
AviUtlでそれっぽいサムネイルを作ろう
こんにちは。サムネやテロップの勉強という名目のもと配信者の切り抜き動画を見漁っている、うりょーです!
このエントリでは、前回の予告通り、AviUtlでのサムネイルのサンプルの作り方を紹介しようと思います。
(スクショのせいで画像多めです)
前回のエントリはこちらからどうぞ!
1. いろいろインストール
1-1. AviUtl
インストール方法はこの辺が参考になるかと思います。
(複雑ですが落ち着いてこなしましょう)
インストールが終わったら、追加でこのスクリプト・プラグインもインストールします。
なお、「斜めブラインド」と「画像ループ2」はどちらも「さつき」様が作ったものです。スクリプト一式に入っています。
それぞれダウンロードしたら、AviUtlをインストールしたフォルダに「script」という名前のフォルダを作り、そこに移動させます。
私の場合、さつき様のスクリプトは数が多いので、こんな感じにしてます。

1-2. フォント
この辺を使います。お好みのフォントがあればそちらで。
コーポレート・ロゴ (今日はサムネイル用)
ではさっそく、インストールしたaviutl.exeを起動して作っていきましょう!
2. 斜めブラインド背景
拡張編集のタイムライン部分を右クリック→「新規プロジェクトの作成」です。
拡張編集の画面が出ていない場合、メインウィンドウの「設定」→「拡張編集の設定」で出ます。

サイズは何でもいいですが、YouTubeでのサムネイルサイズは16:9なので、ここでは1920x1080で行きましょう。
ちなみにnoteの記事カバーは1280x670です(一敗)

2-1. 背景を作る
とりあえず白背景を置きます。
Layer1のタイムライン部分を右クリックし、メディアスクリプトを追加→図形をクリック。
(なお、レイヤーの番号が大きいほど上に重なります)

図形の種類を背景にすると、メインウィンドウが真っ白になります。ここから色々追加していきましょう。
まず、これを作ってみましょう。

まずは斜めブラインドを入れます。
Layer2に上と同じ方法で図形を入れ、種類を背景にします。
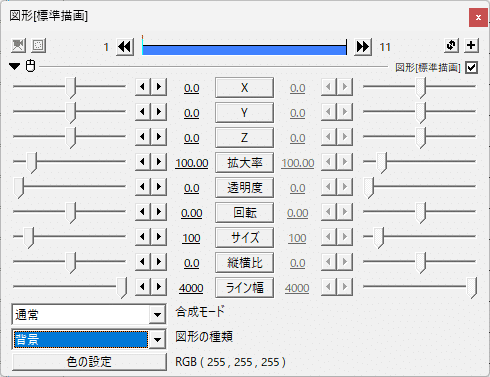
その後、Layer2の「背景(図形)」をクリックして選択された状態で、設定ウィンドウ右上の「+」を押します。

下の方にある「アニメーション効果」を押し、斜めブラインドを選択。

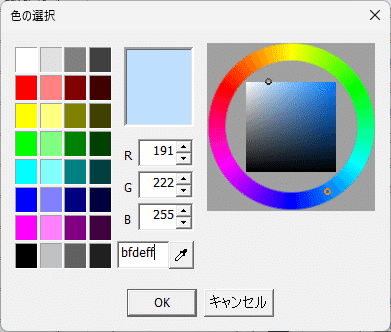
わかりやすいように色の設定をしましょう。このサンプルでは色は「#bfdeff」です。

