
【ガルパン】大洗女子学園のVALORANTキルバナー作ってみた【Aftereffects】
どうもこんにちは、Keiです。
今回はAftereffectsでガルパンのVALORANTキルバナーを作ってみたので、そのことについて書こうと思います。
ガルパンのVALORANTキルバナーを作ろうと思ったきっかけ

自分がなぜAftereffectsでガルパンのVALORANTキルバナーを作ろうと思ったかというと、少し前にTikTokで見た「もしあかりんのスキンが出たら」という動画がきっかけでした。
これを見た瞬間
『このガルパンVer.作りたい!!!(やる気爆発)』
という感情が爆発し、そのまま勢いで作りました。
@mid2main1 濃いめのあかりんのキルサウンドとキルバナー このスキン欲しい #濃いめのあかりん #valorant #ヴァロラント #キル
♬ オリジナル楽曲 - 相羽ういは🍮💎 - 相羽ういは🍮💎
キルバナー作成の流れ

キルバナー作成の流れを書いていくのですが
私自身、Aftereffects初心者で色々調べて試行錯誤しながら作ったので、具体的な作り方は覚えていません。
なので大まかな流れを書いていきます。
(今後もVALORANTキルバナーを作っていくので、作り方が完全に理解できるようになったら作り方の記事を書こうと思っています。)
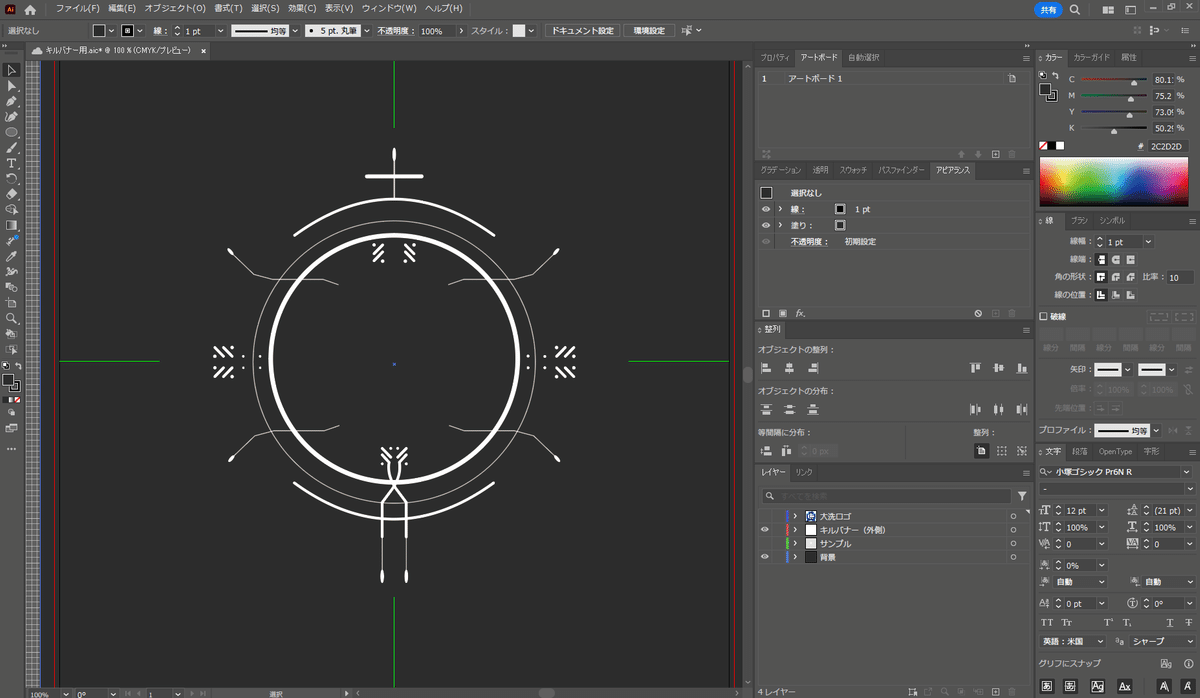
①illustratorでキルバナーのパーツを作る

私自身デザインセンスが皆無なので、VALORANTのデフォルトキルバナーを参考にしながらそれっぽく作ります。

ちなみにデフォルトキルバナーはこれです。
真ん中は大洗女子学園のロゴを入れるのでドクロ抜きで作成します。
大洗女子学園のロゴは過去にillustratorの練習で作成したものをそのまま使います。
これが今の俺の限界です😇
— Kei (@TKG_Nitro) November 5, 2023
ここからようやくAftereffectsにもっていってエフェクト&アニメーションをつけられる...
その前に他の校章やチームロゴで練習します。#ガルパン#Illustrator https://t.co/dvAPOFmPZJ pic.twitter.com/QalzZakL4B


そして、完成したのがこちら!
真ん中の錨はアイコン素材のフリーサイトのICOOON MONOにちょうどいいのがあったのでそちらを使用しました。
完成したのを見ると結構良い感じに出来ているんですが、1つ1つが簡単なパーツで出来ているのでillustrator初心者の自分でもそれっぽく出来て良かったです!
②Aftereffectsでアニメーションをつける

