
HTML5で文字コードの指定が必要な理由と文字化け対策
マガジンの分類 WEB開発で楽しむ未来のデザイン
HTML5で文字コードの指定が必要な理由と文字化け対策
ウェブ開発をしていると、「文字化け」という問題に直面することがあります。これは、特に多言語対応のサイトを運営している場合に顕著です。今回は、HTML5での文字コードの指定がなぜ必要なのか、そして文字化けが起こった時の対処方法について、わかりやすく解説します。
なぜ文字コードの指定が必要なのか?
文字コードとは、文字をコンピュータが理解できる形式に変換するための規則のことです。異なる文字コードが混在すると、意図した通りに文字が表示されず、「文字化け」が発生します。これを防ぐためには、HTMLドキュメントの文字コードを統一して指定することが重要です。
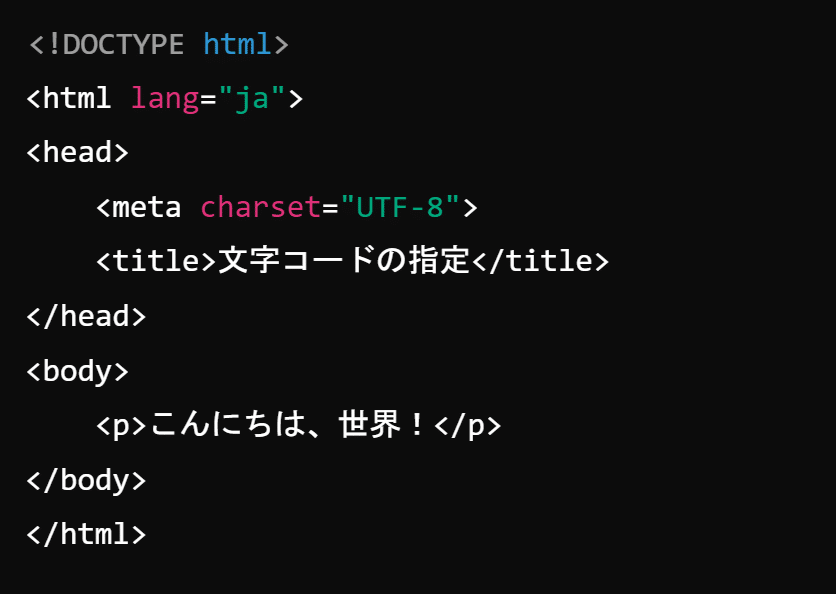
HTML5では、以下のようにして文字コードを指定します:

上記の例では、<meta charset="UTF-8">というタグを使って文字コードを指定しています。UTF-8は、ほとんどの言語をサポートする汎用性の高い文字コードで、多くのウェブサイトで標準的に使用されています。
文字化けが起こる理由
文字化けが起こる主な理由は、ブラウザがHTMLドキュメントの文字コードを正しく認識できないためです。例えば、サーバーが文字コードを適切に指定していない場合や、HTMLドキュメント内で指定されている文字コードと実際のファイルの文字コードが一致していない場合に発生します。
文字化けが起こった時の対処方法
HTMLドキュメント内で文字コードを指定する:
先ほど紹介したように、<meta charset="UTF-8">タグを使用して、HTMLドキュメントの文字コードを指定します。
サーバーの設定を確認する:
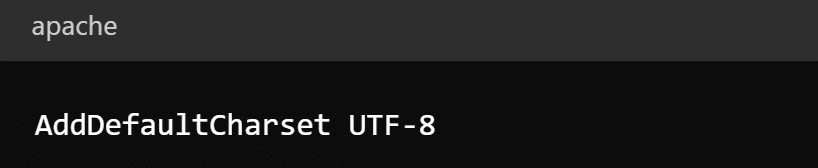
サーバーが適切な文字コードを送信しているか確認します。Apacheを使用している場合、.htaccessファイルに以下の行を追加することで、UTF-8を指定できます:

ファイルの文字コードを確認・変換する:
使用しているテキストエディタがファイルをUTF-8で保存しているか確認します。例えば、Visual Studio CodeやNotepad++などのエディタでは、ファイルの文字コードを指定して保存することができます。
ブラウザの設定を確認する:
一部の古いブラウザでは、手動で文字コードを設定する必要があります。ブラウザの表示メニューから文字コードを変更し、適切なものに設定します。
具体的な例:文字化けの対処法
例えば、日本語のウェブページを作成している際に文字化けが発生した場合、以下の手順で対処します。
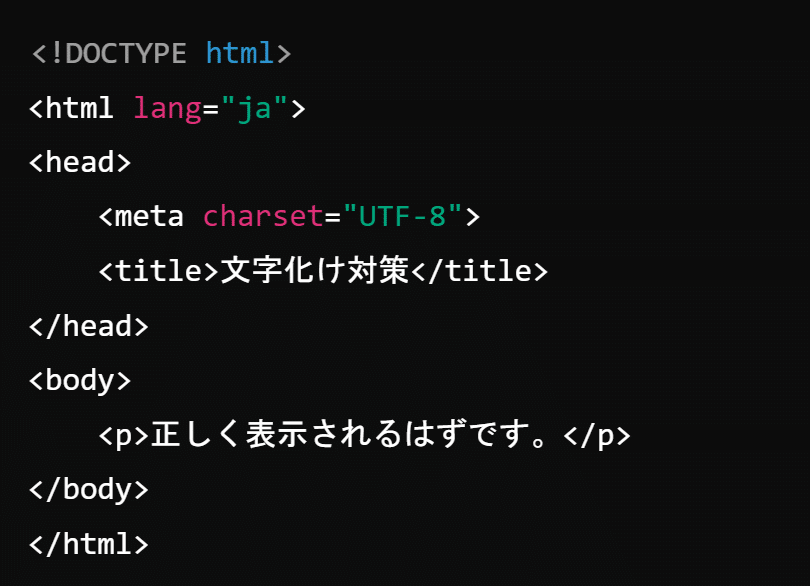
HTMLファイルの文字コードをUTF-8に設定:

サーバーの設定を確認:
サーバーの設定ファイル(例えば、Apacheの.htaccess)に以下を追加:

ファイルのエンコーディングを確認:
使用しているテキストエディタで、ファイルがUTF-8で保存されていることを確認します。
まとめ
文字コードの指定は、ウェブサイトのコンテンツが正しく表示されるために非常に重要です。特に多言語対応のサイトでは、文字コードの不一致が原因で文字化けが発生しやすくなります。HTML5では、<meta charset="UTF-8">タグを使用して文字コードを指定し、サーバーの設定やファイルのエンコーディングも確認することで、文字化けを防ぐことができます。
もし文字化けが発生した場合は、この記事で紹介した対処法を試してみてください。正しく設定することで、すべてのユーザーにとって見やすいウェブページを提供できるようになります。
