
グリッドレイアウトの基本
グリッドレイアウトの基本
Webデザインの世界において、レイアウトは非常に重要な要素です。ユーザーがページを閲覧する際、情報を整理して視覚的にわかりやすく提供することが求められます。グリッドレイアウトは、こうした視覚的な整理を助け、デザインを整然としたものにするための基本的かつ効果的な方法の一つです。要するにエクセルのセルを並べるような感覚でホームページのデザインをしていく方法です。
この記事では、グリッドレイアウトの基本的な概念と、その使い方を解説します。
1. グリッドレイアウトとは?
グリッドレイアウトは、要素を規則的な格子状に配置するデザイン手法です。この「グリッド」によって、ページ上の要素が整然と並び、視覚的にバランスの取れたデザインが作成されます。グリッドは通常、列(カラム)と行(ロウ)から成り立っており、各要素はこれらの区画に配置されます。
グリッドレイアウトを使うことで、次のようなメリットがあります:
視覚的に整然としたデザイン:要素が整然と並ぶことで、ユーザーにとって使いやすくなります。
レスポンシブデザインの適用:異なる画面サイズでグリッドの配置が調整されるため、モバイル端末やタブレットでも使いやすいレイアウトを作成できます。
柔軟性の向上:グリッドの幅や高さを調整することで、必要に応じて異なるレイアウトを簡単に作成できます。
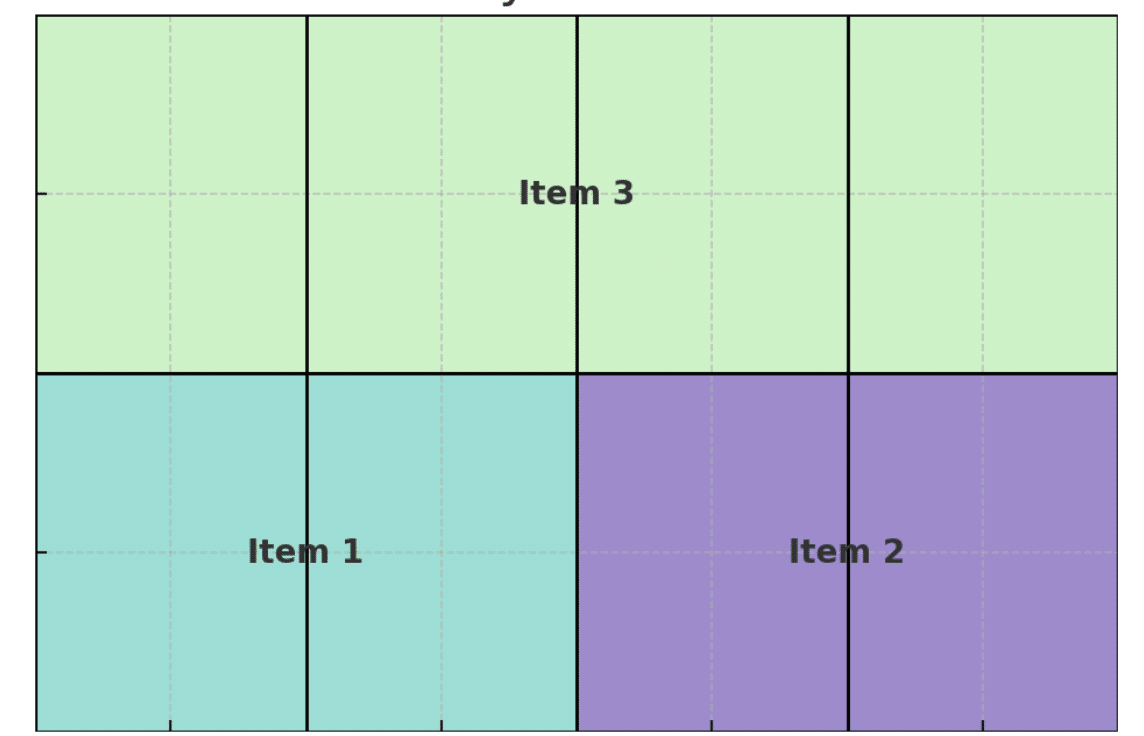
例えば このレイアウトをしてみましょう。

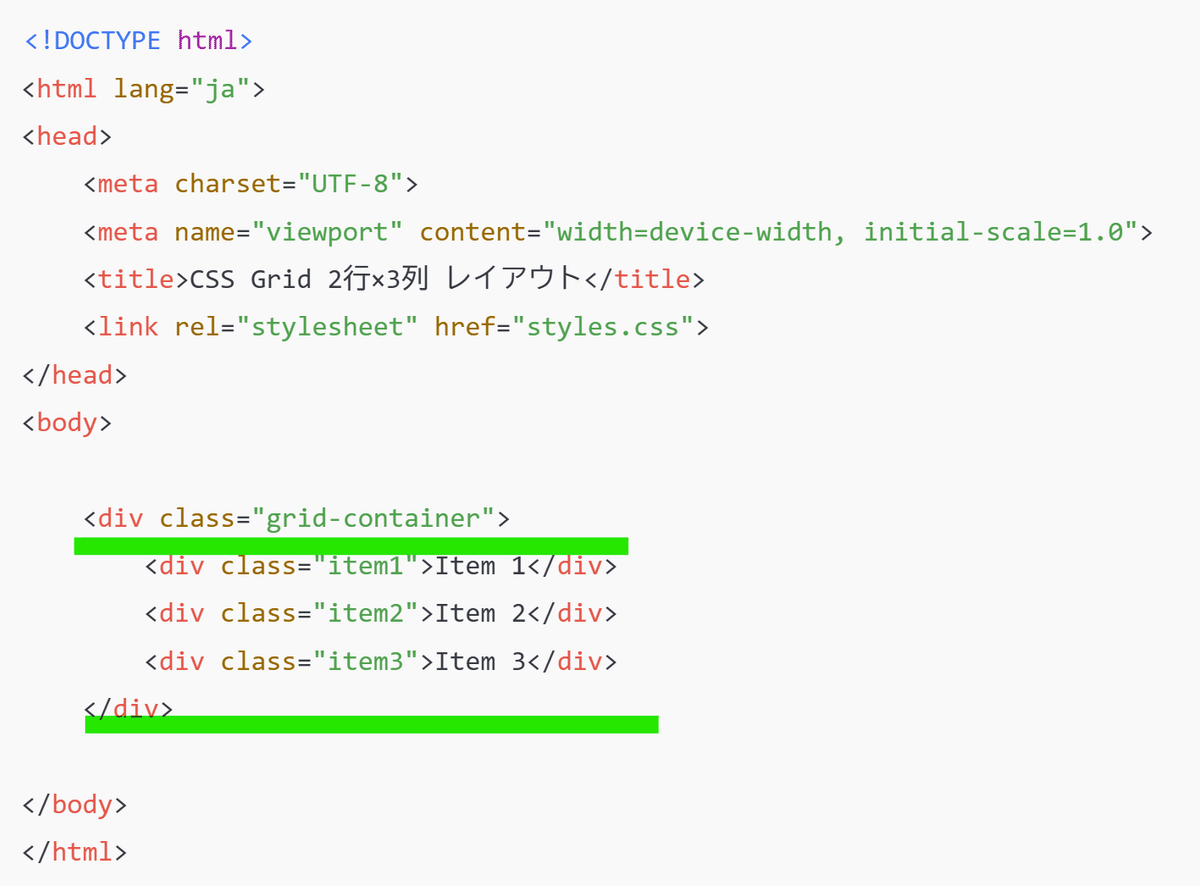
まずは htmlの記述ですが、各要素 item1 item2 item3を包み込む親要素を定義します。

CSS Gridは、Webページのレイアウトを作成するための強力なツールです。従来のフレックスボックスと比べて、グリッドはより複雑なレイアウトに対応できるため、特にデザインの自由度が求められる場合に非常に便利です。
CSS Gridの基本的な構文
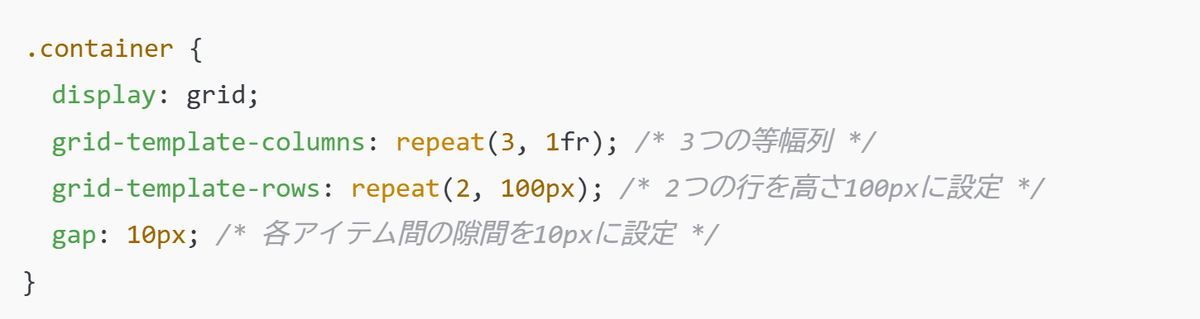
