
フロントエンドとバックエンドの違い!
こんにちは、ウェブ開発に興味がある皆さん!今日は、ウェブ開発の中でも重要な役割を果たす「フロントエンド」と「バックエンド」の違いについて、簡単に、そしてちょっと面白く説明してみたいと思います。

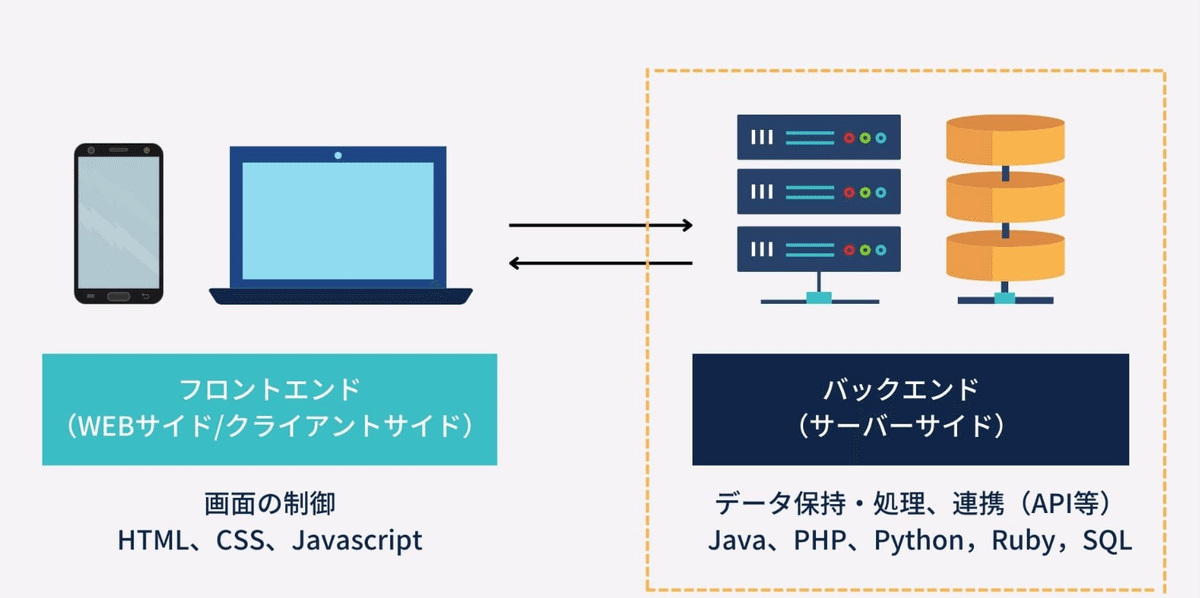
フロントエンドとは?
フロントエンドは、ウェブサイトやアプリケーションの「顔」とも言える部分です。ユーザーが直接触れる部分であり、見た目や使い勝手に関わる要素をすべて含みます。簡単に言えば、フロントエンドは「見た目の魔法使い」です。以下の技術がフロントエンドに含まれます:
HTML: ウェブページの骨格を作ります。建物で言えば、フレームや壁の役割です。
CSS: ページのスタイルを整えます。建物で言えば、ペンキやデコレーションです。
JavaScript: ページに動きを加えます。建物で言えば、自動ドアやエレベーターのような機能です。
例えば、ボタンをクリックしたときに色が変わったり、アニメーションが動いたりするのは、すべてフロントエンドの仕事です。
バックエンドとは?
一方、バックエンドはウェブサイトやアプリケーションの「裏方」と言える部分です。ユーザーが直接見ることはありませんが、データの処理や保存、ユーザーのリクエストへの対応など、非常に重要な役割を果たしています。バックエンドは「見えないスーパーヒーロー」です。以下の技術がバックエンドに含まれます:
サーバー: リクエストを受け取り、適切な処理を行います。建物で言えば、管理人室のようなものです。
データベース: データを保存します。建物で言えば、倉庫のような役割です。
サーバーサイドのプログラミング言語: データの処理やビジネスロジックを担当します。建物で言えば、管理人が使うツールや機械のようなものです。
例えば、ユーザーがログインしたときにその情報をチェックしたり、新しい投稿を保存したりするのは、すべてバックエンドの仕事です。
フロントエンドとバックエンドの連携
フロントエンドとバックエンドは、チームとして協力し合っています。フロントエンドがユーザーからのリクエストを受け取り、それをバックエンドに送ります。バックエンドはそのリクエストを処理し、結果をフロントエンドに返します。まるで、舞台上の俳優(フロントエンド)と、舞台裏のスタッフ(バックエンド)が連携してショーを成功させるようなものです。
フロントエンドとバックエンドは、ウェブ開発の両輪であり、どちらも欠かせない存在です。フロントエンドは「見た目の魔法使い」、バックエンドは「見えないスーパーヒーロー」と覚えておくと、その役割の違いがわかりやすいでしょう。それぞれの技術を理解し、使いこなすことで、素晴らしいウェブサイトやアプリケーションを作り上げることができます。
ウェブ開発に興味がある皆さんも、この2つの役割を意識しながら、ぜひチャレンジしてみてくださいね!
