
Flourishでヒートマップを作る方法
ヒートマップ(Heatmap)とは
ヒートマップ(Heatmap)とは、データの値を色の濃淡や異なる色で表現するデータ可視化手法の一種です。地図上に人口密度を色で重ねたり、ウェブサイトでよくクリックされている領域を色で示すものがよく使われます。
より汎用的なデータの可視化手法として、画面上を二次元(縦と横)のセルに分け、各セルを塗り分けることによって縦×横×色(値)と三次元のデータを表現することができます。今回は例として、夏の気温のヒートマップの作り方を解説します。
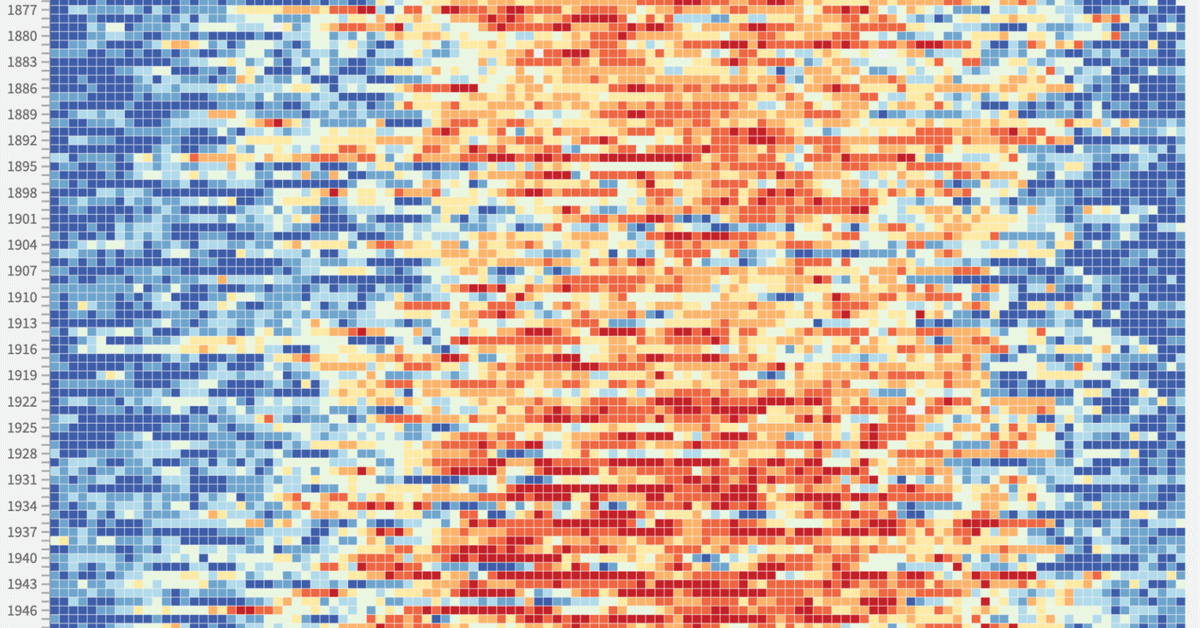
東京における夏の気温を過去148年分ヒートマップで表現。
— 荻原 和樹@『データ思考入門』講談社現代新書 (@kaz_ogiwara) July 16, 2023
夏の気温は戦後徐々に上昇傾向にあり、現在では厳しい暑さが7月から9月中旬まで続くことがわかります。
データは気象庁「過去の気象データ検索」から取得。 pic.twitter.com/AdIm92rLKD
元々は2018年7月に東洋経済オンラインで公開したもので、当時は大学入試問題に採用されるなど一定の反響がありました。今年(2023年)には猛暑を受けて数々のメディアで同様のビジュアルが制作されました。オリジナル版はP5.jsというJavaScriptライブラリで作っていますが、これをFlourishで再現してみます。
Flourishの使い方
Flourishとはインタラクティブなデータ可視化を作るためのツールです。ブラウザベースで動き、ユーザー登録は必要ですがソフトウェアのダウンロードなどは必要ありません。
登録の方法や基本的な使い方はこちらの記事で解説しています。
データをダウンロードする
まずデータをダウンロードします。こちらのGoogle ドライブを開いてファイルをダウンロードしてください。気象庁からダウンロードした、東京(観測所名:東京)の6月から9月における過去142年分の日別平均気温です。
気象庁では「過去の気象データ」というページで、全国の観測所で測定した気温や気圧、風向といったデータを公開しています。今回はそこから日別の平均気温データを取得して加工し、CSVファイルに変換しました。

