#物理
processing #6 色いじりsin
こんにちは、kazumaです。今回はprocessingで色いじりながらランダム性まぜられたらなーと思って作っていこうかなと思います。
目標みたいなもの色をいじってついでにランダム性も組む
int size = 0;float c;void setup(){ frameRate(10); size(400,400); background(255);}void draw(){ fill
processing #5 マウスの動きに合わせるpart2
こんにちは、kazumaです。前回書いたマウスに合わせた動きをするコードを改善と改造していこうかなと思います。
課題前回のコードの改善と改造
とりあえずマス目の変数化から
rect(5,5,size,size);
マス目の部分もsizeという変数を置いて一般化
次はもっとも難所のマウスの動きに合わせてタイルが黄色になるプログラム
とりあえずdeconbatchさんのアドバイスでif文の簡
processing #4 マウスの動きに合わせるpart1
こんにちは、kazumaです。今回はマウスの動きに合わせた動作ができるprogramを書いていこうかなと思います。
課題マウスの動きに合わせたprogram
使用関数ect・ダブルforループ回路
・mouseX,mouseY
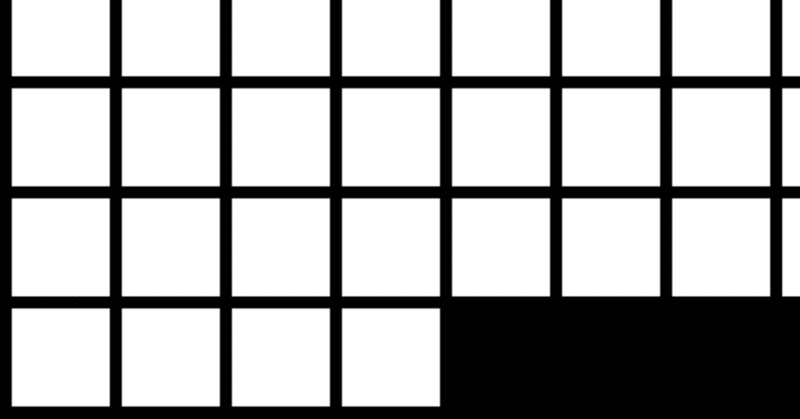
結果こんな感じにできました。
int x = 5;int y = 5; void setup(){ size(170,170); pixelDensity(1);
processing #3 真似のcoding
こんにちは、kazumaです。最近は段ボールに触りすぎている気もするので、processingもうまく書いていけたら良いなと思います。
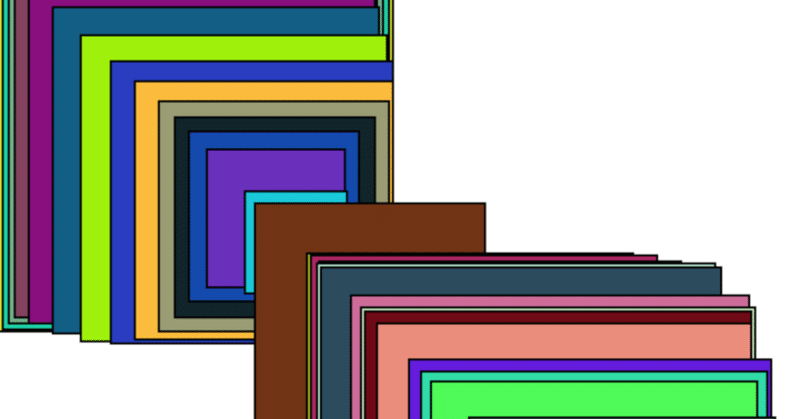
「真似は上達のチカミチ」という言葉もありますしとりあえず先輩のコードを真似して理解するのを目的とした回になります。
というわけで私が大好きな某さんのコードがこちら
import processing.opengl.*;int actRandomSeed =
Processing #1 対数螺旋の可視化
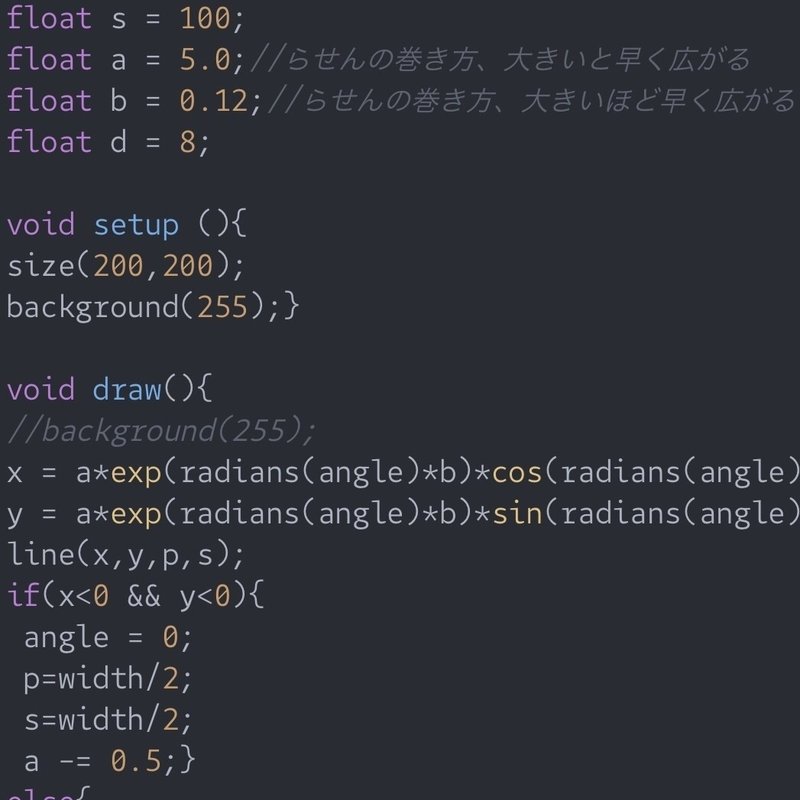
こんにちは、kazumaです。今回は、processingを使った対数螺旋の図示を目標に、整理ノートの役割として書いていきます。
そもそも対数螺旋とは?
対数螺旋(たいすうらせん、英: logarithmic spiral)とは、自然界によく見られる螺旋の一種である。等角螺旋(とうかくらせん、英: equiangular spiral)、ベルヌーイの螺旋ともいい、「螺旋」の部分は螺線、渦巻線(
Processingを始めて見た
こんにちは、胃腸炎になりながらも、暇を持て余したので最近の勉強を振り返ります。
1.Processingとは?
2.genarative Artとは?
3.興味を持ったきっかけ
1.Processingとは?電子アートとビジュアルデザインのためのプログラミング言語であり、統合開発環境である。アーティストによるコンテンツ制作作業のために、詳細な設定を行う関数を排除している。 視覚的なフィードバッ