
figma初心者よ、このコンポーネントを作るとコンポーネントの使い方の理解がすすむぞ(多分)
さっさと内容を読みたい方は目次から、本題に入っていきますを選択して読み進めてください、最初はこの記事に対する軽い説明です。
マテリアルデザインの日付ピッカーを真似して作れ!とぶぞ!
私が言いたかったことは以上です。皆さんお疲れ様でした!
流石にまだ終わりません。私が最近、日付ピッカーを作成した際にオートレイアウトやバリアントのすばらしさに今更気づいたのでその共有です。みんなも手を動かしながら一緒にやってみよう!
この記事の内容が役に立つ人
・figma触ったことがあるけど複雑なものは作れない
・figma触ってみたけどいまいち何をどうしたらいいか分からない
・figma上達のために何したらよいか分からない
・日付ピッカーを作ってみたい
こんな人には役に立つと思います。それ以外の人は役に立つ度は低いと思いますので、よろしくお願いします。
この記事の内容に書かれるコト
・日付ピッカーの作成の仕方
・オートレイアウトの利用の仕方(ニッチな内容ではない)
・バリアントのプロパティが複数設定できる有用性
このあたりが書かれます。ここまで読んで意味なさそうと思う方は違う記事をご覧ください。
本題に入っていきます
日付ピッカーとは?
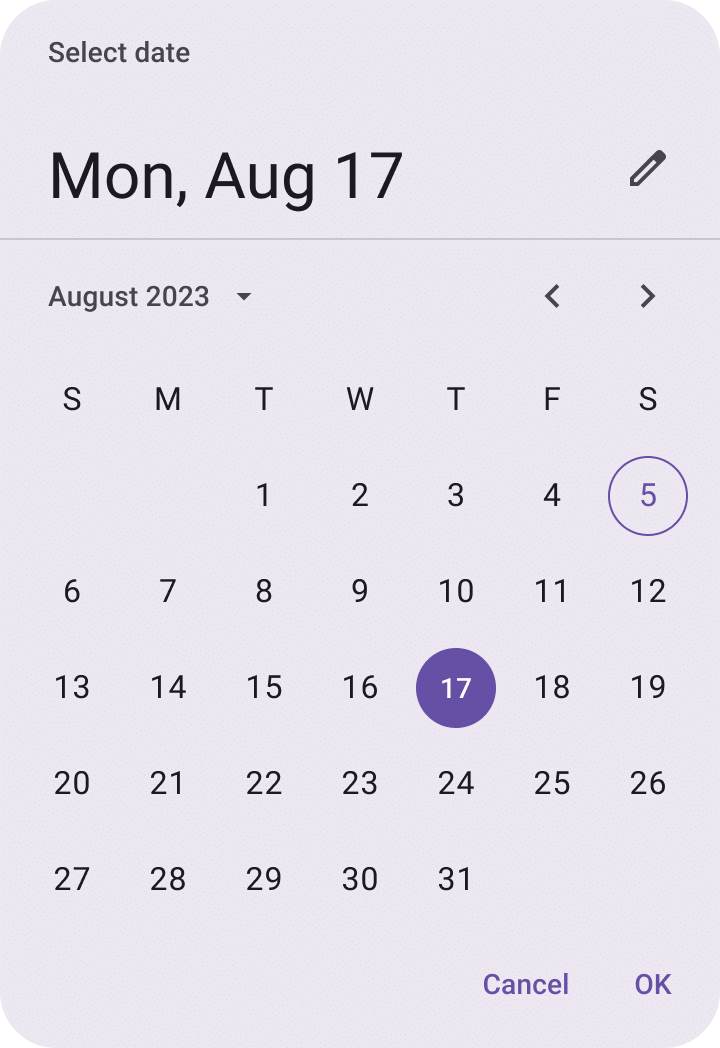
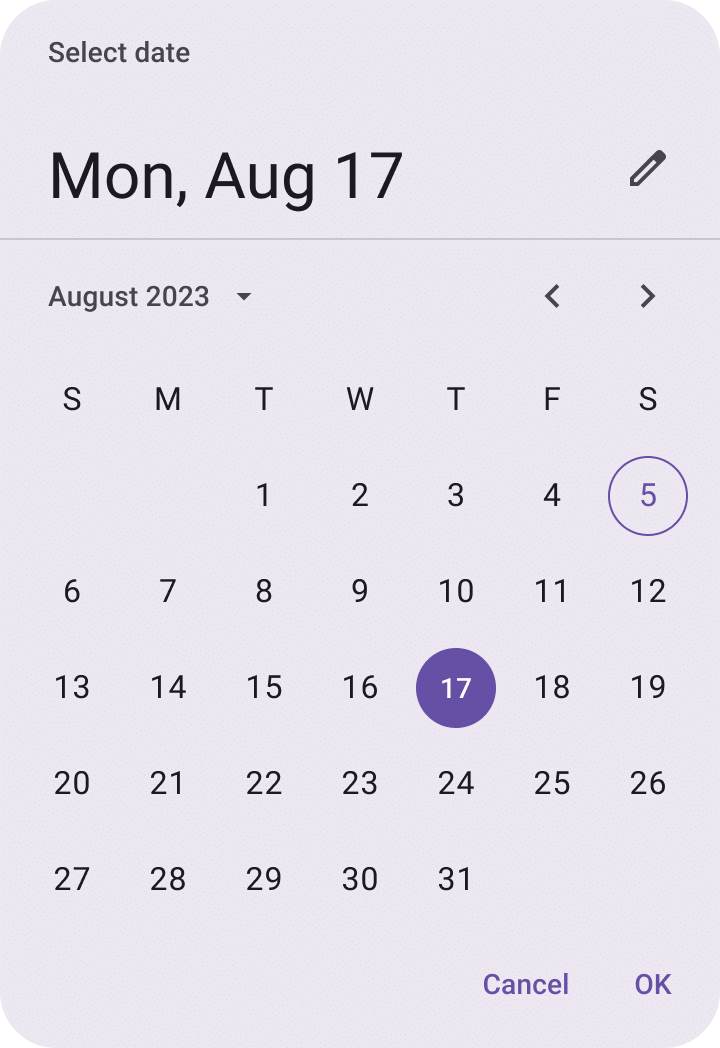
マテリアルデザインでは"Date pickers"という名前で載っていますが、まさしく今回の話はこのピッカーの話です。