「年」「月日」がその年月日、「気温」列がその日の気温を表します。「気温分類」は、気温の数値に基づいた色ではなく2度ごとの分類に基づいた色分けをするための列です。東洋経済版を精密に再現するための列なので、ここでは使いません。
ちなみにFlourishのヒートマップは、スプレッドシートの構造が「1行 = 1年」ではなく「1行 = 1日 = 1つのセル」となっています。前者の方が直感的にわかりやすいですが、Flourishにはフィルタリングなどの機能もあるため、このような構造になっています(フィルタリングについては今回は割愛します)。したがってファイルは142年 × 6月1日〜9月30日までの122日 = 17,000行超になっています。
Flourishにデータを貼り付ける
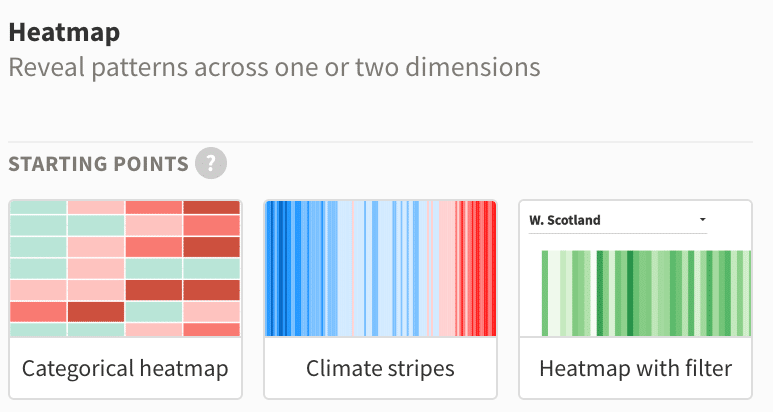
Flourishにサインインしてプロジェクトページに移動し、左上「+ New visualization」ボタンを押します。テンプレートから「Heatmap」>「Categorical heatmap」をクリックします。

画面上部「Data」をクリックしてスプレッドシートを表示させ、右上「Upload data」からダウンロードしたCSVファイルを選択します。列の割り当ては、以下の通り「X → B」「Y → A」「Value → C」、あとは空欄になっていればOKです。おそらく自動でこのように割り当てが行われているはずです。

