スキューモーフィズム~マテリアルデザインまでの流れ
今は割と当たり前のようにwebやモバイルにマテリアルデザインやフラットデザイン2.0といったデザインが使われています。
デザインに関する手法がどういうものが流行って、どういう理由で流行が変わったのかなどの観点から流れを調べてみました。スキューモフィズムから始まり、フラットデザインを経て、マテリアルデザインが利用されるまでの流れを振り返ります。もちろん今回も私の備忘録的な部分もあるのでご容赦ください。
スキューモフィズム
まずは天下のwikiから引用。
スキューモーフィズム(英: skeuomorphism)またはリッチデザイン(英: Rich Design)とは、他の物質に似せるために行うデザインや装飾を指す用語である。(中略)スキューモーフィズムは、ユーザに馴染みのないものの外見を、馴染みのあるものにすることにより理解を促進するために使われる。
スキューモフィズムが使われていたアイコン。

このアイコンに少し懐かしさを感じた方もいらっしゃるのではないでしょうか?Instagramの一昔前のアイコンデザインです。
定義とアイコンを見れば実は、スキューモフィズムって立体感などを出すことを言っているわけではないですね。ユーザが馴染みのある既存のものに似せてわかりやすく伝えようという手法になりますね。勘違いしていた人はそんなに居ないかもしれませんが、スキューモフィズム=立体感ではないということは認識をしておきましょう。
ここで手法に関するメリットデメリットを見てみます。
メリット
・見た目から直観的に何をするのか、何ができるのかイメージしやすい。
・コンセプトなど世界観を伝えやすい。
デメリット
・マルチデバイスに対応するための労力がかかる。
スキューモフィズムがやりたいことがしっかりとメリットに表れていてとてもよいですね。ただ、デメリットにあることが流行が移り変わる原因になります。
何をするにもスピードを求められる昨今、スキューモフィズムの繊細で細かい伝えようとするデザインは時間がかかり過ぎました。PCだけでなくスマホからもきれいに見えるように手直しなどをしなければなりません。手直しするにもきれいに作っているアイコンでは見直すところが多くてなかなかすんなりPCとスマホの両方に対応するのは大変だったと言えるでしょう。
ここで台頭してきたのが、フラットデザインです。
フラットデザイン
フラットデザイン(英: Flat design)は、グラフィカルユーザインタフェース(ウェブアプリケーション・モバイルアプリケーション)や出版物などの視覚に訴える分野において、ミニマリズムを取り入れたデザインであり(中略)フラットデザインは、以下のような、立体的に見える要素の使用を最小限に抑え、簡略化したデザインである。

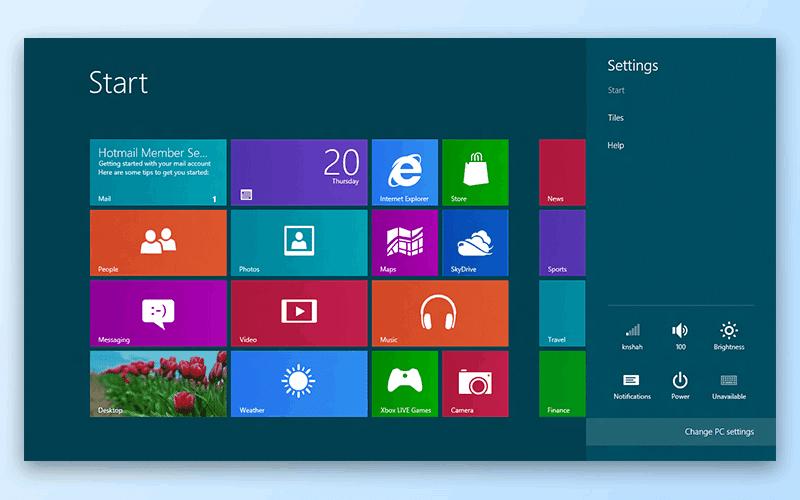
こちらにも懐かしさを覚える人もいるのではないでしょうか?Windows8ではフラットデザインが積極的に採用されています。スキューモフィズムデザインの難点である制作に時間がかかってしまうことが解決されています。
wikiにある通り、フラットデザインというのは立体的に見える要素を最小限(ほぼ削除)して絵、図を簡略化したものです。以下にメリットとデメリットをまとめてみました。
メリット
・制作に時間がそこまでかからず、アイコンとしての容量も軽く扱いやすい。
デメリット
・簡素なアイコンのため、簡素過ぎてアイコンで何を表したいのか分からなくなることがある。
スキューモフィズムの良くなかったところを、わかりやすくカイゼンできています。ただ、そのメリットを求めたあまり、今までちゃんとアイコンの意味を伝えようとしていた部分が抜け落ちてしまいました。これはユーザビリティが悪いということなので、かなり大きな課題でした。そこで新たな考え方が出てきました。
フラットデザイン2.0
こちらの定義は明確にどこかにあるというわけではなさそうで、いろんなサイトの情報を参考にここでは定義してみます。
定義
フラットデザインをベースにし、テクスチャやドロップシャドウなどといった要素を加えたデザイン
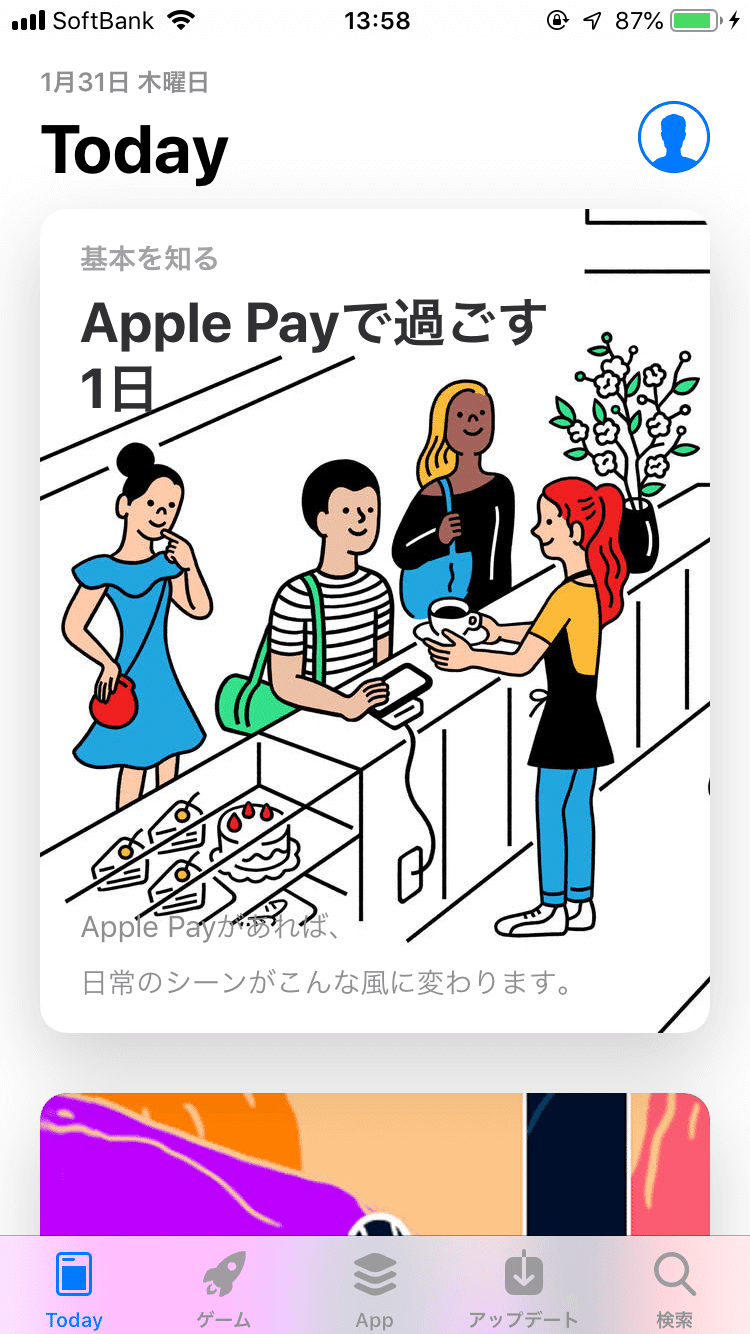
どういうものがフラットデザイン2.0かというと以下のようなものです。

