
【Rails6】Cloud9でのRails開発環境の構築
こんにちは
Office247のKei(@kei__247)です
今回はCloud9を利用した「Railsプロジェクトの開発環境の構築」についてお話します。
このブログでわかること
・Clould9を利用した「Railsプロジェクトの開発環境の構築方法」
このブログのメリット
・Office247が提供する【脱初心者】Rails攻略ロードマップでプログラミング学習を快適に進めるための開発環境がたった10分くらいで整う
【ここに宣伝部分を画像で挿入】
Cloud9のセットアップ

それではRails開発環境の第一歩となるCloud9をセットアップしていきましょう。
その前に、「Cloud9って何?」って人もいるかと思うので、少し補足しておきます。
Cloud9とは?
AWS Cloud9 は、ブラウザのみでコードを記述、実行、デバッグできるクラウドベースの統合開発環境 (IDE) です
引用:AWS Cloud9(Cloud IDE でコードを記述、実行、デバッグ)| AWS
つまり、「オンラインでプログラミングをするための作業場」をAWS(アマゾン)が提供してくれてる訳です。
Cloud9を利用すれば、「どんなパソコンからでもプログラミング作業が可能」となります。
【脱初心者】Rails攻略ロードマップでは「皆さんと私のRails開発環境を一致」させるためにCloud9を利用します。
もちろん、他のエディターを利用しても大丈夫ですが、プログラミング初心者の方は「挫折防止」のためにもCloud9を利用しての【脱初心者】Rails攻略ロードマップを進めていくことをおすすめします。
それではCloud9のセットアップをおこなっていきましょう。
①AWSに登録
まずは以下のURLからAWSに登録してください。
AWSにはエンジニアのための様々なクラウドサービスが用意されてます。Cloud9はそのサービスの1つの機能に過ぎません。
>>>AWS Cloud9を始める
②AWSでCloud9を検索
まずはAWSにログインしてください。
ログインすると、画面上部に検索バーがあるので、そこで「Cloud9」と検索しましょう。

Cloud9のアイコンをクリックすると下の画面に移動します。
このページはCloud9のコンソールページになります。
Cloud9のすべての機能は基本的にコンソールページで管理していくことになります。
それでは「Create environment」をクリックして、environmentを作成していきましょう。
ここで少しenvironmentについて説明しておきます。Railsとは直接関係のない話ですが、エンジニアとしては必ず必要になる知識なので少しづつ勉強していきましょう!
environmentって何?
AWS上に構築する仮想環境のこと。
→つまり、パソコンのような仮想環境をAWSを借りて構築してることになります。

次にenvironment情報を登録していきます。
◆STEP 01 Name environment
以下、NameとDescriptionを入力してください。
【おすすめの登録方法】
・Name...【必須】管理名なのでどんな名前でも構いませんが、アプリケーションの内容がひと目でわかるものがおすすめです。
・Description...【任意】ですが、プロジェクトの内容を少し詳しく書いておくことをおすすめします。environmentが増えてくるとNameだけでは判断しにくくなってきます。そんな時にDescriptionを入力しておくと助かります。

◆STEP 02 Configure settings
ここで何を設定しているかというと、先ほどお話した仮想環境のスペックを決定しています。
変更点は1箇所になります。
PlatformをUbuntu Serverに変更してください。
Amazon LinuxはAmazonが開発したOSになるので不都合が起こることもあります。一般的に広く使われているUbuntuで進めていきましょう。


◆STEP 03 Review
それでは、今までの選択内容を確認してCreate environmentをクリックしてください。

これでCloud9のセットアップは完了です。

Cloud9のセットアップが完了したら、次はRailsのインストールを行っていきましょう。
Railsのインストール

以下のコマンドでRailsをインストールしてください。
$ gem install rails -v 6.0.3
#コマンドの解説
#gemでinstallします
#→railsを
#→バージョン(-v)は
#→6.0.3ですそれでは、しっかりとrailsがインストールできているか確認してみましょう!
$ rails -v「Rails 6.0.3」と表示されたのではないでしょうか?
Yarnのインストール

