
StreamlitとGraphvizを活用したインタラクティブグラフエディタを作ってみた!
近年、データの視覚化やグラフの作成は、ビジネスの現場で非常に重要な役割を果たしています。そんな中、直感的で使いやすいグラフエディタの需要が高まっています。世の中には便利なグラフ作成エディタが存在していますが、自分自身でグラフエディタを作ってみたい!業務でも活かしたいと思い、今回は、PythonのライブラリであるStreamlitとGraphvizを活用して、インタラクティブなグラフエディタを実現したので、ご紹介します。
アプリの概要
このアプリは、Streamlitを使ったインタラクティブなグラフエディタです。利用者はグラフのノードやエッジを追加、編集、削除することができ、サブグラフの管理も行えます。Graphvizを利用して、グラフの視覚化を行い、直感的なUIを提供します。
主な機能
ノードの管理
ノードの追加、編集、削除
ノードのラベル、形状、色、サイズの設定
エッジの管理
エッジの追加、編集、削除
エッジの始点、終点、ラベル、スタイル、色、太さ、長さの設定
サブグラフの管理
サブグラフの追加、編集、削除
サブグラフ内のノードやエッジの管理
グラフの視覚化
Graphvizを使った美しいグラフの描画
選択されたノード、エッジ、サブグラフのハイライト表示
使い方
アプリの使い方は非常にシンプルです。
以下に、主要な操作手順を示します。
ノードの追加:
サイドバーの「ノード」セクションで、新しいノードのラベル、形状、色、サイズを入力し、「ノードを追加」ボタンをクリックします。

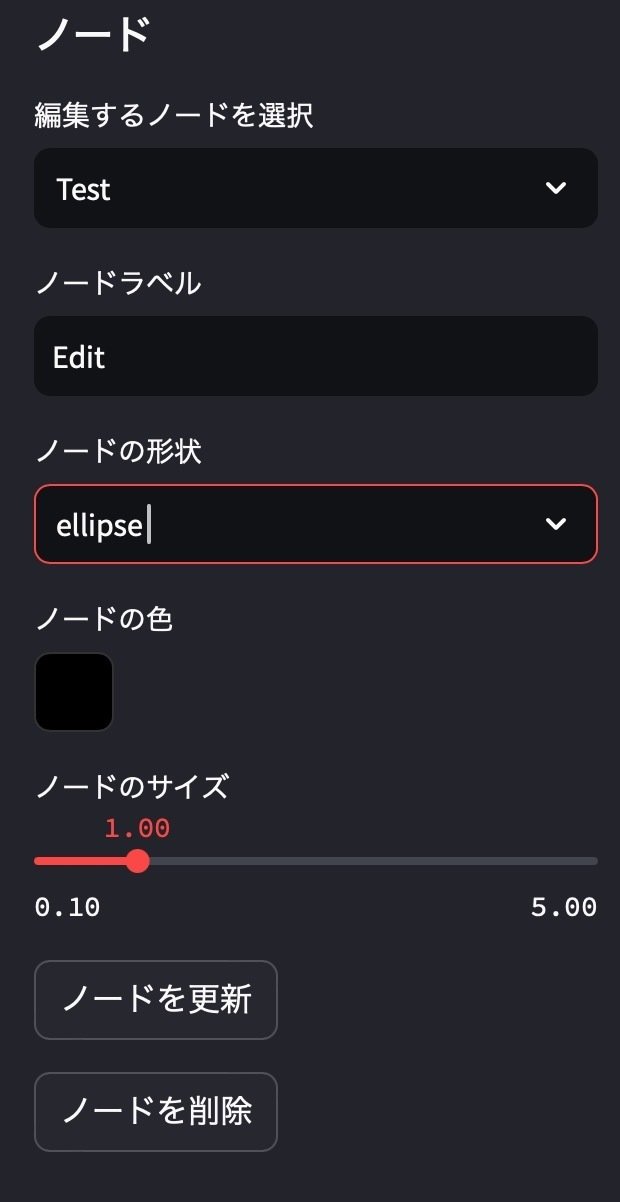
ノードの編集:
サイドバーの「編集するノードを選択」ドロップダウンメニューから編集したいノードを選び、ラベル、形状、色、サイズを編集して「ノードを更新」ボタンをクリックします。

エッジの追加:
サイドバーの「エッジ」セクションで、始点と終点のノードを選び、エッジのラベル、スタイル、色、太さ、長さを入力し、「エッジを追加」ボタンをクリックします。

サブグラフの管理:
サブグラフの名前やノード、サブグラフのリストを入力し、「サブグラフを追加」ボタンをクリックします。


作成できたグラフは、json形式でダウンロードすることができ、修正が発生した場合は、出力したjsonファイルから復元できる処理も追加しているので、組織内で共有しやすい形を構築しています。
ビジネスへの活用方法
このインタラクティブなグラフエディタは、様々なビジネスシーンで活用できます。以下はその一例です。
組織図の作成
企業の組織構造を視覚化することで、社員の役割や階層を明確に示すことができます。新しいポジションの追加や既存のポジションの変更も簡単に行えます。
ネットワーク分析
ネットワークのノード(例えば、サーバーやデバイス)とそれらの間の接続を視覚化することで、ネットワーク管理者はトポロジーを簡単に把握できます。問題が発生した場合のトラブルシューティングにも役立ちます。
データフローの設計
データ処理のパイプラインやデータフローを視覚化することで、データエンジニアは処理の流れを理解しやすくなります。新しいデータソースの追加や既存のフローの変更も簡単に行えます。
要件定義やシステム設計の相互認識ズレ防止
今回、自作してみた理由の一つとして、所属している会社にDFDを利用する文化がないため、ドキュメントは文章がほとんどであり、顧客と話をしていても、掴みたいところが掴めずモヤモヤしていた。
だったら自分でDFD作成アプリを開発して便利にしようじゃないかということで開発し、実際に顧客と話した後にアプリを使ってフロー図にして纏めることで、打ち合わせもスムーズで、相互認識ズレ防止に役立っている。
まとめ
StreamlitとGraphvizを組み合わせることで、直感的で使いやすいインタラクティブなグラフエディタを実現することができます。Streamlitは機械学習エンジニア向けに使われることが多いかもしれませんが、このツールは、組織図の作成から要件定義やシステム設計の作成まで、様々なビジネスシーンで活用可能です。ぜひ、自社の業務効率化に役立ててみてください。
