
CSSの意味と役割:ウェブデザインの基本を理解しよう
こんにちは、ウェブデザインに興味を持っている皆さん!今回は、ウェブデザインにおける重要な要素である「CSS」について詳しく説明していきます。CSSは、ウェブページの見た目を決定するための重要な技術であり、その理解は美しいウェブサイトを作成するために欠かせません。
CSSとは?
CSS(Cascading Style Sheets)は、ウェブページのスタイルを定義するための言語です。HTML(HyperText Markup Language)がウェブページの構造や内容を記述するのに対して、CSSはその内容がどのように表示されるかを制御します。具体的には、テキストの色やフォント、レイアウト、背景色、画像など、ウェブページのビジュアルな側面を指定するために使用されます。
CSSの基本構文
CSSはセレクタと宣言ブロックの組み合わせで構成されています。基本的な構文は以下の通りです:

例えば、以下のCSSコードは、すべての段落(<p>要素)のテキスト色を青にし、フォントサイズを16ピクセルに設定します:

CSSの役割
CSSの主な役割は、ウェブページの見た目を設定し、ユーザーにとって魅力的で使いやすいインターフェースを提供することです。具体的には、以下のような役割を果たします。
1. レイアウトの調整
CSSを使用することで、ウェブページの要素を自由に配置し、レイアウトを整えることができます。これにより、ユーザーが情報を見やすく、理解しやすい形で提供することができます。
2. 見た目の一貫性
CSSを使えば、ウェブサイト全体のスタイルを一元管理できます。これにより、ページごとに異なるスタイルを手動で設定する必要がなくなり、一貫性のあるデザインを維持することができます。
3. デザインの柔軟性
CSSは、色、フォント、背景、ボーダー、アニメーションなど、多くのスタイルオプションを提供します。これにより、デザイナーは創造的なデザインを実現し、ブランドの個性を表現することができます。
4. レスポンシブデザイン
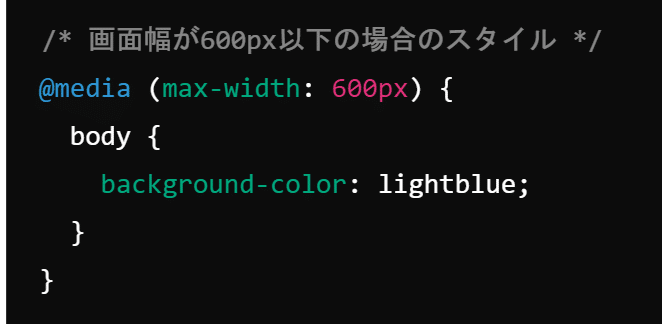
CSSは、異なるデバイスや画面サイズに適応したレスポンシブデザインを実現するためにも使用されます。メディアクエリを使って、デバイスごとに異なるスタイルを適用することができます。これにより、スマートフォン、タブレット、デスクトップなど、さまざまなデバイスで最適な表示を提供できます。

5. ユーザー体験の向上
視覚的な要素を効果的に利用することで、ユーザー体験を向上させることができます。たとえば、ホバーエフェクトやアニメーションを使用して、ユーザーがインタラクティブな要素を直感的に理解しやすくすることができます。
CSSは、ウェブデザインにおいて欠かせないツールであり、ウェブページの見た目を制御するための強力な手段です。その役割は、レイアウトの調整、見た目の一貫性、デザインの柔軟性、レスポンシブデザイン、そしてユーザー体験の向上にあります。CSSをマスターすることで、美しく使いやすいウェブサイトを作成することができるでしょう。
これからもCSSの学習を続けて、より魅力的なウェブデザインを目指してください。それでは、また次回のブログでお会いしましょう!
