「JetpackComposeでのマテリアルテーマ設定」をやりました!
はじめに
公式チュートリアル「JetpackComposeでのマテリアルテーマ設定」をやったので、自分的にやってためになったことを箇条書きでまとめた記事となっています。
学んだこと
「Material Design」のサイトを使うと主要な色を決めただけで他の色も作成してくれる、エクスポートも出来る
paddingやsizeなどの値はdimens.xmlファイルをres -> valueの中に作って保存しておくと良い、名前はスネークケース
例)
定義
<resources>
<dimen name="padding_small">8dp</dimen>
</resources>呼び出し側
Modifier
.padding(dimensionResource(id = R.dimen.padding_small))dynamicColorは端末の壁紙情報からアプリ内の色を決めるもの、デフォルトはtrue
Shapeも別のファイルを作って保存しておくと良い、ui -> theme の中にShapeファイルとして
例)
定義
val Shapes = Shapes(
small = RoundedCornerShape(50.dp),
)呼び出し側
Modifier
.clip(MaterialTheme.shapes.small)RoundCornerShapeは50.dpで完全な円形になる
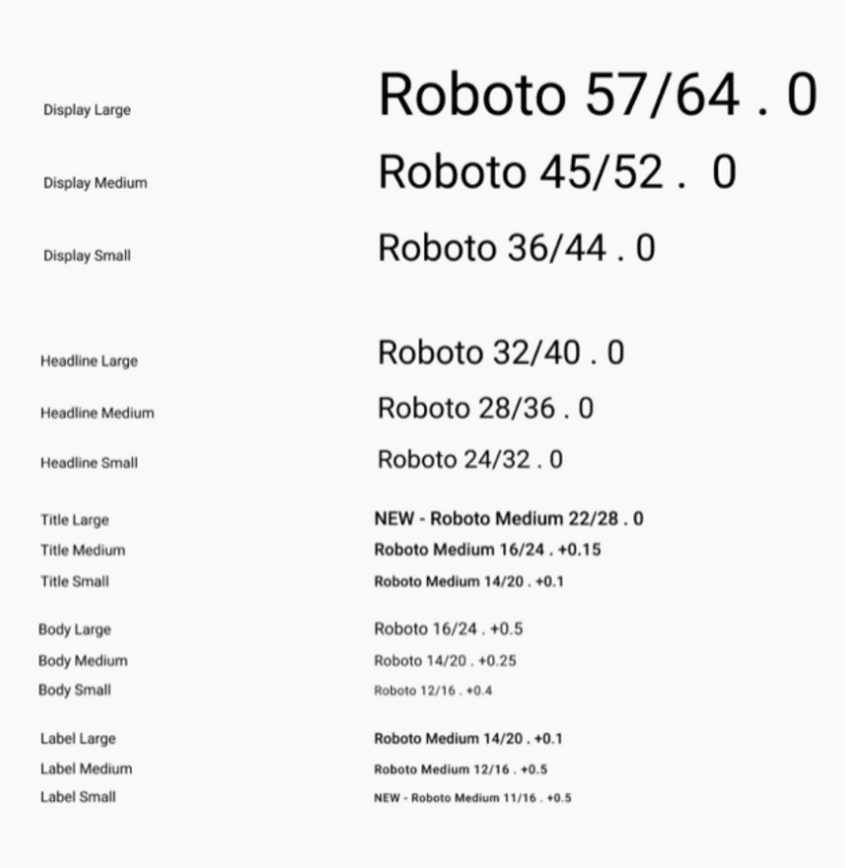
タイプスケールは、Display -> Headline -> Title -> Body -> Labelの順

これを元にさっきの大きさ順だと思いました
FontFamilyの変数を定義しておいたほうが良い
例)
val Montserrat = FontFamily(
Font(R.font.montserrat_regular),
Font(R.font.montserrat_bold, FontWeight.Bold)
)さいごに
やっていてためになると思ったことをまとめたもので記事と言えるかどうか微妙なところなんですが、アウトプットすることで覚えるために書きました。今後もチュートリアルを終わらせるたびにこのようにまとめたものを書いていこうと思います。
