
IT知識ほぼゼロからCSS、Javascriptのスキルを身につけている話
私について
クリエイティブサーベイ株式会社でカスタマーサクセスを担当している高雄といいます。弊社で提供しているアンケートツール「CREATIVE SURVEY」をご利用いただいているお客様への活用支援などを行っています。
クリエイティブサーベイに入社する以前はカスタマーサポートの業務に従事しておりましたが、カスタマーサポートの経験も生かしつつステップアップの為、カスタマーサクセスを募集していたクリエイティブサーベイに入社させていただきました。
noteの投稿どころか、このような記事を書くこと自体が初めてなので稚拙な文章になってしまいますが、頑張って書きたいと思います。
さて、この記事ではCSSのCの字も知らなかった私がクリエイティブサーベイに入社して、CSSやJavascript(以後JS と記載)のスキルを少しずつ身につけている話とそれがどのようにCREATIVE SURVEYで活用できるのかをご紹介したいと思います。
入社当時のスキル
本題に入る前に、少し昔話。
私がクリエイティブサーベイに入社したのは3年ほど前。入社当初はカスタマーサポート業務からスタートしましたが、IT業界ならではの専門用語(とはいえ今思い返すと基本的な単語ばかり)に頭を悩ませたことを良く覚えています。
と言うのも、これまでカスタマーサポートの経験はあったものの、ITに関するテクニカルな内容にはほぼ触れてこなかったからです。
その為、上司から「データベースに〜」と説明いただいてもデータベースの概念すら理解できていなかった私には「???」という状態でした。
周りのスタッフの方々や、Google先生に助けてもらいながら様々な知識や経験を得て、カスタマーサクセスとしてフロントに立てるまでになりました。我ながら成長したなと思います。
そのような過程の中でCSSやJavascriptにも多々触れることがあり、少しずつ理解しながら身につけていきました。
CSS、JSを勉強し始めたきっかけ
CREATIVE SURVEYは誰でも簡単にアンケートを作成できるツールですが、CSS、Javascript、HTMLを記述して柔軟にデザイン変更などが行える機能があります。
※HTMLの機能に関しては今回は割愛します。
これらの機能は、基本的に知識のある方向けの機能の為、弊社としては基本的にサポートは行っていないのですが、
機能として存在する以上、自身である程度理解できるようにならねばという思いから機会があれば調べたり、より知識を深める為UdemyやYouTubeで学習するようになりました。
↓Udemyではこちらを受講しました
CSSやJSの概念やコードの記述の仕方が何となく理解ができるようになると、このコードをこう書き換えたらもっと良いアンケートデザインにできるのでは?とか、こういう動作をさせることができるのでは?とワクワクしながら色々と記述したことをよく覚えてます。
CREATIVE SURVEYでのCSSの記述について
さて、文章だけだと伝わりづらいと思うので、まずはCSSを書くことでCREATIVE SURVEYでどのようなことができるのかを紹介したいと思います。
まずはこちらのサンプルアンケートをご覧ください。
https://samplesurvey.svy.ooo/ng/surveys/163375/preview/
サンプルアンケートなので構成はシンプルにしてみましたが、ご覧の通りCREATIVE SURVEYでは基本1つの設問につき1ページで表示される仕様です。
複数の設問を1ページに表示したい場合はページを繋げる機能を使います。
繋げたアンケートがこちら。
https://samplesurvey.svy.ooo/ng/surveys/163376/preview/
Q1〜Q3のページを繋げてみましたが、各設問の間に微妙に間隔が空いててしまいます。この間隔を調整したいとき、CREATIVE SURVEYのカスタムCSS機能を利用します。
まずソースを見るとこんな感じ。

以下のようなCSSが充てられていることがわかります。
.stage__inner__page__section {
padding: 40px 0 40px;
}
こちらのコードをCREATIVE SURVEYのカスタムCSSに記入し、数字の箇所を変えながら幅を調整します。paddingで値を3つ指定する場合は上 左右 下の順なりますが、中央の値(左右を指定する値)はデフォルトで0なので上と下の幅だけの調整になりますね。

CSSの内容にもよりますが記述内容に誤りが無い場合は、画面右のプレビューに即座に反映される為、調整しやすいところもGoodです。
↓こちらが実際に記述したCSSの内容
.stage__inner__page__section {
padding: 10px 0 20px;
}
上記の内容を反映させたアンケートがこちら。少し幅が狭まって良い感じになりました。
https://samplesurvey.svy.ooo/ng/surveys/163381/preview/
このようにカスタムCSSでは既存のCSSで上書きすることができるので、
他にも各ボタンの色や幅や選択肢をクリックした際の色を変更するなど様々なデザイン変更が可能です。
少し前に話題?になったニューモフィズム調のアンケートを作ることもできます。(アンケートとして見やすいか、回答しやすいかはさておき。。。)

