UIリニューアルにおけるデザイン管理の軌跡 - MINAGINE勤怠管理
こんにちは、株式会社kubell(旧Chatwork株式会社)デザイナーの藤森です。今回はMINAGINE勤怠管理のUIリニューアルのデザイン管理の軌跡についてご紹介したいと思います。
リニューアルが目まぐるしく進行するなか、UIデザイナーがどのようにデザイン整備を行ってきたか、実際にプロジェクト内で発生した課題から対処法、工夫までまとめてご紹介できればと思います!
<本記事の対象>
・株式会社kubellグループの株式会社ミナジンについて知りたい方
・UIリニューアルにおけるデザイナーの苦労や工夫について知りたい方
・デザインの管理方法について知りたい方
1. これまでのおさらい
UIリニューアルの連載記事も第3弾となりましたので、簡単にこれまでの流れのご紹介です。
【UIリニューアル連載第1弾】
社内にデザイナーがいない中スタートしたリニューアル構想初期。機能の豊富さが売りのプロダクトにおいて、画面数や仕様の複雑さはリニューアルに踏み切る上で壁となっていました。
【UIリニューアル連載第2弾】
株式会社ミナジンの株式会社kubell(旧Chatwork株式会社)へのジョインを機に、徐々にリニューアルを進める体制も整ってきた中で、デザインPlanBへとシフトチェンジ。PC版のデザインが一通り完成しました。
今回はその先のお話として、SP版(Smart Phone用)のデザインを作成する段階で浮上してきたデザインの管理・メンテナンスの課題、そしてそれらにどのように対応したかについてご紹介していきます。
2. 色の定義・使用
私がデザイナーとして当プロジェクトにジョインしたのは2023年の8月、ちょうどPC版のデザインが一通り揃ってきたタイミングでの入社でした。入社後オンボーディングを終え、さっそく完成した画面のSP版のデザインの作成を進めることとなりました。
しかしそこで、デザイン管理の観点においていくつかの課題に直面しました。その1つが色の定義と使用についてです。
<1>「Green(緑)」の意図せぬ色相ずれ、数の多さ
当時はPlanBで大きくデザインの方向転換をした一方で、細かいデザインの調整などは追いついていない状況でした。そんな中気になったのが、Greenという色の多さと色相のばらつきです。
新しく定義した「MINAGINE勤怠管理」のメインカラーは青ですが、緑色も様々な箇所で使われていました。しかしそれらは画面を作成する中で都度作成・追加してきた色だったこともあり、色数が多いと同時にかなり色相や印象の違う色が使われている状況でした。

この色相の意図せぬずれはプロダクト全体の印象にも影響しうると考えられたため、SP版のデザインに入るタイミングで画面を作成しつつ、色の再整理を行うことにしました。
基本方針としては色相をできるだけ揃え、また差別化の必要がないものについては同一の色にまとめていくというものでした。
その結果、もともと8色あった緑を4色にまとめ、見た目上の「Green」の印象を揃えることができました。

<2> コントラスト・可読性の課題
次は、色のコントラストと可読性についての課題です。当時のUIにおいては、以下のように色のコントラストや組み合わせで可読性に課題のあるパーツがありました。

こちらもデザイン刷新の中で整理が追いついていない項目だったため、社内の有識者の方に伺った知見を参考に、WCAG2.1を基準にコントラストや配色についてルールの整備やパーツの修正を行いました。

Figmaのコントラスト・色相チェッカーのプラグインを使用しながら「4.5:1」 のコントラスト比の実現や、より多くの人にとって見えやすい色の採用の検討を進め、その結果各パーツをアクセシビリティの観点上も見やすいUIへと作り替えることができました。
3. 余白の定義
そしてSP版デザイン作成のタイミングにおいて大きな課題となったのは、余白の定義についてです。
<1> 発生した課題
2つ前の記事でPdMの松尾さんが紹介していたように、ミナジンにおける開発はベトナムの開発メンバーが行っています。しかしデザインにおける余白ルールの曖昧さが開発に影響していまい、想定していた以上に実装された画面とデザインのずれが生じてしまっていることが画面のUIチェックを行っている過程で判明しました。
実装における余白の課題が明確になり、SP版のデザインを作る上でもルール明確化が急務となったタイミングで、一気にデザインにおける余白の見直しとルールの策定、そして各画面に対して正しいルールの適用をPdMとデザイナー総出で行うことになりました。

