
Glasp Highlightsをノートアプリやウェブサイトに埋め込む方法
* この記事は、「How to Embed Glasp Highlights on Note-Taking Apps & Websites」を翻訳し、公開するものです。
まだGlaspに登録されていない方、またはGlaspブラウザ拡張機能をインストールされていない方は、ぜひインストールしてください。こちらのチュートリアルを参考にしてください。
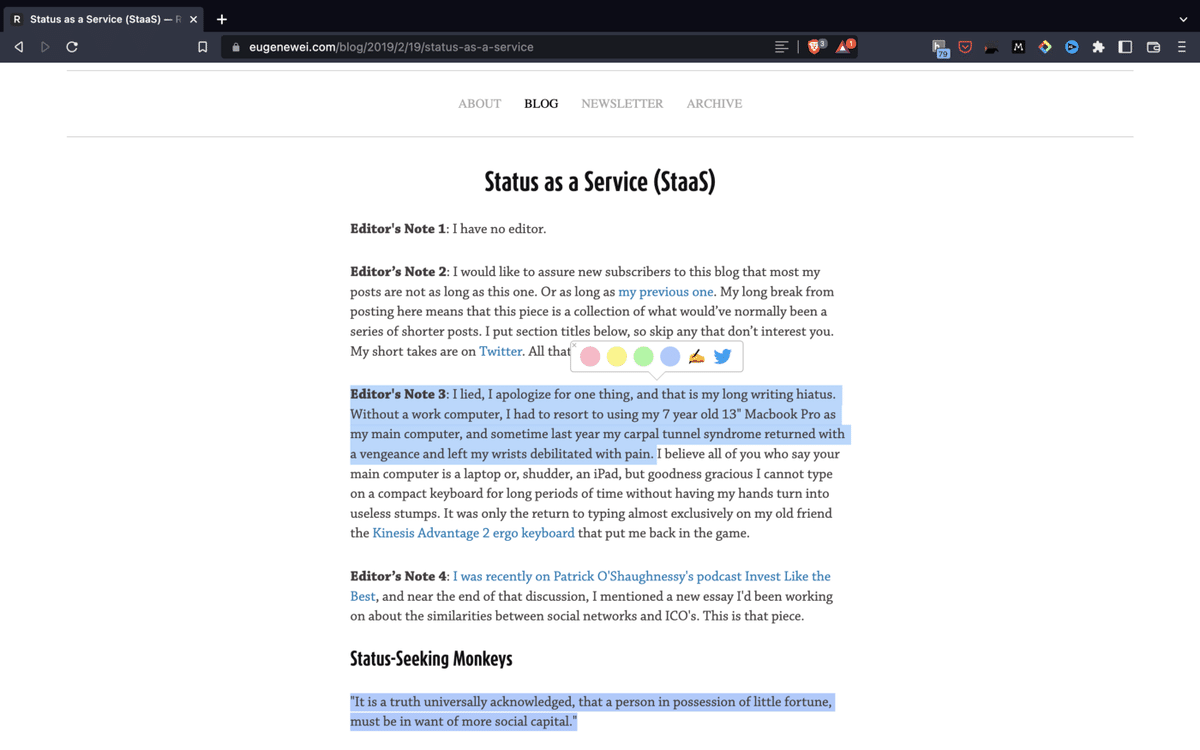
ステップ1:記事を開いてハイライトする
