
DjangoとVue.jsでシンプルなTodoアプリを作る 04.Djangoでデータを登録しよう
前回の記事では、html をbootstrapで整え、views.pyとurls.pyにコードを書いて、Djangoを通してhtmlに文字を表示できるようにしました。
今回の記事では、Django でデータを登録できる仕組みを担っている、models.py を作成し、Django の管理画面から、データを登録できるようにします!
その前に、前回の記事で、ビューについて説明し忘れていた部分があるため、そちらを説明していきたいと思います。
クラスベースビューと関数ベースビュー

Django では、views.py の書き方に、クラスベースビューと関数ベースビューというものがあります。
クラスベースビューは、Django のフレームワークの親クラスを継承して作成します。
簡単に言うと、Django が作ってくれた web アプリでよく使う処理をそのまま使って、view を書く書き方です。
今回の場合では、View という Django のフレームワークの親クラスを継承して、情報を取得する、get メソッドを定義しています。
task/views.py
from django.views.generic import View
from .models import Task
class TaskView(View):
def get(self, request):
params = {}
params["task"] = Task.objects.all()
return render(request, "task_list.html", params)
get だけではなく、'post', 'put', 'patch', 'delete', 'head', 'options', 'trace'などのメソッドを定義できます。
この View を使うと何が嬉しいかというと、views.py にたくさんのメソッドを定義しても、urls.py に、
from django.urls import path
from .views import *
path("", TaskView.as_view(), name="task_list"),と定義するだけで、すべての views.py に紐づく、パスを django 側で自動で設定してくれます。
その他にも、TemplateView や、RedirectView など、多くの親クラスを継承して、処理を簡単に書くことができます。
一方で、関数ベースビューは、django で作られている親クラスを継承せず、一から自分で views.py を書く方法です。
例を上げるとこんな感じです。
from django.shortcuts import render
def index(request):
params = {
'title': 'Hello!'
}
return render(request, 'task_list.html', params)
def show(request):
...
return render(request, 'task_summary.html', params)
クラスベースビューと比べて、django の親クラスに縛られずコードが書けるので、独自の処理を組み込みやすいです。
また、中身を把握しながらコードをかけるので、混乱を防ぐことができます。
一方で、urls.py にもパスを一行一行組み込まなければいけません。
from django.urls import path
from . import views
app_name= sample_app
urlpatterns = [
path('tasks', views.index, name="index"),
path('task/show', views.show, name="show"),
]
コード量も多くなるので、できるだけ、クラスベースビューで書き、難しい部分は関数ベースビューで書くという心がけが良いと思います。
models.pyにTaskモデルを設定する
続いて、task ディレクトリの models.py に、下記のように Task モデルを定義していきます。
task/models.py
from django.db import models
class Task(models.Model):
## taskのタイトル
title = models.CharField(max_length=255)
## taskの作成日
created_at = models.DateField(auto_now_add=True)
## taskが完了したかどうか
completed = models.BooleanField(default=False)
def __str__(self):
return self.title
class Meta:
ordering = ["completed", "-created_at"]model とは?
model とは、Django のアプリを通して、様々なデータを保存、参照、更新などをするために必要なものです。
今回の場合でいうと、todo アプリなので、task の名前、作成日、完了したかどうかなどのデータを保存して、見れるようにする必要があります。
そのため、その設定を、model に書き込んでいきます。model を通して保存したデータは、views.py で欲しいデータを定義し、html に表示させ、urls.py でその html を見れるようにします。
CharField などの Field の意味
model で登録する title などのカラムは、データのフィールドを定義する必要があります。CharField は、入力文字数が決まっている、文字列のフィールドです。今回の場合は、255 文字以上のデータは登録できないというルールを設けています。DateField は、日時のみしか登録できません。たとえば、"test"みたいな文字列は登録できません。その他にも、Field はたくさんあるので、調べてみると良いと思います。https://docs.djangoproject.com/ja/4.0/ref/models/fields/
