
【Rails6】[初学者向け]Q&Aサイトを作ろう!★④Bootstrapテーマ導入編★
Bootstrapテーマの導入方法
この記事を読もうと思われている方であれば、もしかしたら既に次のようなことを感じている人かもしれません。
◎Rubyの勉強し始めたけど、覚えなきゃいけないこと多すぎる
◎学習して数ヶ月経過したけど、全然コードが書けない
◎いつになったらスラスラコードが書けるようになるのだろう
◎この学習方法で本当に合ってるのかな
僕もRubyの勉強を始めてしばらくの間、こんな不安を抱えながらコードを書いていました。
毎日10時間勉強しても全然上達してる気がしなくて気持ちが沈ずみモチベーションが下がってしまうことも多かったです。
そこで、自分の学習方法を客観的に見直してみようと思い、その日にやったことを紙に書き出す作業を1週間続けてみました。
その結果、あることに気づきました。
実はRubyのコードに触れている思ったよりも少なかったのです。
では僕は何に時間を取られていたかというと、見た目を整えるHTMLとCSSに約4割程も時間をかけていました。
1日10時間の学習の中で4割というと4時間です。
フロントエンジニアを目指されている方であればともかく、バックエンドエンジニアを志望していて、1日でも早くポートフォリオを作って転職活動をされたいと思っている方にとっては、HTML/CSSの学習に時間を費やしてしまうのはもったいないですよね。
それから僕は、学習でアプリケーションを作るときは、必ずBootstrapテンプレートを使うようにしました。
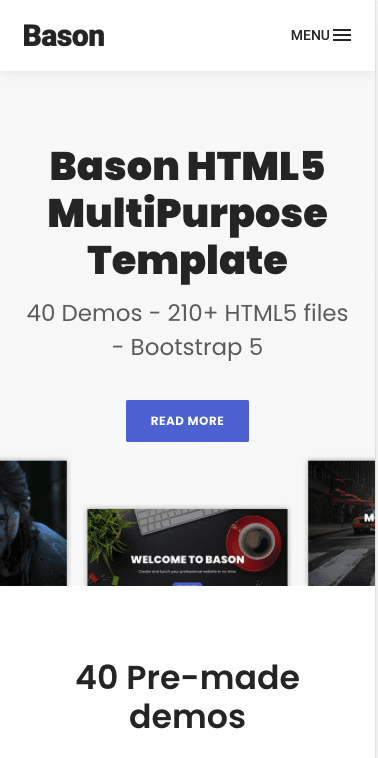
Bootstrapテンプレートを導入すると、下の画像のようなすでにHTML/CSS/JSが整った状態の型を利用できるようになります。

もちろん、PCサイズだけではなく、スマホ用にレスポンシブにも対応されています。

Bootstrapテーマは無料で利用できるものもありますが、無料のものだとトップページ用テンプレートなど1枚程度しか使えないことがほとんどで、今回作成しようとしているQ&Aサイトのように、多くのページを作らなければいけないWebアプリケーションには不向きです。
Q&A サイトで作成するページ
・トップページ
・質問投稿ページ
・投稿された質問の一覧ページ
・各質問の詳細ページ
・カテゴリー一覧ページ
・マイページ
・マイページ編集ページ
・新規会員登録ページ
・ログインページ
なので、今回のQ&Aサイトでは$11ほど費用が発生してしまいますが、
有料のテンプレートを利用して作成しております。
では、早速、Bootstrapテーマを導入してサイトをおしゃれにしていきたいと思います。
今回、導入するテーマは「Bason」という安くて豊富なテンプレートがあるものを利用します。
「Bason」の入手方法は以下の記事で紹介していますので、ご確認ください。
ローカルでご自身のPCにダウンロードしたテーマのZipファイルを解凍します。
※ここから先は、ご自身でご用意されたBootsrapテーマによって設定方法が異なる場合がありますのでご注意ください。
本記事では、「bason」を使ったテーマの導入方法とHTML/CSSのカスタマイズについてご紹介いたします。

