
簡単なコードで学ぶHTMLとCSSの基本:開発環境の設定方法も解説!
こんにちは、皆さん!今日は、ウェブサイト制作の基本であるHTMLとCSSについて、ノーコードでわかりやすく説明します。さらに、初心者でも簡単に始められる開発環境の設定方法についてもご紹介します。
HTMLとは?
まずはHTML(HyperText Markup Language)についてです。HTMLは、ウェブページの構造を作るための言語です。簡単に言えば、ウェブサイトの骨組みを作るものです。例えば、見出しや段落、リンク、画像などを配置するのに使います。
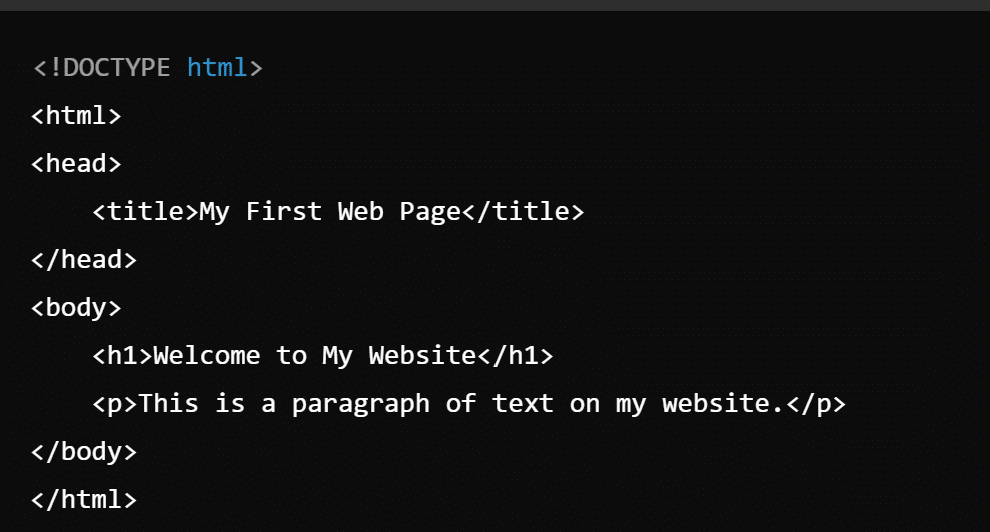
基本的なHTMLの例

このコードは、シンプルなウェブページの基本的な構造を表しています。
CSSとは?
次にCSS(Cascading Style Sheets)です。CSSは、ウェブページの見た目をデザインするための言語です。色やフォント、レイアウトなどを指定して、ウェブページを美しく整えます。
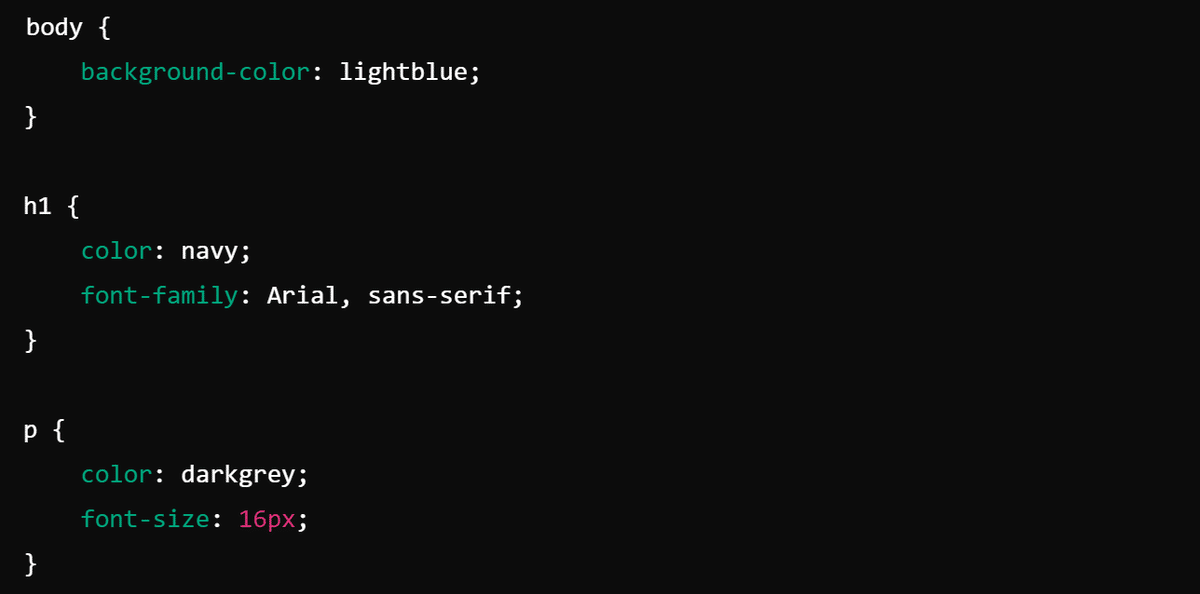
基本的なCSSの例