__str__メソッドとは?
str(モデル)、print(モデル)としたときに、今回の場合では、そのモデルの title カラムの値を返すメソッドです。
例えば、
task = Task.objects.create(title="テスト")print(task)print(str(task) + "です")
とすると、title の内容が表示されます。また、self とは、Task オブジェクトのことです。
class Meta とは
model にオプションで、model のデータの規則などを設定できるものです。今回は、model のデータの並び替えのオプションの ordering です。
ordering = ["completed", "-created_at"]データを一覧で表示するときに、completed(完了したか)が true かどうかを見て、その次に、created_at が遅い順に表示するようにしました。
そのため、完了しておらず、作成日が遅いタスク → 完了していて、作成日が早いタスクというように自動的にデータが並ぶようになります。
models.py に task のカラムなどを記述したら、ターミナルで下記をうち、model の migration ファイルを作成し、model を migrate することで内容を有効化します。
python manage.py makemigrations
python manage.py migrate
実行結果はこんな感じになると思います。
[fujiikayo@MacBook-Pro:~/develop/todo]
$ python manage.py makemigrations
System check identified some issues:
Migrations for 'task':
task/migrations/0001_initial.py
- Create model Task
(todo)
[fujiikayo@MacBook-Pro:~/develop/todo]
$ python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions, task
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying sessions.0001_initial... OK
Applying task.0001_initial... OK
(todo)
migration ファイルと model の関係
migration ファイルとは、作成するアプリの情報を詰め込むデータベースの設計を記録するもの。
django の場合は、前述した model にデータベースの設計を書き、`python manage.py makemigrations` で migration ファイルを作成し、
`python manage.py migrate` で作成した migration ファイルを適用しています。
migration ファイルを適用しないと、データベースは model に記録したデータベースの設計を読み込んでくれません。
また、適用した migration ファイルの内容を勝手に削除したり、model の内容を書き換えたりできません。
削除、書き換えをする場合は、一度、その migration ファイルをロールバック(適用を外す)させなければいけません。
今回はその流れは扱いませんが、詳しく知りたい方は、django の公式ドキュメントもしくは、rails ガイドを読むと migration について理解ができると思います。
管理画面でデータを登録する
migration ファイルを適用し、Task モデルに沿ったデータを登録する準備ができました。
まだ、html からはデータは登録できませんが、Django にデフォルトで用意されている管理画面(admin 画面)を用いて、実際にデータを登録していきましょう。
管理画面からデータを登録できるように、task/admin.py に下記を追加します。
task/admin.py
from django.contrib import admin
from .models import Task
admin.site.register(Task)
続いて、管理画面でログインするために、アカウントを作る必要があるため、作成します。
`python manage.py createsuperuser`をターミナルで実行してください。
(todo)
[fujiikayo@MacBook-Pro:~/develop/todo]+[master]
$ python manage.py createsuperuser
Username (leave blank to use 'fujiikayo'):
Email address:
Password:
Password (again):
Superuser created successfully.