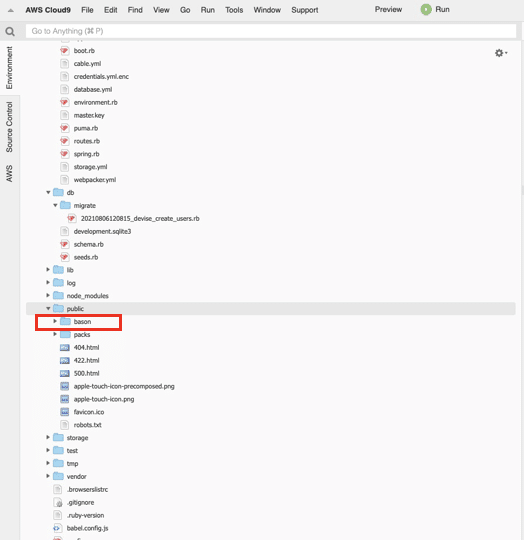
次に解凍したファイルをapp/publicにドラックして追加します。

単純に、ファイルをpublicに追加しただけでは、テンプレートはブラウザ上に反映されませんので、これからテンプレートとアプリケーションを繋ぎこみをしていきます。
まず、public/bason/assets/index.htmlを開きます。

<!-- Mobile Configurations から </head>までの間のコードをコピーします。
こちらは本テーマで使われているCSSを読み込むためのコードです。

views/layouts/application.html.erbを開き、下記のとおり貼り付けます。
<!DOCTYPE html>
<html>
<head>
<title>QASite</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
//ここに貼り付け
<!-- fav icon
==================================================================== -->
<link rel="icon" href="assets/images/favicon/favicon-32x32.png" sizes="32x32" />
<link rel="icon" href="assets/images/favicon/favicon-192x192.png" sizes="192x192" />
<link rel="apple-touch-icon" href="assets/images/favicon/favicon-180x180.png" />
<meta name="msapplication-TileImage" content="assets/images/favicon/favicon-270x270.png" />
<!-- Google Fonts
==================================================================== -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700;900&family=Roboto:wght@400;500;700&display=swap" rel="stylesheet">
<!-- CSS Files
==================================================================== -->
<link rel="stylesheet" href="assets/js/vendor/bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="assets/fonts/fontawesome/css/all.min.css" />
<link rel="stylesheet" href="assets/js/plugins/fancybox/css/jquery.fancybox.min.css" />
<link rel="stylesheet" href="assets/js/plugins/mediaelementplayer/css/mediaelementplayer.min.css" />
<link rel="stylesheet" href="assets/js/plugins/twenty-twenty/css/twentytwenty.min.css" />
<link rel="stylesheet" href="assets/js/plugins/owl-carousel/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="assets/js/plugins/owl-carousel/assets/owl.theme.default.min.css" />
<link rel="stylesheet" href="assets/css/social-networks/social-networks.min.css" />
<link rel="stylesheet" href="assets/css/animate/animate.min.css" />
<link rel="stylesheet" href="assets/css/style.css" />
<link rel="stylesheet" href="assets/css/custom.css" />
// ここまで貼り付け
</head>
<body>
<%= yield %>
</body>
</html>一旦、ここでブラウザでの表示を確認してみましょう。
Hello Worldを表示しているトップページにアクセスしてみてください。
>> トップページ
https://ap-northeast-1.console.aws.amazon.com/cloud9/ide/xxxxxx
// xxxxxxxは各々異なる文字列です。現時点では、特に見た目には何も変化ありませんよね。

それでは、デベロッパーツールを開いてみてください。
※ChromeでMacの場合は、「option+command+i」を同時押し
※ChromeでWindowsの場合、F12キー

