
3色で初心者でも簡単!シンプルで統一感のあるWebデザインの作り方
こんにちは!AIを使って副業を応援しているけっけです。
Webデザインで使う色を選ぶことは、サイトの見た目や使いやすさにとってとても大事です。今回は、たった3色だけでかっこいいデザインを作る方法を紹介します。3色のパレットを使うと、シンプルで統一感のあるデザインを作ることができます。そして、それがユーザーにとってもわかりやすく、好印象を与えることにつながります。
色が多すぎるとごちゃごちゃしてしまいますが、3色に絞ることでバランスが取りやすく、見た目もスッキリします。
適切な色を選ぶことで、ユーザーは安心してサイトを使うことができ、長く滞在してもらえるようになります。今回は、3色パレットの例もいくつか紹介するので、ぜひ参考にしてください!
1. 3色に絞るメリット

3色だけに絞ることで、デザインがシンプルで統一感のあるものになります。これによって、ユーザーにとってわかりやすく、気持ちよく使えるサイトを作ることができます。
見た目が洗練される:色数が少ないと、まとまりが出ておしゃれに見えます。
ユーザーが迷わない:少ない色で情報を整理することで、どこを見ればいいのかがわかりやすくなります。
ブランドの印象を強める:同じ色を繰り返し使うことで、ブランドのイメージが記憶に残りやすくなります。
デザインが簡単にできる:色を減らすことで、実装や修正が簡単になり、効率よくデザインを作ることができます。
視覚的な疲労を軽減:色が多すぎるとユーザーは情報量に圧倒されがちですが、3色に絞ることで視覚的な疲労を軽減し、サイトを長時間利用しやすくなります。
プロのような仕上がり:シンプルな配色はプロのデザイナーがよく使う手法で、見た目に洗練された印象を与えます。3色にまとめるだけで、初心者でもプロらしいデザインが可能になります。
2. 3色だけでおしゃれなデザインを作る基本の考え方

3色を使うとき、それぞれの色に「ベースカラー」「アクセントカラー」「サポートカラー」という役割を持たせます。
ベースカラー:背景など広い部分に使う色です。デザイン全体の基調となる色です。
アクセントカラー:ボタンやリンクなど、ユーザーの注目を集めたい部分に使う色です。
サポートカラー:ベースとアクセントの中間的な役割をする色で、全体のバランスを取るために使います。
こうやって色の役割を決めて使うと、デザインにまとまりが出て、ユーザーが見やすく感じるようになります。また、重要な部分に目が行くように工夫することもできます。色の役割をしっかり考えることで、視線誘導がスムーズになり、ユーザーにとっての操作性が向上します。
さらに、色の役割を明確にすることで、ユーザーの感情に訴えることもできます。たとえば、ベースカラーに落ち着いた色を使うことで安心感を、アクセントカラーに明るい色を使うことで活発な印象を与えることができます。サポートカラーは、全体のトーンを整え、調和を保つ役割を果たします。
3. 色の選び方と組み合わせのポイント