ここからはキーフレームを使ってポチポチアニメーションをつけていきます。
本当は、パーツを全部分けてそれぞれにアニメーションをつけたかったのですが、『まずは簡単なもので良いから完成までいこう!』と決めて、アニメーションをつけるパーツは大まかに分けて3種類にしました。

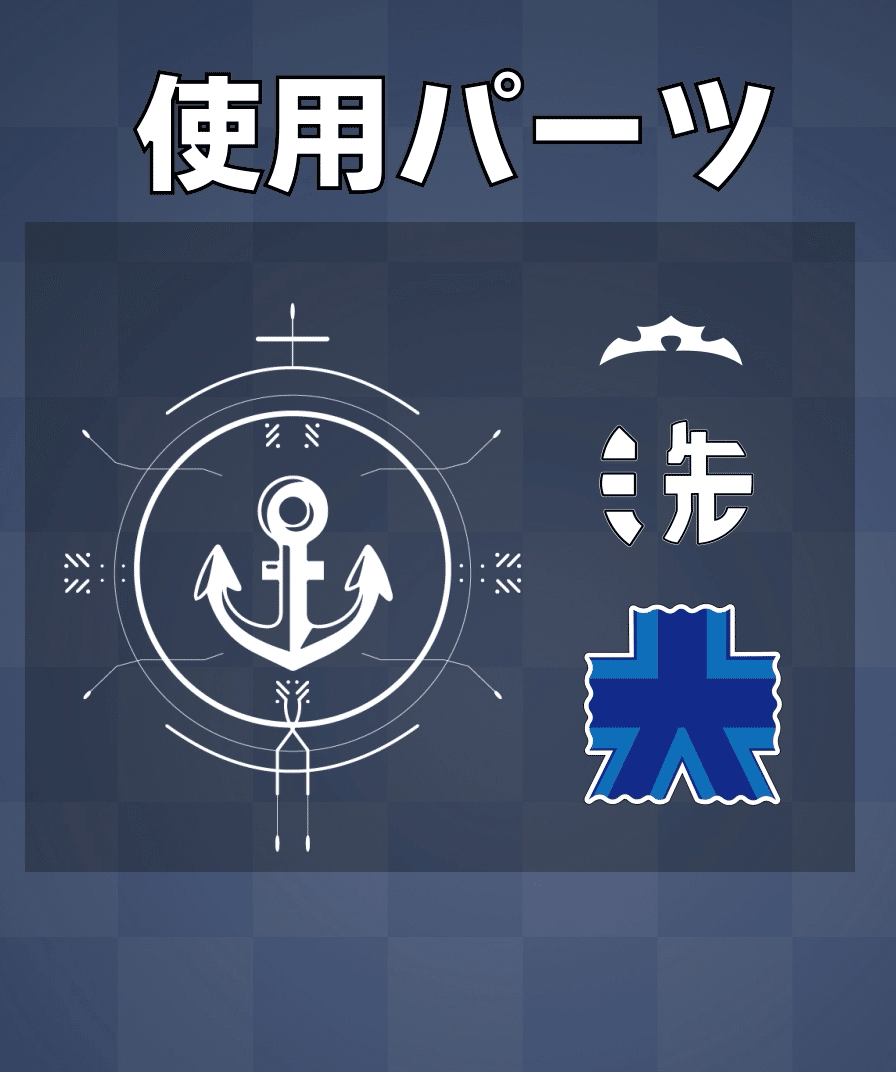
①左の『錨マークを含むキルバナー全体のパーツ』
②右上の『キルごとに増えていくまわりのパーツ』
③右下の『大洗女子学園の校章ロゴ("大"と"洗"で分解可能)』
上記のパーツをアニメーションさせます。
アニメーション自体は、結構シンプルなものが多いので
時間さえあれば十分初心者でも出来ると思います。
(自分が出来たのでみんなも出来ます!)
主に使ったアニメーション&エフェクトは下記です。
・グローエフェクト
⇨ 上記パーツの②を発光させるため
・キーフレームを使った移動・回転
⇨ 上記パーツの②③を回転させるため
・不透明度
⇨ 上記パーツの①②③の出現と消失の表現のため
③ついに完成!
※今後、作成した動画はYouTubeに投稿していこうと思います。
ついに完成…!!
結構大変でしたが最後まで完成させることが出来て良かったです。
次は、もっとillustratorでデザインの凝ったキルバナー作成とAftereffectsで様々なエフェクトを使用して豪華で高クオリティのキルバナーアニメーション作成を目指して頑張りたいと思います。
最後に

今回は、そこまで凝っていないシンプルなアニメーションでしたが
もっと勉強して高クオリティな表現方法と効率的なアニメーションの作成を目標に頑張りたいと思います。
(全てキーフレーム手打ちはさすがに地獄の作業だったのでなにか効率的な方法を探します。)
次以降の記事もしばらくは『作成方法教えます』ではなく『これを作ったよ!』という感じの紹介記事になると思いますが、次の記事も見ていただけると嬉しいです。
それでは、次の記事でお会いしましょう!