すると、このように「net::ERR_ABORTED 404」というエラーがたくさんでているかと思います。
これは、application.html.erbに記述したlinkタグが上手く読み込めていないことによるエラーになります。
それでは、このエラーを解消していきましょう。
再び、views/layouts/application.html.erbを開き、先程追加した全てコードのhrefより後ろのパスの先頭を以下のように変更してください。
// 変更前
<!-- fav icon
==================================================================== -->
<link rel="icon" href="assets/images/favicon/favicon-32x32.png" sizes="32x32" />
<link rel="icon" href="assets/images/favicon/favicon-192x192.png" sizes="192x192" />
<link rel="apple-touch-icon" href="assets/images/favicon/favicon-180x180.png" />
<meta name="msapplication-TileImage" content="assets/images/favicon/favicon-270x270.png" />
<!-- Google Fonts
==================================================================== -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700;900&family=Roboto:wght@400;500;700&display=swap" rel="stylesheet">
<!-- CSS Files
==================================================================== -->
<link rel="stylesheet" href="assets/js/vendor/bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="assets/fonts/fontawesome/css/all.min.css" />
<link rel="stylesheet" href="assets/js/plugins/fancybox/css/jquery.fancybox.min.css" />
<link rel="stylesheet" href="assets/js/plugins/mediaelementplayer/css/mediaelementplayer.min.css" />
<link rel="stylesheet" href="assets/js/plugins/twenty-twenty/css/twentytwenty.min.css" />
<link rel="stylesheet" href="assets/js/plugins/owl-carousel/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="assets/js/plugins/owl-carousel/assets/owl.theme.default.min.css" />
<link rel="stylesheet" href="assets/css/social-networks/social-networks.min.css" />
<link rel="stylesheet" href="assets/css/animate/animate.min.css" />
<link rel="stylesheet" href="assets/css/style.css" />
<link rel="stylesheet" href="assets/css/custom.css" />
// 変更後
<!-- fav icon
==================================================================== -->
<link rel="icon" href="/bason/assets/images/favicon/favicon-32x32.png" sizes="32x32" />
<link rel="icon" href="/bason/assets/images/favicon/favicon-192x192.png" sizes="192x192" />
<link rel="apple-touch-icon" href="/bason/assets/images/favicon/favicon-180x180.png" />
<meta name="msapplication-TileImage" content="/bason/assets/images/favicon/favicon-270x270.png" />
<!-- Google Fonts
==================================================================== -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700;900&family=Roboto:wght@400;500;700&display=swap" rel="stylesheet">
<!-- CSS Files
==================================================================== -->
<link rel="stylesheet" href="/bason/assets/js/vendor/bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="/bason/assets/fonts/fontawesome/css/all.min.css" />
<link rel="stylesheet" href="/bason/assets/js/plugins/fancybox/css/jquery.fancybox.min.css" />
<link rel="stylesheet" href="/bason/assets/js/plugins/mediaelementplayer/css/mediaelementplayer.min.css" />
<link rel="stylesheet" href="/bason/assets/js/plugins/twenty-twenty/css/twentytwenty.min.css" />
<link rel="stylesheet" href="/bason/assets/js/plugins/owl-carousel/assets/owl.carousel.min.css" />
<link rel="stylesheet" href="/bason/assets/js/plugins/owl-carousel/assets/owl.theme.default.min.css" />
<link rel="stylesheet" href="/bason/assets/css/social-networks/social-networks.min.css" />
<link rel="stylesheet" href="/bason/assets/css/animate/animate.min.css" />
<link rel="stylesheet" href="/bason/assets/css/style.css" />
<link rel="stylesheet" href="/bason/assets/css/custom.css" />hrefに記載されているすべてのパスに「/bason」を追加しました。
これでもう一度、ブラウザを更新してみてください。
このように先程のエラーが消えたかと思います。

それでは、ここでBootstrapを呼び出してみましょう。
views/tops/index.html.erbを開いてください。
>> views/tops/index.html.erb
<p>Hello World</p>
// ここを追加
<%= link_to "ボタンです", "/", class: "btn btn-primary" %>BootstrapテーマのCSSが上手く読み込まれれば、こちらのコードを追加したことで以下のようなボタンが表示されるはずです。

