像は、昨日行ったソレイユの丘の正面ゲート。
空が面白かったので、少し加工してあります。
Snapseedはフィルター効果も何種類もあり、既製のフィルターを選ぶだけでワンタッチで面白い効果も得られます。
今日は、画像調整と部分調整を練習。
まず画像調整
あらかじめiPadに取り込んだ画像の中から、一枚を選択して開きます。


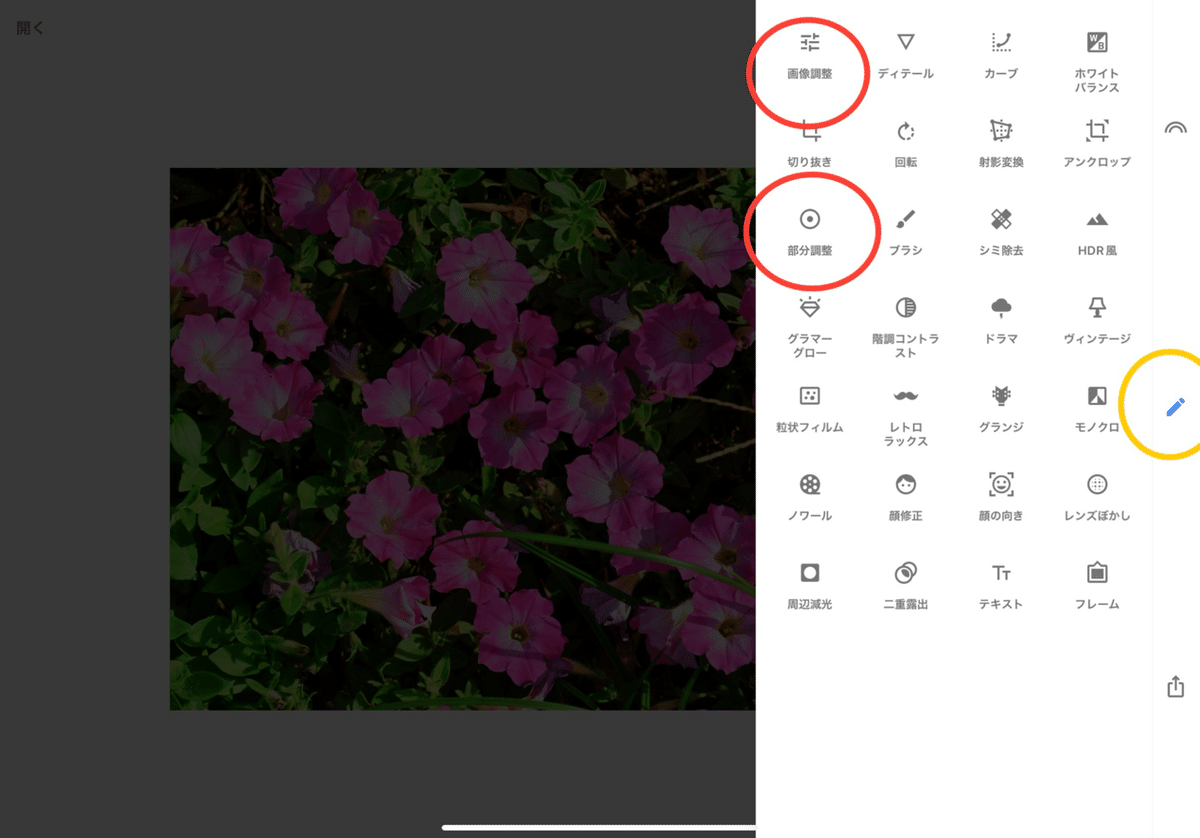
編集のメニュー画面が出てきます
赤丸で囲った画像調整で画像全体を
部分調整で選択した部分の調整ができます

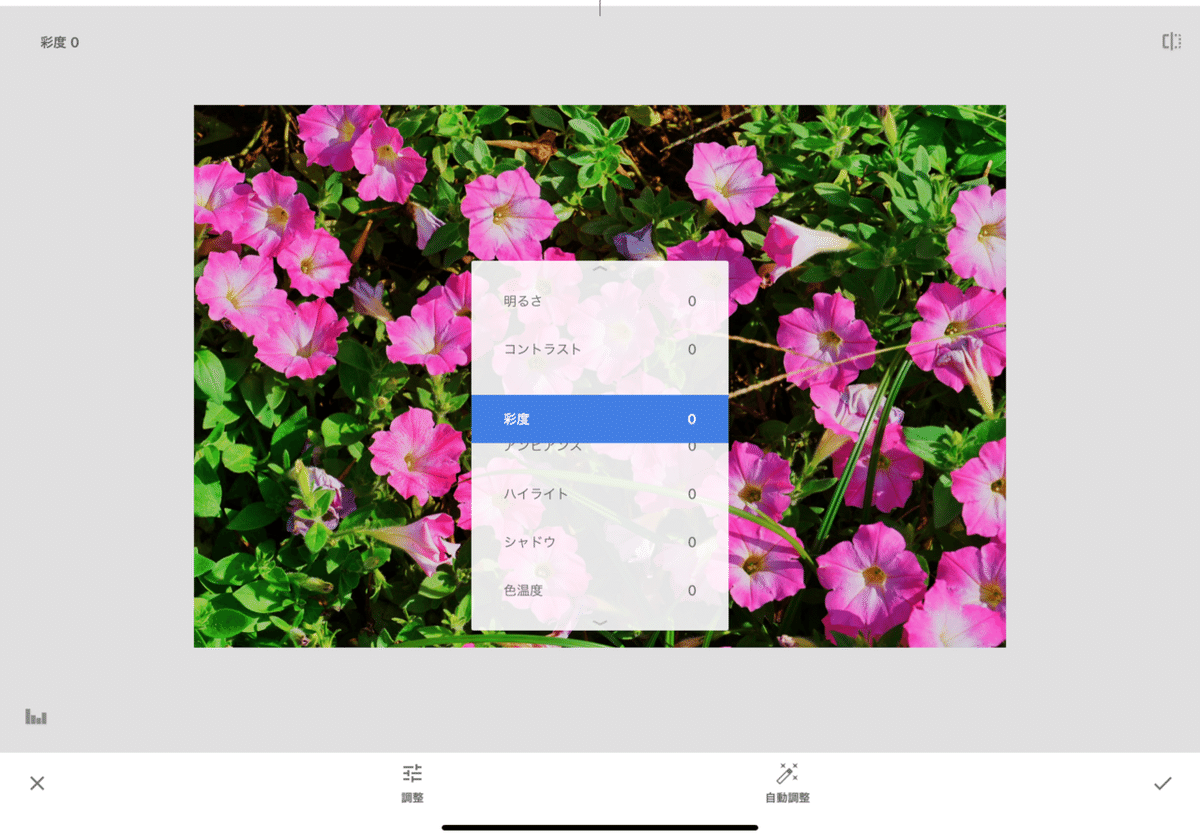
