
色による「見やすさ」のデザイン
おひさしぶりです。chiiです。
さて、今回のブログでは「見やすさ」とはどんなものかについて、色彩検定の基礎知識と主観からまとめてみようと思います。
あいまいな「見やすさ」というもの

サイトやバナーのデザインをしているとき、
「この文字をもう少し見やすくしてほしい」
「新機能の導線だから、このボタンをもっと見やすくしてほしい」
こんな修正依頼をもらうことはよくあると思います。
これらは同じく「見やすさ」の向上を依頼されているものの、
きっと依頼主は
「この文字を見やすく」 → 「この文字を読みやすく」
「このボタンを見やすく」 → 「このボタンをぱっと目を引くように目立たせて」
という別の意図を持って依頼を投げていますよね。
その場合、この2つの依頼に対して同じような方法で修正を行っても解決できないことがあります。
このように、同じ「見やすさ」という言葉でもゴールイメージは異なる場合があるため、そのゴールとなる「見やすさ」がどんなものなのかを正確に把握し、根拠をもってデザインしていくことが必要になります。
「見やすさ」の種類

では、「見やすさ」にはどんな種類があるのでしょう?
色彩検定を参考に分類してみます。
可読性
誘目性
視認性(可視性)
識別性
明視性
それぞれどんなものなのか、もう少しわかりやすくして見てみましょう。
可読性

「文字や数字の読みやすさ」を表します。
例えば文字が小さすぎたり、重なっていたり、背景となじんでしまっているようなときは可読性が低く文字が読みにくい状態といえます。
誘目性

「目につきやすさ」を表します。
探しているわけでもないのに、無意識に目を引くようなものは誘目性が高いといえます。
視認性(可視性)

「探しているときの発見しやすさ」を表します。
案内標識など、探しているときに遠くからでもぱっと見つかるようなものは可視性が高いといえます。
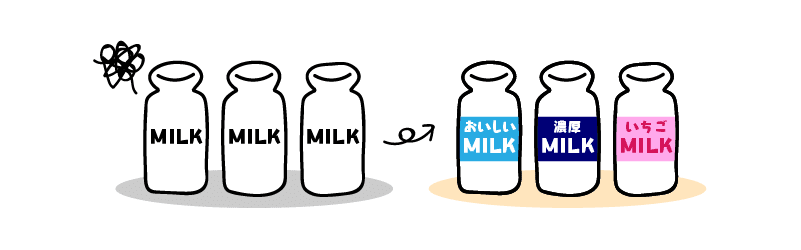
識別性

「同じようなものが複数あるときのそれぞれの認識しやすさ」を表します。
線路図のように、同じ形状のものがたくさんあるけれど別のものとちゃんと認識できる状態は識別性が高いといえます。
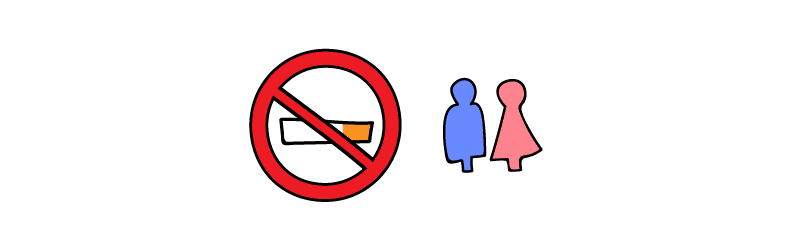
明視性