別タイプのピッカーもありますが、今回はこのピッカーを簡易的に扱います。
余談ですが、ピッカーと言われるとヤツを思い出します。ピッカーって言うたびに思い出してしまうのは世代だからなのかわかりませんが、印象付けられるってすごい強力な記憶になるんだなと思いました。。。

マテリアルデザインのピッカーを観察
マテリアルデザインではfigmaのデザインキットを出しています。コミュニティから検索すれば出てくると思いますので、皆様もコミュニティから「Material 3 Design Kit」を検索して自分のところにコピーしておいてください。
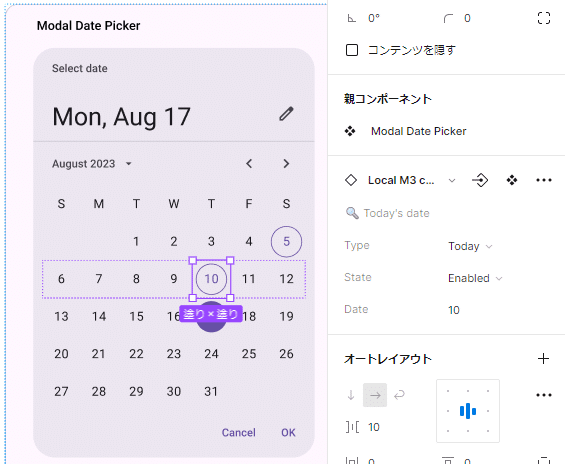
さて、コピーが終わったらコンポーネントページにあるピッカーをじっと見てみましょう。