↓上記画像の元アンケートと記述したCSSの内容
https://samplesurvey.svy.ooo/ng/surveys/163487/preview/
.stage__inner__page__section__answer__checkboxes__checkbox__inner {
border-radius: 100px ;
background: #ebe5e5;
box-shadow: 13px 13px 20px #cac5c5,
-13px -13px 20px #ffffff;
border: 0px;
height: 120px !important;
width: 120px;
}
.stage__inner__page__section__answer__checkboxes__checkbox__inner_checked,.stage__inner__page__section__answer__checkboxes__single .stage__inner__page__section__answer__checkboxes__checkbox__inner_checked {
border-radius: 100px;
background: #ebe5e5;
box-shadow: inset 12px 12px 24px #d1cccc,
inset -12px -12px 24px #fffefe;
border: 0px;
height: 120px !important;
width: 120px;
}
.stage__inner__page__section__answer__checkboxes__single .stage__inner__page__section__answer__checkboxes__checkbox__inner__check::after {
content: '';
width: 26px;
height: 26px;
display: block;
background-color: #cac5c5;
border: #cac5c5 solid 2px;
}
.stage__inner__page__section__answer__checkboxes__single .stage__inner__page__section__answer__checkboxes__checkbox__inner__uncheck::after {
width: 26px;
height: 26px;
display: block;
background-color: #fff;
border: #cac5c5 solid 2px;
}
p{
border-radius: 10px;
background: #ebe5e5;
box-shadow: 13px 13px 20px #cac5c5,
-13px -13px 20px #ffffff;
border: 0px;
height: 40px !important;
padding: 25px
}
.stage__inner__page__section:first-child {
padding: 20px 0 40px;
}
.stage__inner__page__section__answer__checkboxes__checkbox{
width: 25%;
}
.stage__inner__page__section__answer__checkboxes__checkbox__inner{
margin: 20px;
}
/* 背景色編集 */
.stage__inner__page__inner {
max-width: 750px;
margin: 40px auto;
position: relative;
padding: 10px 30px;
background-color: ebe5e5;
border-radius: 10px;
background: #ebe5e5;
box-shadow: 13px 13px 20px #cac5c5,
-13px -13px 20px #ffffff;
}
.stage__inner__page__section__answer__checkboxes__checkbox__inner__text, .stage__inner__page__section__answer__checkboxes__checkbox__inner__text_edit {
color: #7a6767;
font-size: 0.757636363636364rem;
}他にもCSSを使ったデザインは他にも様々ありますが、また別の機会にご紹介できたらと思います!
CREATIVE SURVEYでのJSの記述について
次にJSの記述についてご紹介したいと思います。
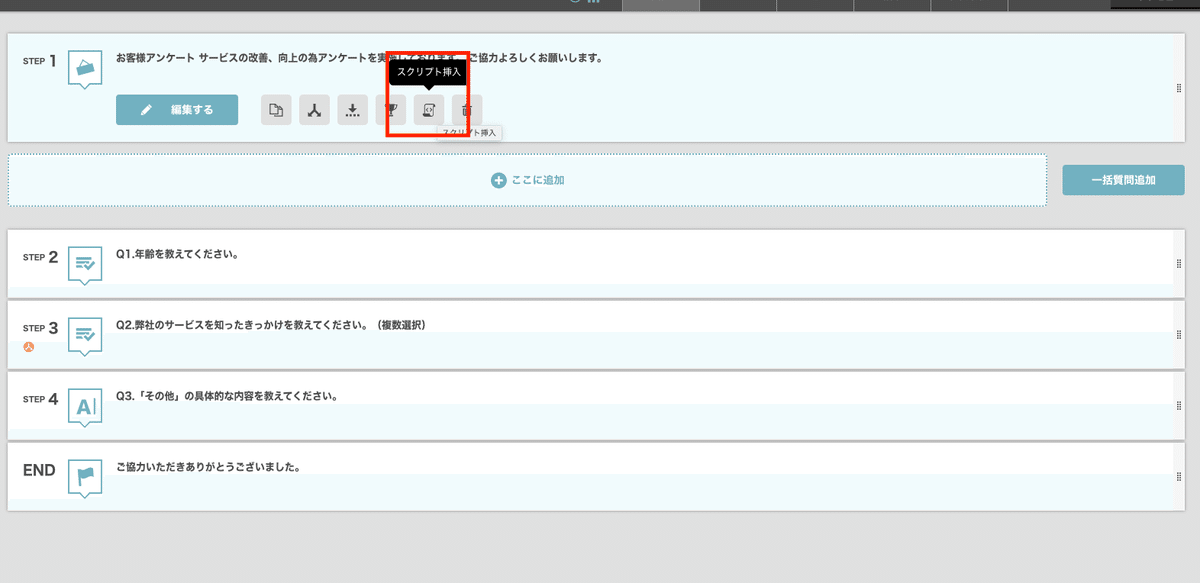
CREATIVE SURVEYでは各設問ごとにJSを記述することができるスクリプト機能があります。


