
Vue 開発向け Vitest スタートガイド
Vitest公式のリポジトリを使用して、Vue開発向けのVitestを実行するための基本的な手順を説明します。
概要
VitestはViteで利用されるテストランナーですが、Vitest UIを使用することでテストの状態をリアルタイムでかつGUIとして確認できます。
テストの実行と管理を直感的にかつわかりやすく表示してくれるため、今回はVitestUI使用して実行します。
1. 環境設定
node.js
Node.js(npm)を使用します。インストールしていない場合は以下のコマンドでインストールしましょう。
winget install OpenJS.NodeJSVSCode(任意)
ターミナルとメモ帳等でも問題ありませんが説明ではVSCodeも使用します。
インストールする場合は以下のコマンドでインストールしましょう。
winget install Microsoft.VisualStudioCode2. リポジトリのクローン
Vitestを実行するにあたり、公式ガイドで提供されているサンプルリポジトリをクローンして使用します。
まずはVSCodeで以下のリポジトリをクローンしましょう。
VSCodeでのリポジトリクローン方法が分からない場合はこちらの記事を参照してください。
3. コマンド実行
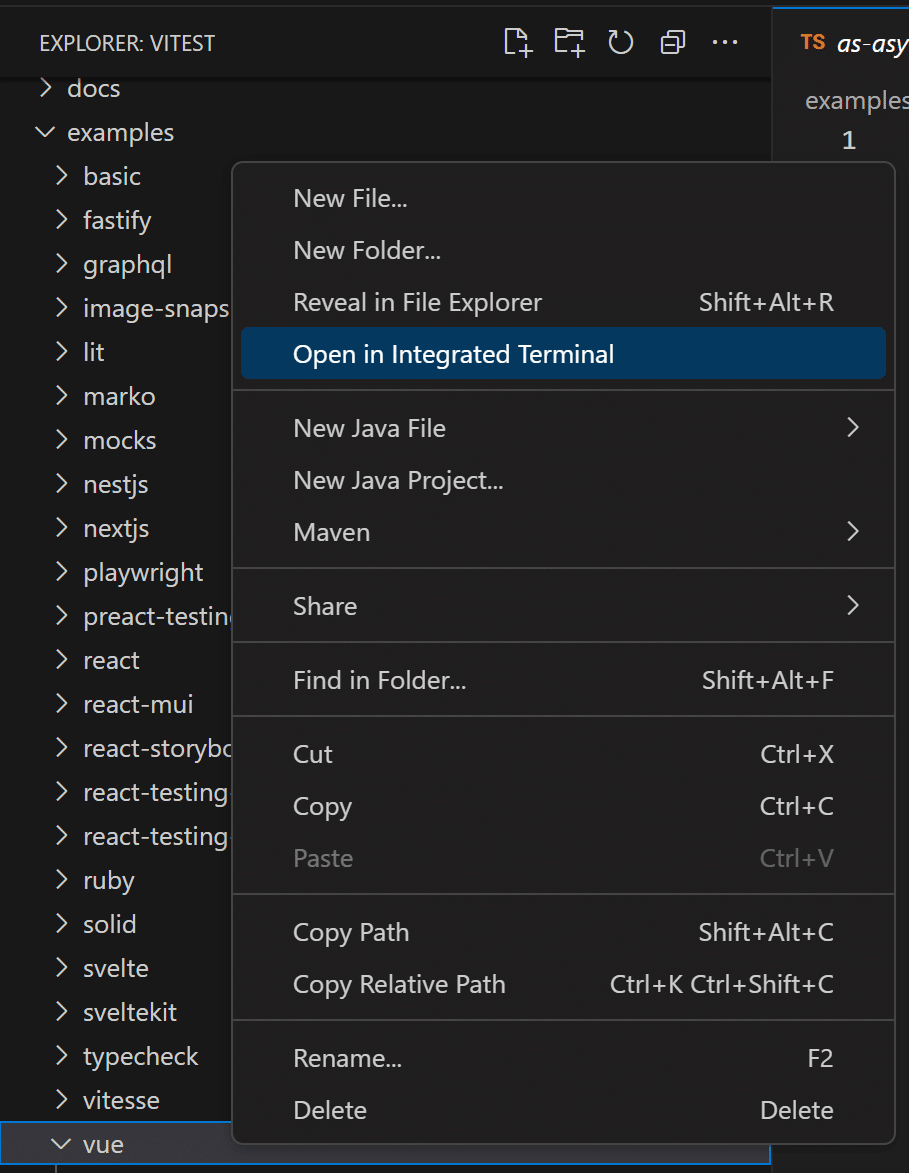
今回はVueでテストを実行するため、examples\vueのディレクトリで右クリックしてターミナルを開きます。cdコマンドで移動してもokです。