色を選ぶときは、色相環やカラーパレットツールを使うと便利です。例えば、Adobe ColorやCoolorsは、カラーパレットを作成するための便利なツールです。これらのツールを使うと、簡単に3色の組み合わせを作ることができ、色の調和を視覚的に確認できます。
色を選ぶときには、色相環で向かい合う色(補色)や、隣り合う色(アナログ配色)を使うと、自然でバランスのとれた配色ができます。また、文化的な背景や色の心理的な意味を考えて、ターゲットに合った色を選ぶことも大切です。
例えば、青は信頼感を、緑は安心感を、赤は興奮や行動を促す印象を与えると言われています。どのようなメッセージをユーザーに伝えたいかによって、色を選びましょう。また、同じトーンや彩度の色を選ぶことで、全体的にまとまりのあるデザインに仕上がります。
ツールを使うことで、自分では考えつかない色の組み合わせも簡単に見つけることができ、効率よくデザインの幅を広げることができます。
たとえば、Adobe Colorの「トレンド」機能を使えば、最新の色の組み合わせや他のデザイナーが使っている人気のパレットを見ることができるので、参考にしてみましょう。
4. 具体的な3色パレットの例
ここでは、センスの良いデザインに役立つ3色パレットを紹介します。
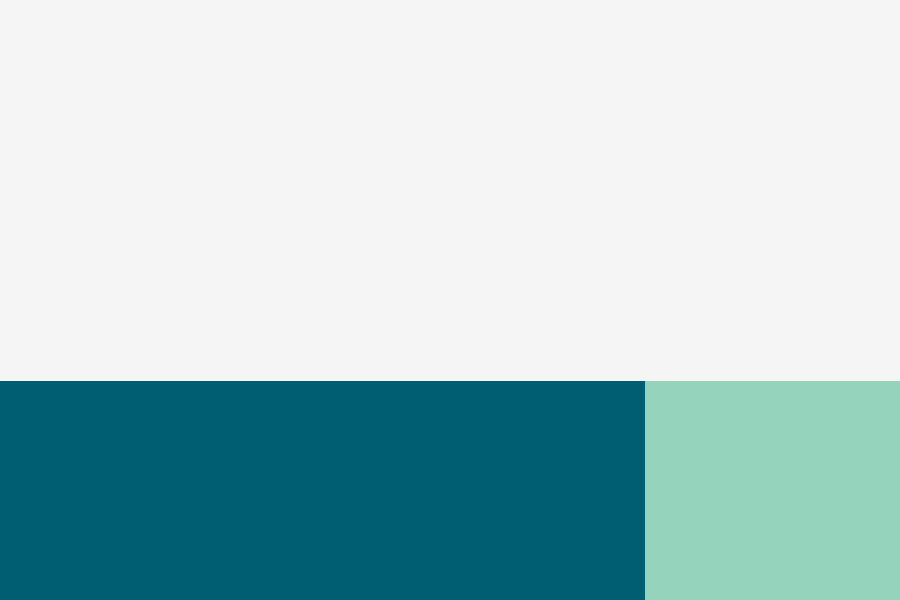
例1:信頼感と清潔感を演出するパレット

ベースカラー:ライトグレー (#f5f5f5)
アクセントカラー:ディープブルー (#005f73)
サポートカラー:ペールグリーン (#94d2bd)
このパレットは、ライトグレーで落ち着いた背景を作り、ディープブルーで信頼感を出します。ペールグリーンが柔らかさを加え、企業サイトや医療系のサイトに向いています。
例2:モダンでシックな印象を与えるパレット

ベースカラー:チャコールグレー (#333333)
アクセントカラー:マスタードイエロー (#ffc107)
サポートカラー:オフホワイト (#f0f0f0)
チャコールグレーはクールで引き締まった印象を与え、マスタードイエローが目を引きます。アートやデザイン系のポートフォリオサイトにぴったりです。強いコントラストが視覚的なインパクトを与え、印象に残るデザインを作り出します。
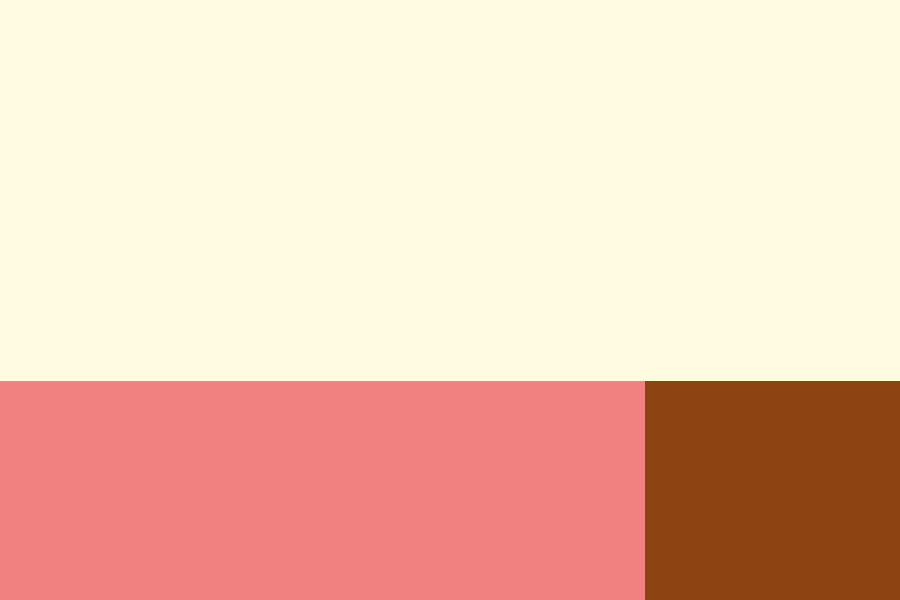
例3:温かみと親しみやすさのあるパレット