(todo)Username,Email は enter キーを押せばいいと思います。パスワードは結構制限がきついので、ちゃんと設定しましょう。
設定が済んだら、`python manage.py runserver`をターミナルで打ち込み、サーバーを起動させます。
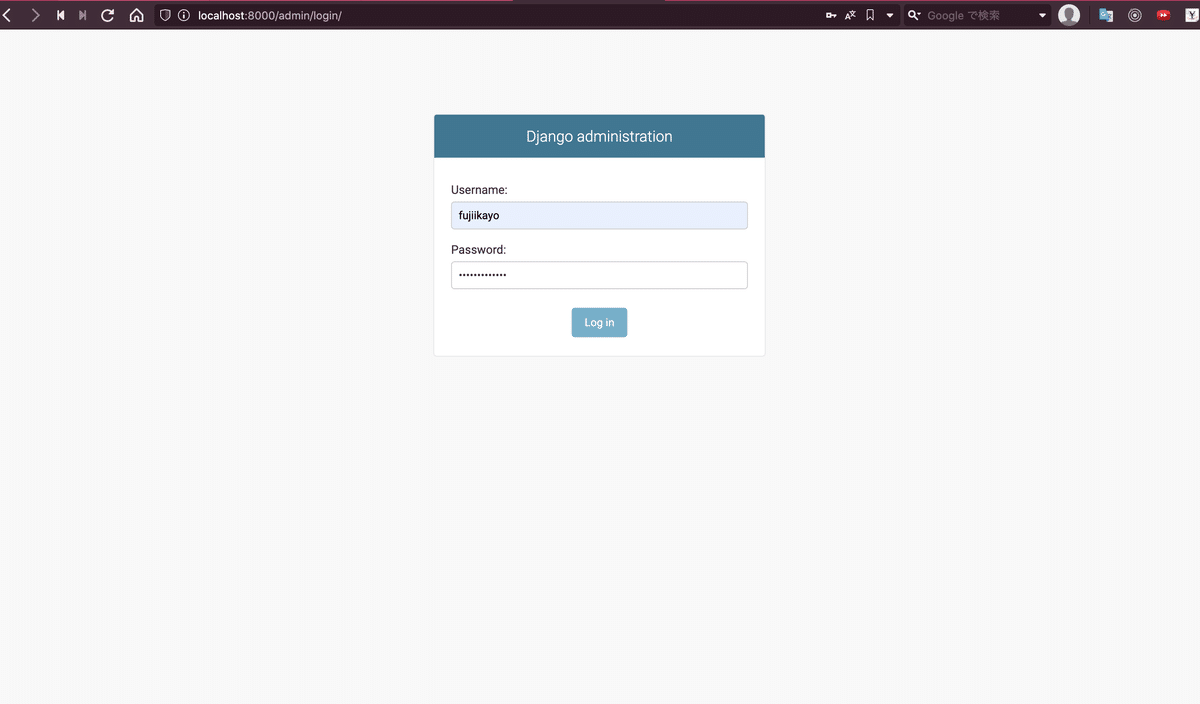
http://localhost:8000/admin/にアクセスし、先程設定した Username(エンターした場合は、ターミナルで表示されている自分の名前)パスワードを入力し、ログインします。

