
フローチャート作成ツール:Lucidchartの使い方と感想をまとめてみる
Lucidchartを「チームプラン」で利用し始めたので、使い方と感想をまとめてみます!
百聞は一見に如かず。図解最高。
図解することで相手だけではなく、自分自身の理解も深める体験ができるので、効率的かつ網羅的に情報を伝えたい皆様の役に立てばと思い書きます。
そもそもフローチャートの何が良いのか?
とりわけ業務フローチャートについてのメリットは、以下3点。
仕事内容やその流れが明確になる
登場人物が明らかになり、相互理解を深められる
標準化や改善に役立つ
主にマニュアルや会議資料に使われることが多いかと思いますが、私は思考整理を行う際のメモとしても使っています。
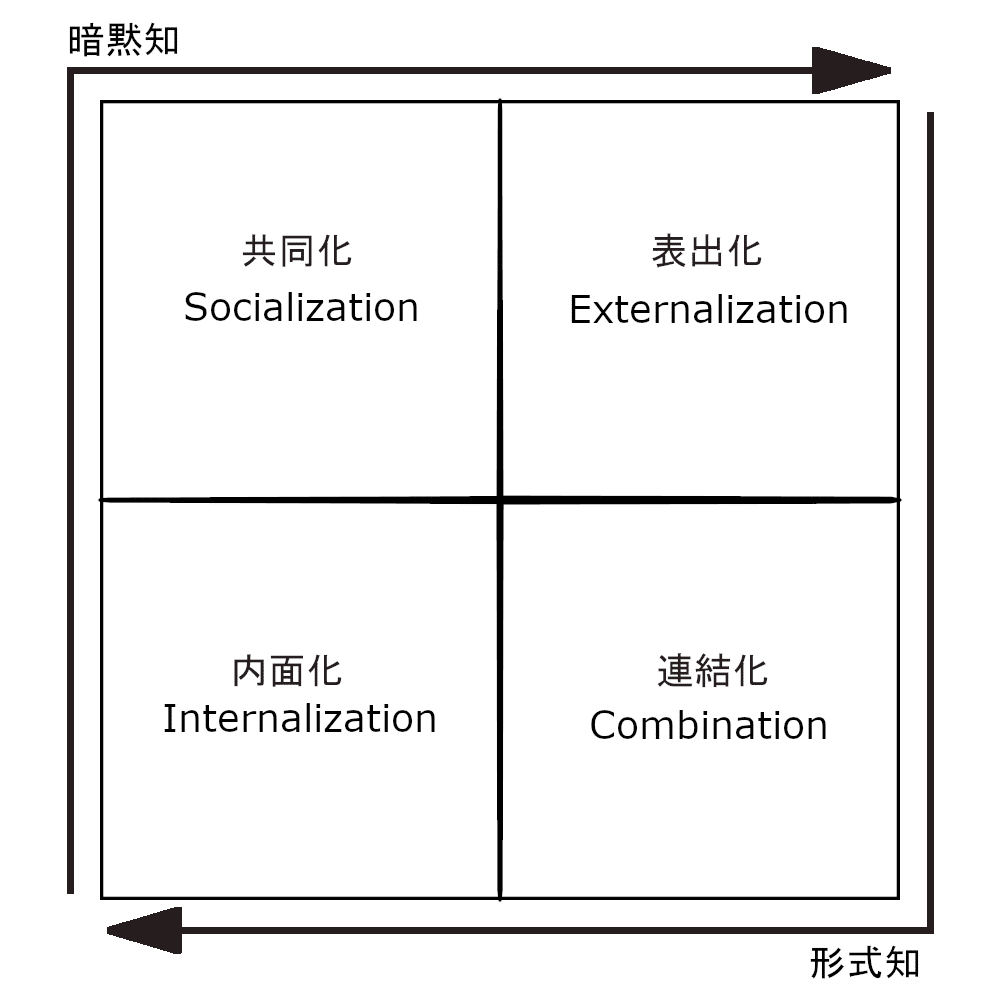
SECIモデルをフローチャート使って、高速でぶん回すイメージです。

