
12日目、お知らせ機能の実装!
昨日は疲れすぎて寝てしまいました😭
なんとか今日は1日でお知らせ画面、通知機能を実装させました!今日の投稿は少し長くなります🙇♂️
後で自分が見返せるように今日から重要なところを詳細に書いていきます。
UIの作成から始まり、お知らせ(通知のことだがアプリ上の通知で、ロック中に表示はされない)の実装まで行いました。以下が今日のやってきた流れになります!
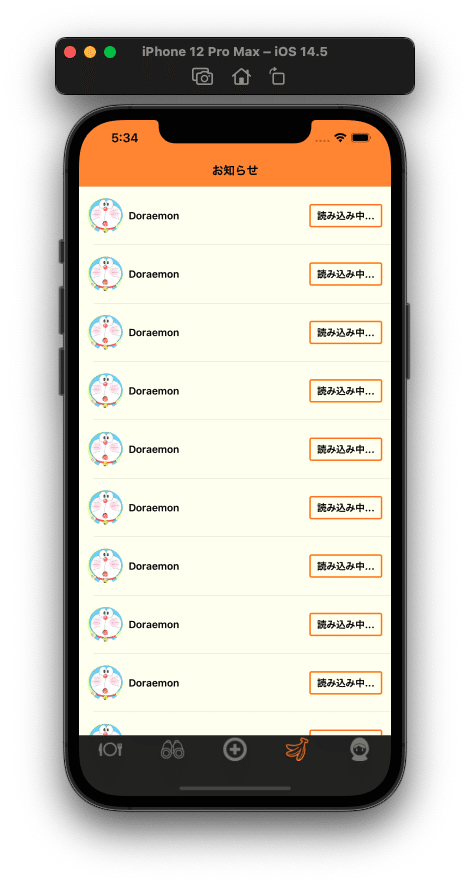
1.大まかなUIの構築


2.お知らせ(Notificationのデータモデル)

notificationsのタイプ(種類)は、お気に入りされた時、フォローされた時、コメントされた時、この3つのタイプがあります。コード上では次のようにenumを使用しそれぞれの種類に応じてtypeのデータモデルを指定します
enum NotificationType:Int{
case like
case follow
case comment
}そしてNotificationの表示するメッセージは次のようにswitchを使用してtypeにあったメーセージを持たせました。
enum NotificationType:Int{
case like
case follow
case comment
var notificationMessage:String{
switch self {
case .like:
return "がいいねしてくれました!"
case .follow:
return "がフォローしてくれました!"
case .comment:
return "がコメントしてくれました!"
}
}
}3.firestoreへアップロード
Postに関連するとき(コメント、いいね)の時とPostに関連しないとき(フォロー)にわけ、アップロードする内容を少し変える。
Postに関連するときは
timestamp,uid,type,postId,postImageUrlをDBへ
関連しないときは
timestamp,uid,typeをDBへ
var data:[String:Any] = ["timestamp":Timestamp(date: Date()),
"uid":currentUid,
"type":type.rawValue,"id":docRef.documentID,
"userProfileImageUrl":profileImageUrl,
"username":username]
if let post = post{
data["postId"] = post.postId
data["postImageUrl"] = post.imageUrl
}適当に投稿へいいねしてみると...

しかし、このままだと最初に示したデータベースのデータ構造と違います。その点をアップデートしていきます。(以下がソース)
//MARK: お知らせをアップロードする機能
static func uploadNotification(toUid uid:String,profileImageUrl:String,
username:String,type:NotificationType,post: Post? = nil){
guard let currentUid = Auth.auth().currentUser?.uid else {return}
guard uid != currentUid else {return}
let docRef = COLLECTION_NOTIFICATIONS.document(uid).collection("user-notifications").document()
var data:[String:Any] = ["timestamp":Timestamp(date: Date()),
"uid":currentUid,
"type":type.rawValue,"id":docRef.documentID,
"userProfileImageUrl":profileImageUrl,
"username":username]
if let post = post{
data["postId"] = post.postId
data["postImageUrl"] = post.imageUrl
}
docRef.setData(data)
}
4.Notificationsの取得と表示
①いいねの時

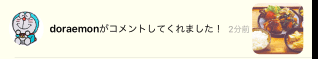
②コメントの時

③フォローの時

