
グラフツールに表(テーブル)を追加しました
誰でも簡単にグラフなどのデータ可視化を作成できるツールを開発しています。先日、表(テーブル)の作成機能を追加しました。
まずサイドバーから表(テーブル)を選びます。

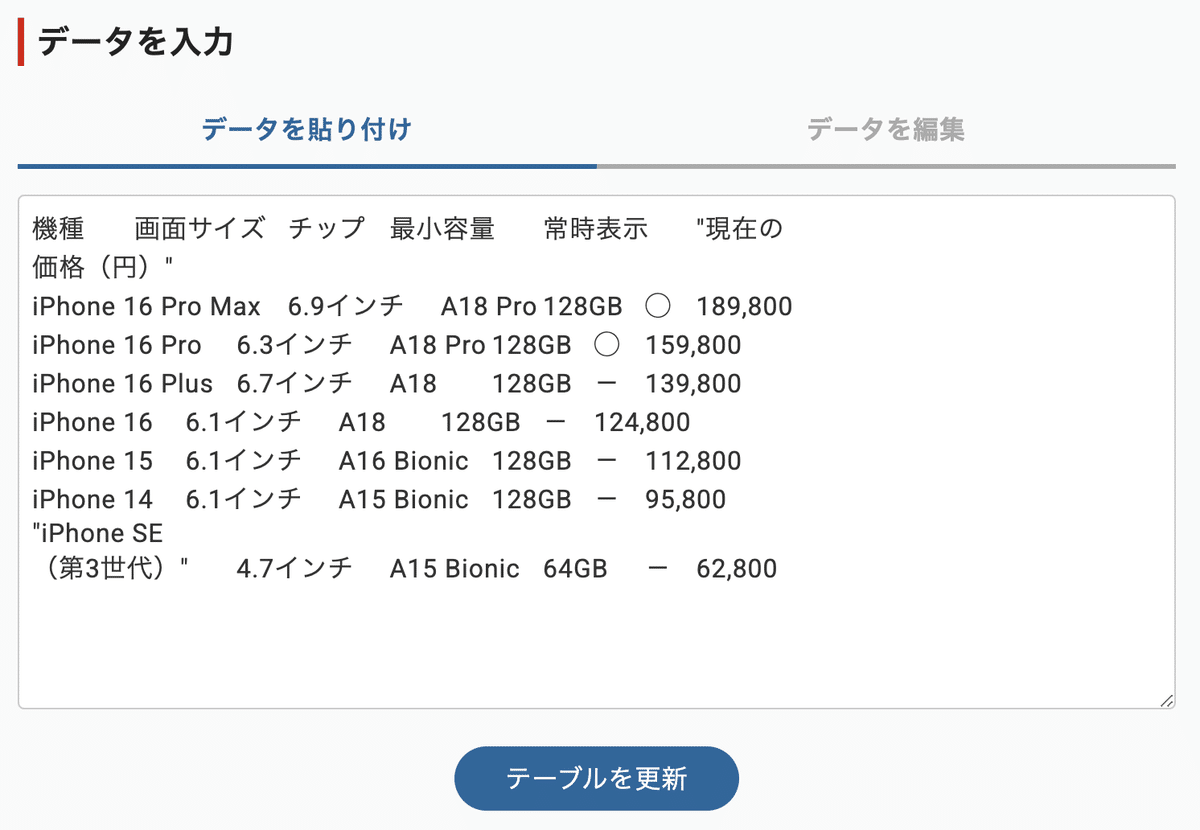
クリックすると、最初はサンプルデータが入力されています。自分で作成したデータを可視化したい場合、「データを入力」から「データを貼り付け」タブを選択し、ExcelやGoogle スプレッドシートなど表計算ソフトからテキストエリアにコピー&ペーストしてください。「テーブルを更新」ボタンを押すと表が読み込まれます。ここまではグラフと同様です。

ヘッダーにマウスカーソルを合わせると列のメニューが表示されます。ここで列を左 / 中央 / 右に揃えることができます。数値の列を右揃えで表示させたり、記号を中央揃えで表示させる場合に使ってください。