セルの色を設定する
次にセルの色を設定します。Preview / DataのタブをPreviewに戻します。セルの色は右側メニューColorsから設定できます。
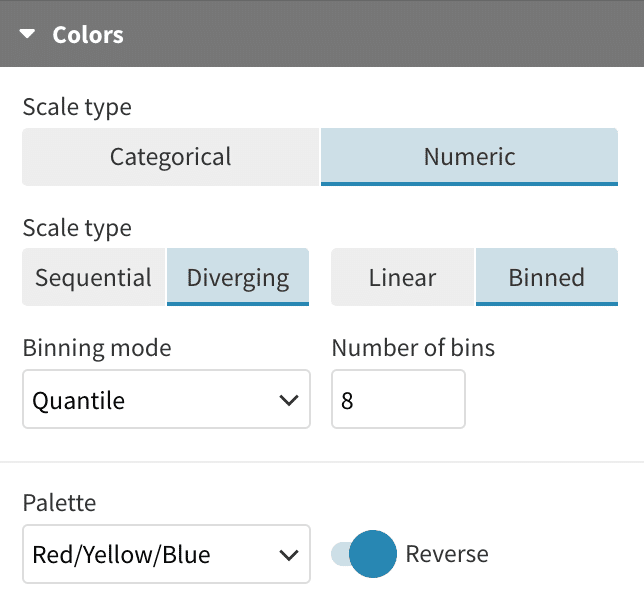
まずScale typeをCategoricalからNumericに変えます。Categoricalとは、すべての値をカテゴリー(分類)として扱い、まったく別の色にするという意味です。Numericにすることで、値を数値として扱う=連続的な数値の変換を可能にすることができます。
Numericに変えるといくつかの設定項目が表示されます。Scale typeをSequential → Divergingに設定します。Divergingとは白や黒以外の色を2色使って両端を別の色に割り当てる設定です。Sequentialにするとそのうち1色だけが使われ、両端のどちらかが白になります。色の意味や文脈にもよりますが、セルの数が多い場合はDiverging、少ない場合はSequentialにすると見やすくなります。
Scale typeの右側をLinear → Binnedに変えます。Linearとは両端の色から数値計算で色を割り当てること、Binnedとは配色をいくつかのステップに分けて割り当てることを指します。今回は色の違いがはっきりとわかるBinnedにしています。
Binning modeをFixed widthからQuantileに変えます。Fixed widthとは最大値と最小値から値の範囲を等分して割り当てること、Quantileとは順位で割り当てることを指します。Fixed widthだと値の分布が不均衡な場合、たとえば極端に大きな値が存在する場合などに色の違いがわかりにくくなる場合があります。もちろんどちらが良い/悪いではなくケースによって使い分けるべきですが、今回はQuantileで色を分けます。
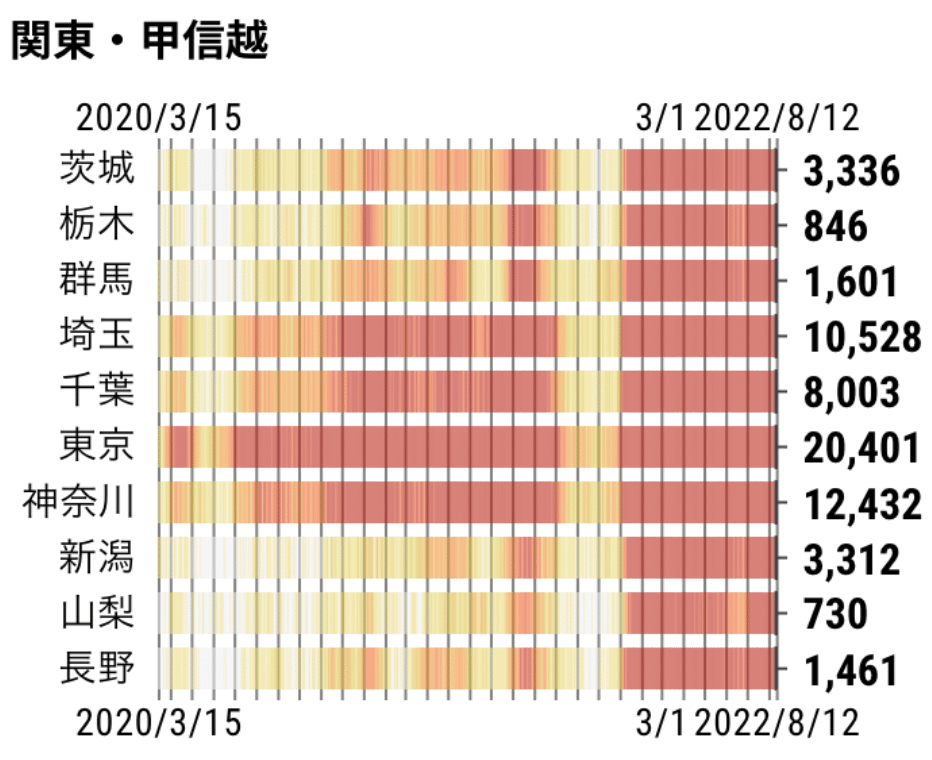
Binning modeの違いを以下にまとめてみました。1, 200, 300, …, 800, 9000と、極端に大きな値=9,000が存在するケースを念頭に置いています。Fixed widthだと大きな値に引っ張られて他の数値がすべて「青」になっていますが、順位で色分けするQuantileだと数値の違いに関係なく3色ずつ塗り分けることが可能です。