基本的にはこのコマンドでYarnのインストールは完了します。
$ source <(curl -sL https://cdn.learnenough.com/yarn_install)【補足】
Yarnインストールの際にこのようなエラーが出る場合もあるようです。
========================================
Your Yarn packages are out of date!
Please run `yarn install --check-files` to update.
========================================【日本語訳】
あなたのYarnパッケージは最新でありません
`yarn install --check-files`を実行してアップデートしてください
【原因】
・インストールされている内容(package.jsonに書いてある内容)
・インストールされるべき内容(yarn.lockに書いてある内容)
2つのの内容が異なる時にこのエラーが出ます。つまり、この差分をなくすコマンドを入力してあげれば問題は解決するってことです。
この時は以下のコードで解決してください
$ yarn install --check-files意味としてはこんな感じです。
・Yarnをインストールします
・ファイルをチェックしながら(--check-files)
それでは、Yarnがインストールされたか以下のコマンドで確認しておきましょう!
$ yarn --version数字が出力されれば、その数字のバージョンのYarnがインストールされているので完了です。
ローカルサーバーのセットアップ

それでは、実際にサンプルのrailsプロジェクトを作成して、ローカルサーバーのセットアップまでを行ってみましょう。
まずは以下のコマンドでRailsプロジェクトを作成してください
$ rails _6.0.3_ new hello_app
【コードの意味】
#railsプロジェクトを
#バージョン6.0.3で
#作成する
#そのプロジェクトの名前はhello_app実行するとこんな感じになると思います。
create
create README.md
create Rakefile
create .ruby-version
create config.ru
create .gitignore
create Gemfile
run git init from "."
Initialized empty Git repository in /home/ubuntu/environment/hello_app/.git/
create package.json
create app
create app/assets/config/manifest.js
create app/assets/stylesheets/application.css
create app/channels/application_cable/channel.rb
create app/channels/application_cable/connection.rb
create app/controllers/application_controller.rb
create app/helpers/application_helper.rb
.
.
.先ほどのコマンドでrailsプロジェクトに必要なディレエクトリやファイルがまとめて作成してもらえます。
それでは、ローカルサーバーをセットアップしていきましょう!といきたいところなのですが、ローカルサーバーが何かご存知でしょうか?
まず、サーバーについて確認してみましょう。
サーバーとは?
サーバーとは、英語で書くと「Server」となり、提供する側という意味を持つ言葉です。利用者の要求(リクエスト)に対して、それに応答したデータを提供するコンピュータやプログラムのことを“サーバー”と呼んでいます。
引用:サーバーとは?種類や用途について簡単に解説
つまり、WEBアプリケーション(ホームページなど)が動いている場所のことです。
そして、ローカルサーバーとは、あなたのPC上で動作する(オンラインではない)サーバーのことを意味します。
今回は先ほど作成したRailsプロジェクトが「WEBアプリケーション」です。
つまり、あなたのRailsプロジェクト"hello_app"はサーバーがないと動いてくれません。
そこで利用するのが「ローカルサーバー」です
「ローカルサーバーのセットアップ」と聞くと、大仕事に聞こえるかもしれませんが、Railsにはデフォルトでローカルサーバーを立ち上げてくれるコマンドがプログラムされています。
・ローカルサーバー用のターミナルをもう一つ開いて、
・以下のコマンドを実行
してみてください。
$ cd hello_app
$ rails server
#rails s でもOKそれでは、早速hello_appをブラウザで開いてみましょう。

「Preview Running Application」をクリックすると、AWSのブラウザが開くのですが、Chromeのブラウザで動作確認をするために以下のボタンをクリックしてください。

