
Kepler.GLでまったくコードを使わずに全国の地価データを可視化する
前回の記事では、Uberの公開するオープンソースの地理データ可視化フレームワークDeck.GLの使い方について説明しました。
Deck.GLの操作にはJavaScriptを使いますが、コードの知識がなくても地図のデータ可視化が出来るウェブサービスが存在します。それが、同じくUberから提供されているKepler.GLです。Kepler.GLはDeck.GLを基に作られており、一切コードを書くことなく自分の持つデータを地図上に可視化できます。
というわけで今回は、前回と同じく日本全国の地価データを使い、東洋経済オンラインで公開されている以下の記事とそっくりな可視化をコードなしで作ってみます。
(1)データをダウンロードする
まずはデータのダウンロードです。
以下のURLからdata.csvファイルを保存してください。
https://github.com/kaz-ogiwara/tk-visual/tree/master/tko/landprices3/embed/data
記事で使われているものと同じデータです。
全国の公示地価データについて、緯度経度、各年の地価、最寄り駅などの情報が載っています。今回使うのは緯度経度(latitude / longitude)と最新地価(price19)です。
longitude,latitude,landtype,price19,price18,price09,price99,price89,station
136.54112,35.15128,"RE",22800,22900,26700,NULL,NULL,"麻生田、2300"
136.51900,35.15349,"RE",29400,29500,33800,NULL,NULL,"阿下喜、500"
(2)Kepler.GLにアクセスしてデータをアップロードする
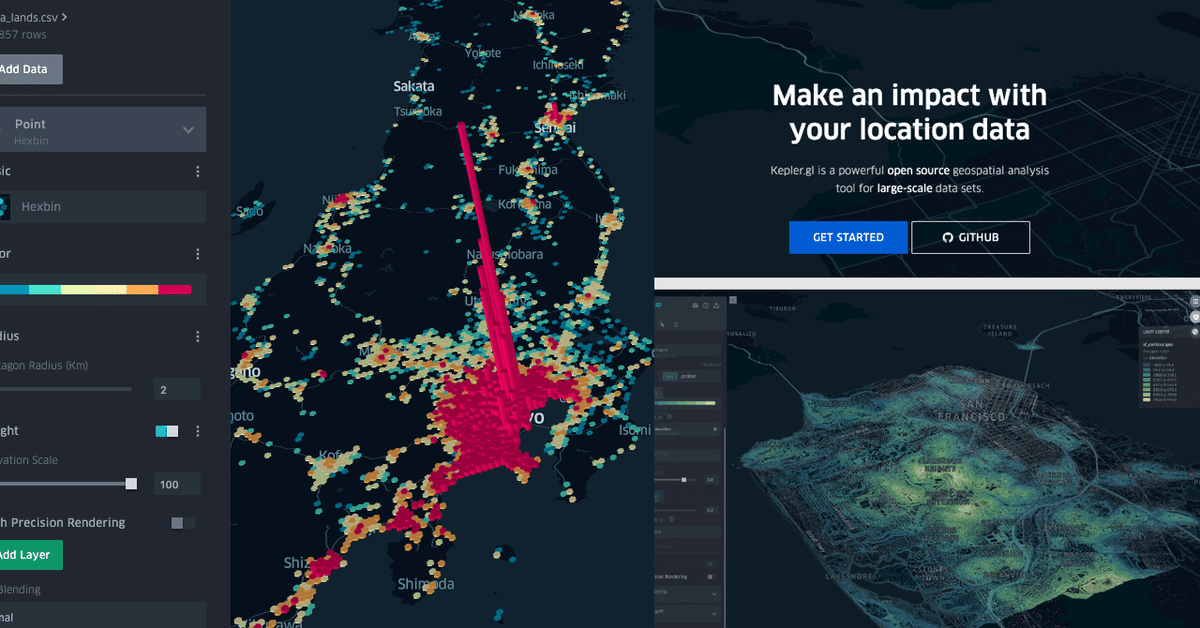
ページにアクセスして「GET STARTED」を押す。

データのアップロード画面が表示されるので、先ほどのCSVファイルをアップロードする。

データをアップロードすると、各地点が最初からプロットされた状態で表示されます。これは「longitude」「latitude」といった列名があると自動で緯度経度として判別してくれるため。細かい点ですが、こういうところも非常によくできたウェブサービスです。

(3)レイヤーを切り替える
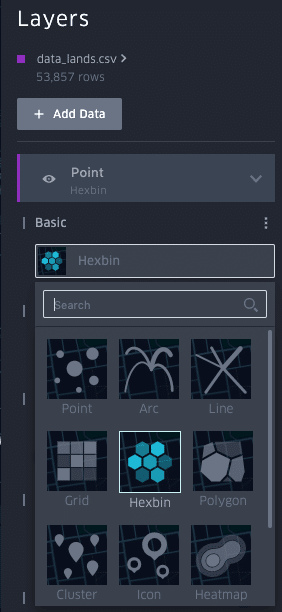
ここからいよいよKepler.GLの操作に入っていきます。まずレイヤーを「Point」→「Hexbin」に切り替える。レイヤーとは、地図上に表示するデータ部分を指します。「Point」だと点の集積となるが、記事に合わせて「Hexbin」=六角形のバーが集まった形に変える。

(4)色、半径、高さを調整する
ここから種々の設定を行う。いずれも右側の「…」ボタンを押すと詳しい調整項目が表示される。
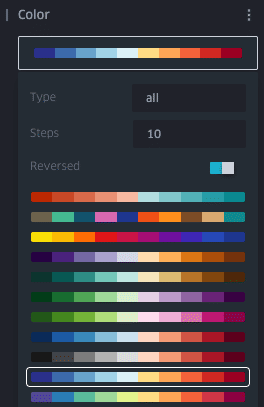
まずは色の調整。まず好きなカラーパターンを選ぶ。元記事に最も近いのは「Steps」=階調の数=10、かつReversed(色の順序を逆にする)をONにした、こちらのパターン。

「Color Scale」は「quantile」とする。これは各色のバーの数が均等になるように色を配分すること。色の配分に関しては以前の記事でも触れたので、興味がある方はどうぞ。
「Color Based On」では、何の値を基にして色を決めるか選べる。初期値は1つの六角形に含まれるポイントの数。今回は最新=2019年の地価から色と高さを配置したいので「price19」を選ぼう。
次に六角形の半径を決める。これも好みでよいが、元記事では2kmとしている。
続いて高さ。まず右側のスイッチをオンにすると高さを有効にできる。高さを有効にしたら、画面右上にある「3D Map」ボタン(立方体を斜め上から見たようなアイコンのボタン)を押すと、カメラが切り替わって高さがわかりやすくなる。
「Elevation Scale」は高さの変化率。100くらいだと元記事に近くなる。「Height Based On」は色と同じく「price19」を選ぶ。「Aggregate XXXXX By」では、複数の地点が1つの六角形に含まれる場合の代表値を設定できる。元記事では平均値を使っているので「Average」。
これで元の記事に相当近くなりました。

同じDeck.GLで作られているのですから当たり前ですが、データさえあればこういう可視化がサクサク作れるのはとても便利ですね。
Kepler.GLでは他にも地図そのもののスタイル設定、インタラクション設定など、様々な設定を行うことができます。
