VRのデザインをする時のデザインフローキャッチアップ
そもそも、VRをデザインってどうはじめるの?と思い、いくつか記事を見てみました。
まだ実践してないので何とも言えないです。
実践したら感想追記します。
1.企画 / ラフ
UXの考え方は2Dのデザインと基本同じ。(誰が・いつ・どこで・どうやって・何を・どうして・どう思うetc)
大事なのは、製作者全員で同じビジョンを持つこと。ホワイトボード、紙とペンから始める(昨今の事情を鑑みると、iPadとかMiroとか)。
3Dの制作は2D以上に大変なので、この段階がより重要。
2.ワイヤー / デザイン
SketchやらXDやらで、普通に作れば良いみたい。
必要なアートボードは360ビュー(3600×1800)と、UIビュー(1200×600)。
360ビューは文字通り、360℃を取り囲む背景。
UIビューは、その一部をトリミングしたもの。ここがユーザーが見る領域だし、操作対象もこの中にある。
360ビューは頻繁には変わらないだろうから、UIビューのインターフェースに集中してワイヤーを作成していく。
UIビューで画面遷移図を作っていく。
3.プロトタイピング
プロトタイプをどう作るかは色々ありそうなので、試して別途まとめたいと思います。
Sketch to VR
https://github.com/auxdesigner/Sketch-to-VR
Blender
Blenderで3Dモデル作るのなら、シーンのモックアップとしてそのまま使えそうです。やり方は未調査。
unity
いっそのことunityでモックアップを作ってしまうのもあり。目下unity勉強中です。unity ✕ oculus quest ✕ macbook proの組み合わせでは非常に手間がかかることだけはわかってきました。。。
WebVR
WebXR Device APIでARもいけます。
unityなどと違いwebサイトとして公開できるので、使ってもらうためのハードルはだいぶ低いです。
また、javascriptで書けるのも、デザイナー&コーダーな人達にはありがたいんじゃないかと。が、まだ開発段階な感じで若干ハードル高め。(サンプルを見ると、えらい沢山のコンポーネント使ってました)
なので、WebXRやるなら「A-frame」を使った方が色々捗りそうです。
https://aframe.io/
【参考】W3C、没入型ハードウェアで直接WebインタラクションのためのWebXRドラフト仕様を公開
https://www.infoq.com/jp/news/2019/05/WebXR-WebVR-draft-specifications/
VRならではの注意点
空間の広さ
広すぎるとユーザーが迷うし、狭いと閉所恐怖症的な圧迫感を与えます。
(ドラゴンボールの「精神と時の部屋」みたいのを作りたいと思ってたんですが、迷子になったら終わりですね。)
