
写真を合成する上で注意したい6つのポイント
こんにちは。ドワンゴデザイナーのkuroです。
普段はグラフィック中心にデザインの仕事をしています。
今日は「リアリティのある合成写真をつくるには」というテーマで合成写真を作成する際に、気を付けたい6つのポイントについてお話します。photoshopの使い方ではなく、美術を学んできた観点から1枚の絵を作成するときの考え方になります。デザインをする上ですごく基本的なことになりますので、ぜひ参考にしてみてください。
今回は具体的に「ニコニコテレビちゃんの写真」を「温泉につかる猿の写真」に合成しながら、順を追って説明していきたいと思います。

ダメな例
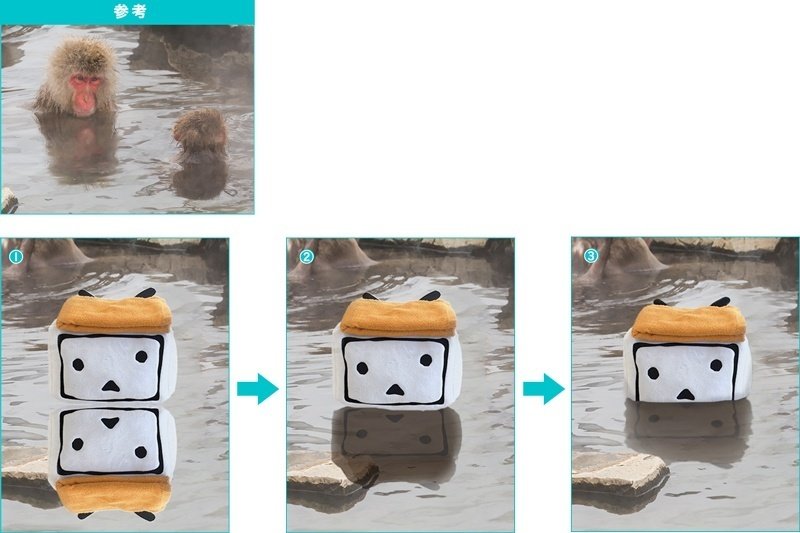
本題に入る前に、写真アプリなどを使ってよく皆さんがやってしまいがちな例を先にあげたいと思います。
合成写真といえば、今ではアプリなどで簡単につくれますね。手軽に画像の切り抜きやコラージュができるので、例えばこんな感じの写真がすぐにできちゃいます。
より自然に見せるための6つ工程
それでは実際に作業をしながら説明していきますが、重要なポイントは以下の6つです。
素材選び
遠近感
光の方向と強さ
影や映りこみ
輪郭線の馴染み
全体の空気感
素材選び
最初に必要な作業は合成する写真素材を選ぶことです。実はこれが合成写真における出来の5割を決めてしまうほど重要なポイント。できるだけレタッチをせずに、合成できる素材を選びましょう。そのためには以下の2つの点に気をつけることが大切です。
光の方向
アングル
光の方向
では、具体的に光の方向について見てみましょう。
この猿の写真は光がどこから当たっているかわかりますか?

光の当たる反対側に影が落ちるので、影を探すとわかります。
わかりにくい場合はコントラストを調整してみるとわかりやすいですよ。今回はphotoshopの「トーンカーブ」で調整してみました。

こうすることで暗い影の部分と明るい部分の差がよりはっきりとします。

手前の猿のあたりに注目すると、岩の上面が明るく、手前水平に影が落ちています。つまり、光は矢印のように真上よりも少し下側から、画面奥から手前に向かって当たっていることがわかります。
では、テレビちゃんの写真はどうでしょうか?