ここまでの操作で、BootstrapテーマのCSSを読み込みを行いました。
次は、Bootstrapテーマのjavascriptを読み込ませていきたいと思います。
では、再び、public/bason/assets/index.htmlを開いてください。

index.html.erbファイルの最下部(2881行目~2907行目)のscriptファイルをコピーしてください。

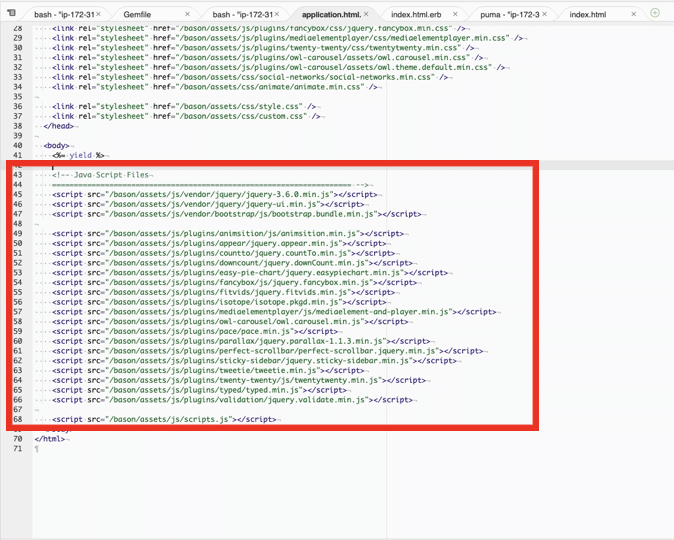
続いて、views/layouts/application.html.erbを開き、cssのときと同様に、各hrefより後ろに、「/bason」を加えて下記のように</body>タグの直前に貼り付けます。

>> views/layouts/application.html.erb
// 省略
<body>
<%= yield %>
<!-- Java Script Files
==================================================================== -->
<script src="/bason/assets/js/vendor/jquery/jquery-3.6.0.min.js"></script>
<script src="/bason/assets/js/vendor/jquery/jquery-ui.min.js"></script>
<script src="/bason/assets/js/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="/bason/assets/js/plugins/animsition/js/animsition.min.js"></script>
<script src="/bason/assets/js/plugins/appear/jquery.appear.min.js"></script>
<script src="/bason/assets/js/plugins/countto/jquery.countTo.min.js"></script>
<script src="/bason/assets/js/plugins/downcount/jquery.downCount.min.js"></script>
<script src="/bason/assets/js/plugins/easy-pie-chart/jquery.easypiechart.min.js"></script>
<script src="/bason/assets/js/plugins/fancybox/js/jquery.fancybox.min.js"></script>
<script src="/bason/assets/js/plugins/fitvids/jquery.fitvids.min.js"></script>
<script src="/bason/assets/js/plugins/isotope/isotope.pkgd.min.js"></script>
<script src="/bason/assets/js/plugins/mediaelementplayer/js/mediaelement-and-player.min.js"></script>
<script src="/bason/assets/js/plugins/owl-carousel/owl.carousel.min.js"></script>
<script src="/bason/assets/js/plugins/pace/pace.min.js"></script>
<script src="/bason/assets/js/plugins/parallax/jquery.parallax-1.1.3.min.js"></script>
<script src="/bason/assets/js/plugins/perfect-scrollbar/perfect-scrollbar.jquery.min.js"></script>
<script src="/bason/assets/js/plugins/sticky-sidebar/jquery.sticky-sidebar.min.js"></script>
<script src="/bason/assets/js/plugins/tweetie/tweetie.min.js"></script>
<script src="/bason/assets/js/plugins/twenty-twenty/js/twentytwenty.min.js"></script>
<script src="/bason/assets/js/plugins/typed/typed.min.js"></script>
<script src="/bason/assets/js/plugins/validation/jquery.validate.min.js"></script>
<script src="/bason/assets/js/scripts.js"></script>
</body>
</html>
scriptタグを記述したら、ブラウザの更新をしてみてくだいさい。