モーションゾーンの広さ
「Designing for VR | A Beginners Guide」には、
it’s exciting to think about creating futuristic interfaces like we’ve seen from Hollywood blockbusters like Iron Man or Minority Report, but the reality is those UIs would be exhausting if used for more than a few minutes
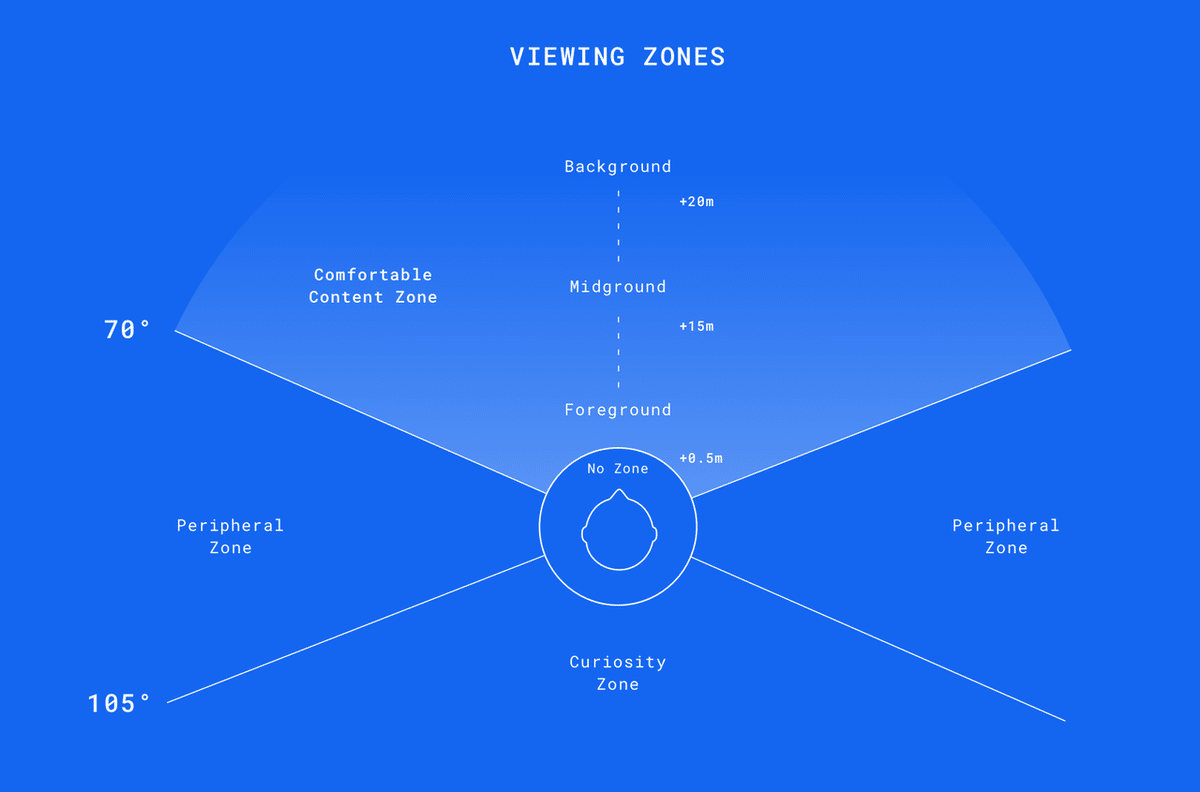
とあり、マイノリティ・リポートとかアイアンマンみたいなARのUIは使わないほうが良いとのこと。下記が、有効な操作領域の幅みたいです。


出典:Mike Alger、Alex Chu
とはいえ、個人的にはVRは周辺視野とか空間認識をフル活用した方が活きると思っているので、操作領域については試行錯誤してみたいです。
入力方法
キーボードはない(バーチャルキーボードはありえますが、非常に使いにくいです)し、ボタンはタッチでは押しにくいし、コントローラーのボタンはデバイスによって違います。「The Thrill of the Fight」(ボクシングゲーム)では、ボタンはグローブで叩く仕様になってるのですが、直感的で押した感もあって良かったです。
音
モバイルもデスクトップも無音がデフォルト(動画視聴の時だけ音あり)なのではないかと思いますが(勝手な想像)、VRデバイスでは音ありがデフォルトだと思います。音源方向もわかるため、いろんなヒントに使われます。(後ろに注視すべき何かがあるのを後ろからの音で知らせるなど)
また、今までのアプリでの音よりも、もっと多様化するだろうと想像してます。着信音だけではなく、もっと色んな音が色んなタイミングでなるんじゃなかろうかと。Oculus questのホーム画面で環境音がなってますが、無音を避けるためだけにも音が必要。
「映像研」の百目鬼みたいな人は、今後すごいニーズあるでしょうね。
まとめ
VRならではの注意点で上げたようなことを考えると、ワイヤーのまま作り切るということはありえないだろうと思います。デザインスプリントみたいに数日単位でプロトタイプと企画を行ったり来たりするんじゃないでしょうか。(数日で作れる技術があればの話にはなりますが。。。)
そう考えると、今まで以上にデザイナーの役目は重要になりそうです。(もしくは製作者全員がデザインに入り込む。こちらのほうが健全)
とはいえ、調べといてなんなんですが、しばらくはワイヤー無しで操作性等の試行錯誤を試してみようと思ってます。
参考記事など
↑具体的で勉強になります。
↑2Dデザイナーに優しい
↑設計中に考慮すべき原則がためになります。
↑よくまとまってます。
