
【PHP選手権】メモ書き(ゼロ秒思考)のDashboard化
Webアプリの内容だけ気になるという方は「コンセプト」まで飛んでください。
はじめに
自己紹介・学習経験
ジーズアカデミー(LAB16期)でプログラミングを学習しています。PHP選手権(毎期ジーズ内で開催される大会)でありがたいことに優勝しました。
入学前は通信事業会社でSIer5年、大学でシステム運用1年に従事していました。主にPMを担当していたため、プログラミング経験は大学で少し触った程度です。卒業後はフリーランスまたはエンジニア転職を希望しています(2023/12月時点)。
記事の目的
PHP選手権に向けて作成したWebアプリに関するアウトプットが目的です。私の考えや、何を学んだかを言語化します。
対象読者(ペルソナ)
プログラミングの初学者、ジーズの同期・運営・先輩方、関係者の方々
コード公開
フロントエンドのgitです。画像のテキスト化に必要なAPIキーは削除しています。コードの参考として捉えていただけると嬉しいです。
コンセプト
MindMapに整理しているので、良ければ合わせて御覧ください。
ゼロ秒思考のメモ書きをデータ化してダッシュボードにするWebアプリ
赤羽雄二さん著書「ゼロ秒思考」におけるメモ書きを元に、ダッシュボードを作成するWebアプリです。
メモ書きとは
ゼロ秒思考のメモ書きについて簡単にまとめます。自分の思考力を上げるための習慣として紹介されており、いくつかルールが存在します。
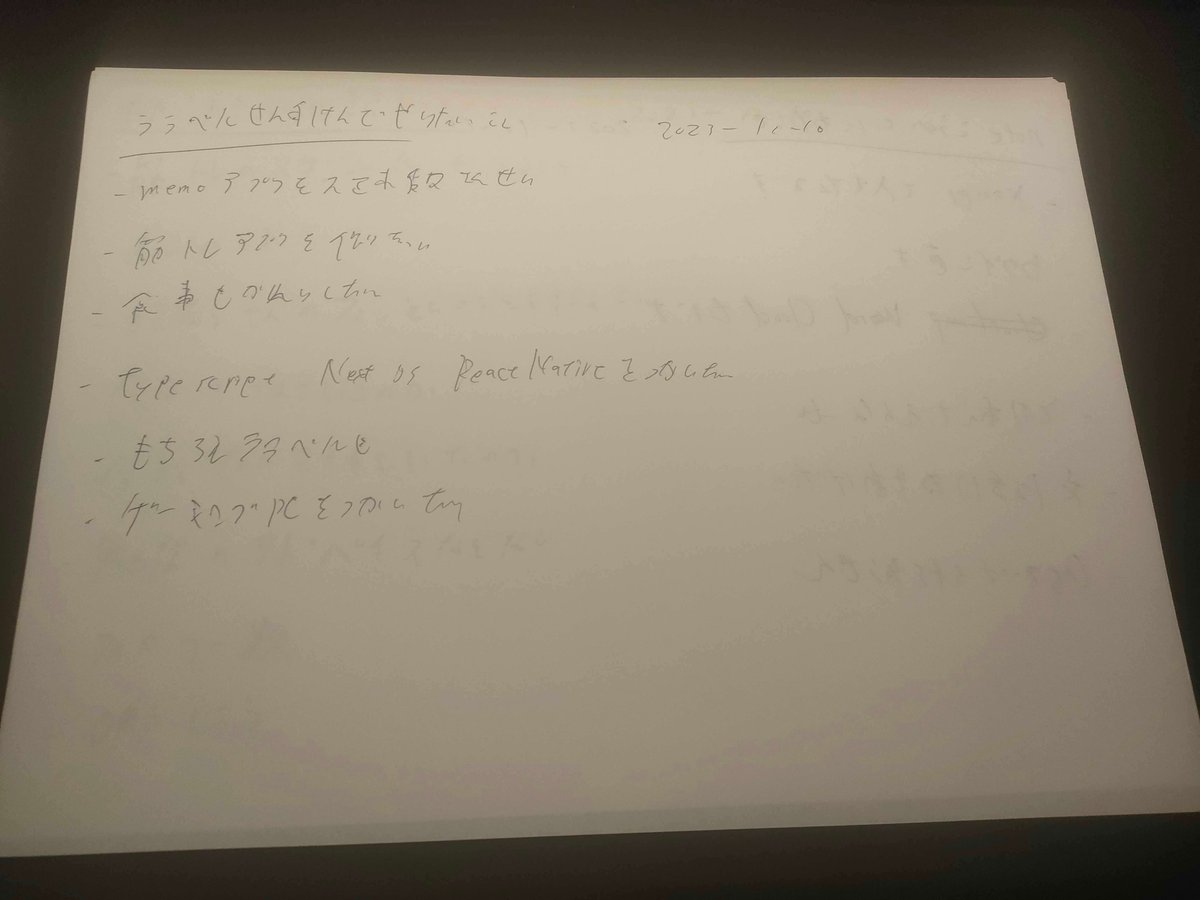
ルール①:A4サイズの紙に手書きする
ルール②:1枚に付き制限時間は1分
ルール③:1日10枚を目指す
ルール④:振り返りのため、メモは捨てずにラベル分けして保管する
画像はメモ書きの一例です。

