
【無料ダウンロード】 Figmaで使えるデザインガイドライン
こんにちはCMAのKazuです
Webデザイナー・Webディレクター向けのFigma用デザインガイドラインのテンプレートを無料で公開しています
デザインガイドラインとは、製品やサービスのデザインに関するルールをまとめたものです
このガイドラインをチーム全体で共有することで、デザインに関する共通認識を確立し、統一感のある高品質なデザインを実現できます
例えば、フォントの種類やサイズ、カラーパレット、レイアウトなど、デザインのあらゆる要素を規定することで、チームメンバー全員が同じ基準でデザインを進めることができるようになります
これにより、デザインの品質が向上し、開発期間の短縮にもつながります
参考になるデザインガイドラインやテンプレートは、大規模案件向けだったり、複雑で細かい仕様であることが多く、実際にプロジェクトに適用しようとすると、膨大な情報量に圧倒され、管理が難しくなるケースが多いです
当社のガイドラインは、必要最低限の設定に絞り込み、可能な限りシンプルにしました
Webサイト制作にぜひご活用ください
使い方
下記リンクからアクセスして、ご自身のFigmaにコピー&ペーストしてご自由にお使いください
Figmaコミュニティから(ログインが必要)
https://www.figma.com/community/file/1454093029071206047
直接Figmaテンプレートダウンロード
デザインパターンについて
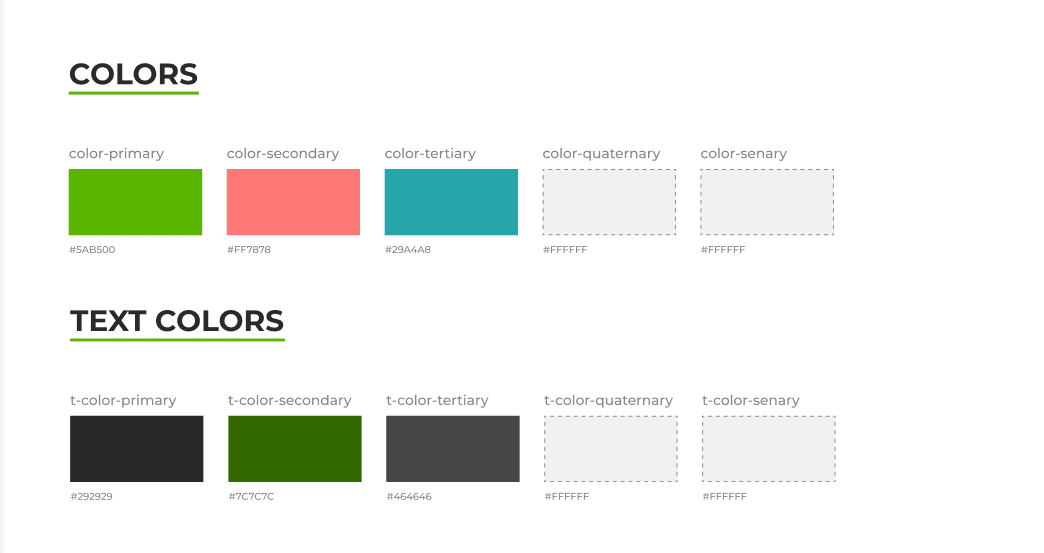
COLORS(色)
Webサイトのメインの色、2番目〜5番目までの色
TEXT COLORS(文字の色)
Webサイトの文字のメインの色、2番目〜5番目までの色

