
【Rails6】[初学者向け]Q&Aサイトを作ろう!★②Railsプロジェクトの立ち上げ編★
前置きが少し長くなってしまいましたが、この記事から実際にQ&Aサイトの作り方を紹介していきたいと思います。
この教材のオススメな人はこんな方です。
◆Ruby on Railsを使ってアプリケーションを作るのが初めてな方
◆Q&Aサイトの作り方を知りたい方
◆Webアプリケーションの基本的な機能実装を勉強したい方
◆アプリケーションを実際に作りながらRailsの勉強をしたい方
今回、Q&Aサイトの作り方をお伝えすることが目的になりますので、極力、皆さんが本題以外のところで躓くことがないように、Cloud9を使って開発を進めていきたいと思います。
では、さっそくQ&Aサイトの作成を初めていきたいと思います。
Cloud9での環境構築は、以下の記事で詳しく開設しておりますので、Cloud9を使ったことがない方は、ぜひ参考にしてみてください。

You're on Rails!が表示されたら、次は、Hello Worldを表示してみましょう。
config/routes.rbに以下のコードを追加してください。
Rails.application.routes.draw do
// 追加
get '/', to: 'tops#index'
end
// ↓上記コードの直訳↓
// https://xxxx.comにアクセス(get)したとき、topsコントローラーのindexアクションを呼び出してね!次に、viewを呼び出すためのコントローラーを作成しましょう。
railsはMVCモデルでアプリケーションを動かしていますが、このMVCモデルについて詳しく勉強したい方は、こちらの記事を参考にしてみてください。
=======
記事挿入
=======
以下のコマンドをターミナル上で入力し、topsコントローラーを作成しましょう。
$ cd QA_site <-- 新しいターミナルを開いてQA_siteディレクトリへ移動
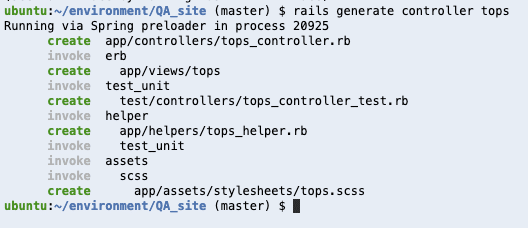
$ rails generate controller tops <-- 省略形: rails g controller tops でOKです
※rails serverを動かしているターミナルとは別ターミナルを開いて入力しましょう。

このように、create app/controllers/tops_controller.rbと表示されればOKです。
先程のコマンドでコントローラーを作成すると、そのコントローラーに対応するviewファイルも作成されます。
今回の場合は、tops_controllerを作成したので、views/topsというファイルも同時に作成されました。
次に、views/topsの下にHello Worldを表示するためのhtmlファイルを作成しましょう。
views/tops/index.html.erbというファイルを作成してください。
index.html.erbファイルを作成したら、Hello Worldを表示するためのhtmlを記述してみましょう。
>> views/tops/index.html.erb
<p>Hello World</p>では、controllers/tops_controller.rbを開いて、以下のコードを記述しましょう。
>> controllers/tops_controller.rb
class TopsController < ApplicationController
//ここから
def index
end
//ここまで追加
end以上でHello Worldをトップページに表示させる準備が整いました。
実際に、ブラウザをリロードしてみましょう。Hello Worldが表示されればOKです。
GitHubにプロジェクトをアップロードしよう
無事にHello Worldを表示できたら、これから本格的に機能実装をしていきます。その前に、一度、ここまでのログをGitHubにアップロードしておきましょう。
GitHubにログを残しておくことで、アプリケーションに何か不具合が生じたときや以前の実装に戻したいときに、編集前のコードをすぐ閲覧できます。また、異なるPC端末でもコードのバージョン管理ができるので、PCの買い換えを行ったときでもすぐに作業を再開することができます。
GitHubにコードをアップロードするのが初めての方はこちらの記事を参照ください。
===========
記事挿入
===========
では、早速、GitHubにログを残していきましょう。
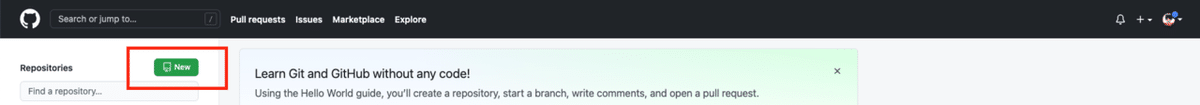
まずは、GitHubにログインしてnewをクリックしてください。