記述したJSは該当の設問が表示されたタイミングで実行されます。
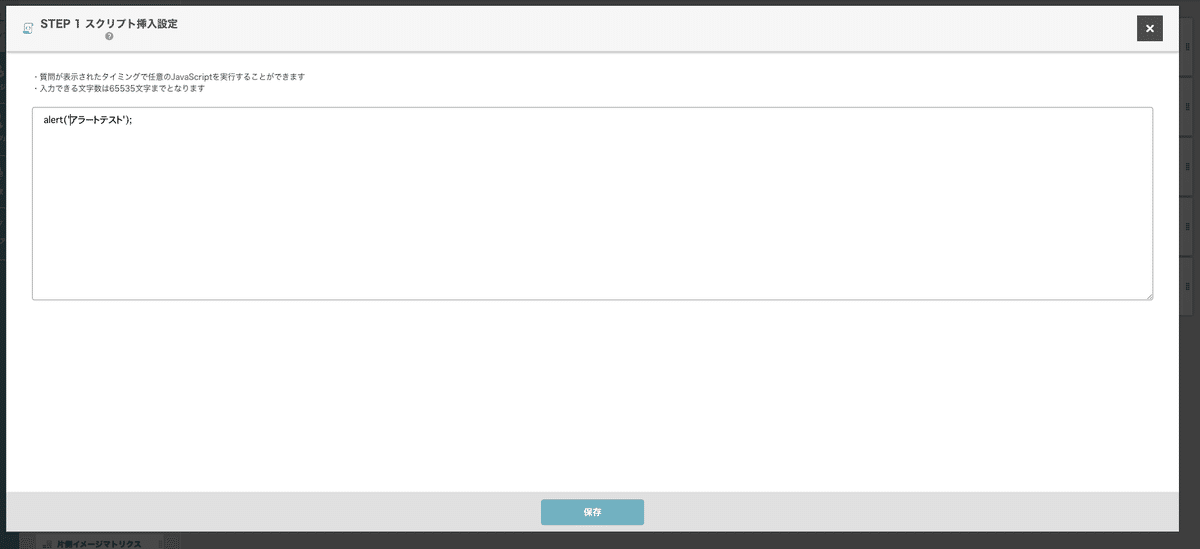
例えば、ちょっとした検証でもよく使う、alert(); を試しに記述してみます。
HTML文章内でJSを記述する際はスクリプトタグ「 <script></script>」を利用しますが、CREATIVE SURVEYでは上記タグは不要なので、画像のように記述して保存するだけでOKです。簡単です。

https://samplesurvey.svy.ooo/ng/surveys/163488/preview/
上記URLにアクセスすると「アラートテスト」という内容でポップアップが表示され、JSが正常に実行されることを確認できます。

では、JSの記述で具体的に何ができるのかということですが、ここでは例として質問文や選択肢の漢字にルビを振るJSをご紹介したいと思います。
CREATIVE SURVEYでは質問文でHTML機能を利用してルビを振ることはできますが選択肢にはルビ振りができません。そこでJSの出番というわけです。
まず以下のJSを各設問に記述します。
(コードの詳細はコメントアウト箇所をご参考ください。)
$(function(){
/* 「.text.ng-binding」の値を含む要素と「span」要素を対象とする */
$('.text.ng-binding,span').each(function() {
$(this).html(
$(this).html()
/* 漢字の連続の後に括弧が存在した場合、一連の漢字をベーステキスト、括弧内の文字をルビテキストとする */
.replace(/([一-龠]+)《(.+?)》/g, '<ruby>$1<rt>$2</rt></ruby>')
/* ただし丸括弧内の文字はひらがなかカタカナのみを指定できます。 */
.replace(/([一-龠]+)(([ぁ-んァ-ヶ]+?))/g, '<ruby>$1<rt>$2</rt></ruby>')
.replace(/([一-龠]+)\(([ぁ-んァ-ヶ]+?)\)/g, '<ruby>$1<rt>$2</rt></ruby>')
/* 括弧を括弧のまま表示したい場合は、括弧の直前に縦棒を入力する 。 */
.replace(/[\|]/g, '《$1》')
.replace(/[\||]((.+?))/g, '($1)')
.replace(/[\||]\((.+?)\)/g, '($1)')
);
});
});次にコメントアウト箇所に記載している通り質問文と選択肢に記載する漢字の後に()とふりがなを記載します。

全ての設問で同様にふりがなの記載を行うと設定完了です。
実際の画面を見てみると全てにルビが振られていることを確認できます。

上記画像の元アンケート
https://samplesurvey.svy.ooo/ng/surveys/163489/preview/
ただし、このJS の記述だと一部の設問タイプのみでしかルビ振りできないので、まだまだ修行しなければなりません。。。
CSS同様にJS の記述で実現できることは様々ですので、こちらもまた別の機会にご紹介できたらと思っています。
最後に…
色々とご紹介しましたが、奥が深い領域なので今後もCSSやJSは勉強を続けてスキルアップを目指しいきたいと思います!
なお、本記事で紹介しているコードはあくまでも私個人的が記述してご紹介しているものになりますので、CREATIVE SURVEYのサポート窓口へお問い合わせいただいてもご返答できないものになります。
また、動作の保証もしておりませんので予めご了承いただけますと幸いです。
