
Photo by
msyaan
HTML5のiframeとレスポンシブ対応についての初心者向けガイド
マガジンの分類 WEB開発で楽しむ未来のデザイン
iframeは、HTML文書の中に別のHTML文書を埋め込むための要素です。例えば、YouTubeの動画やGoogleマップをウェブページに埋め込みたい場合に使用します。HTML5でもこのタグは有効です。
基本的な使い方
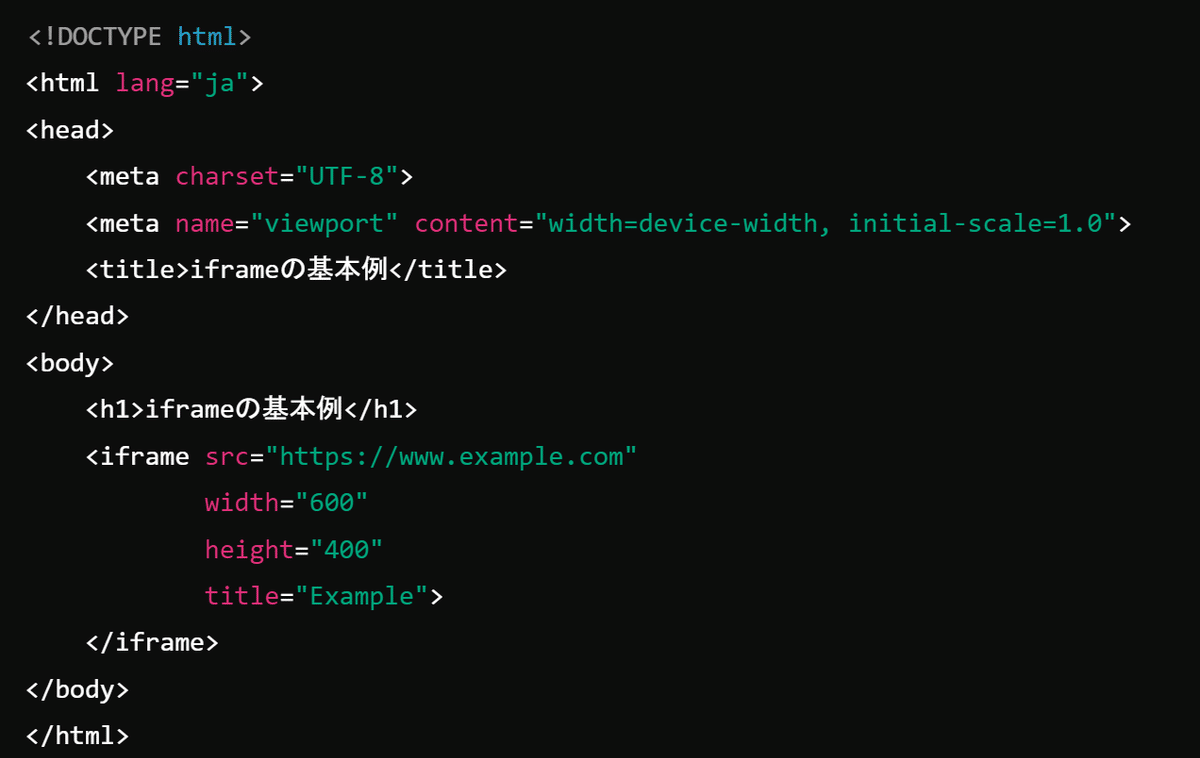
iframeを使うには、以下のような基本的な構文を使用します。

この例では、https://www.example.comというURLのコンテンツを幅600ピクセル、高さ400ピクセルのiframe内に表示します。
レスポンシブ対応
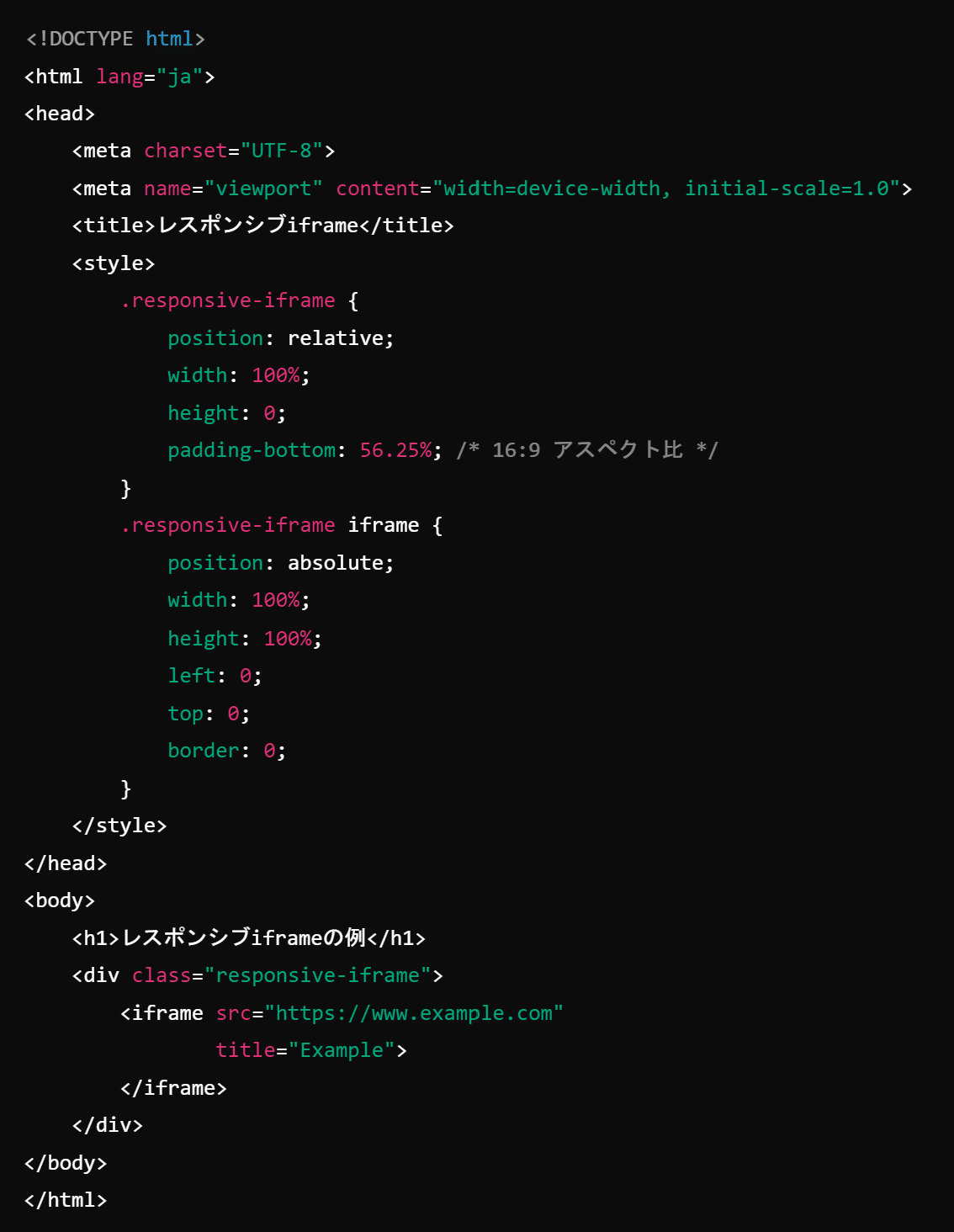
現代のウェブデザインでは、画面サイズに応じてレイアウトが変わる「レスポンシブデザイン」が重要です。iframeをレスポンシブにするためには、以下のようなCSSを使用します。

説明
.responsive-iframe クラスは親要素に対して相対的な位置を設定し、幅を100%、高さを0に設定して、パディングボトムでアスペクト比を維持します。この例では16:9のアスペクト比を使用していますが、padding-bottomの値を調整することで他のアスペクト比も設定可能です。
iframe要素は絶対位置に設定し、親要素の幅と高さに対して100%を設定します。これにより、iframeは親要素のサイズに応じてリサイズされます。
これにより、iframeは画面サイズに応じて自動的にサイズを調整し、レスポンシブ対応となります。