好きな記事を開いて、共感した文章をハイライトしていきます。文章を選択するとポップアップが表示されるので、好きな色をクリックしてください。

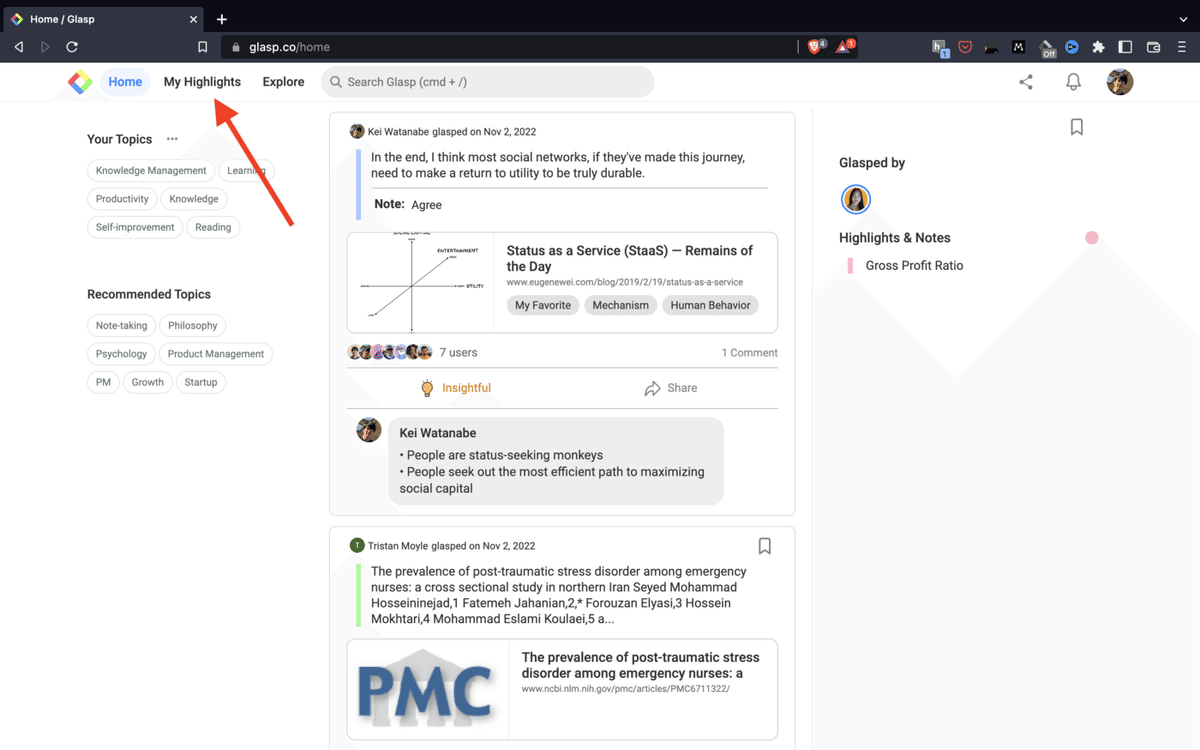
ステップ2: マイハイライトページ (My Highlights) へ
Glaspのページを開いてください。左上のマイハイライト (My Highlights) ページをクリックしてください。

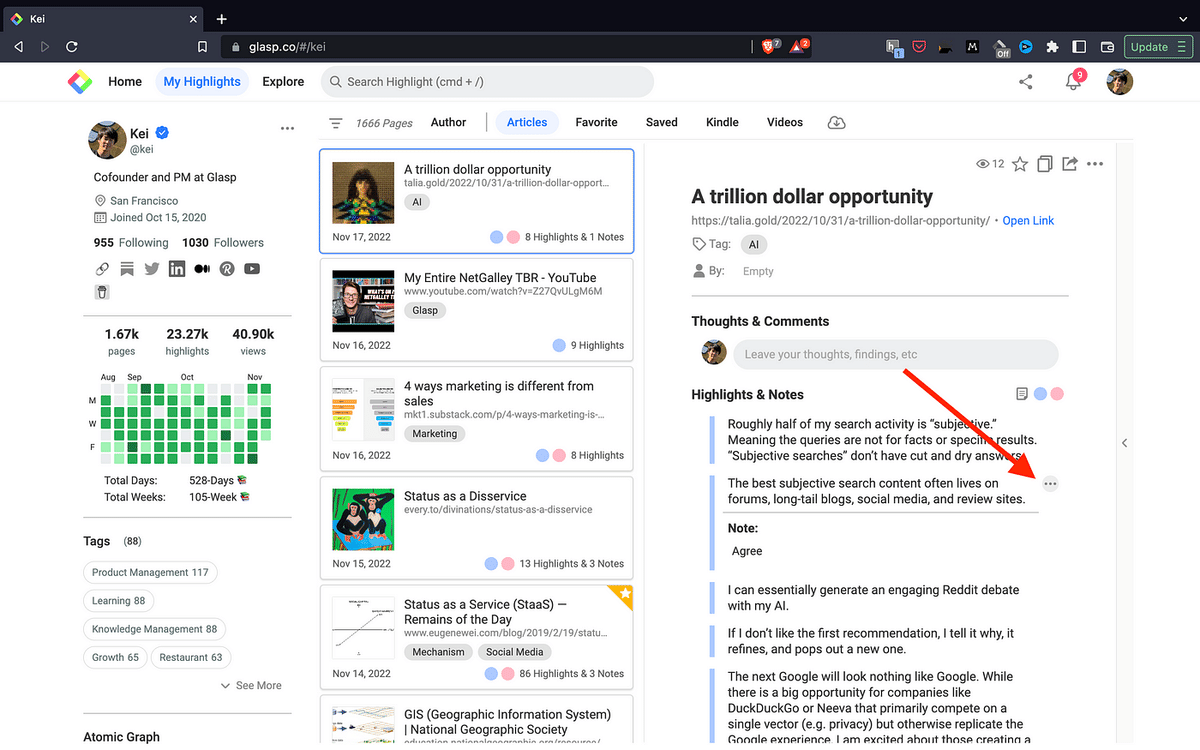
ステップ3:ハイライト埋め込みコードを取得する
マイハイライトページの各ハイライトに、3つの点のボタンがあります。それをクリックしてください。各アクションのメニューが表示されます。