テレビちゃんの正面全体が明るく影があまり落ちていません。つまり前面から光が当たっていることになります。

光の方向を示すとこのようになります。
「温泉につかる猿の写真」における光の方向は画面奥からだったので、テレビちゃんの写真とは真逆になります。これでは多くの加工が必要になるため、別の写真を選び直しました。
今度の写真は左斜め上からの光です。これも光の方向は一致しているわけではありませんが、先ほどの写真よりも、少しの加工で光の方向を合わせることができそうです。
これで素材選びの重要な点、「光りの方向」はクリアしました。
アングル
次はアングルについて考えていきましょう。
アングルとは被写体に対するカメラの角度のことです。簡単にいうと、被写体をどの位置から撮影しているかということです。
それでは合成先の写真を見てみましょう。「温泉につかる猿の写真」の岩部分をみると、上面部分が見えています。これは被写体(この場合は岩)より上の位置から下に向けて撮影しているということです。
これに合わせてテレビちゃんの写真もやや見下げのものを選びます。この時、アングルがおおよそ合っていれば、写真合成の際に微調整しても自然な仕上がりになります。
これで素材選びにおける「アングル」もクリアです。
遠近感
次に重要なポイントが遠近感です。デッサンなどの世界ではよくパースと言われて、遠近感がつかめていないことを「パースがくるう」と表現したりします。ビルなどの建物やポスターの写真を合成する場合はこのパースがとても重要です。遠近感を考える上で重要な点は以下の2つです。
距離とサイズ
フォーカスとコントラスト
それでは具体的に見てみましょう。
距離とサイズ
まずは距離とサイズについて考えてみます。
今回の写真で遠近感は少しわかりにくいですが、まずはテレビちゃんを、どの位置にどのくらいの大きさで存在しているように見せたいのかをイメージします。テレビちゃんのサイズは、画面手前なのか中間なのか奥なのかで変わりますし、猿と比較して、どのくらいの大きさに見せたいのかによっても変わります。
今回はテレビちゃんを中央に設置したいので、一番右の親猿に位置とサイズを合わせます。
フォーカスとコントラスト
次にフォーカスとコントラストです。ー般的に遠くにあるものは近くにあるものに比べてディティールがぼやけコントラストも低く見えます。これを応用して遠近感を表現するテクニックは空気遠近法と呼ばれます。絵を描くときによく使用される方法ですが、写真でも同じことが言えます。
今回は、テレビちゃんにフォーカスを当てて考えますので、ディティールをぼかしたり、コントラストの調整はせずに設置したいと思います。

光の方向と強さ
3つ目のポイントは光の方向と強さです。
素材選びの際に説明したように、テレビちゃんの光の方向と「温泉につかる猿の写真」における光の方向が異なるので、テレビちゃんの写真を調節します。
左側面に強く光が当たっているので、上面を少し明るくし、左側面の光を弱めました。

次に光の色と強さを合わせます。猿の写真はコントラストが弱く、全体的に白みがかった写真なので、それに合わせてテレビちゃんの写真もコントラストを弱め、彩度を低くしました。

影や映りこみ
4つ目は影や映り込みです。
光があるところには影があります。強い日差しが当たっているのに、足元に影がない人物写真は不自然ですよね。影があることで、光が強調され、そこに存在感がでてきます。また、ガラスや鏡には映りこみがあります。映りこみを描くと、同時にものの質感が表現されるので、上手くいけばグッとリアリティが増します。
今回は水面なのでちょっとややこしいですが、基本はガラスや鏡と同じです。もともといた猿の水面の映りこみを参考にしながら加工していきましょう。

輪郭線の馴染み
4つ目はは輪郭線の馴染みです。
物と物の境界線である輪郭線は合成写真においてもっとも重要な要素と言っても過言ではありません。なぜなら写真という平面の世界では輪郭線の強弱が、遠近感を表現したり立体感を表現するポイントになっているからです。切り抜きがうまくいっておらず、輪郭線部分に背景色が残ったりしている場合にはそれだけで、貼り付けた印象が強く、嘘っぽくなってしまいます。
輪郭線は今回の場合、テレビちゃんの画像と猿の画像が接している面ということになります。

全体の空気感
そして、最後は全体の空気感です。
今まので5つのポイントを調整し、全体を見て、浮いていないか、パッと見の印象を見ます。
今回は、湯気が立っていて全体的に白っぽい画像なのでテレビちゃんにも湯気をかぶせて背景と馴染むようにしました。

こちらで完成です。
まとめ
いかがでしたでしょうか。テレビちゃんを使って、合成する作業をしながら重要なポイントについてお話をしました。年賀状の季節にもなったので、このポイントをもとにスマホアプリを使って早速年賀状の写真を作成してみるのもいいかもしれませんね。
きっと加工に時間をかけることなく、自然な合成写真をつくれると思います。