CSS Gridを使うには、まず親要素に対してdisplay: gridを指定し、その後、グリッドの列や行を設定します。

このコードでは、grid-template-columnsで列の数と幅を設定し、grid-template-rowsで行の高さを指定しています。repeat()関数を使うことで、同じ設定を繰り返し適用できます。また、gapプロパティを使うことで、アイテム間の隙間を指定することができます。
アイテムの配置
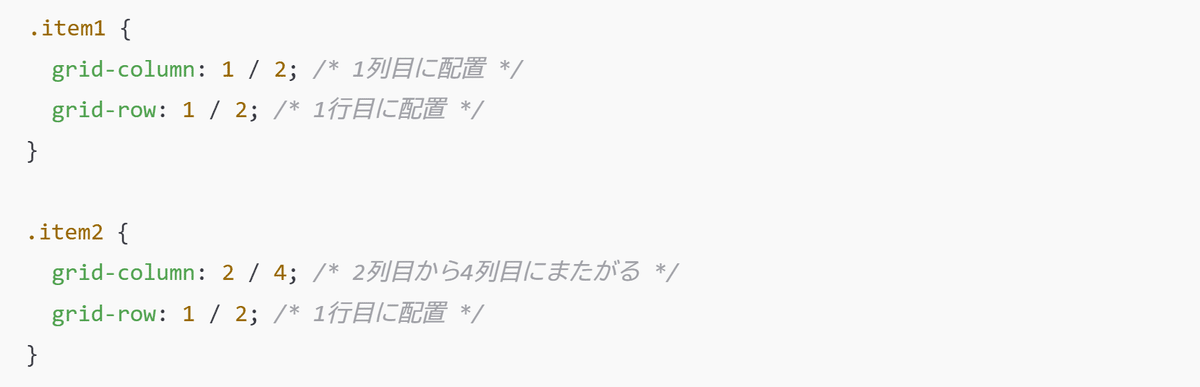
グリッド内のアイテムは、grid-columnやgrid-rowプロパティを使って、指定した列や行に配置できます。

このように、grid-columnとgrid-rowを使うことで、アイテムの位置を細かく制御することができます。
画面のサイズに応じてデザインが変わるレスポンシブデザインの基礎ともなるテクニックなので、ぜひマスターしましょう。