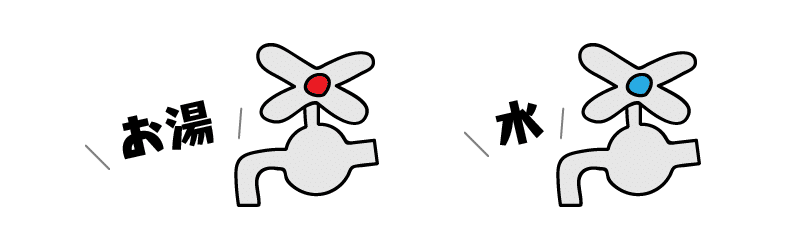
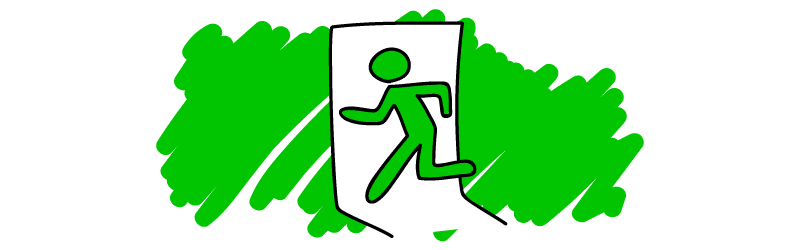
「図形が伝える意味の理解しやすさ」を表します。
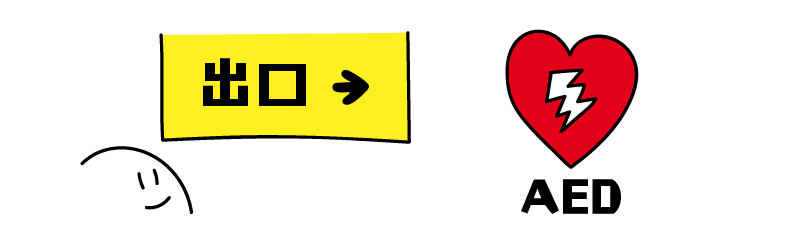
非常口のマークやトイレの標識などがいい例で、その図形を見てすぐに何を表しているのか理解できる状態を明視性が高いといえます。
このことから、さきほど例に出した「文字を見やすく」は可読性の向上を、「ボタンを見やすく」は誘目性の向上を求められていることがわかりました。
色による「見やすさ」のデザイン

今度はそれぞれの見やすさを向上させる手段を考えてみましょう。
たとえば、余白を使ってみたり、影を敷いてみたり、動きをつけてみたり…。どんな方法を用いるのが最善なのかはそのときどきによって異なりますし、組み合わせてみることも大切ですね。そんな中、ほとんどの場面で使うことができるのが「色」によるアプローチです。
見やすさ別に、それぞれの性質を向上させる配色の基本を見てみましょう。
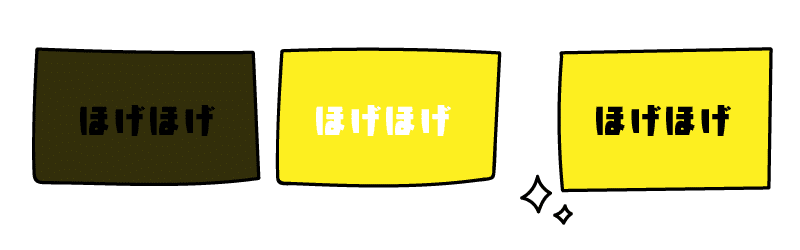
可読性…明度差をはっきりつける

地となる背景色と文字の明度差を大きくすると可読性が高まります。
色相や彩度に差をつけることでも解決できるように見えますが、そのほとんどの場合で色相や彩度の変更に伴って明度も変化しており、明度の差が大きくなったことで見やすくなっていると考えられます。
誘目性…高彩度色を使う

一般的には高彩度の暖色を使うと良いとされています。警告や注意の標識などはほとんどが赤や黄色を使われているのはそのためです。しかし、地の色が暖色の場合など、背景色との関係によっては別の色や白や黒を選んだほうが目立つ場合もあります。
周りが高彩度色ばかりの場合などは敢えて低彩度の色を使うことで差別化を図り、誘目性を高めるという手法もありそうですね。目安として、背景色の補色付近の色や、対象物付近になさそうな高彩度の色を使ってみるとよさそうです。
視認性(可視性)…明度差をはっきりつける

可読性と同じく、背景色と対象物の明度差を大きくします。さらに、誘目性もある程度考慮し、背景色との関係を確認しながら目につきやすそうな色を選ぶと良いでしょう。そして多くの場合、文字で補足されていたり、明視性(後ほど説明します)の高い図形をあわせたりすることで見つけやすくなるでしょう。
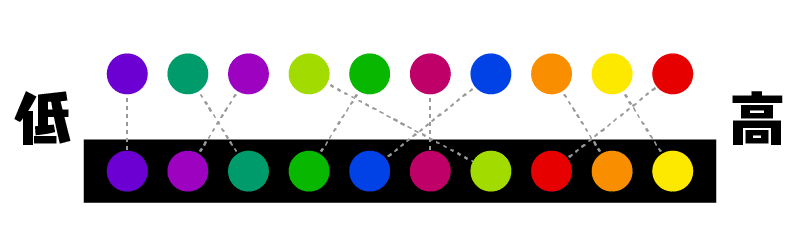
識別性…バランス良く色を割り当てる