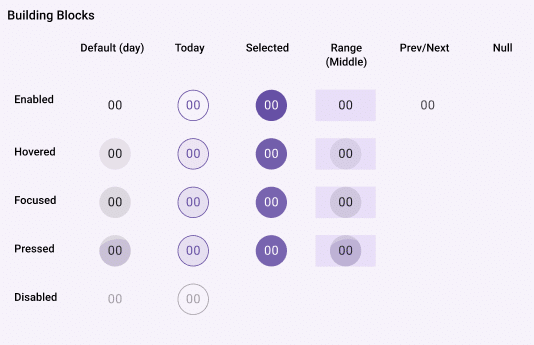
日曜日~土曜日まであって、なにやら丸で囲われたり、濃い目の丸で塗りつぶされたりしているなぁ。。。どうやってつくるんや???と思いますが、最近のマテリアルデザインはBuilding Blocksというものがあり、このピッカーを構成しているパーツがあります。どうやらこのパーツだけであの上等なものが出来ているようです。

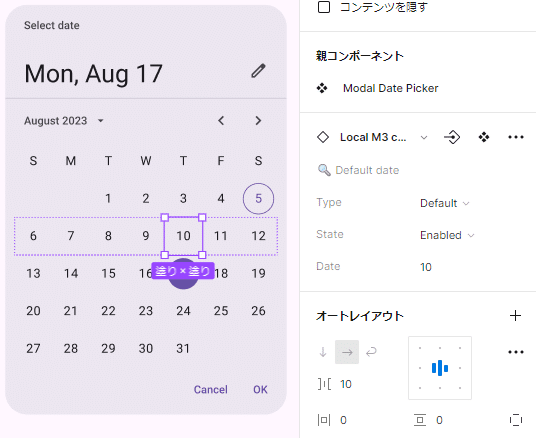
すこし触ってみましょう。10日のセルにフォーカスすると、右側のバーにtypeやstateのところに何やらプルダウンが出てきました。


といったようにバリアントとしてセル一つ一つに、今日という日付であったり、選択状態といったものが設定されていました。
じっと観察して、日付ピッカーの日付部分を作るためには、日付のセル一つ一つの状態をすべて作成し、それをきれいにグリッド状に並べるということが必要そうです。
ピッカーを実際に作ってみる
1.まずは適当にテキストで「00」と入力したものを作成する

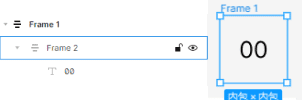
2.作ったテキストにオートレイアウトを追加する。(2回)
最初にテキストを選択して、オートレイアウトを追加する。その後、オートレイアウトの枠ではなく、テキストを再度選択してもう一度オートレイアウトを選択する。これでオートレイアウトが一つのテキストに2つある状態になります。

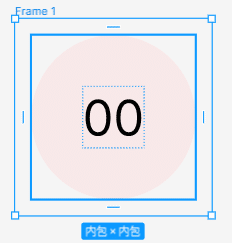
3.内側のオートレイアウト(図で言うとframe2)で丸を作る
freme2を選択し、角の半径を適当に丸くする。その後、freme2を選択したままfreme2に色を付ける。サイズは適当で良いですが、今回は正方形であればきれいに見えます。(今回freme2は40×40)