ベースカラー:クリームベージュ (#fefae0)
アクセントカラー:コーラルレッド (#f08080)
サポートカラー:ミディアムブラウン (#8b4513)
クリームベージュが温かみを出し、コーラルレッドで親しみやすさを演出します。ブラウンが落ち着きを加え、カフェや美容系のサイトに向いています。この配色は、訪問者にリラックスした印象を与え、気軽にサイトを楽しんでもらうために最適です。
5. Webデザインで3色パレットを使うコツ

色だけでなく、余白の使い方や色の配置にも気をつけましょう。
余白を大切にする:余白をうまく使うことで、必要な部分が目立ち、デザインがスッキリします。余白は視覚的な息抜きの役割を果たし、要素間の関係を明確にするためにも重要です。
視線誘導を考えた色配置:目立たせたい部分にアクセントカラーを使うと、ユーザーの目が自然に誘導されます。特に、ボタンなどの重要な部分に目を引く色を使うと効果的です。例えば、購入ボタンや問い合わせボタンには、鮮やかな色を使うことでクリックされやすくなります。
一貫性を保つ:ページ全体で一貫した色を使うことで、ユーザーが迷わず操作でき、信頼感もアップします。色の使い方に一貫性があると、全体的にプロフェッショナルな印象を与えることができます。
強調したい部分をしっかり目立たせる:アクセントカラーを適切に使って、ユーザーに行動を促したい要素を強調しましょう。また、ボタンの色や重要なテキストの色に工夫を凝らすことで、サイトのコンバージョン率を向上させることができます。
6.AI機能も搭載 Canvaでデザインを作成

Canvaは、初心者でも無料で簡単に使えるデザインツールです。操作方法も簡単でWebブラウザ上からWebサイトのデザインも作成できます。
また、AIによってデザインパーツを生成することができます。さらにCanvaにはたくさんのテンプレートが用意されており、使いたいデザインを簡単に選ぶことができます。これによって、デザインにかかる時間を短くして、効率よくきれいなデザインを作ることができます。
Canvaの使い方についてもっと詳しく知りたい場合は、この記事を参考にしてください。
7. FAQ(よくある質問)

Q1: どうしても色が足りないと感じる場合の対処法は?
A1: グレー系の色を追加したり、同じ色でも明るさや透明度を変えると、デザインに深みを加えることができます。また、色のトーンを変えることで、違う印象を与えつつも統一感を保つことができます。
Q2: どんな色を選んだらよいか迷う場合のアドバイスは?
A2: 自然の色や好きなブランドの色からヒントを得るのがいいです。自然界の色はまとまりがあり、バランスが取れています。海や森の色などを参考にすると良いでしょう。また、有名なデザインサイトやトレンドカラーをチェックするのも役立ちます。
Q3: 3色だけでデザインが単調に感じる場合はどうしたらいいですか?
A3: トーンや透明度を使って、同じ色でも微妙に違うバリエーションを作ると良いです。また、グラデーションを使うことでデザインに動きを持たせ、単調さを避けることができます。アクセントに小さなパターンやテクスチャを追加するのも効果的です。
8. まとめ
3色のカラーパレットを使うことで、シンプルでまとまりのあるデザインが作れます。次にデザインをするときには、今回紹介した3色パレットを参考にしてみてください。また、色の使い方だけでなく、余白や視線誘導の工夫も取り入れると、もっと良いデザインができます。
シンプルな色使いは、見た目がきれいなだけでなく、ユーザーにとってもわかりやすく、使いやすいサイトにすることができます。特に、アクセントカラーの使い方を工夫することで、ユーザーの行動を促すデザインを作ることができ、ビジネスにおいても大きな効果が期待できます。
この記事があなたのデザインに役立てば嬉しいです!「スキ」やコメントで感想を教えてくださいね。また、他にも知りたいテクニックがあれば気軽にリクエストしてください。
副業にも使えるAI活用方法をまとめたマガジンもあるので、よろしければこちらもご覧ください!
