
【Rails6】[初学者向け]Q&Aサイトを作ろう!★③Devise導入編★
Deviseを導入してみよう
rails にはユーザー認証機能を実装するのに便利なDeviseというgemがあります。Deviseを利用することで、ログイン、ログアウト、会員登録、メール認証などのきのを簡単に実装することができます。
まず、下準備として、ログイン機能の実装のためのgitブランチを用意しましょう。
1つのアプリケーションを開発するのに、たくさんの機能実装をします。masterブランチやdevelopブランチだけで作業を行うことも個人開発の上では特に問題ありませんが、1つのブランチ上に全てのコミットログが積まれていくので、後でログを見返したときに、どこからどこまでが「いいね!機能」を実装したログなのか、把握するのが難しくなってしまいます。
なので、ブランチは可能な限り実装機能単位でブランチを切っていき、その機能に関連したコミットをそのブランチのログに残していくようにしましょう。
今回は、Deviseを使ったユーザー認証機能の実装なので、「user_auth」という名前でブランチを切りたいと思います。
以下のコマンドで新しくブランチを切ってみてください。
ubuntu:~/environment $ cd QA_site
ubuntu:~/environment/QA_site (master) $ git checkout -b user_authuser_authブランチが生成できたら、さっそくDeviseを導入してみましょう。
railsプロジェクトにgemを導入する場合は、Gemfileにインストールしたい記述します。Gemfileはappディレクトリに直下にあります。
>> Gemfile
~~省略~~
gem 'bootsnap', '>= 1.4.2', require: false
group :development, :test do
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
end
group :development do
gem 'web-console', '>= 3.3.0'
gem 'listen', '~> 3.2'
gem 'spring'
gem 'spring-watcher-listen', '~> 2.0.0'
end
group :test do
gem 'capybara', '>= 2.15'
gem 'selenium-webdriver'
gem 'webdrivers'
end
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
//ここに追加
gem 'devise'Gemfileの最下部にgem 'devise'を記述します。
次にターミナルからdeviseをインストールするコマンドを叩きます。
ubuntu:~/environment/QA_site (master) $ bundle install
ubuntu:~/environment/QA_site (user_auth) $ rails generate devise:install
// create config/initializers/devise.rb
// create config/locales/devise.en.yml
// 上記2つのファイルが作成されます 下のようなメッセージも表示されますが、こちらはエラーではないので問題ないです。

続いて、deviseで用意されているviewファイルを作成します。
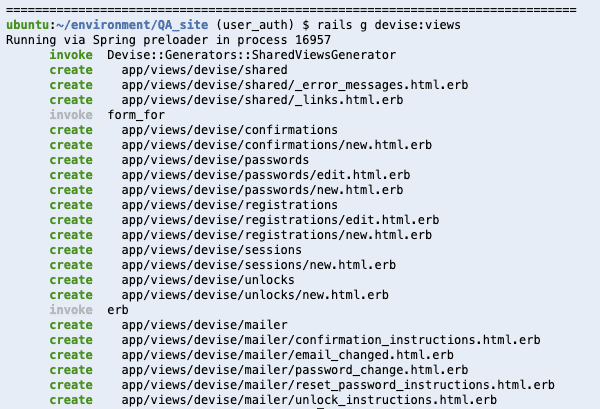
ubuntu:~/environment/QA_site (user_auth) $ rails g devise:views
様々なhtml.erbファイルが作成されました。
次に、Userモデルを作成していきます。
ターミナルで以下のコマンドを入力してUserモデルを作成してください。
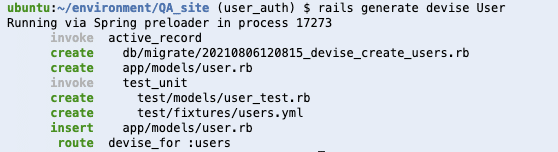
ubuntu:~/environment/QA_site (user_auth) $ rails generate devise User
Userモデルに関係するファイルが一括生成されました。
次に、config/routes.rbを開き、ユーザーがアクセスしたときに、deviseで用意されているデフォルトのhtmlが表示されるように、ルーティングを設定しましょう。
>> config/routes.rb
Rails.application.routes.draw do
// ここから
devise_for :users
// ここまで追加
root 'top#index'
endroutes.rbにdevise_for :usersと記述することで、deviseで用意されたhtmlページを呼び出すことが可能になります。
続いて、Userモデルに対応するusersテーブルを作成しましょう。
先程、Userモデルを作成した際に、マイグレーションファイルも一緒に生成されました。
create db/migrate/20210806120815_devise_create_users.rb