freme1はfreme2より周囲4px分大きい。
4.こいつらをインタラクション分だったり、タイプ分作る
今回のインタラクションは(通常、フォーカス、押したとき)の3タイプです。何も操作していない状態の通常。マウスオーバーした時のフォーカス。クリックしたときの押したとき。適当に3つで作っていますが、4つでも5つでも他にインタラクションあれば追加しちゃってもいいです。
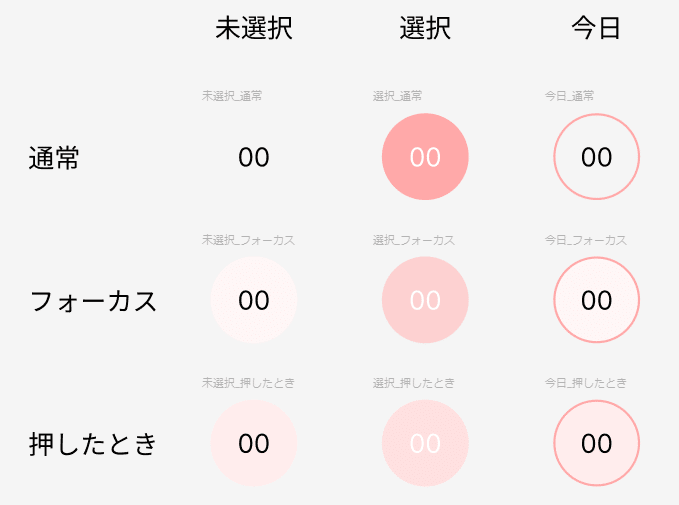
タイプは未選択、選択、今日でセルの状態を表現します。マウスに左右されるというよりは、その日付にどんな意味があるのかをタイプでは表現します。それをざっくり作ると以下の感じ。
コンポーネント名は_で繋いじゃっていますが、「未選択/フォーカス」というように「タイプ/インタラクション」で命名してください。この後に関わりますのでスラッシュで繋いでください。

名前
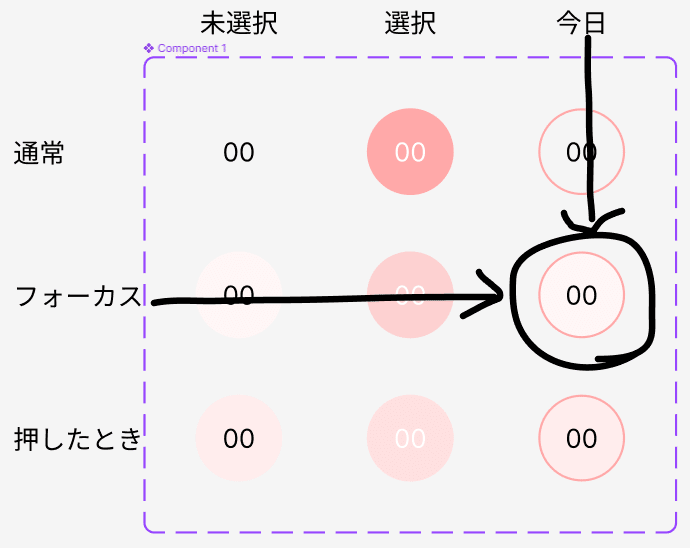
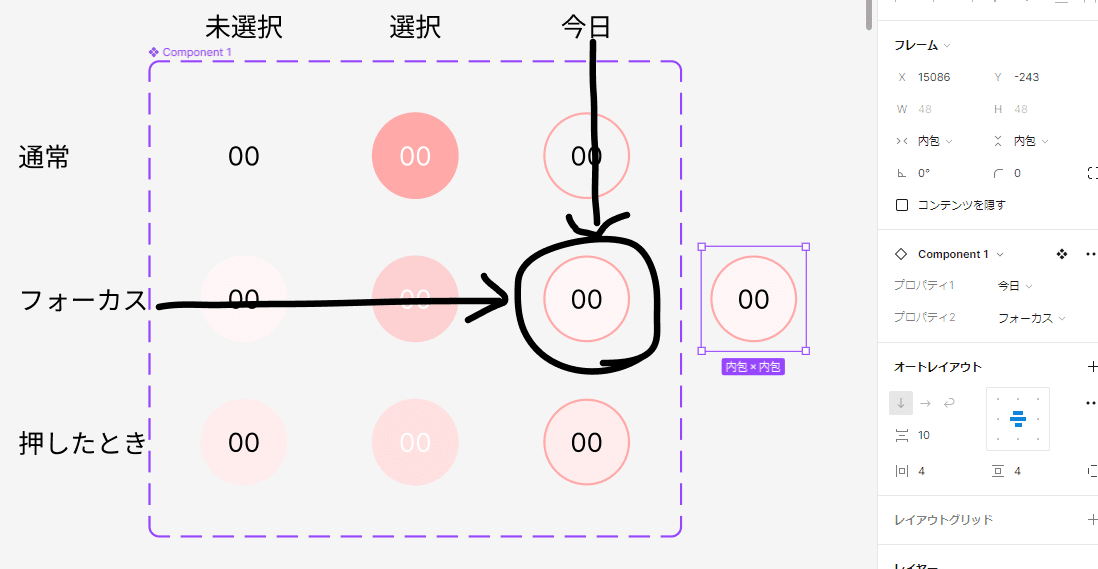
5.こいつらをすべて選んでコンポーネントセットを作り、インスタンスを操作しセルのバリアントを確認する
コンポーネントセットを作成すると、左側のアセットからコンポーネントを選べる。コンポーネントを選択しメインエリアに持ってきた後、コンポーネントを選択できる状態にすると、見覚えのある形に。