解決したい課題
ルール④に焦点を当てています。というのも、このメモを捨てないルールを守ると家中紙だらけになってしまいます。都内の1ldk住まいの私にとってはとてもではないですが守り難いルールでした。イメージとしてはこんな感じ。

解決方法
いままでに書いたメモの量の可視化と、ラベリングと閲覧ができれば良いわけなので、これらを画像からデータ化してダッシュボードにして解決しました。写真だけ撮ってメモは捨ててOK!
基本構成
フロントエンド
Reactを使用し、AWS AmplifyにDeployしています。
バックエンド
PHPとMySQLを使用し、さくらサーバにDeployしています。
画面・機能紹介
ログイン
ログイン画面。こちらのGitを参考にさせてもらいました。
特筆事項なし。

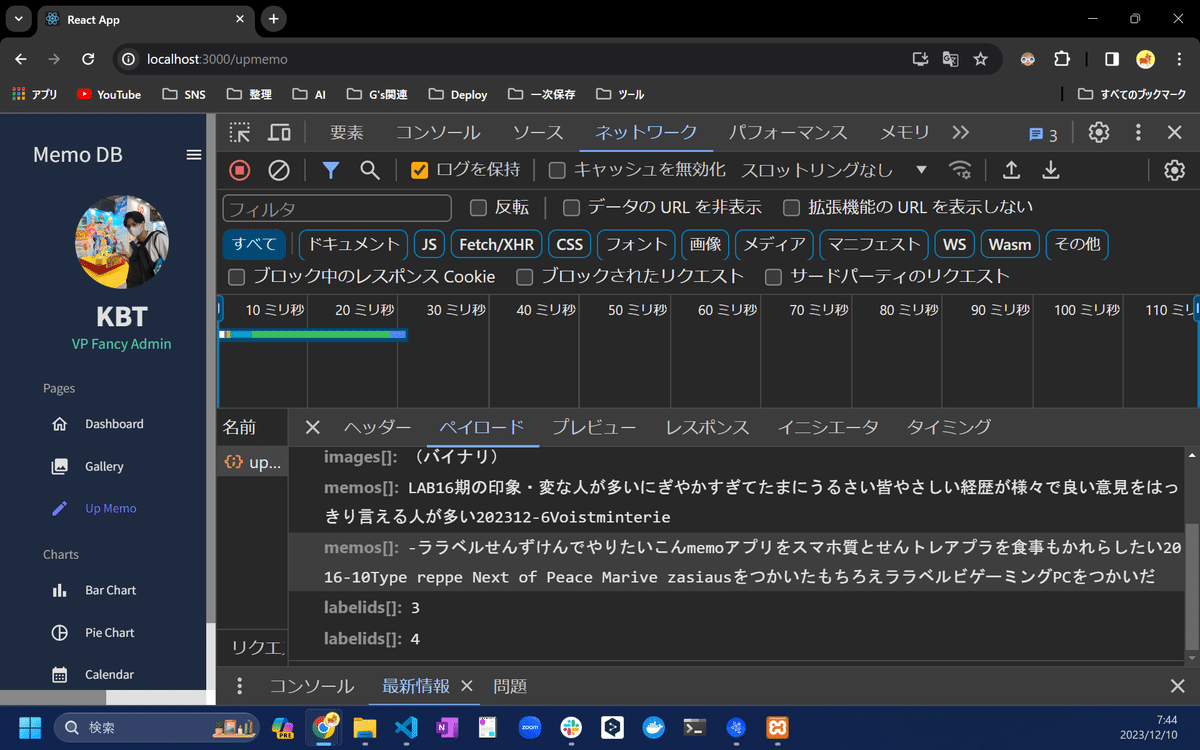
画像のテキストデータ化
ざっくりと以下の手順で画像からテキストデータを抽出してMySQLに保存しています。
画像(複数枚選択可)とラベル(メモの内容の種類)を選択して投稿
GoogleのCloud Vision APIにimageデータをPOST
2で返ってきたtextデータをバックエンドにPOST
MySQLに登録
ここのページのコーディングが一番手間取りました。データのもたせ方を考えるのが非常に大変でした。