このCSSコードは、背景色、文字の色、フォント、サイズなどを設定しています。
HTMLとCSSの連携
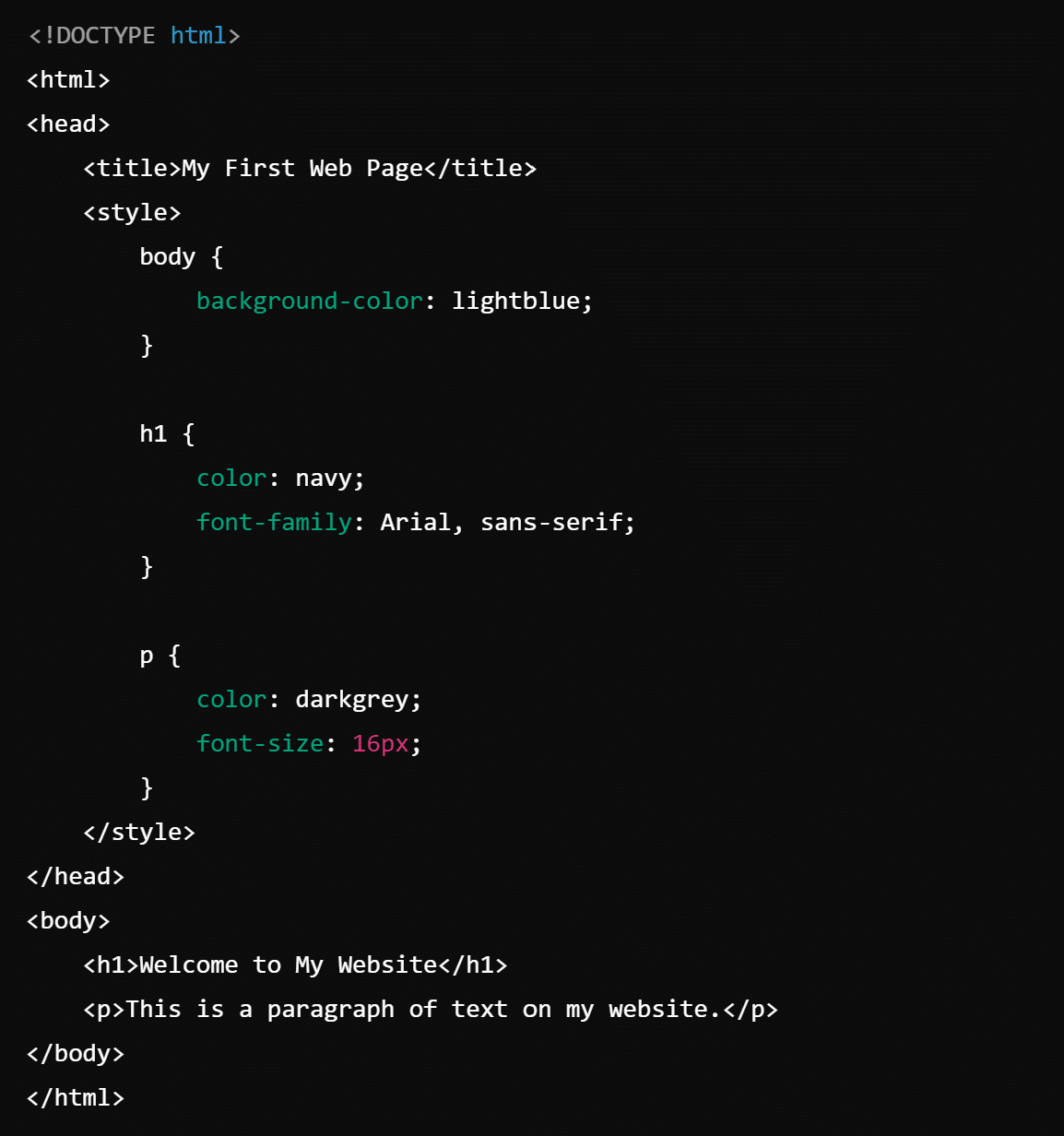
HTMLとCSSは一緒に使うことで、内容とデザインが融合したウェブページを作成できます。以下の例では、先ほどのHTMLコードにCSSを追加しています。
HTMLとCSSの連携例

開発環境の設定
さて、次に開発環境の設定についてです。ウェブ開発を始めるには、いくつかのツールが必要です。ここでは、初心者向けにおすすめの環境を紹介します。
1. テキストエディタ
まず、コードを書くためのテキストエディタが必要です。初心者には以下のエディタがおすすめです:
Visual Studio Code: 無料で使える強力なテキストエディタで、多くの拡張機能があります。
Sublime Text: シンプルで使いやすいテキストエディタです。
2. ウェブブラウザ
コードを書いたら、ウェブブラウザで確認します。Google ChromeやFirefoxなど、一般的なブラウザでOKです。
3. ローカル開発環境
本格的な開発をする場合は、ローカルでウェブサーバーを立ち上げると便利です。以下のツールが使えます:
XAMPP: Apache、MySQL、PHP、Perlを一括でインストールできるパッケージです。
MAMP: Macユーザーにおすすめのローカルサーバー環境です。
簡単に始める方法
初心者でもすぐにウェブ開発を始めるための簡単な方法として、以下のステップを試してみてください:
ステップ1:Visual Studio Codeをインストール
Visual Studio Codeのダウンロードページからインストールします。
ステップ2:新しいプロジェクトを作成
Visual Studio Codeを開き、新しいファイルを作成します。
ファイルを「index.html」という名前で保存します。
ステップ3:HTMLコードを入力
先ほど紹介したHTMLコードを「index.html」に入力します。
ステップ4:ブラウザで確認
保存した「index.html」ファイルをブラウザで開きます。これで、ウェブページが表示されます。
HTMLとCSSの基本を理解し、開発環境を整えることで、誰でも簡単にウェブ開発を始めることができます。これらのツールと知識を使って、自分だけの素敵なウェブサイトを作成してみましょう!
次回もお楽しみに!Happy Coding!