Lucidchartとは
Lucidchart(ルシッドチャート)は、フローチャートなどの作図や資料の作成を行うためのWebベースのソフトウェアである。個人利用のほかチームでの共同作業や外部サービスとの連携にも対応している。
アメリカ、ユタ州に拠点を置くLucid Software Incによってリリースされている。Lucidchartは、HTML5をサポートするブラウザーで動作し、インストールやアップデートの必要はない。
似たようなツールでmiro、Canva、draw.ioあたりも有名。アカウント作成したら誰でも無料で使えます。ただし、
1文書(ファイル)あたり使用できる図形数:60個まで
合計3文章(ファイル)までしか作ることができない
テンプレート数が少ない
等の制限があります。詳細は公式の料金ページをご参照ください。
アメリカ製ということもあってか、デフォルトで用意されている日本語フォントは「Lucid JP」の一択。。フォン文字でトアップロード機能があったので、試しに「Noto Sans JP」を入れてみましたがダメでした笑。
Lucidchartのいいところ
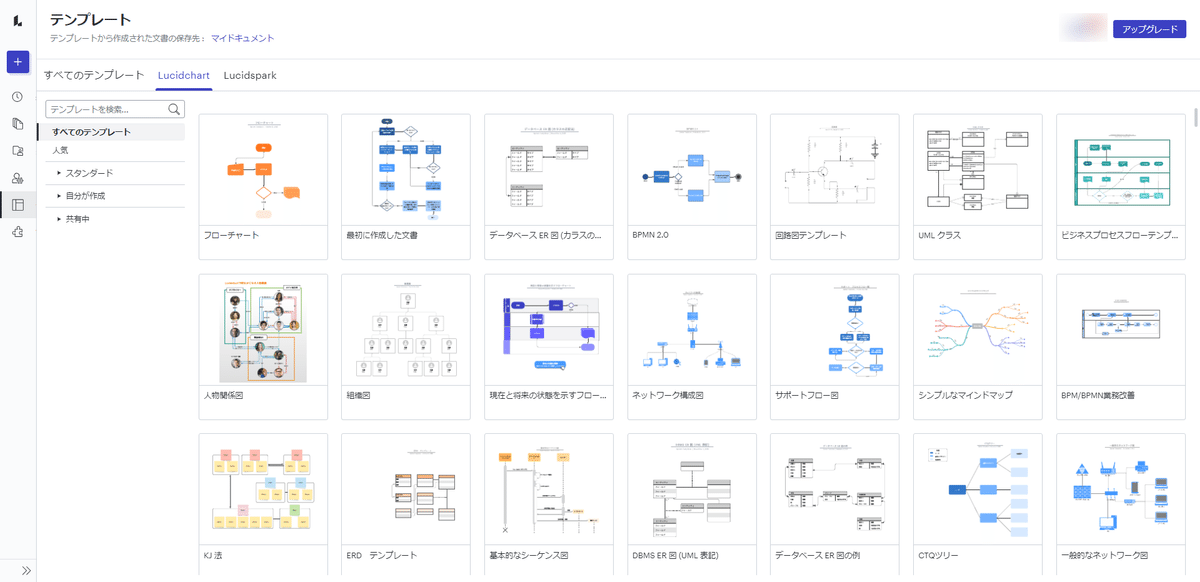
とにかくテンプレートが豊富
ER図、シーケンス図
スイムレーンフローチャート
組織図、マインドマップ
カスタマージャーニーマップ
などなど、無料でも100種あるらしい。ビジネスフレームワークのテンプレも豊富なので、逆にテンプレからフレームワークを知ることもあるぐらい。

フローチャートの作図

Lucidchartの素晴らしいところが、フローチャート記号の意味を知らなくても最初から図形に説明が書いてあるので、初心者でも間違えずに書けてしまうというところ。ので、教科書広げずに割と正確に書けてしまいます。
ノードやエッジもデフォで説明があるのでER図も簡単に書き起こせます。
以下の操作は覚えておきたい&慣れておきたい
画面上下:スクロール
画面左右:shift+スクロール
拡大縮小:ctrl+スクロール
手のひらツール:スペース+ドラッグ
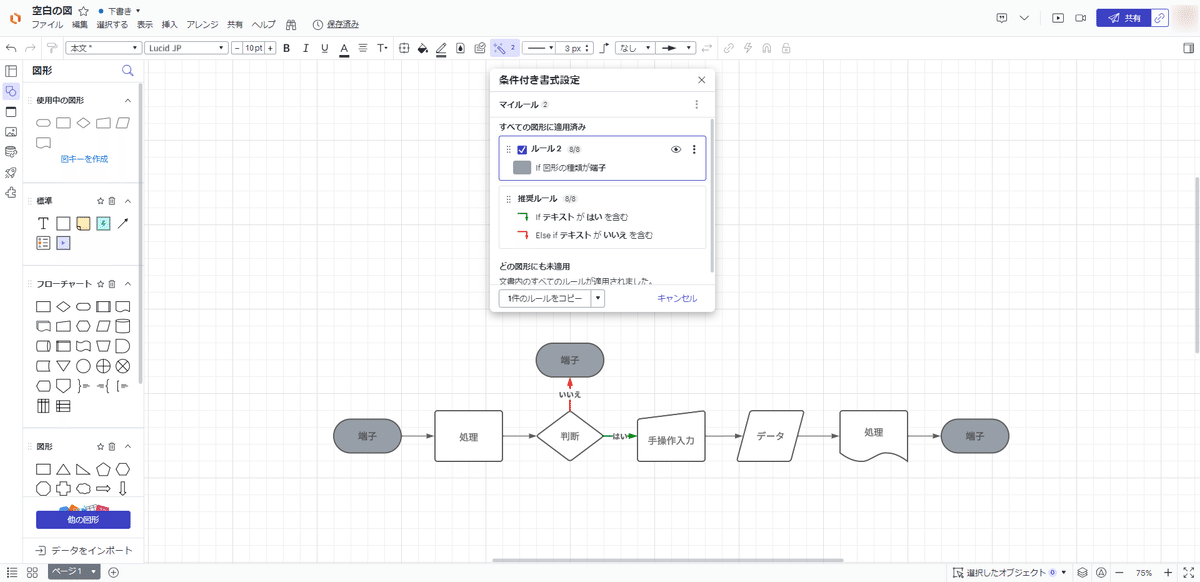
条件付き書式設定
Google Sheetsのように「条件付き書式設定」があるため、あらかじめ条件を指定しておけば、図形や線の塗りつぶしやスタイルが自動で反映されるし、条件が重なる場合は優先度を付けることも可能。設定も親切で簡単。
なお、条件には複雑な数式も組むことができる。