ちなみにテキスト化の精度はこんな感じ。丁寧に書いた上のメモはかなり正確に取れています。殴り書きの下のメモは自分ならギリギリ内容分かるかなぐらいの精度です。



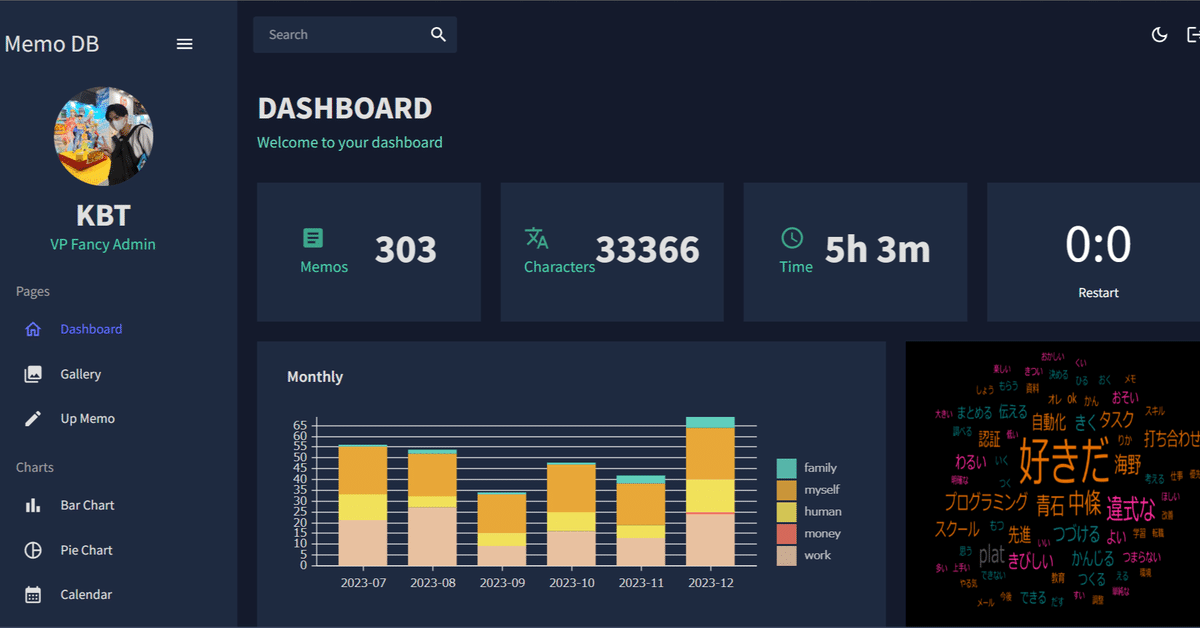
Dashboard
メイン機能のDashboard画面です。こちらのGitを参考にしました。後述しますが、安易にgit cloneをして大変な目に会いましたのでお気をつけください笑。