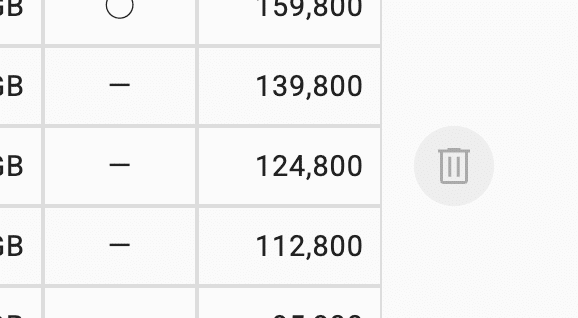
また、これを機に行と列の削除機能を追加しました。列メニューすぐ下のゴミ箱アイコンから列の削除ができます。行も同様に、各行の右側に表示されるゴミ箱アイコンで削除できます。

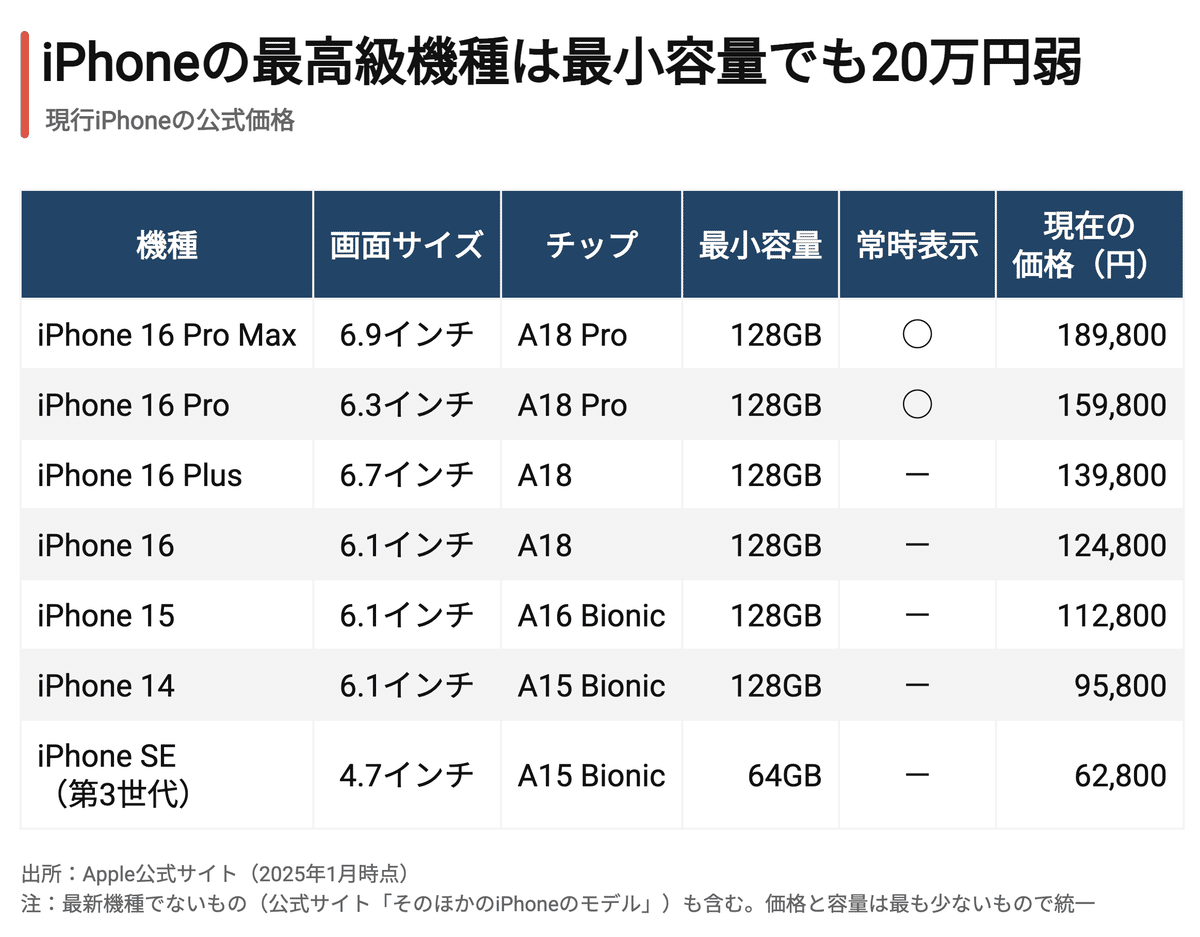
そのほか、タイトルやサブタイトル、注記などの設定方法はグラフと同様です。サンプルデータを参考にしてご活用ください。

ツールは引き続き開発を続けます。今後も横向き棒グラフや散布図、地図関連の可視化など、適宜ビジュアルや機能を追加していく予定です。