<2> オートレイアウトの徹底
はじめからルールが決まっている場合に比べ、大方デザインが固まった後から全ての画面の確認や調整を行うのは非常に大変な作業でした。その中で取り組んだのが、Figmaのオートレイアウト機能の使用の徹底です。
「オートレイアウト機能」とはフレーム内の要素を規則的に並べてくれるFigmaの機能なのですが、オートレイアウトを使用して余白を設定することで、余白の数値を開発メンバーが把握しやすくなるよう工夫しました。
またこの機能はデザイン制作における効率への貢献度も高いため、グループとしてまとめるべきところは基本的にすべてオートレイアウト機能を使ってまとめるようにしました。

そして現在のミナジンのFigmaデザインにおいては、基本的に全ての要素に対してオートレイアウトを使用するようにしており、整理した新たな定義やルールについては、今もデザインシステムという形で今後新たな画面を作成する上での土台として整備を進めています。
4. タイムカードという最大の山場
最後にご紹介するのは、勤怠管理システムの最も重要な画面であるタイムカード画面のデザイン制作についてです。
<1> 多機能性と利便性の両立
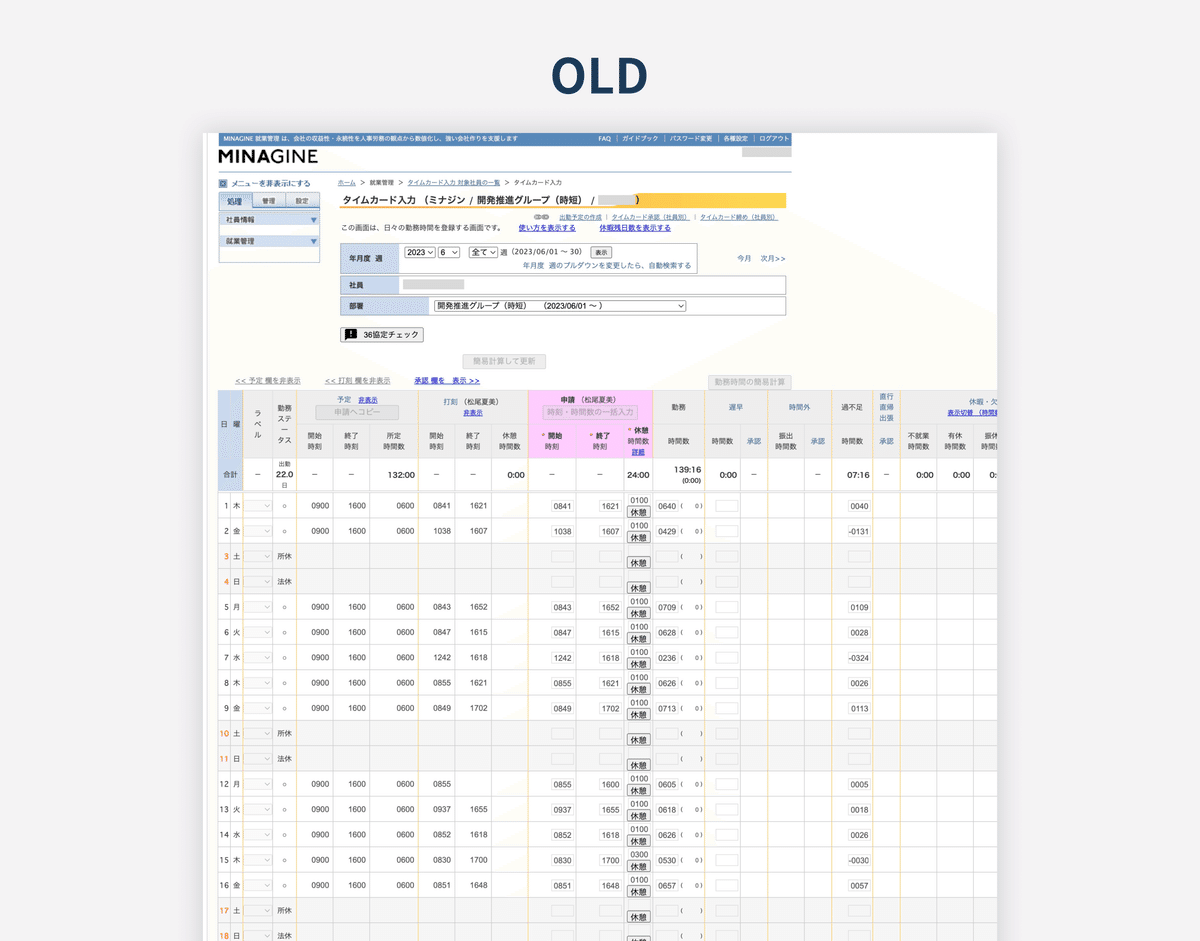
一通りPC版のデザインを完成させたのちSP版のデザイン制作に移行しましたが、タイムカード画面についてはその後もPC版、およびSP版のデザインの試行錯誤が続きました。その理由は、リニューアルに際して行ったタイムカード画面の利便性の向上と、現仕様の多機能性とのバランスを取る難易度の高さにあります。
今回のリニューアルにあたり、タイムカード画面においては以下のような利便性の向上への取り組みを行いました。
<タイムカード:利便性の向上への取り組み>
1. 申請した内容をモーダル上で確認できる
2. 打刻履歴などの詳細情報をモーダル上で確認できる
3. 画面を横スクロールせずに情報を表示できる
これらはこれまでいただいたお客様の声や使いやすさを考慮し、満を持してリニューアルの要素として取り入れられたものでした。上記の改善によってより使いやすく、適切な勤怠を行うことができると考えています。
一方で、豊富な機能が売りのMINAGINE勤怠管理において、タイムカード画面は最も複雑かつ情報量の多いページでもあるため、その多機能性と利便性の両立が課題でした。
<2> デザインの調整
私が参画したタイミングではベースのデザインができている状態だったため、基本的なレイアウトは決定している段階でしたが、不足している情報や表示・非表示が切り替えられる要素、およびそれらの見せ方は細かい改善を重ねていく必要がありました。