以下のコマンドを実行してテストを実行します。
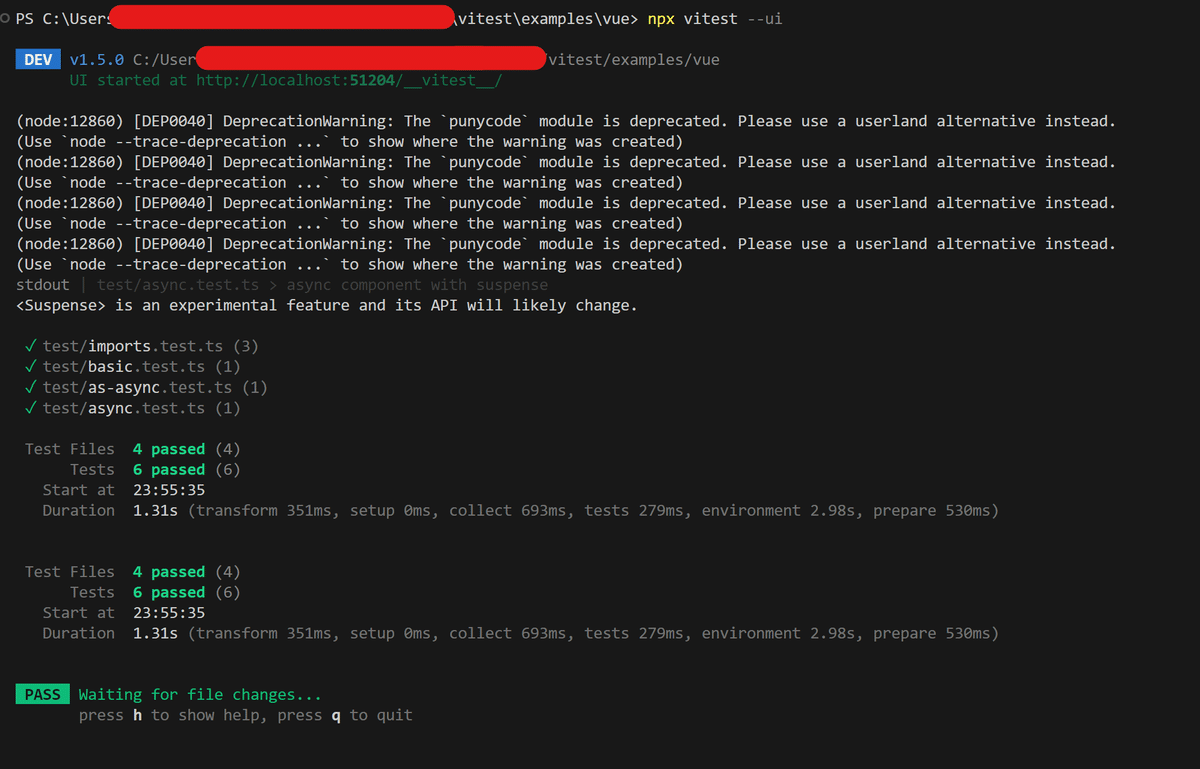
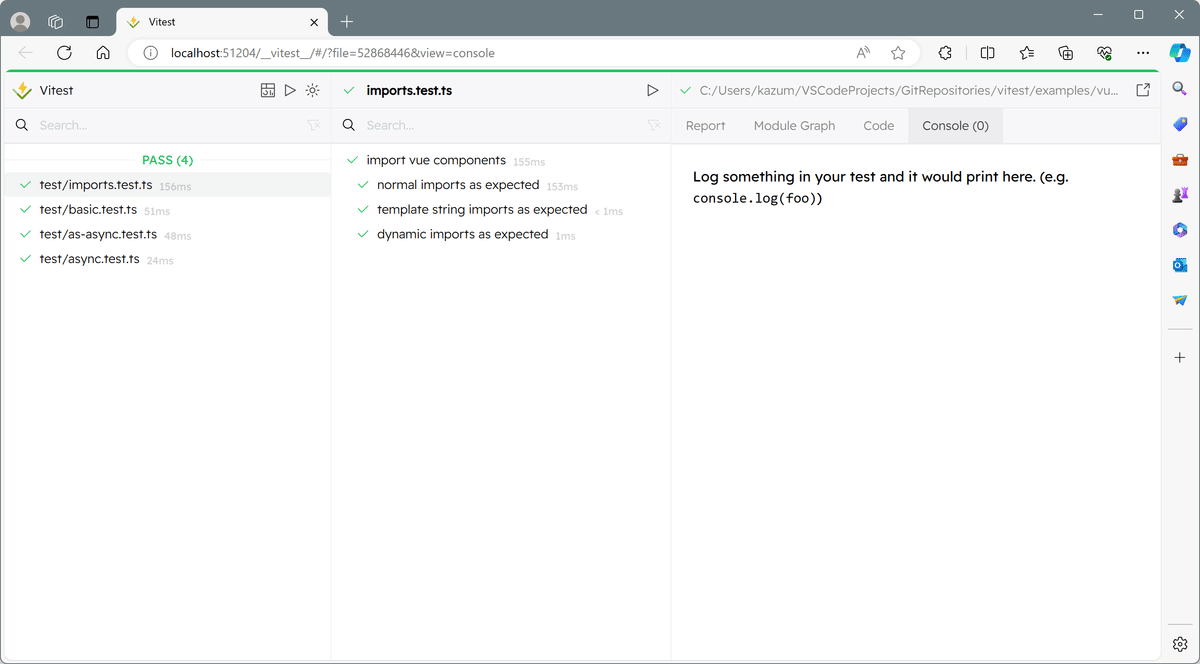
npx vitest --ui以下のような画面が表示されればokです。


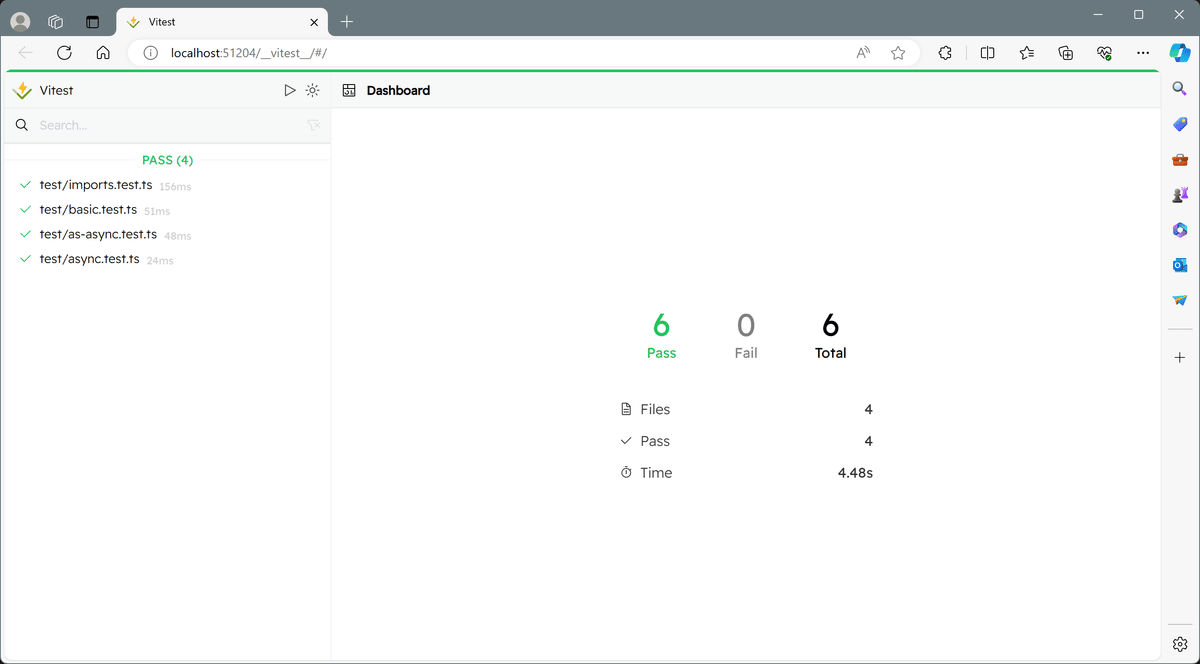
4. 表示画面の確認