TYPOGRAPHY(文字)
日本語と英語それぞれの文字

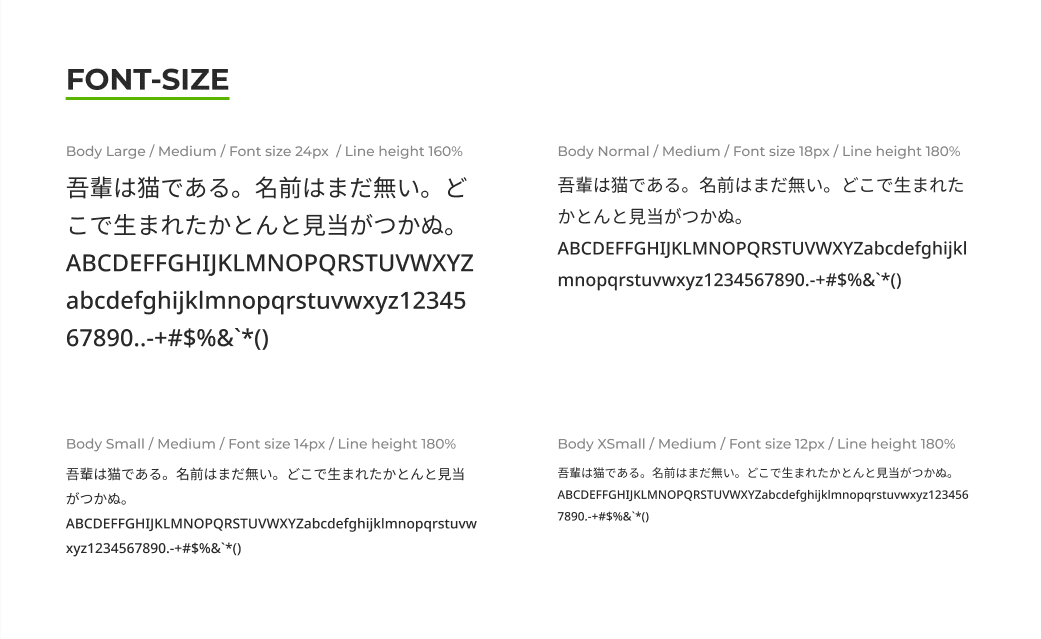
FONT-SIZE(文字サイズ)
Webサイト内で定義する文字サイズ

TEXT-HIERARCHY(h1~h4/リード文)
Webサイト内で定義するh1〜h4、見出しの文字サイズ

CORNER(角丸)
Webサイト内で使用する角丸

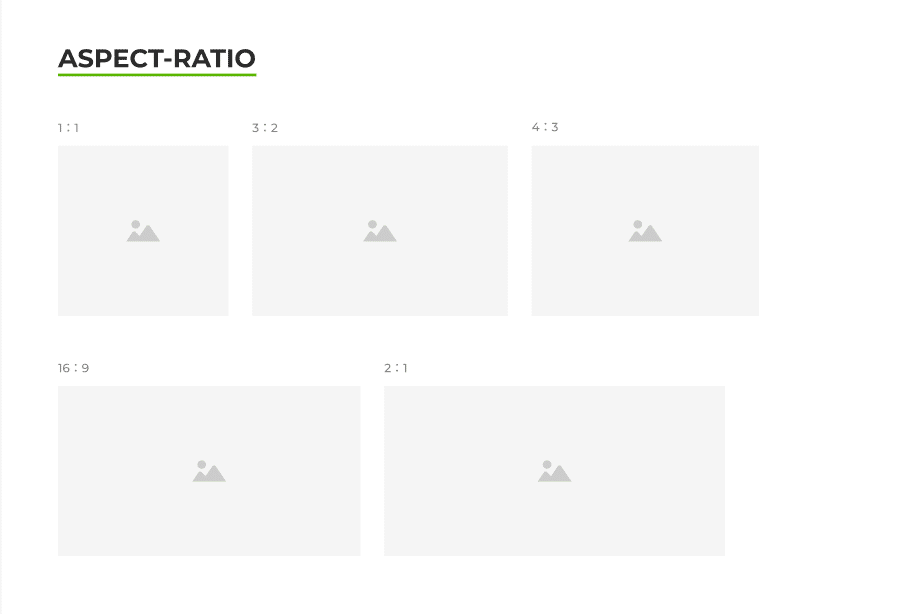
ASPECT-RATIO(画像比率)
よく使われている画像の縦横の比率

BUTTON(ボタンデザイン)
通常時、ホバー時、アクティブ時、無効時の状態

LINKS(リンク色)
背景が明るい状態と暗い状態のテキストリンクの色

LIST(リスト)
箇条書きと番号付きのデザイン

当社ではお客様の事業戦略を理解し、またそれに沿った提案及び支援を行っています
ホームページについてのお悩み、インターネット広告出稿の御相談など、
お気軽にお問い合わせください