進め方としては、その画面の改善のヒントなるキーワードを決め、そのキーワードをもとに様々なサービスやその他デザインの参考を収集しました。その上で収集した参考の特徴を分析し、どのように該当画面のUIデザインに落とし込んでいくかを、各要素ごとに多くのパターンを作成しながら検討していきました。そして無事、タイムカード画面のデザインについても完成させることができました。


<3> コンポーネント整備による仕様書作成の効率化
また、タイムカード画面は機能が多く仕組みが複雑であるため、仕様書作成の作業をいかに効率化するかという点にも課題がありました。
ベトナムの開発メンバーにドキュメントを渡す上で丁寧な説明が必要とされる一方で、MINAGINE 勤怠管理は企業ごとに多種多様な設定を行うことができるため、「すべての機能 / 表示・非表示設定 / 状態における、すべての組み合わせ」のデザインパターンを1つずつ起こし、かつ管理するのは厳しい状況でした。
そこで今回のUIリニューアルのタイムカード画面においては、デザイナーに1つずつの画面の作成を依頼しなくてもPdM自身が簡単に表示設定や状態変化の切り替えをし、仕様書作成に活用できるデザインコンポーネントの設計を行いました。

例えば上の画像のように、セルの各状態の定義をFigmaのバリアント機能で設定しておき、サイドバーのプルダウンで簡単にセルのデザインを切り替えられるようにしました。また、コンポーネントを入れ子構造にすることで、挙動の異なる複雑なタイムカード画面のセルのパターンをコントロールしやすいように工夫しました。
上記のようにコンポーネントを整備したことで、PdMにおいては仕様書の作成が大幅に効率化でき、デザイナーとしてはデザイン管理の重要性やノウハウについても学ぶ良い機会となりました。
おわりに
今回はMINAGINE勤怠管理のUIリニューアルのデザイン管理の軌跡についてご紹介しました。
リニューアルにおいてはUIデザイン / デザイン管理面においても様々な壁や試行錯誤がありましたが、その一方でUIリニューアルのデザイン管理で出来上がってきたルールや共通認識、ノウハウの蓄積は今後の開発においても役に立つものが多いように思います。
今後の開発においてはリニューアルで築き上げた土台の上に、さらなる改善や新たな視点を取り入れていくことでより良いプロダクト、そしてより良いデザインをしていけるように取り組んでいきたいと思っています。
次回はいよいよデザインリニューアルの連載も最終回。
プロダクトマネージャーのメンバーからリニューアルを進める上での苦労や工夫についてのエピソードをご紹介します!
この記事が気に入ったらサポートをしてみませんか?