区別したいものそれぞれに違う色を当ててみてください。
その際、色がもつ「暖かい」「クール」「穏やか」などの印象と色を当てたい対象物の意味にズレがないように注意すると見る人に余計な混乱を与えず、より伝わりやすくなります。
色による見やすさ向上において、識別性は一番配色に注意をしないといけません。なぜなら、対象物が増えるほど同じだけ色数が増えてしまい、騒がしくなってしまう危険性があるからです。
どうしても色数が増え過ぎてしまう場合は、トーンを揃えることで統一感をもたせるようにしましょう。また色をあてる対象ではなく、その地となる背景部分で彩度の低めの落ち着いた色やあまりくっきりしていない柄を選ぶようにすると落ち着きがでて識別性が高まるでしょう。
明視性…明度や彩度でコントラストをつける

背景色と図形のコントラストが強く出るような色を選びましょう。
例えば非常口マークの場合、火事で視界が赤く照らされている状況において目立ちやすい補色関係にある緑色をベースに使用し、図を浮き立たせるために白色を使用しています。これは視認性向上にもつながる工夫ですね。
これらのことから、文字を見やすくしたければ明度差をはっきりとつけるようにし、ボタンを目立たせたければ高彩度の暖色系の色を使うように気をつけることで、それぞれの見やすさを向上させることができる、という具体的な改善策が明確になりました。あとはその方針に従ってデザインの修正を行っていきましょう。
色でさらに「見やすく」するには

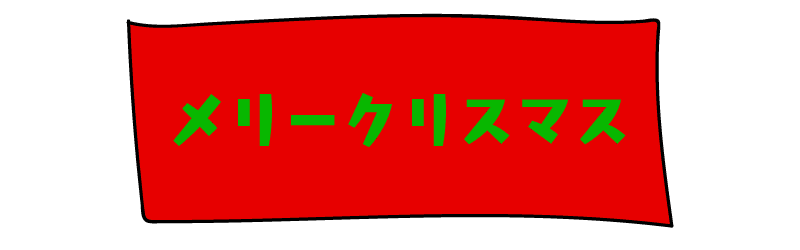
目立たせたい!という気持ちから背景色とコントラストを強くつけようとして、こんな風になったことはありませんか?

色相差が最も大きい補色関係にある二色はたしかにコントラストが強く、インパクトの大きな配色といえます。しかしこの二色をそのまま並べてしまうと、境目がギラギラとしてハレーションを起こしてしまいました。
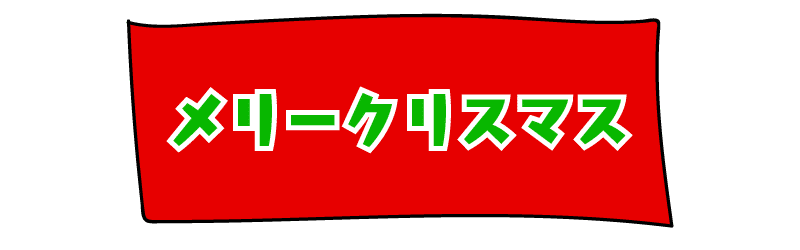
こんなときに役立つのがセパレーションです。
セパレーションとは、色と色の間に無彩色や低彩度の色をはさむことで境目をくっきりとさせ、上記のようなハレーションを防ぐことが出来ます。

こんな感じですね。さきほどの目がチカチカするような印象は和らぎ、文字と背景がしっかりと分離されて読みやすくなったと思います。デザインテイストに併せて、境界線をしっかり引くのか、シャドウをうっすらのせるのかなどを検討し、取り入れてみてください。
これだけ抑えておけば大丈夫なお手軽ポイント

前述の通り見やすさは細かく分類することができます。
しかし、色で見やすさを向上させる場合にとれるアプローチはある程度の共通点があります。
「こまかいことはいいからとりあえず見やすくしたい!」という場合は下記のポイントを抑えてお手軽に見やすさを手に入れてくださいね。
背景色と対象物の色のコントラストをはっきりさせる
対象物が複数あり色数が増えてしまう場合はトーンを合わせて統一感を持たせる
目がチカチカするときはセパレーションで引き締める
色だけに頼らず、動きや形で表現することも考える
まとめ

歴戦のデザイナーにとっては手癖や感覚でなんとかなる部分かもしれませんが、あらためて言葉の違いを理解してデザインすることで、デザイナー以外にも説明できるデザインを作っていきやすくなると思います。
デザインの根拠を考えることが苦手な人も、なかなか修正がうまくいかない新人さんも、自分のデザインを補強したい人も、少しだけ意識してデザイン
してみてくださいね!