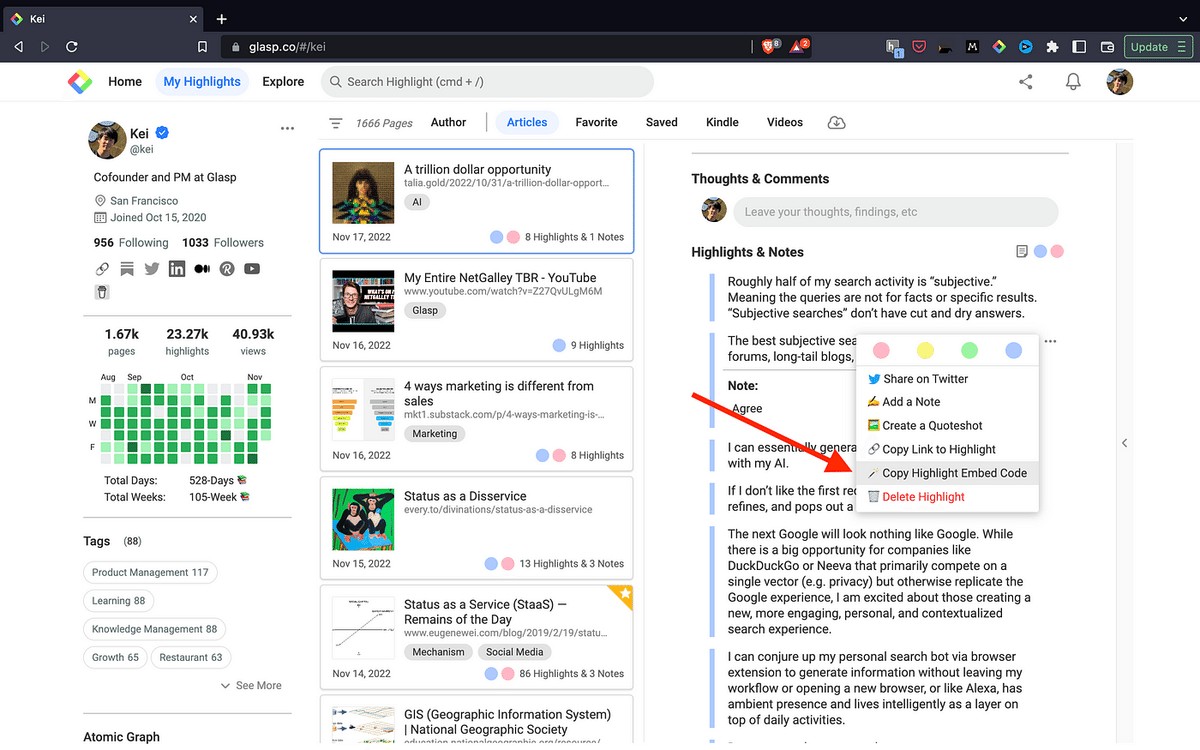
ハイライトを埋め込むには、「ハイライト埋め込みコードをコピー (Copy Highlight Embed Code) 」を選択します。

埋め込みオプション
ハイライトを埋め込むには、コピーしたコードをペーストします。ただ、メモアプリによって流れが微妙に違うので、主なメモアプリを2つ紹介します。
Obsidian
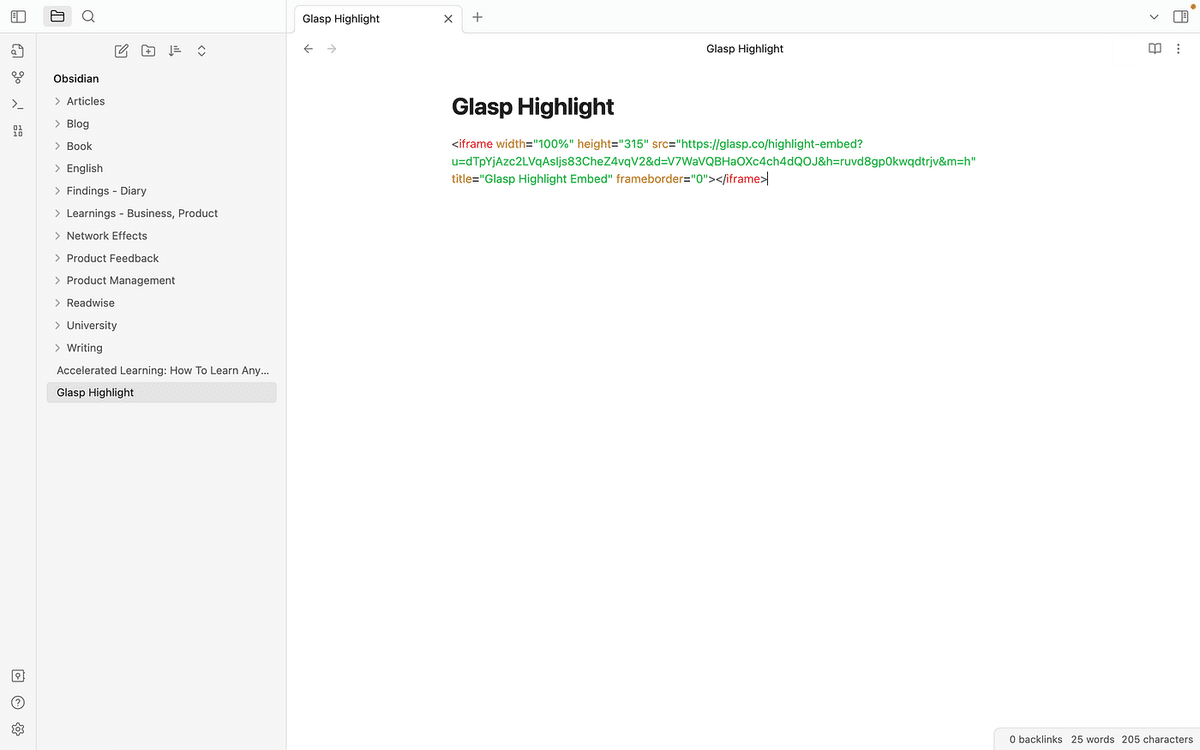