なんかそれっぽい気がするものになりました。

パラメーターをお好みでいじりましょう。今回は以下のようにしました。

つぎは縁取り。
ここでは「値で図形」を使ってみましょう。
(使わなくてもできるけどせっかくだし)
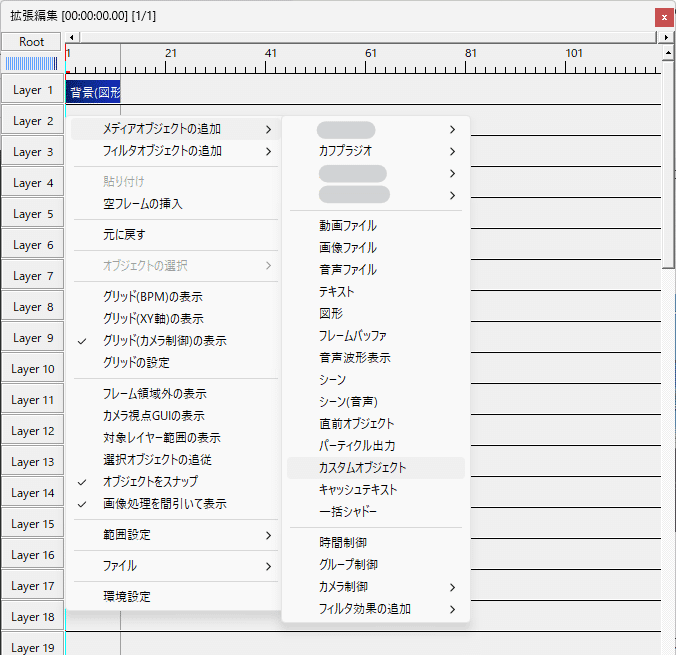
Layer3に「カスタムオブジェクト」を追加します。

リストから「値で図形」を探します。
私と同じやり方でスクリプトをインストールしたら、「すべて表示」をクリックして「ルートフォルダ」を選択するとリストがすっきりして探しやすくなると思います。

色は「#bfdeff」を指定。スライダーがたくさんある部分はこんな感じにしてみます。マーク部分が変更したところです。

こんな感じになりましたでしょうか?

2-2. 文字入れ
フォントマニアの方、お待たせいたしました。ここからワクワクゾーンです。
Layer4にメディアオブジェクトを追加→テキストです。
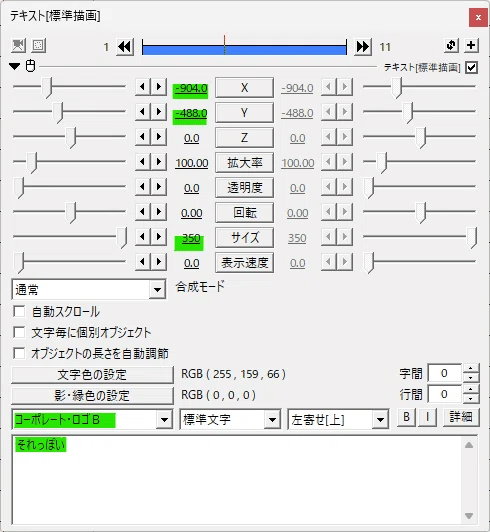
こんな感じにしてみました。
位置やサイズはお好みで。前者はメインウィンドウをドラッグして直接動かせます。

私はver1のほうが好きなの。。
ちなみに「拡大率」を使うと文字がカピカピになります。「サイズ」を使いましょう。
制御文字について
AviUtlでテキストを入れる際、例えば
「それ<s300>っ<s>ぽい」と入れると、「っ」だけが300サイズになります。
活用できると面白いのでぜひ使ってみましょう。
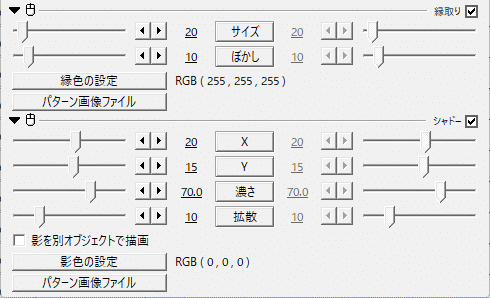
つぎは縁取りを入れます。
右上の「+」から「縁取り」です。
縁色は「#ffffff」にしてみます。
続いて影を入れます。
右上の「+」から「シャドー」です。
ここもお好みで。
最終的にはこうなりました。

もう1つ、テキストオブジェクトを作ります。
今のものを複製しましょう。
Layer4のオブジェクトの選択状態で「Ctrlキー」と「Dキー」を同時押しすると複製できます。