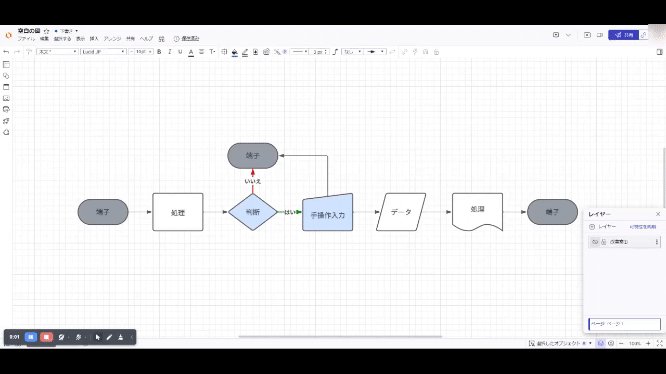
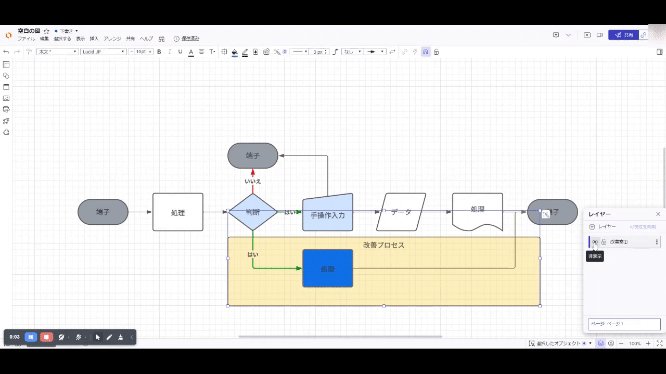
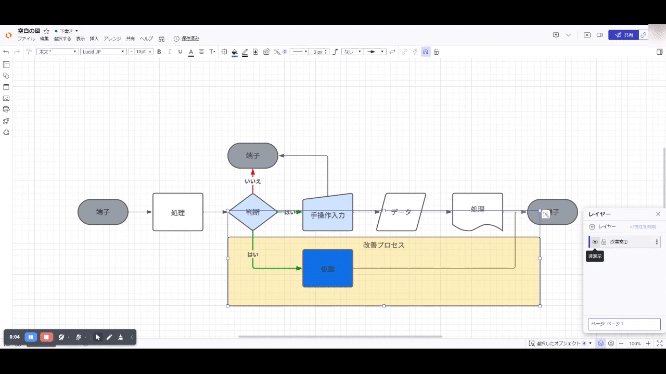
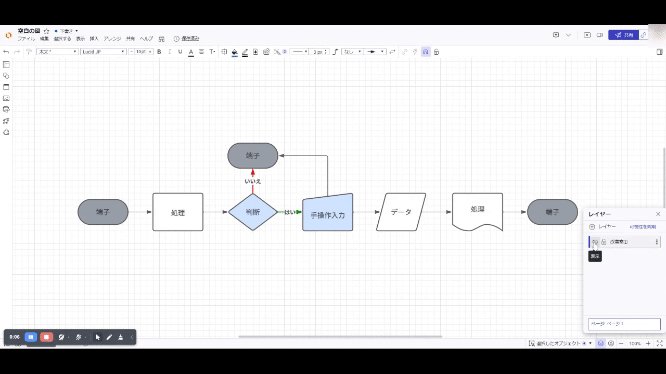
レイヤー
illustratorみたいな重ね画を作っていくイメージ。アクションと組み合わせると表示/非表示が簡単に操作できるので、ベースとなるフローチャートに対して改善案を描いていくのに向いていそう。写し絵みたいな使い方。

画像パネル
操作画面からweb検索し、ドラッグ&ドロップで画像を貼り付けられる。これが個人的に一番好きな機能なのかもしれない。
有料プランならスタンダードなアイコンもラインナップが豊富にあってありがたい。

まとめ
何故かググっても公式以外で操作系記事があまり出てこない&公式の動画が全て英語なので、マニュアルがてらに書き起こしてみました。
単純なフローチャート作成ツールとしての操作感を非常に気に入っていますが、CSVデータインポート機能やインテグレーション機能が豊富で、シームレスな利用に夢が広がっているので、もう少し使い込んだら続編書こうと思います。