// 「20210806120815」は生成された日時になりますマイグレーションファイルは、テーブルの設計図です。テーブルはこのマイグレーションファイルに記述されている通りに作成されます。
Userモデル作成時に生成されたマイグレーションファイルを確認してみましょう。
db/migrate/20210806120815_devise_create_users.rbを開いて見てください。
// frozen_string_literal: true
class DeviseCreateUsers < ActiveRecord::Migration[6.0]
def change
create_table :users do |t|
〜デフォルトから有効化されている〜
t.string :email, null: false, default: ""
t.string :encrypted_password, null: false, default: ""
〜デフォルトから有効化されている〜
t.string :reset_password_token
t.datetime :reset_password_sent_at
〜デフォルトから有効化されている〜
t.datetime :remember_created_at
〜デフォルトの状態では有効化されていない〜
// t.integer :sign_in_count, default: 0, null: false
// t.datetime :current_sign_in_at
// t.datetime :last_sign_in_at
// t.string :current_sign_in_ip
// t.string :last_sign_in_ip
〜デフォルトの状態では有効化されていない〜
// t.string :confirmation_token
// t.datetime :confirmed_at
// t.datetime :confirmation_sent_at
// t.string :unconfirmed_email // Only if using reconfirmable
〜デフォルトの状態では有効化されていない〜
// t.integer :failed_attempts, default: 0, null: false // Only if lock strategy is :failed_attempts
// t.string :unlock_token // Only if unlock strategy is :email or :both
// t.datetime :locked_at
t.timestamps null: false
end
add_index :users, :email, unique: true
add_index :users, :reset_password_token, unique: true
// add_index :users, :confirmation_token, unique: true
// add_index :users, :unlock_token, unique: true
end
end先程も言及した通り、このマイグレーションファイルはusersテーブルの設計図になります。
その設計図を見ると、ほとんどのカラムが無効化されており、最低限のカラムしか有効されていないことがわかりますね。
まずは、デフォルトの状態でdeviseを動かしてみましょう。
ターミナルで以下のコマンドを入力してください。
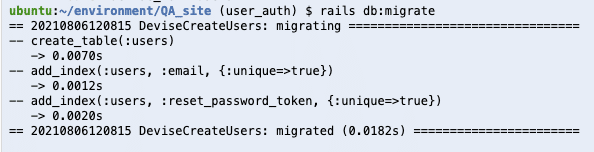
ubuntu:~/environment/QA_site (user_auth) $ rails db:migrate
画像のように、create_table(:users)と表示されればusersテーブルが生成されています。
それでは実際にdeviseを使ってユーザー登録画面を表示させてみましょう。
今回、deviseという新しいgemを追加したので、ターミナルでcontrol + cを押して一度サーバーを落とし、$ rails sever でサーバーを再起動させください。サーバーを再起動しないと、画像のようなエラーが表示されます。

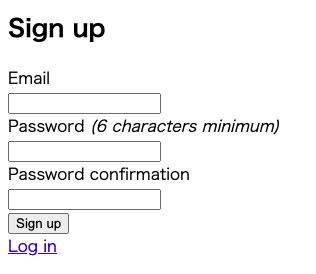
サーバーを再起動させたら、Hello Worldを表示させているブラウザのurlの末尾に「/users/sign_up」を追加してアクセスしてみてください。
https://xxxxxxxxxx.vfs.cloud9.ap-northeast-1.amazonaws.com/users/sign_up
問題なければシンプルですがこのような画面が表示されます。
また、末尾に「/users/sign_in」を追加してアクセスすると、デフォルトのログイン画面が表示されます。
https://xxxxxxxxxx.vfs.cloud9.ap-northeast-1.amazonaws.com/users/sign_in
上記のような画面が表示されれば大丈夫です。
ただ、デフォルトのhtmlのままだと味気ないですよね。
なので、ここからはBootstrapというHTML/CSS/JavaScriptのフレームワークを導入しながらviewを整えていく方法をお伝えしていきます。