Cloud9でこのブログを進めている方はエラーとなると思います。
エラーを自力で潰せる力はエンジニアとして、成長するための最重要ポイントです。
ですので、めんどくさいかもしれませんが少々お付き合いください。
◆◆◆◆◆挫折を減らすための重要ポイント◆◆◆◆◆
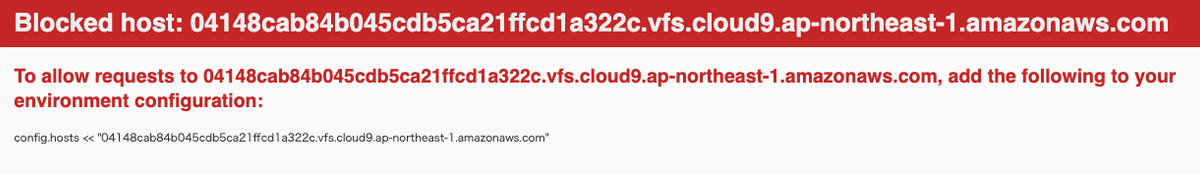
もう一度エラー文を見てみましょう。

【エラー内容】←赤い部分
Blocked host: 04148cab84b045cdb5ca21ffcd1a322c.vfs.cloud9.ap-northeast-1.amazonaws.com
ブロックされてるホスト:04148cab84b045cdb5ca21ffcd1a322c.vfs.cloud9.ap-northeast-1.amazonaws.com
赤帯の部分には「エラーの内容」が書かれています。

【エラー対策】←白い部分の赤文字
To allow requests to 04148cab84b045cdb5ca21ffcd1a322c.vfs.cloud9.ap-northeast-1.amazonaws.com, add the following to your environment configuration:
04148cab84b045cdb5ca21ffcd1a322c.vfs.cloud9.ap-northeast-1.amazonaws.comに対するリクエストを許可するために、次をenvironment configurationに追加しろと。
白い部分の赤文字には、「ざっくりとしたエラー対策」が書いてる感じですね。

【結論】←白い部分の黒文字
config.hosts << "04148cab84b045cdb5ca21ffcd1a322c.vfs.cloud9.ap-northeast-1.amazonaws.com"
そして、最後の白い部分の黒文字には、「具体的なエラー対策の記述」が書いています。
今後のエラー対応の時の1つの基準になりますので、しっかり把握しておきましょう。エラーの際に
・「どこ」を読めばいいのか?
・「何」をすればいいのか?
これがわかっているだけで「圧倒的に挫折リスクが減ります」
はい!ここでおさらいしましょう。

【挫折を減らすための重要ポイント】
・赤帯の部分→「エラーの内容」
・白帯の赤文字→「ざっくりとしたエラー対策」
・白帯の黒文字→「具体的なエラー対策の記述」
エラーの内容によって表示の仕方は様々ですが、エラー文を読む際の「基準があるのとないのでは雲泥の差」です。
今後のエラー対策として有効活用してください。
◆◆◆◆◆挫折を減らすための重要ポイントはここまで◆◆◆◆◆
これは、Cloud9からローカルサーバーへの接続がデフォルトで許可されていないために起こるエラー(Rails6からのデフォルトの設定)です。
それでは、Cloud9からローカルWEBサーバーへの接続を許可するコードをrailsプロジェクトに付け加えましょう!
以下のパスにあるdevelopment.rbを開いてください。
config/environments/development.rbそして、コードの最後に以下の1行を付け足して保存(command +s)してください。
Rails.application.configure do
.
.
.
# ここから追加
config.hosts << "ここにはエラー文で指定されるurlが入ります"
# ここまで追加
end
※赤枠が記述するurlです
それでは、いったんサーバーをシャットダウン(ctrl + c)して、もう一度サーバーを立ち上げてみましょう。
$ rails server
#rails s でもOK
右上の赤枠のボタンを押してブラウザを開いてください。
こんな画面に切り替わったのではないでしょうか?

Railsのデフォルト画面が表示されれば、ローカルサーバーのセットアップは完了です。
まとめ
お疲れ様です。
ここまでで【Rails6】Cloud9でのRails開発環境の構築は完了です。
次はこのプロジェクトを引き続き利用して、「Railsで初めてのHello World」に挑戦していきましょう。
初めてMVCモデルを利用しての機能実装になります。
Railsアプリケーションの核となるとても重要な内容なので、時間をかけて理解することをおすすめします。
それでは下のブログリンクから【Rails6】初めての「Hello World」に挑戦しましょう。