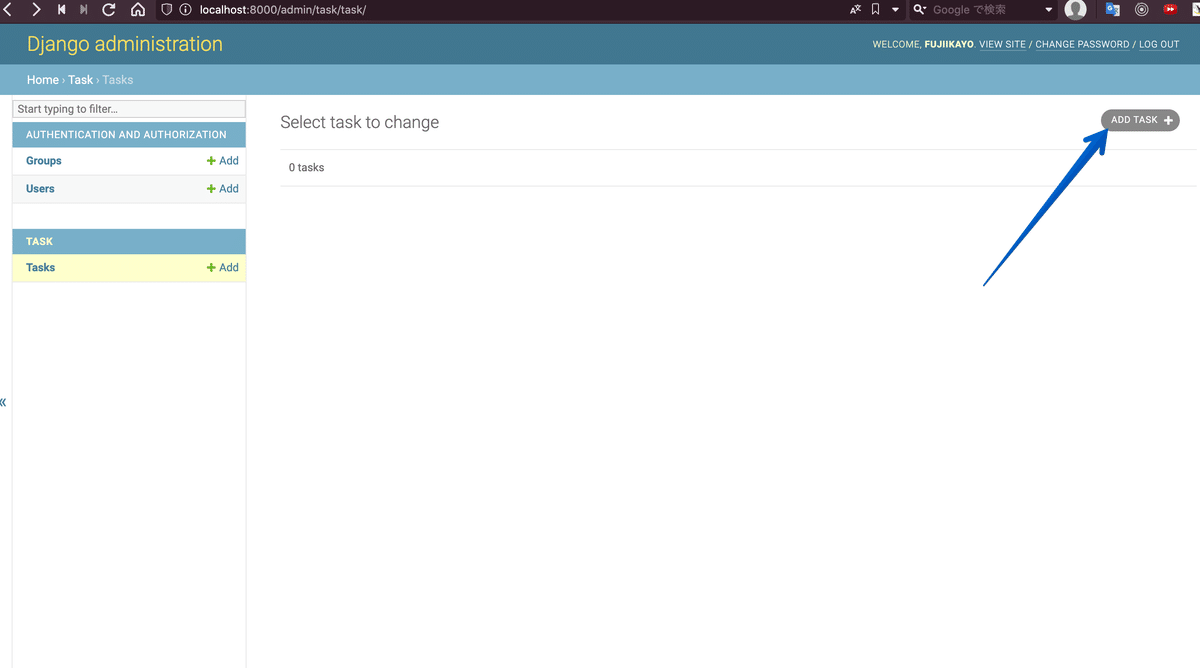
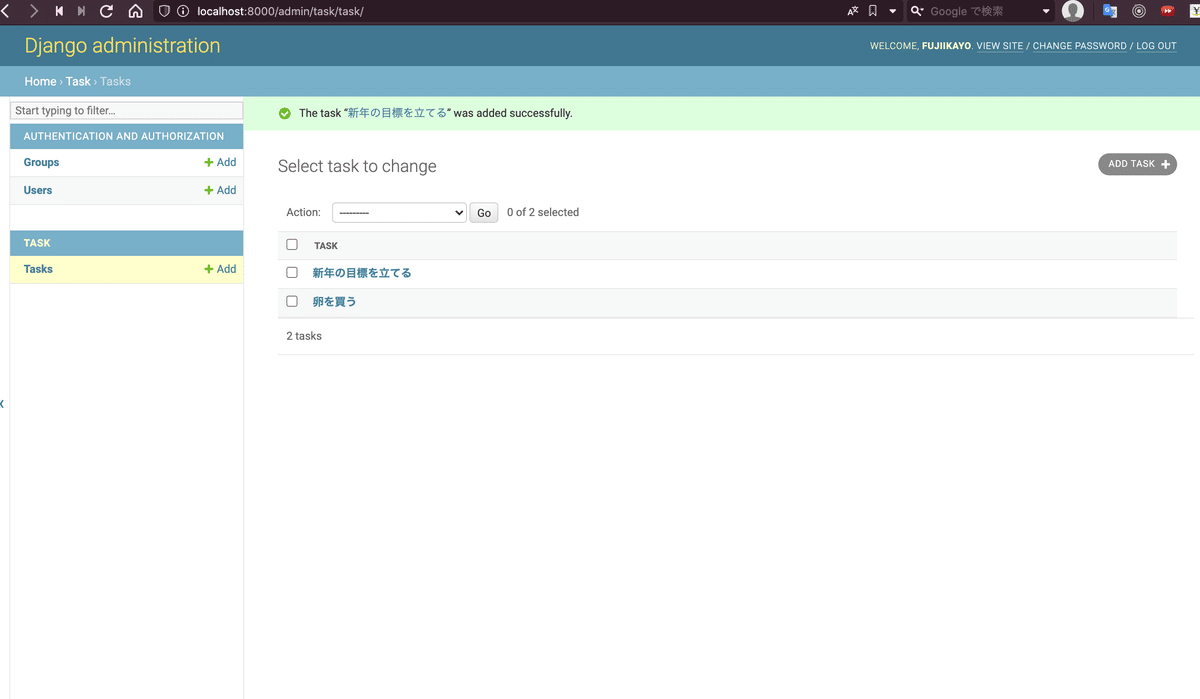
ログインしたら、Tasks をクリックし、ADD TASK+から、データを登録します。


これでデータを表示させる準備は整いました。
次回の記事では、これから、データを HTMLを使って表示させていきます。
次回も読みたい方は、スキを貰えると嬉しいです。
おまけ記事
⏩webサービスの作り方が気になったら
⏩webエンジニアの働き方が気になったら