ObsidianでGlaspのハイライトをカードとして表示したい場合。リンクを貼り付ければOkです。デフォルトのリンクはiframeを使うので、以下のようになります。

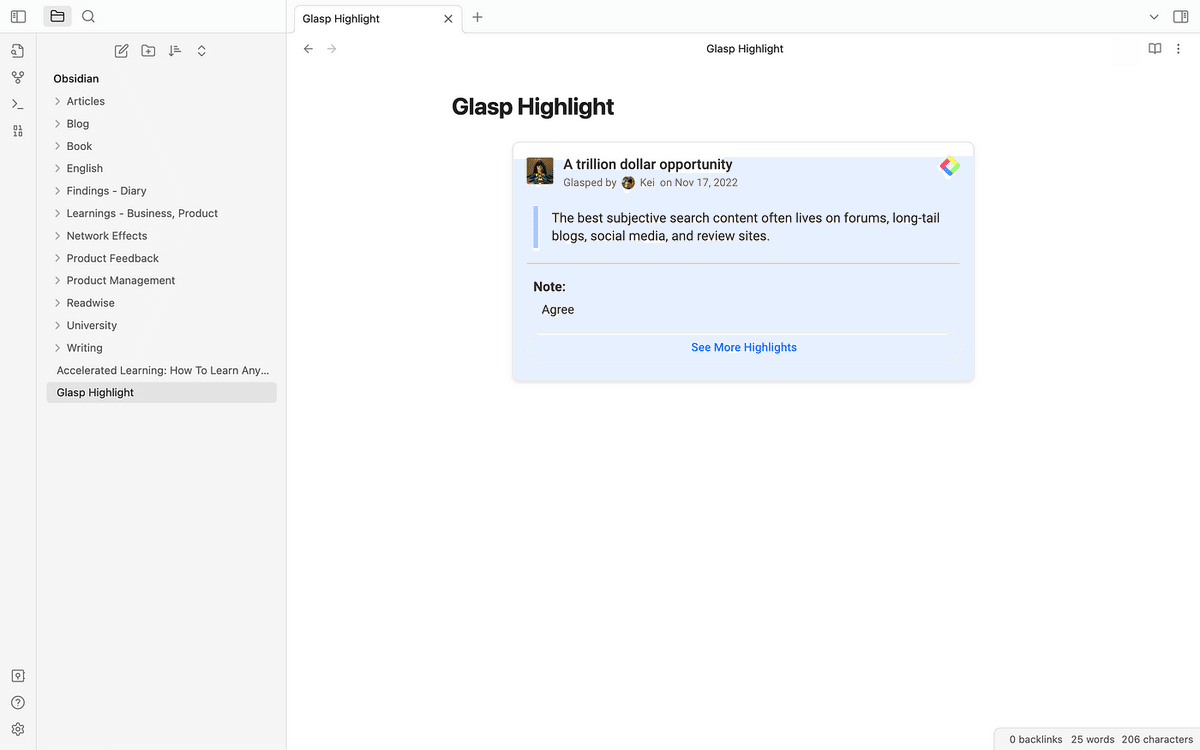
Obsidianがリンクを認識すると、以下のように表示されます。カードのサイズを変更したい場合は、幅と高さを更新してください。

注:Obsidianはaタグを受け付けないので、See More HighlightsはObsidianでは機能しません。
Notion
Notionでハイライトを表示したい場合は、iframeコードを編集する必要があります。埋め込みコードを貼り付けた後、リンク部分を抜き出してください。