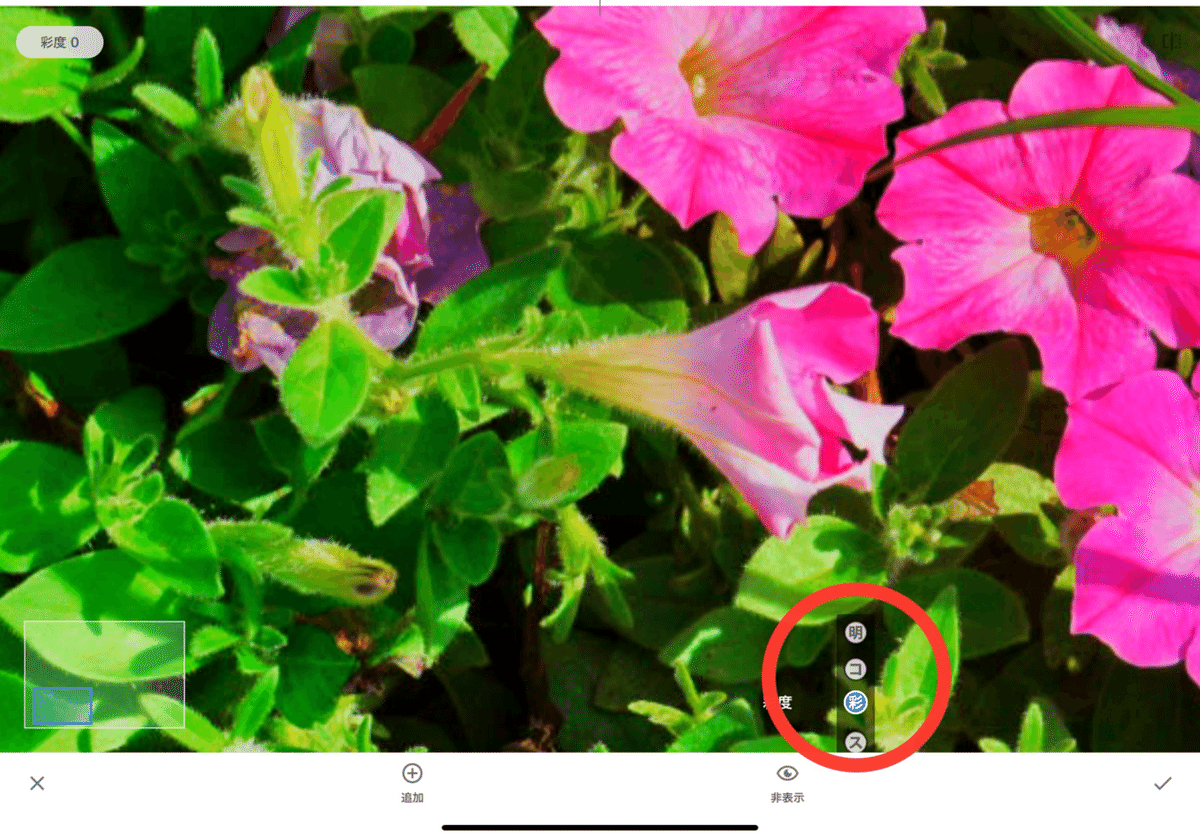
画像調整で画面をタップすると、メニューが出ます。
上の画像では彩度が調整できます。
この画面の左上に「彩度 0」の表示がありますが、画面上を指で右になぞると彩度が増し数字が100まで増えます。画面の最上段にも青い棒グラフが右に向かって伸びます。
