
スクラムのKPTふりかえりをデザインツールのFigmaでデジタル化した話
この記事は、2018-09-28に他ブログで書かれた記事の転載です
こんにちは。デザイナー兼プロダクトオーナーの上田です。
プロダクトオーナーを兼任して半年ほど経ちまして、ふりかえってみれば、事業KPIの向上に向けたチーム運営やデータ分析など、事業目線を少しずつ持てるようになってきたことが自分の中でいちばんの変化でした。
定期的にふりかえりの機会をつくって、よかった点や反省点を踏まえ、自分なりに次の行動に繋げるのって大事ですよねぇ。
さて今回は、わたしの所属するカイゼンチームのスクラムの「KPTふりかえり」*1 をデザインツールのFigmaを使ってデジタル化するという新しい取り組みについて紹介したいと思います。
*1 KPTふりかえりとは、アジャイル開発のスクラムにおける代表的な取り組みの1つです。Keep、Problem、Tryという3テーマについてメンバー間で意見を出し合うことで、チーム運営をよりよいプロセスに改善するのがKPTふりかえりの主な目的です。
クラウドワークスで盛んな「KPTふりかえり」
クラウドワークスでは、アジャイルやスクラムの考え方を取り入れて日々プロダクト開発をしています。
チームごとの価値観やメンバー構成にフィットするように、各チームでオリジナルのやり方を追求するのがクラウドワークスのスタイルなのですが、わたしの所属するカイゼンチームでは1週間の単位でスプリントをまわし、プランニングやデイリースクラムのほか、毎週金曜日に必ず「KPTふりかえり」をしています。
リモートワークしたい。KPTふりかえりをデジタル化したい。
クラウドワークスのプロダクトDiv.では、フルリモート・フルフレックス制度を試験導入しており、リモートで働く社員がとても増えています。
カイゼンチームの立ち上げ当初は付箋を使ってKPTふりかえりをしていたのですが、アナログの付箋のままだと、金曜日は決まってリモートできないという不本意なボトルネックが生まれてしまうので、KPTふりかえりをデジタル化できないかとWebサービスを中心にツールの選定をはじめました。
いろいろ試した結果、デザインツールの「Figma」に行き着く
過去にKPTふりかえり以外の目的で導入実績があったツールを含め、色々なツールを調べたり、使ったりして、試行錯誤しました。
具体的に検討したツールを、基本的な機能を含め比較表にマッピングしてみます。
サービス名 使い勝手 デザイン性 価格帯
Milanote ◎ ◎ △
RealtimeBoard ◎ ◎ △
Googleスライド △ △ ◎
Googleスプレッドシート ○ △ ◎
Figma ○*2 ○ ○
特に海外のMilanoteというサービスは直感的に操作できて使いやすく、自分も含めメンバーの中で好評だったのですが、ヘビーユースするにはどうしても有料会員になる必要があり、週1回のKPTふりかえりのためだけに継続して使い続けるには手を出しづらい価格帯でした。
そういった中で、リーズナブルで使いやすいツールを探した結果、行き着いたのがデザインツールの「Figma」だったのです。
*2 日本語の入力はNoto Sans JPというフォントしか対応していないため注意が必要です。