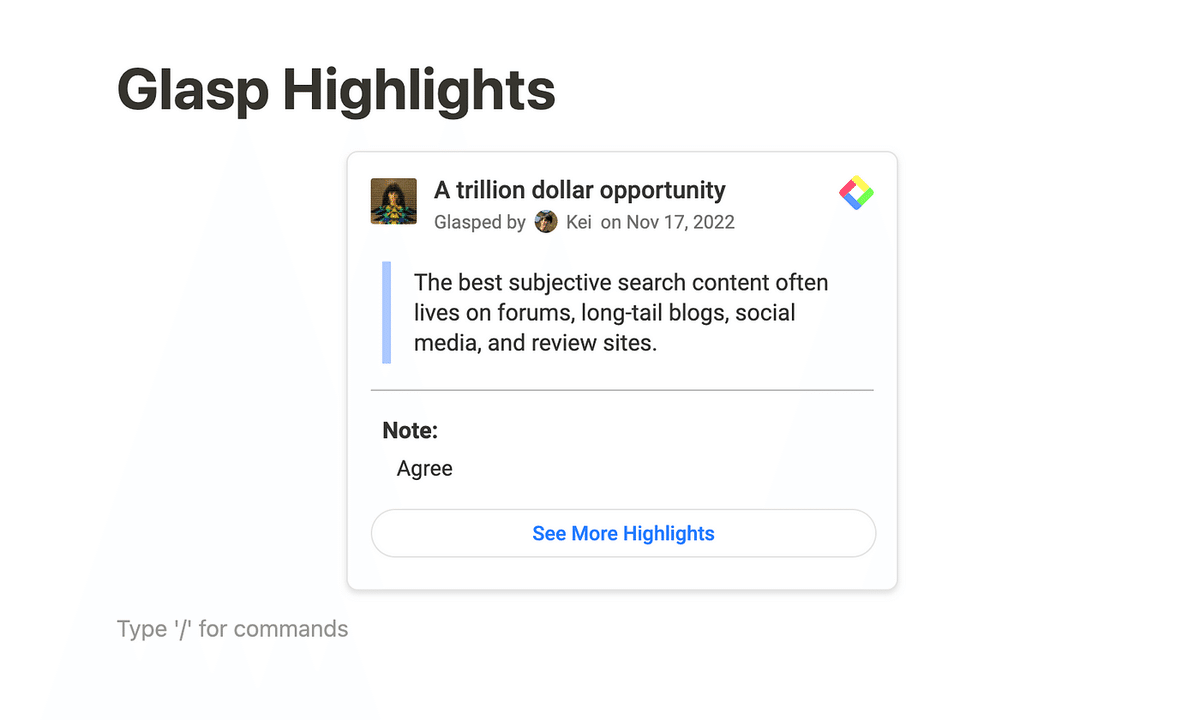
iframe部分を削除し、再度リンクを貼り付け、Create embedを選択します。下のようなカードが表示されます。

この方法で、GlaspのハイライトをObsidianとNotionのカードとして埋め込むことができます。この機能は改良していきますので、次回のアップデートリリースをお待ちください。
ページを離れる前に
ご不明な点がございましたら、FAQをご覧いただくか、メッセージにてお問い合わせください。
👉 FAQs
👉 Slack
それではまた次回、
Glaspチーム
-