このようにデベロッパーツールを開いてエラーが出てなければ、上手く読み込まれています。
以上でBoostrapテーマとrailsアプリケーションの繋ぎこみ作業は完了です。
Bootstrapテンプレートの基本的な使い方
それでは、実際にBootstrapテーマに用意されているテンプレートを使って
ブラウザに表示させてみましょう。
まずは手始めに、header部分から作っていきます。
本テーマの「Bason」にはたくさんのheaderのテンプレートがあります。

今回は、上から2番目の「Layout 1 (Fixed)」を使うことにします。

public/bason/features-headers-layout-1-fixed.htmlを開いてください。
続いて、74行目<!-- Header から1497行目<!-- /End Header section -->までをコピーしてください。
次に、views/layoutsのフォルダの中に、新しく「_header.html.erb」というファイルを作成し、先程コピーしたheader部分のhtmlを貼り付けてください。
>> views/layouts/_header.html.erb
<!-- Header
============================================================ -->
<header class="header-section header-section-fixed">
<!-- Header section container -->
<div class="header-section-container">
<!-- Header menu section -->
<div class="header-menu-section">
<!-- Header menu section container -->
<div class="header-menu-section-container">
<!-- Navbar -->
<nav class="navbar navbar-expand-lg">
<!-- container -->
<div class="container gx-4">
<!-- Logo -->
<a class="navbar-brand" href="index.html" title="Bason">
<img src="assets/images/logo.png" alt="Bason" class="normal" />
<img src="assets/images/logo-light.png" alt="Bason" class="transparent" />
</a><!-- /End Logo -->
<!-- Toggler button -->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#mobile-menu" aria-controls="mobile-menu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-wd">MENU</span>
<span class="navbar-toggler-lines-wrapper">
<i class="navbar-toggler-line navbar-toggler-line-top"></i>
<i class="navbar-toggler-line navbar-toggler-line-middle"></i>
<i class="navbar-toggler-line navbar-toggler-line-bottom"></i>
</span>
</button><!-- /End Toggler button -->
〜途中省略〜
</div><!-- /End Header menu (Desktop) -->
</div><!-- /End container -->
<!-- Header menu (Mobile) -->
<div class="header-menu mobile-menu collapse" id="mobile-menu">
</div><!-- /End Header menu (Mobile) -->
</nav><!-- /End Navbar -->
</div><!-- /End Header menu section container -->
</div><!-- /End Header menu section -->
</div><!-- /End Header section container -->
</header><!-- /End Header section -->
_header.html.erbファイルを作成し、header部分のhtmlを貼り付けたら、
application.html.erbにてこのファイルを呼び出すようにrenderメソッドを使います。
〜省略〜
<link rel="stylesheet" href="/bason/assets/css/style.css" />
<link rel="stylesheet" href="/bason/assets/css/custom.css" />
</head>
<body>
// ここを追加
<%= render "layouts/header" %>
//
<%= yield %>
<!-- Java Script Files
==================================================================== -->
<script src="/bason/assets/js/vendor/jquery/jquery-3.6.0.min.js"></script>
<script src="/bason/assets/js/vendor/jquery/jquery-ui.min.js"></script>
<script src="/bason/assets/js/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="/bason/assets/js/plugins/animsition/js/animsition.min.js"></script>
<script src="/bason/assets/js/plugins/appear/jquery.appear.min.js"></script>
〜省略〜renderメソッドは、"render {呼び出したいviewファイル名}"とすることで、そのページにアクセスしたときに、render先のviewファイルも同時に読み込んでくれます。
また、呼び出されるviewファイル名は通常のviewファイルと区別するように、 先頭に「 _ (アンダーバー)」を付けます。
今回の場合は、_header.html.erbとなります。
renderについて理解を深めたい方はことらの記事が参考になるかと思います。
それでは、hedaerが反映されているかブラウザを更新して確認してみましょう。