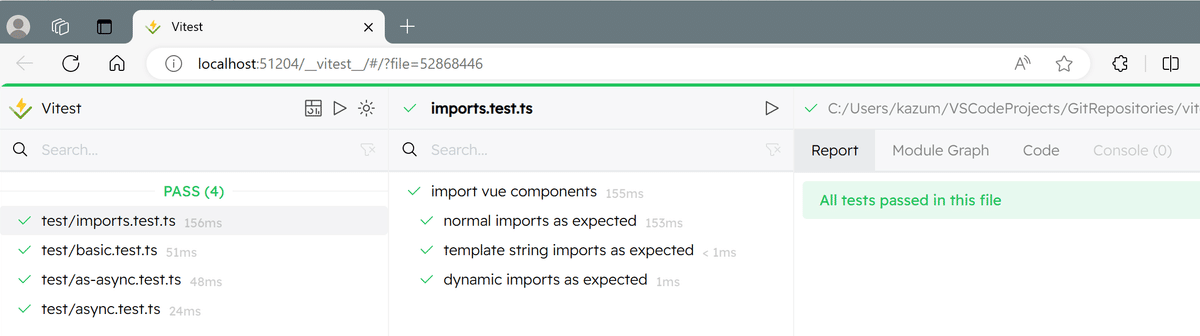
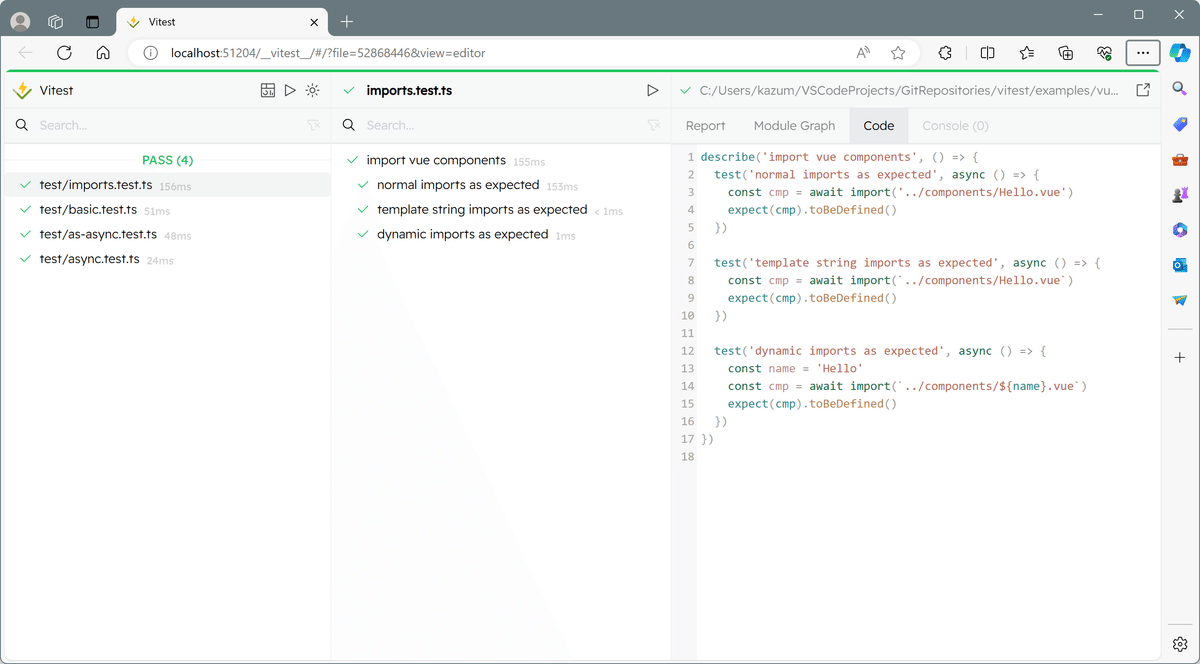
左側のテストファイルをクリックして詳細情報を確認できます。

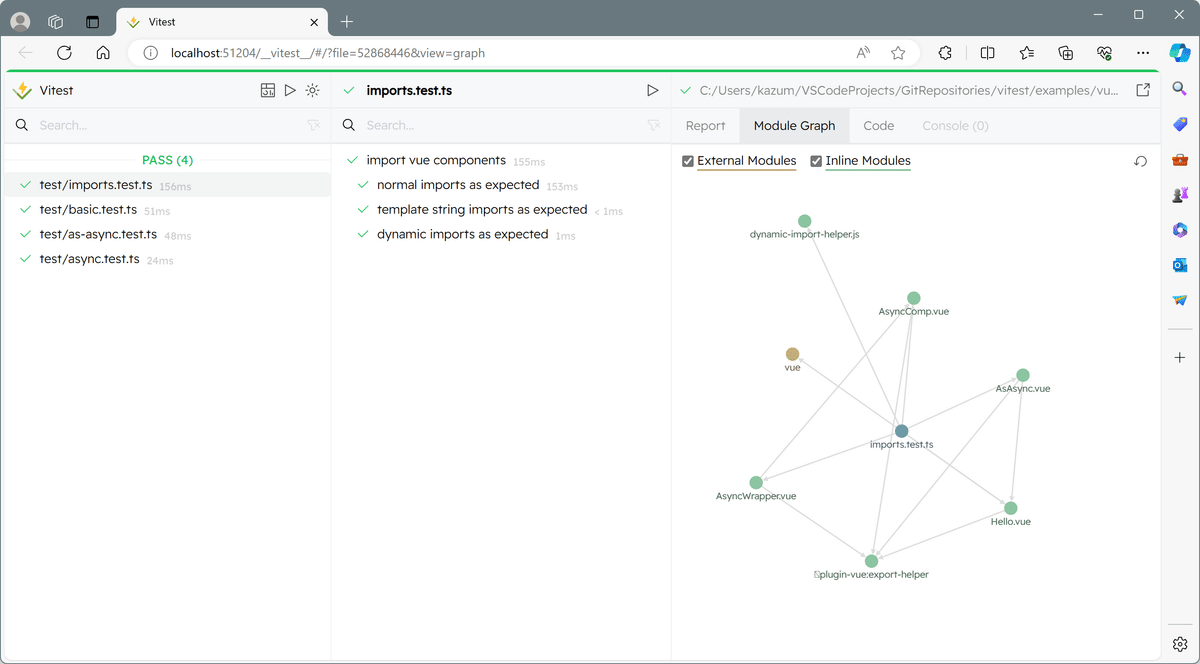
具体的な活用方法は不明ですが、モジュール間の関係性を確認できるグラフもあります。



今回はここまでです。読んで頂きありがとうございました。