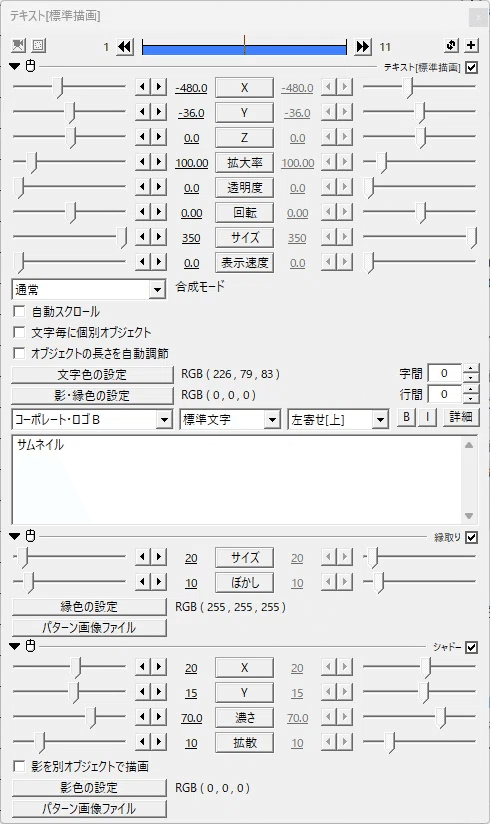
複製したものが選択状態になっていますので、このオブジェクトのテキスト・位置・色を変えます。
色は「#e24f53」にしました。

こうして位置やサイズなどを調整してできたものがこちら。

お。なんかそれっぽい。
3. 水玉背景
せっかくインストールしたので水玉背景も作ってみましょう。
3-1. 簡易水玉 を使う
Layer2の背景を消して、右クリック→メディアオブジェクトの追加→カスタムオブジェクト を追加します。
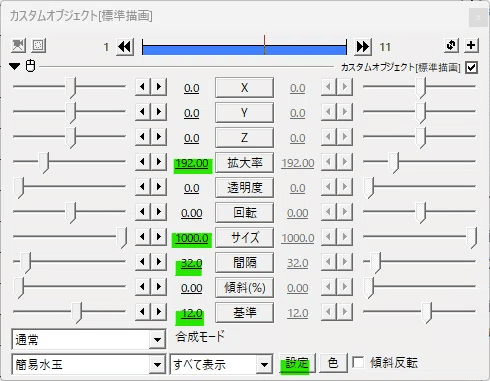
簡易水玉を探してこんな感じにしてみました。


簡易水玉は、動画の進行につれて色が自動で色1から色2に変わります。
画像で使う分には関係ないので、同じ値をセットしました。
3-2. 画像ループ2
Layer2に図形を入れ、設定ウィンドウ右上「+」よりアニメーション効果を追加します。


こうして出来たものがこちらです

4. 無料の素材を使う
ちなみに、このような模様でなくても、無料の写真・背景素材を使えます。
OKUMONO 様は配信者御用達のサイトかも。
このような画像や動画は、タイムラインへ直接ドラッグアンドドロップで追加できます。

ただしフォントとの相性はよく考えましょう
写真でも、ぼかしをいれるなどでうまく活用できます。
ぼかしは、例の右上「+」ボタンから入れられます。
5. PNGで出力
別にJPEGでも何ら問題ない。なんとなくPNGのほうが好きなだけです。
AviUtlメインウィンドウの「編集」→「PNG出力」→「現在フレームの画像をPNG形式で出力」です。
アルファなんとかは透明部分を保持して出力します。サムネイルなら使わないと思う。

あとは保存場所を指定してあげればOK。
6. さいごに
もはや慣れと感覚。私もいつまでたっても慣れないし良さげなサムネイルも作れないです。。(投げやり)
次回は…番外編(?)ってことで有料フォントの話でもしようかと思います。
それでは。
この記事が気に入ったらサポートをしてみませんか?