Number of binsは4だと若干少ない気がするので8に増やします。PaletteはRed/Yellow/Blueに設定します。これで数値が「低い」順に赤→黄→青が割り当てられます。ただこれだと色から受けるイメージ(暑い/寒い)と実際の気温が逆になってしまうため、Reverseのスイッチをオンにします。このスイッチをオンにすることで配色パレットの向き(数値の大小と色の組み合わせ)を逆にすることができます。

セルの余白と縦横比を設定する
次にセルの余白と縦横の比率を設定します。
右側メニューHeatmap > X DIMENSION > Cell paddingを初期値5 → 1に設定します。ここでセルの左右の余白を決めます。完全にゼロにしてしまうと、それはそれでヒートマップの色がつぶれた印象になってしまうので、感覚としては「うっすらと見えるか見えないか」くらいの余白にするとよいでしょう。同様に、Y DIMENSION > Cell paddingを1に設定します。こちらは上下の余白です。
次にセル自体の縦横比を設定します。Heatmap > HEIGHT MODE > Height modeをCell heightからCell aspectに変えます。ここでは高さをどのように指定するか決めています。Cell aspectとはセル自体のアスペクト比=縦横比を指定するという意味です。あわせてAspectを1に設定します。これで各セルの縦横比が1:1=正方形になります。ちなみにAspectを大きくするとセルが横長になっていきます。

ポップアップの設定をする
マウスホバーやタップした際の情報を変えるには右側メニューPopupsから設定します。デフォルトだと以下のように各項目の「列名」と「値」が表示されます。

これだと直感的にわかりにくいので、もう少し自然な形に直します。POPUPS > Popup contentをCustomに変えると、手動でポップアップのタイトルや内容を編集することができます。以下のように編集してください。
Popup custom header: 「{{年}}年{{月日}}」
Popup custom main content: 「平均気温: {{気温}}℃」
二重の波かっこ{ }で括っているのは、Data部分の列名です。このように列名を指定することで、該当するセルのデータを動的にポップアップ内で参照することができます。これを使えば、「年」と「月日」をつなげて表示したり、気温に単位をつけることが可能です。

諸々の調整が完了するとこのような見た目になるはずです。
アノテーションを設定する
今回は使いませんが、特定の場所に注釈(annotation)を追加することもできます。右側メニューAnnotations > HIGHLIGHTS ON Y AXIS > Show highlights on the y axisをオンにします(XとYを間違えないように注意してください)。
そうすると新たな入力欄が表示されるので、LINE HIGHLIGHTS ON Y AXIS > One per line...のテキストエリアに「記録的な冷夏:: 2003」と入力します。これによって縦軸上の2003年の位置に「記録的な冷夏」というラベルと線が表示されます。
バックグラウンドのヒートマップの色が濃いため見つけにくいですが、Line widthとDashを4、少し下のLABELS > Max widthを8、Font sizeを1.5、Shadowを白に設定すると見つけやすくなります(それでも若干見づらいため、本当にラベルを見せたい場合はヒートマップそのものの色を少し抑えめにする必要があるでしょう)。

このようにして、データ上の基準変更があった年など、ユーザーに特別な注釈を伝えることができます。
ヒートマップの応用
ヒートマップは縦×横×色(値)の三次元でデータを可視化できると書きました。通常の棒グラフや折れ線グラフでも系列×時点×値という三次元でデータを表現することは可能ですが、系列(=棒グラフの棒や折れ線グラフの線)が増えすぎると混雑してわかりにくい見た目になりがちです。ヒートマップを使うと、系列数が多いケースにも対応できるようになります。もちろん気温以外にも様々なデータに応用可能です。

その代わり値を「色」で表すことになるため、精密なデータの比較には向いていません。どちらかといえば個別の詳細より全体の傾向をざくっと把握することに向いている可視化です。
Google News Labでは他にも報道に役立つデジタル技術のワークショップやレクチャーを無償で行っています。各社に訪問しての開催をする場合も、オンラインでオープンに行う場合もあります。興味のある方はX(旧Twitter)、Facebook、LinkedInなどからご連絡ください。