逆に左になぞると、彩度は減少して薄い色になります。

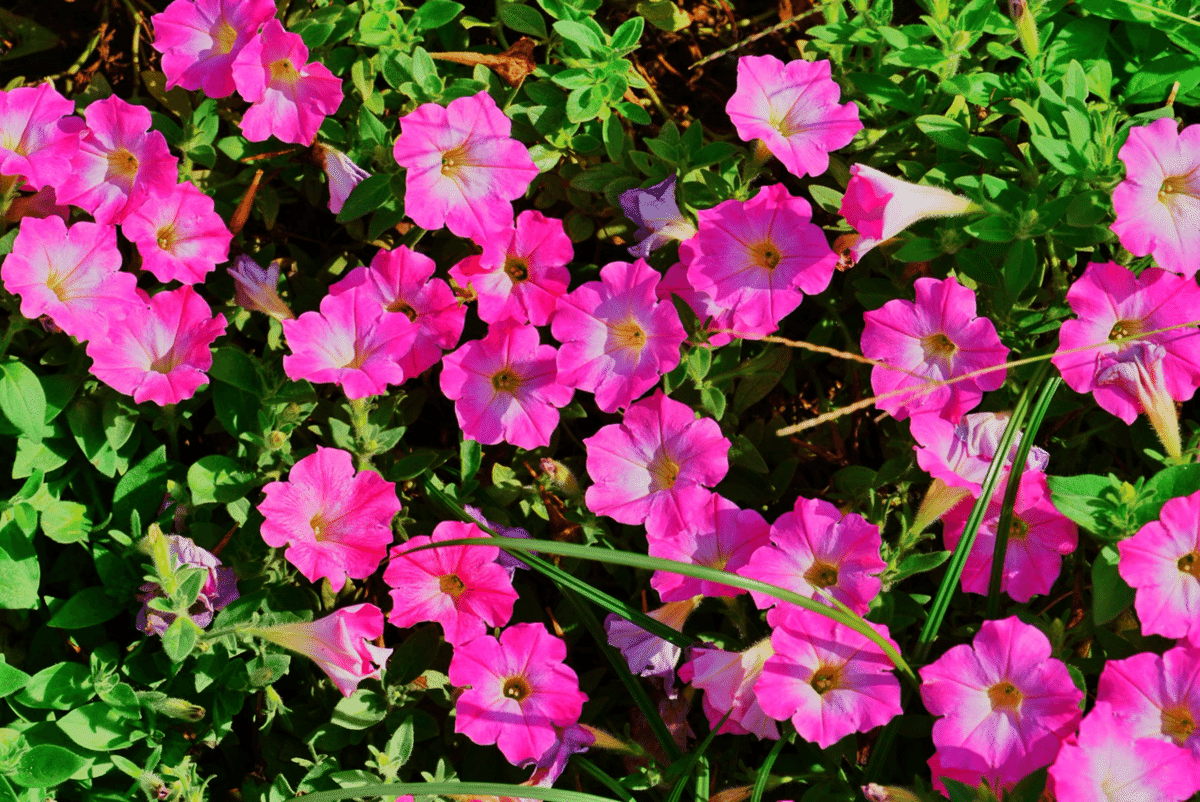
実際に見た色合いはこれくらいでした
最初の画像と比べてみると生き生きしてます
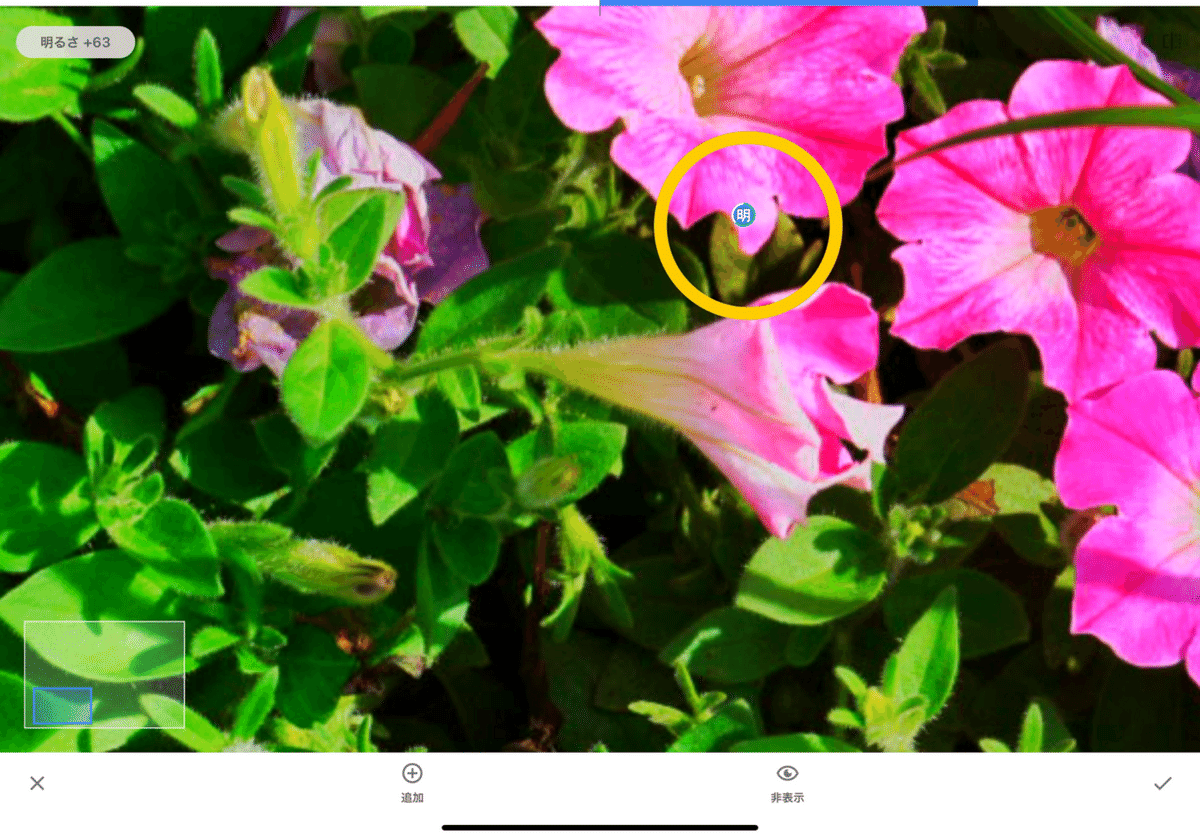