ヘッダーが反映されていますが、エラーが表示されていますね。
エラーの右側を見ると、pngやjpgとあるように画像ファイルが読み込まれていないようです。
_header.html.erbファイルを開いて、確認してみましょう。

このように、たしかに、pngやjpgの画像ファイルを読み込もうとしているコードが見つかりました。
こちらもCSSとJavascriptの読み込みのときと同じように、assetsの前に「/bason」を付け加えることでエラーが消えます。
※_header.html.erbファイルに7箇所あるのですべてに「/bason」を加えてください。
<PC>

<SP>

すると、このように全てのエラーが解消され、ヘッダーが反映されました。
application.html.erbに記述されているコードは、アプリケーション内のどのページにアクセスしても反映されます。なので、現状のトップページから、例えば、ログイン画面にアクセスをしても、同じようにheaderが表示されるようになります。
>> ログイン画面へアクセス
https://xxxxxxxxxxxxx.vfs.cloud9.ap-northeast-1.amazonaws.com/users/sign_in
// xxxxは各々ユニークの文字列になります
次に、このテンプレートをカスタマイズして、headerにログイン画面へアクセスするボタンを設置してみましょう。
今回は試しに、先頭のHOMEボタンの手前に「ログイン」というボタンを設置してみたいと思います。
では、views/layouts/_header.html.erbを開いて、45行目に以下のコードを挿入してください。
<!-- Header menu links -->
<ul class="navbar-nav ms-auto">
// ここを追加 (45行目付近)
<li class="nav-item">
<%= link_to "ログイン", new_user_session_path, class: "nav-link" %>
</li>
//
<!-- Home -->
<li class="nav-item">
<a class="nav-link" href="index.html"><span>HOME</span></a>
</li>
〜省略〜
すると、このように、ログインボタンが表示されました。
Bootstrapテーマの便利なところは、HTMLとCSSを自分で書く手間が大きく省けるということです。
もし実際に自分でHTMLとCSSを書いていたら、headerにボタンを設置するのに、下のようなCSSを自分で自作しなければいけないのです。
<li class="nav-item">
<%= link_to "ログイン", new_user_session_path, class: "nav-link" %>
</li>
---------------------
.nav-item {
left: 0;
top: 100%;
margin: 0;
padding: 0;
width: 216px;
display: block;
position: absolute;
-webkit-box-shadow: 0 0 12px rgba(0, 0, 0, 0.10);
box-shadow: 0 0 12px rgba(0, 0, 0, 0.10);
}
.nav-link {
margin: 0;
width: 100%;
display: block;
position: relative;
text-decoration: none;
}しかし、Bootstrapテーマを導入することで、テーマ内で定義されたClassを使ってHTMLコードを少し触るだけで、カスタマイズを簡単にすることができます。
ちなみにですが、1人でそれなりにサイト全体を整えようと思ったら、1万~2万行くらいのCSSを書かなければいけません。
なので個人的には、多少お金を使ってでもテンプレートを利用してフロントエンド部分に費やす時間を減らすことで、バックエンドの勉強にできるだけ時間を割くことをおすすめしています。
Bootstrapテーマの基本的な利用方法の説明は以上になります。
Bootstrapテーマの使い方は一度やり方を覚えてしまえば、とても簡単です。
最後に、今回の作業でBootstrapを導入したので、コミットをしてログを残しておきましょう。
ubuntu:~/environment/QA_site (user_auth) $ git add .
ubuntu:~/environment/QA_site (user_auth) $ git commit -m "installed Bootstrap"
次回の記事でもテンプレートをたくさん使っていきますので、Q&Aサイトを作りながらテンプレートのカスタマイズ方法も詳しく勉強したいという方は、読んでみてください。