左上から順に内容は以下の通りです。
上げたメモの枚数
書いた文字数
メモ書きにかけた時間
1分を計測するタイマー
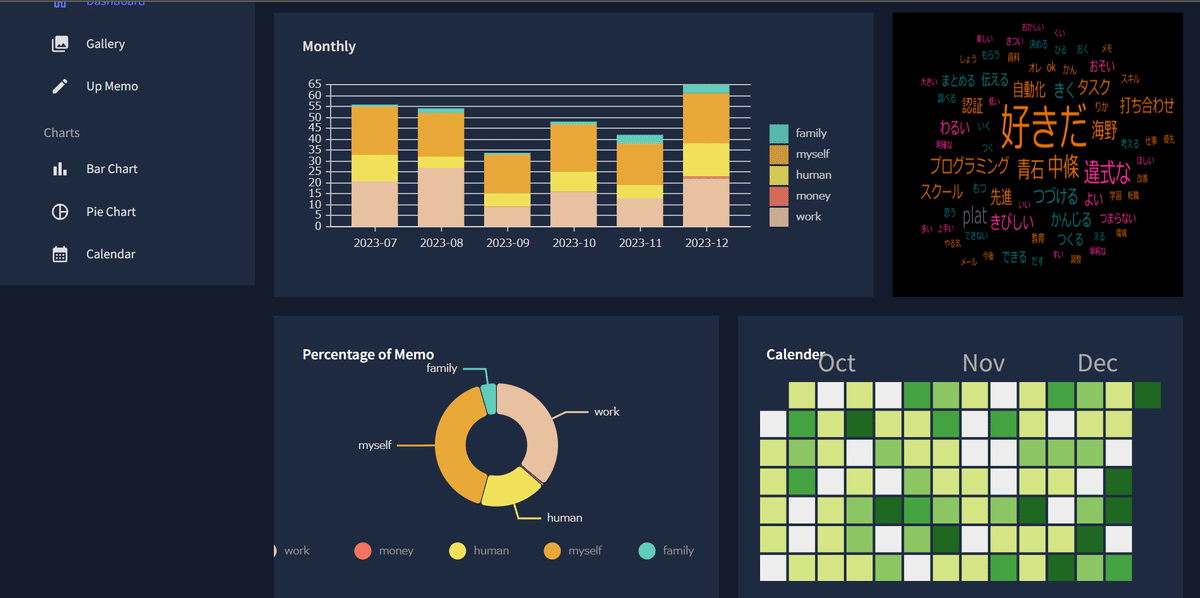
半年間のメモの枚数とラベル分布(棒グラフ)
頻出ワード(WordCloud)
すべてのメモのラベル分布(円グラフ)
過去3ヶ月間でメモを上げた日を示したカレンダー
6.頻出ワード(WordCloud)
こちらはまだ完成しておらず、画像からテキスト化したデータを以下のサイトでベタ打ちし、imageファイルを埋め込んでいます。
こちらの記事を参考にすればできそうなのですが、git cloneをした影響でパッケージ関連の依存関係が上手く築けずに断念しました。今後改善予定。
8.過去3ヶ月間でメモを上げた日を示したカレンダー
こちらの記事を元に作成しています。react-calendar-heatmapというプラグインを使えばすんなりと作れました。
Gallery
投稿したメモをラベルで絞って閲覧できるようにしました。参考にしたページはこちらです。今後は日付でも絞れるようにしたい。

今後の改善点
スマホから直接画像をupできるUIを作成する
Word Cloudをリアルタイムで作成できるようにする
プロフィール機能を追加し、アカウントと紐づけする(現状は僕のプロフィールで固定)
Galleryを日付で絞って表示できるようにする
選手権での学び
今回のWebアプリを通してReactの使いやすさを理解することが出来ました。まず、やりたいことを検索すれば大体プラグインなりパッケージがあるので、すんなり実現できる確率が高いのが良き。様々なプラグインを組み合わせて使うために、バックエンドやフロントエンドでデータを整形する方法を学びました。
今回特に痛い目を見たのがバージョンの依存関係です。時間が限られていたこともあり、ReactAdminというアプリを使うために、公式のgitをcloneするところから始めました。ところが、その公式のgitで使われているパッケージ類のバージョンが軒並み低く、他のプラグインやパッケージを試用するときに依存関係でのトラブルが頻発し、開発スピードがかなり落ちてしまいました。最終的に、AWSへのデプロイが依存関係が原因で上手くいかず、すべてのパッケージをインストールし直す羽目になり泣きをみました。最低限、デプロイが可能かは最初に確認したほうが良いですね。
まとめ
自分でも気に入ったアプリでPHP選手権で優勝できたことが本当に嬉しかったです。改めて関係者の皆様に感謝を伝えさせてください。これからも精進してもっと良いアプリを作れるように励みますので、今後ともよろしくお願いします。
質問等々あれば可能な限りお答えしますので、気軽にご質問ください。