次に、部分調整。

そこの周辺だけ明るさ調整ができます
画像調整と同じように指を左右に動かして調整

ただし、このメニューを出すのに
ちょっとコツが要る
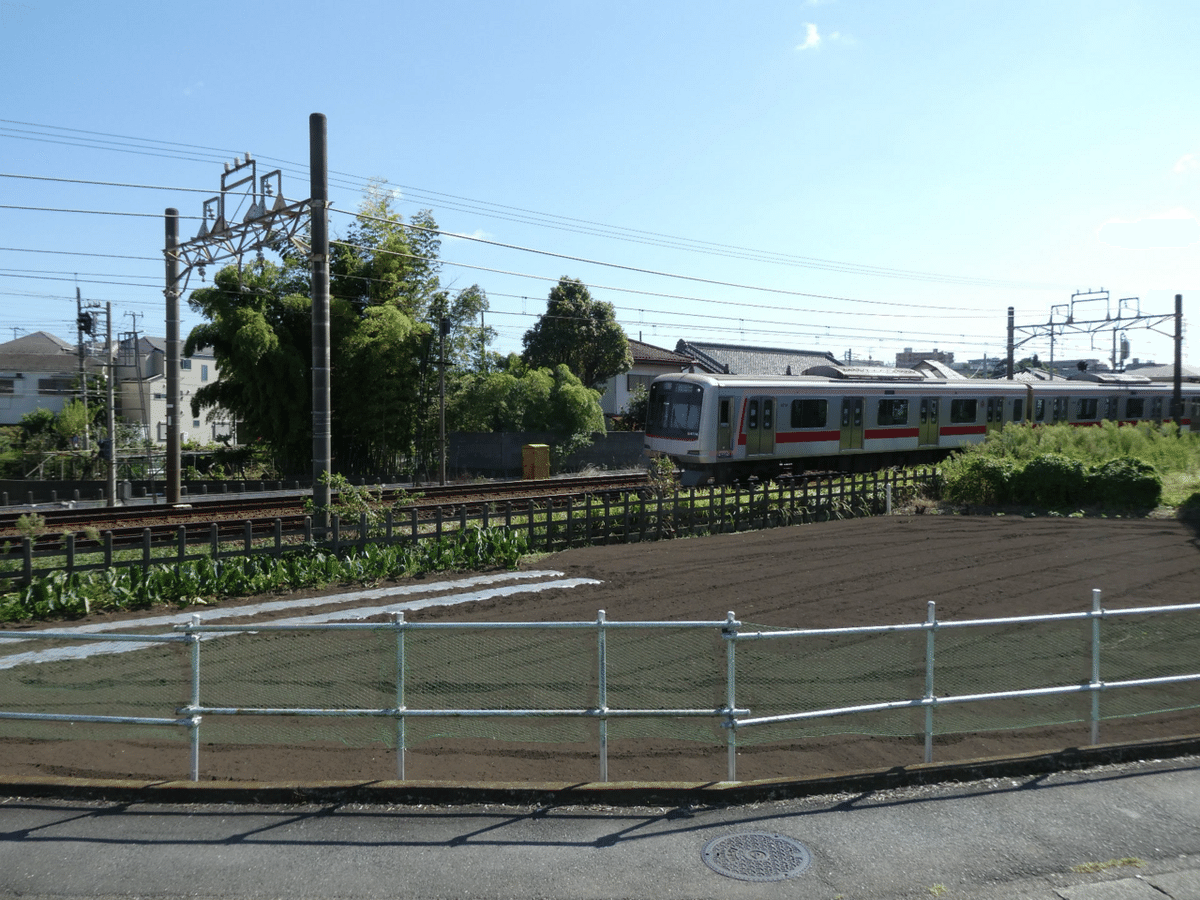
この部分調整を使って、以前撮った電車の写真を調整した。

