
配色の見直し
前回は、都市名を付け加えることで図が良くなりましたが、前から気になっていたことがあります。それは・・・
色です。

どぎつい色が多用されていて目に優しくないし、なんとなくダサいです。
まあこれは、とりあえず塗っておくかということで適当に色を選んでいたために起こるべくして起こった結果でした。
というわけで改良しました。

決してこれが最善というわけではないですが、とりあえずマシになったのではないでしょうか。

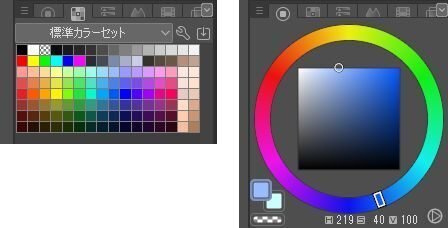
お絵かきソフトのカラーパレットです。色タイルが並んでいるほうを見てください。
上から2段目に、左から鮮やかな赤・黄・緑・・・と並んでいますが、以前の図ではここから適当に被らない色を選んでは塗っていました。そして、右に見える画面に変更して色の濃さを調整です。
鮮やかな色の場合は右の図の大きな四角の右上角に白い小さな丸印が来ていますので、一番濃い色はそのまま塗り、次薄めるときには、上の辺の真ん中に丸印を移動させて塗り、その次また薄めるときは上の辺の左から4分の1に丸印を移動させて塗り・・・という感じで薄めていました。
今回は目に優しくするために、カラーパレットの上から3段目の色の並びを利用することにしました。色の薄め方は一緒です。
何が変わってくるかというと、右の図の、濃さを調整するための大きな四角を表示したとき、小さな丸印が右角ではなく、初めから上の辺の真ん中左あたりに表示されるということです。これを一番濃い色として、先ほどと同じように薄めていくわけです。
あと、太線の黒色をやめて灰色60%という色に変えました。黒線の太いのは必要以上に目立って見栄えが悪かったからです。
並べると次のような感じになりました。とくに京都エリアのどぎつさが抑えられたのが分かると思います。

あとは、兵庫県同様、地名を書き加えています。フォントサイズや書体も変更しました。
どんどん研究を進めたいのですが、一方でこういうことも気になります。せっかくやるなら美しい図に仕上げたいですからね。他の府県についても配色見直しを進めていこうと思います。
おわり