黒丸した状態になっていればOK

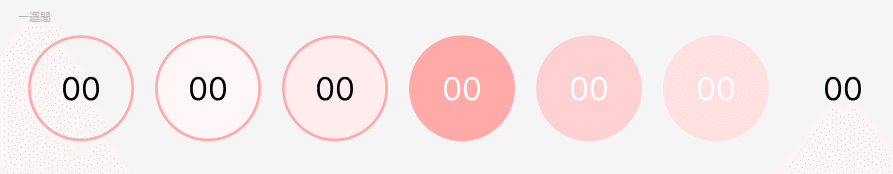
6.この日付のセルを7つ作り、1週間作る
セルを7つ分コピーもしくはアセットから持ってくる。それぞれ左から月~土で命名しておくとわかりやすいからおススメ。これらの7つのセルを選択し、オートレイアウト追加する

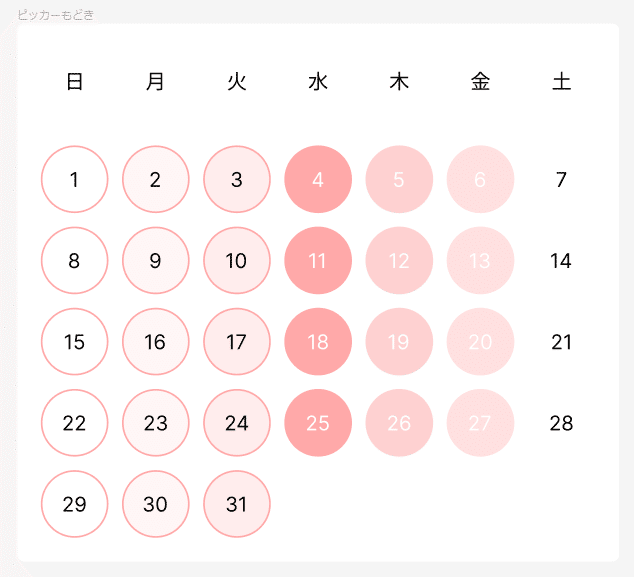
7.この1週間分を5週分作り、すべての週をオートレイアウトでつなげて月の日付にする
日付を31日分まで適当に入力。

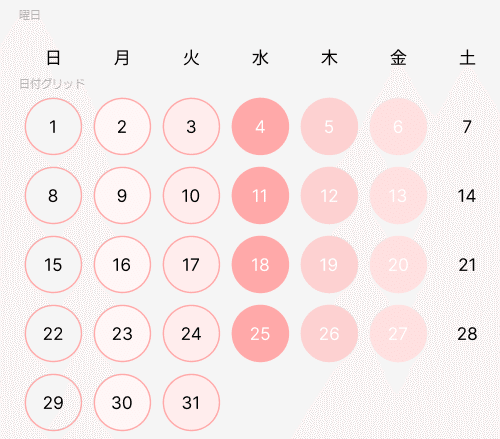
8.オートレイアウトのフレームを作成し、そのフレームに日付グリッドを載せる
適当にオートレイアウトのフレームを作成。作ったオートレイアウトは縦に並ぶようにし、曜日と日付グリッドをフレーム内にドラッグアンドドロップ。(ドラッグアンドドロップでフレーム内に入らない場合は、フレームを大きくしてみよう)