赤線枠に、プロジェクト名を入力します。
今回の場合は、qa_siteですね。そのほかの設定は、特に変更は必要ありません。
Create repositoryをクリックして新しいリポジトリを生成してください。

リポジトリが新規に生成されたら、qa_siteのリポジトリページで以下のurlをコピーしてどこかに控えておいてください。後ほど必要になります。

リポジトリとは、プログラムの保管場所のことを言います。
上記の操作でGitHub上にQAサイトのコードを保存するリモートリポジトリを作成しました。
続いて、ターミナルで以下のコマンドを順番に入力してください。
ターミナルで以下のコマンドを順番に入力してください。
ubuntu:~/environment/QA_site (master) $ git init
// ローカルでのリポジトリを作成します
ubuntu:~/environment/QA_site (master) $ git status
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
.browserslistrc
.gitignore
.ruby-version
Gemfile
Gemfile.lock
README.md
Rakefile
app/
babel.config.js
bin/
config.ru
config/
db/
lib/
log/
package.json
postcss.config.js
public/
storage/
test/
tmp/
vendor/
yarn.lock
// git statusで新しく作成したり、編集されたファイルが表示できます。
// この時点で、git statusを叩くと、上記のように表示されます。
// QA_siteという新規のrailsプロジェクトを作成したので、それに関連するファイルが表示されています。
ubuntu:~/environment/QA_site (master) $ git add .
ubuntu:~/environment/QA_site (master) $ git commit -m "first commit"
// 「git add .」を叩くことで、上記一覧で表示されたファイルをインデックスさせてgitでの追跡対象に追加します。
// git commit -m "コミット内容" で編集した内容を簡潔に記載します。今回は初回のコミットなのでfirst commit としています。commitが完了したらリモートリポジトリへアップロードします。
ターミナルで以下のコマンドを入力してください。
ubuntu:~/environment/QA_site (master) $ git remote add origin {GitHubのリモートリポジトリurl}
// {GitHubのリモートリポジトリurl}は、先程GitHubで作成した「git@~」から始まる文字列
ubuntu:~/environment/QA_site (master) $ git push origin master
// GitHubのリモートリポジトリにpushしてアップロードします
このように、エラーなくpushができたらOKです。
Gitに関する基本的な操作をもっと勉強したい方はこちらの記事が参考になると思います。
次での記事では、Deviseというとても便利なgemを利用して、ユーザー認証機能の実装をしていきます。

リポジトリが新規に生成されたら、qa_siteのリポジトリページで以下のurlをコピーしてどこかに控えておいてください。後ほど必要になります。

リポジトリとは、プログラムの保管場所のことを言います。
上記の操作でGitHub上にQAサイトのコードを保存するリモートリポジトリを作成しました。
続いて、ターミナルで以下のコマンドを順番に入力してください。
ターミナルで以下のコマンドを順番に入力してください。
ubuntu:~/environment/QA_site (master) $ git init
// ローカルでのリポジトリを作成します
ubuntu:~/environment/QA_site (master) $ git status
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
.browserslistrc
.gitignore
.ruby-version
Gemfile
Gemfile.lock
README.md
Rakefile
app/
babel.config.js
bin/
config.ru
config/
db/
lib/
log/
package.json
postcss.config.js
public/
storage/
test/
tmp/
vendor/
yarn.lock
// git statusで新しく作成したり、編集されたファイルが表示できます。
// この時点で、git statusを叩くと、上記のように表示されます。
// QA_siteという新規のrailsプロジェクトを作成したので、それに関連するファイルが表示されています。
ubuntu:~/environment/QA_site (master) $ git add .
ubuntu:~/environment/QA_site (master) $ git commit -m "first commit"
// 「git add .」を叩くことで、上記一覧で表示されたファイルをインデックスさせてgitでの追跡対象に追加します。
// git commit -m "コミット内容" で編集した内容を簡潔に記載します。今回は初回のコミットなのでfirst commit としています。commitが完了したらリモートリポジトリへアップロードします。
ターミナルで以下のコマンドを入力してください。
ubuntu:~/environment/QA_site (master) $ git remote add origin {GitHubのリモートリポジトリurl}
// {GitHubのリモートリポジトリurl}は、先程GitHubで作成した「git@~」から始まる文字列
ubuntu:~/environment/QA_site (master) $ git push origin master
// GitHubのリモートリポジトリにpushしてアップロードします
このように、エラーなくpushができたらOKです。
Gitに関する基本的な操作をもっと勉強したい方はこちらの記事が参考になると思います。
次での記事では、Deviseというとても便利なgemを利用して、ユーザー認証機能の実装をしていきます。