今までであれば、シャドウがついていなかった部分ですが、基本を知るためにこのパネルを押せばいいんだなとか、押せそうというユーザビリティの問題を解決しました。
これは現在でもつかわれており、これ近い考え方としてマテリアルデザインがあります。次はマテリアルデザインについてみていきます。
マテリアルデザイン
マテリアルデザイン(英語: Material Design)は、Googleが提唱したデザインシステム(設計体系)の一種、および、それを実現する開発技術や手法、デザイン、試みなどの総称である。
マテリアルデザインには法則、原則として現実世界のあり方を画面上に表現するというものがあります。その表現のために大きく3つの原則があります。
要素を紙媒体としてとらえる
縦・横・奥行きが存在する
操作に応じたモーションを正しくつける
要素を紙媒体としてとらえる
一つ目は、マテリアルデザインの最大の特徴なのかなと個人的に思っています。これを基準にして色々マテリアルデザインは組み立てられていると思っています。カードやボタン、リストなどは「紙」として考え、それらは1dpの厚さを持っており、紙の中に載せているテキスト・写真などの要素はその紙からはみ出してはいけないという考え方です。実際の紙に別の紙を重ねるイメージだったり、現実世界ではその紙から文字がはみ出して見えるなんてことはありえません。現実世界に倣った表現でやってくれということです。
縦・横・奥行きが存在する
これは紙媒体としてとらえると、当たり前にあることかなと思います。紙の資料も一番手前の一枚と一番奥にある一枚と資料の束でみても、現実世界では数ミリの奥行きが存在します。それをきちんと表現しようねという話です。
操作に応じたモーションを正しくつける
モーションは装飾ではなく、操作に意味を持たせるものだと言っているものです。どういうことかというと、右下のボタンを押すと、ボタンが大きくなるモーションがあって、ボタン押下後の画面に遷移するというイメージです。何が言いたいかというと、ユーザが操作したボタンの操作の結果だとということがモーションを通じてわかります。装飾ではなく意味を持ったモーションを付けましょうということでした。
マテリアルデザインは現在ver3になっていて、ガイドラインも更新されています。2014年に始まったものですが、現在のトレンドやこれまでの経験に基づきながらアップデートされています。そのため、最新の情報は公式ページにあるので、適宜閲覧することをお勧めします。
最後に
デザイン手法の変遷を見てきましたが、今はやっているフラット2.0やマテリアルデザインをやっていれば間違いないという話ではないです。マテリアルデザインは日々更新されているので、長く扱えそうですが、時代やユーザに合わせてデザインすることを忘れてはならないなとこの変遷を通して私は思いました。現に今はニューモフィズムというデザインが出てき始めています。まだあまりよく分かっていないので、今回ご紹介しませんが、別の機会でニューモフィズムについて分かったら記事にしようと思います。
こちらの記事はかなり備忘録っぽいので読みづらかったかと思いますが、読んでいただけた方には感謝申し上げます。