Figmaの快適なふりかえりを支える「KPT Kit」
Figmaはデザインツールであり、オンラインのドキュメンテーションに特化したツールではないので、付箋感覚でコメントできる機能は実装されてません。
ところが、Figmaのデザインツールとしての特性を活かしつつ、付箋感覚を再現できるオリジナルのテンプレートを作成することで、Figmaが無料で使えるオンライン付箋ツールに生まれ変わるのです。
カイゼンチームでは、このテンプレートを「KPT Kit」と名付けました。
これまでにFigmaで実現した仕様は以下の通りです。
・付箋(メンバーのアイコン付き)のパーツ
・付箋のグルーピング用のパーツ
・付箋のコメント編集
・付箋を配置しやすいガイド付きのアートボード
このようなテンプレートを作ることによって、快適にKPTふりかえりのミーティングができるようになりました。
さらに、Figmaをチームで使うツールとして採用することによって、エンジニアもデザインツールの使い方を覚えてもらえるという意外なメリットもありました。今ではチームのエンジニアがFigmaのショートカットキーまで覚え始めたり、Figmaを使って図を描いてる!笑
デザイナーの普段やってる作業をエンジニアの方にやってもらうことは、エンジニアとデザイナーの相互理解にも繋がりますよね。
「KPT Kit」の使い方
1. 事前準備
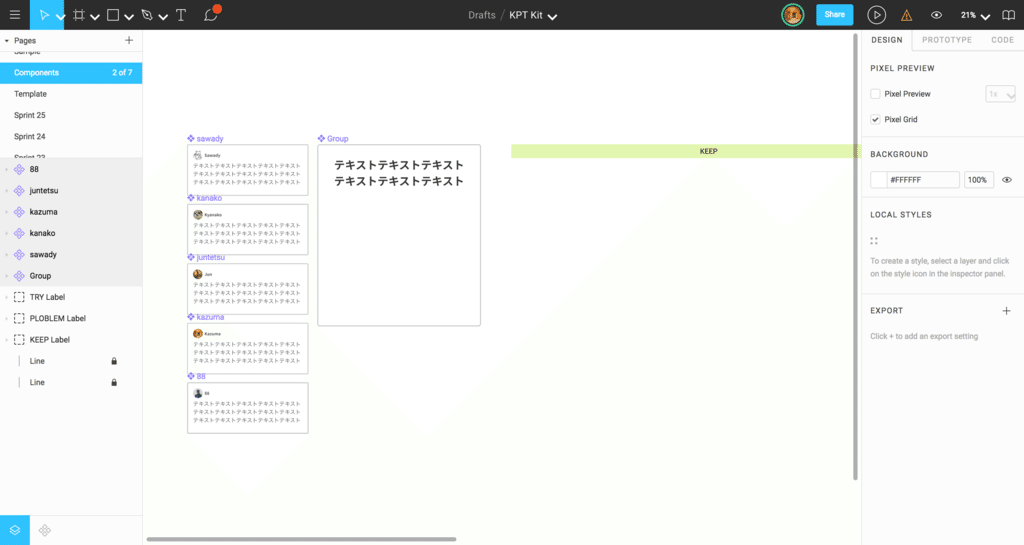
「Components」というページに保存されている付箋のパーツにご自身のアイコンを設定しましょう。アイコンを設定することで、どの付箋が誰の付箋か一目でわかるようになり、何より気分が楽しくなります。

2. KPTふりかえりをはじめる
「Template」というページをコピーして、新しいページを作成しましょう。あらかじめ付箋を配置しやすいようにKeep、Problem、Tryのエリアを区切っていますので、「Components」のパーツをコピーするだけで、いつでもKPTがはじめられます。

「KPT Kit」を一般配布します!
FigmaのKPTを試す際のネックは、
・Figmaの使い方が分からない
・KPT用のテンプレートが必要
かなと思うので、試してみようかなと思ってくださった方が始めやすいように、「KPT Kit」を一般配布します。
下記よりダウンロードできますので、ご自由にお使いいただければと思います。実際に使ってみた方は、ぜひフィードバックお待ちしてます笑
https://www.dropbox.com/s/1kxenpkx1ld71pv/CrowdWorks%20KPT%20Kit.fig?dl=0
さいごに
いかがでしたでしょうか?
既存のWebサービスにはあって KPT Kit にはない機能はありますし、正直に言ってデメリットは0ではありませんが、一般的なやり方の範囲であれば無料で快適にデジタルでのKPTふりかえりを実現することができます。
有料サービスの導入を躊躇していて、なかなか最適なサービスが見つかってない方がいらっしゃれば、ぜひ一度Figmaをお試しいただければと思います。
さて、クラウドワークスでは、チーム運営もクリエイティブな発想でハックしたくなっちゃうデザイナーを探してます。ぜひお気軽にご連絡ください。