車両が少し暗い

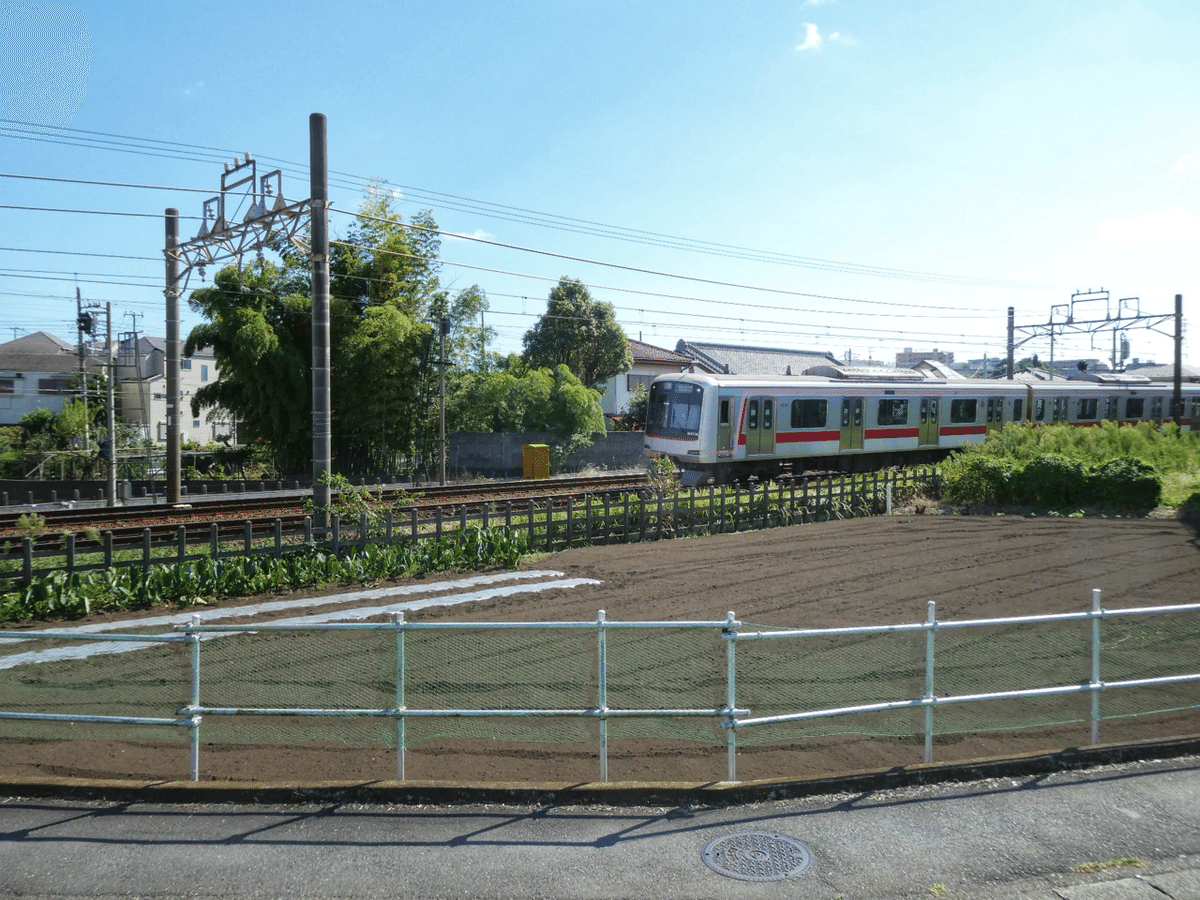
車両部分だけ明るくしてみた
なんとなく周囲も少し明るくなった気もするが、車両が見やすくなった。
この部分調整、部分の選択の仕方が、今一つわからない。
今後の宿題にしたい。
今日もお付き合いありがとうございます。