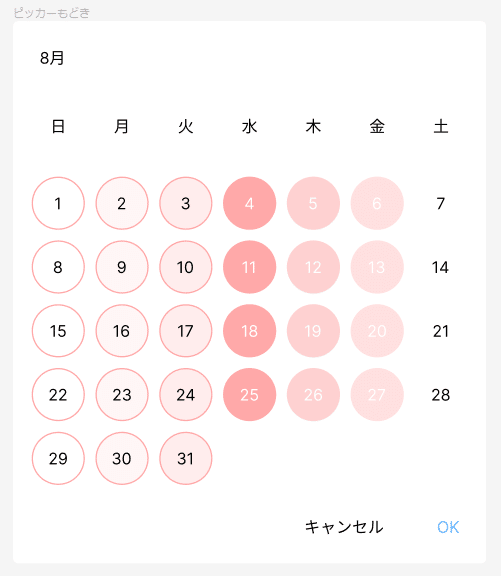
ここに月や「キャンセル」「OK」などを配置するとこんな感じ

かなり端折ったところもあるが、ピッカー完成!
見た目を完全に寄せるところまでやっていないが、要素としてはマテリアルデザインと同じような要素で作成まで実施した。
ここで理解できたと思われるのは以下の通りかなと思う。
・バリアントのプロパティが複数タイプのイメージ(プロパティ1がX軸でプロパティ2がY軸)
・グリッド状のものを作る時は一つのセルをたくさんコピーして使う
・基本的にオートレイアウトしたものを扱う
一つ目と二つ目は、ピッカーを作る上で意識的に操作しているので、あえてここでは話さない。問題は3つ目だ。セル一つにしてもオートレイアウトにして扱っていたり、一旦一週間ごとでオートレイアウトにしていたりと何かとオートレイアウトを追加して扱っていた。
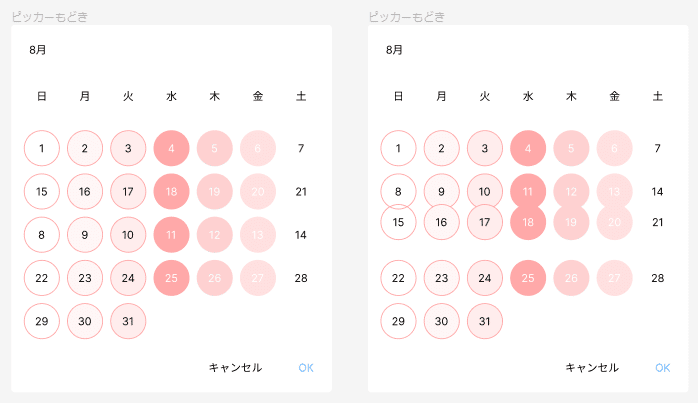
これの良さというのは、まさしくレイアウトが崩れないことにある。

右側は1週間ごとを月でまとめる際に、グループ化でまとめたもの。
図をみてお分かりいただけるだろうか。左側の作ってきたほうは、3週目を選択したあと、キーボード上ボタンを押すと、レイアウトが崩れずに2週目と入れ替えが発生する。
対して右側は、オートレイアウトではなくグループ化したもの。ただ3週目のレイアウトが上にずれただけで、月の日付全体でみるとレイアウトがくずれてしまって。オートレイアウトのフレームをオートレイアウトすると、要素たちはレイアウトを崩さずに移動などが可能となる。
文章でいうとかなり難しいのだが、端的に言うと要素を動かしてもレイアウトをが崩れない、自動でレイアウトをきれいにしてくれるのだ。読んで字のごとくではあるが、レイアウトを自動でやってくれると余白の維持がしやすくなるため積極的にオートレイアウトは活用していこう。
最後に
文章を殴り書きしており、読みづらいことこの上ないが、マテリアルデザインの日付ピッカーを真似して作ってみるだけでオートレイアウトの有用性や、複数バリアントの考え方が身についた。
他のコンポーネントのほうがいろいろ理解が身につくという場合もあるので、私が書いたことは絶対ではない。ただボタンを作るだけよりはfigma操作への信頼がたかまることだろう。ぜひやってみてほしい。
