#program
processing #6 色いじりsin
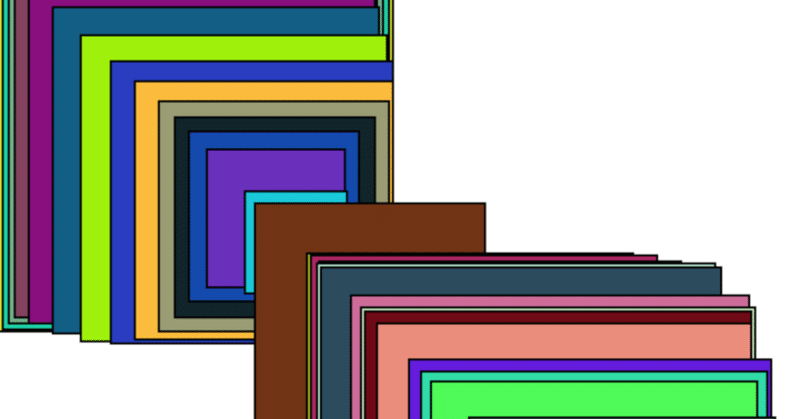
こんにちは、kazumaです。今回はprocessingで色いじりながらランダム性まぜられたらなーと思って作っていこうかなと思います。
目標みたいなもの色をいじってついでにランダム性も組む
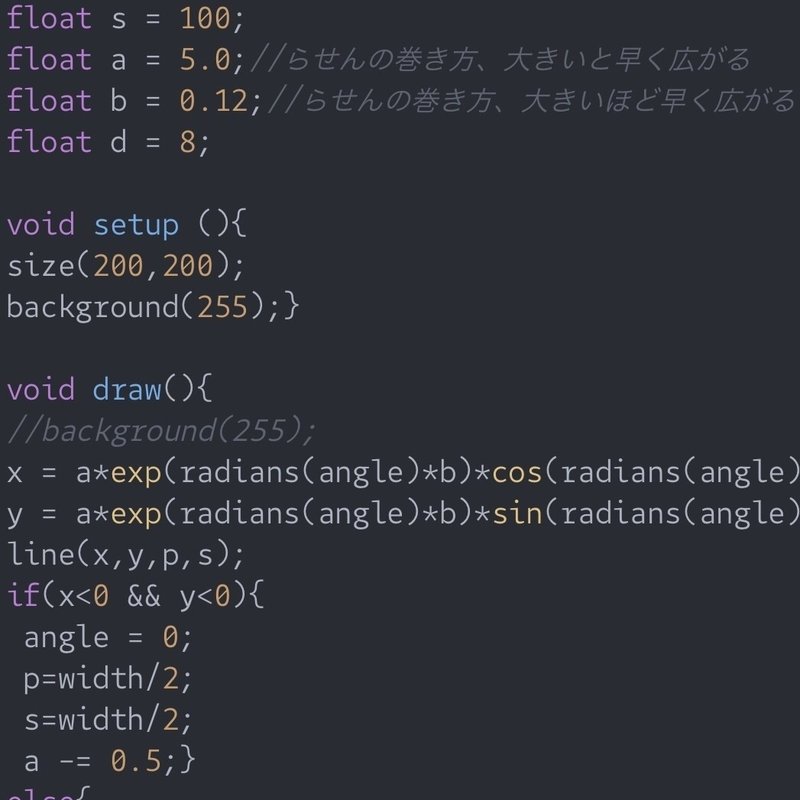
int size = 0;float c;void setup(){ frameRate(10); size(400,400); background(255);}void draw(){ fill
processing #5 マウスの動きに合わせるpart2
こんにちは、kazumaです。前回書いたマウスに合わせた動きをするコードを改善と改造していこうかなと思います。
課題前回のコードの改善と改造
とりあえずマス目の変数化から
rect(5,5,size,size);
マス目の部分もsizeという変数を置いて一般化
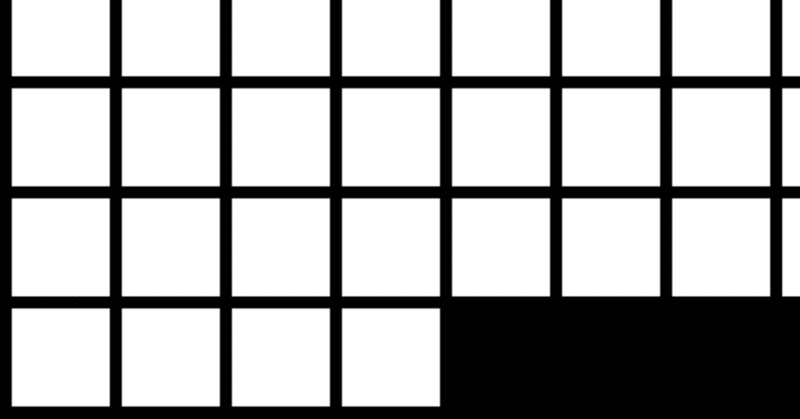
次はもっとも難所のマウスの動きに合わせてタイルが黄色になるプログラム
とりあえずdeconbatchさんのアドバイスでif文の簡
processing #4 マウスの動きに合わせるpart1
こんにちは、kazumaです。今回はマウスの動きに合わせた動作ができるprogramを書いていこうかなと思います。
課題マウスの動きに合わせたprogram
使用関数ect・ダブルforループ回路
・mouseX,mouseY
結果こんな感じにできました。
int x = 5;int y = 5; void setup(){ size(170,170); pixelDensity(1);