Django公式チュートリアルを解説する
PythonでWebアプリケーションを作りたくなり、新たにDjangoを使うことを思い立ちました。とりあえず、無料で手っ取り早く使えるDjangoの公式ドキュメントのチュートリアルである「さぁ始めましょう」を読んで勉強してみることにしました。
チュートリアルは、「投票アプリケーション」を例にとり、これを作るための実際のコードに沿って説明を展開するスタイルになっています。しかし、なぜか話が頭に入ってきません。読んでいて、話が行ったり来たりしているように感じますし、唐突に違う話が出てくるようにも感じます。
ある程度読んで、全体像が見えてくると、話の行ったり来たりは意図があってやっていることがわかって来ますが、それにしても、もう少し全体像を掴むための説明が欲しいところです。
ということで、これからDjangoのチュートリアルを読む人や読んでみたけど挫折した人のために、特にわかりにくい「はじめてのDjangoアプリ作成、その1」から「その4」についての解説と、必要な事前知識について書いてみました。
チュートリアルを読む前に、前提として知っておいた方が良い知識
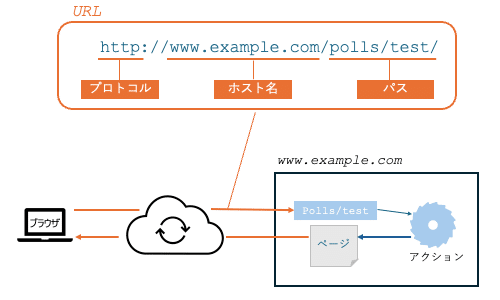
URLルーティング
ブラウザから指定されるURL(Uniform Resource Locator)は、インターネット上にある情報(文書や画像などを含むページ)がある場所を示すアドレスのようなものです。
ブラウザなどからのリクエストを受け取ったWebアプリケーションサーバは、リクエストに含まれるURLで指定された情報を返します。この指定されたURLに対して呼び出すアクションを決定するWebアプリケーションサーバの仕組みのことをURLルーティング(あるいはURLマッピング)と呼びます。

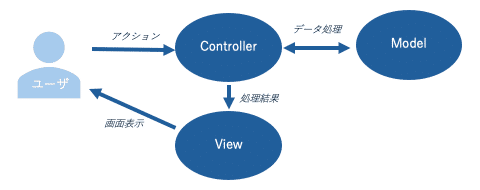
MVCモデル
ユーザインタフェースを持つソフトウェアのアーキテクチャとして有名なのがMVCモデルで、モデル(M)、ビュー(V)、コントローラ(C)から成るモデルです。
モデル データと手続きを担当するモジュール
ビュー ユーザインタフェースを担当するモジュール
コントローラ モデルとビューの間を繋げるロジックを担当するモジュール
データとユーザインタフェースとロジックを個々に分離させることにより、ソフトウェアの保守性、開発生産性を向上させることができます。

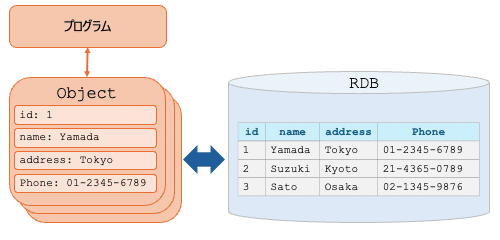
O/Rマッピング
O/R(Object/RDB)マッピングとは、オブジェクト指向プログラミング言語においてリレーショナルデータベースのレコードを通常のオブジェクトとして操作する方法のことです。
リレーショナルデータベースからデータを取り出したり、データを更新したりするためには、結構煩わしい手続きが必要です。リレーショナルデータベースにはSQL言語という専用言語を使ってアクセスし、さらに取り出したデータを新たに生成したオブジェクトの中に格納する処理が必要になります。O/Rマッピングは、このような手続きを隠蔽しオブジェクトの操作のみでリレーショナルデータベースへの書き込みや更新ができるようにしたものです。

はじめての Django アプリ作成、その 1
この章の前半はプロジェクトの作成方法についての説明です。ここはあまり難しくありません。
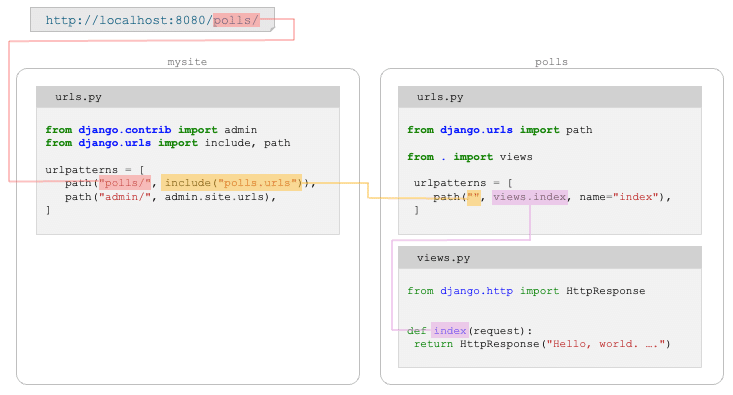
この章のポイントは、後半の「はじめてのビュー作成」の部分です。ここでは、ビューの作成方法を説明しているわけではなく、DjangoにおけるURLルーティングの方法が説明されています。(詳細な説明は、公式ドキュメントの「URLディスパッチャー」の章にあります。)ルーティングの流れを図にすると以下のようになります。

はじめての Django アプリ作成、その 2
この章では、主にデータの取り扱い方についての説明がされています。
まず最初に、「Database の設定」でプロジェクトで使うデータベースの設定方法が説明されます。
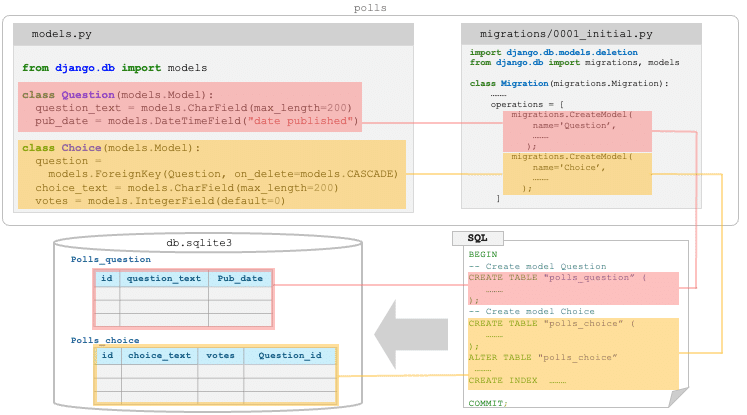
「モデルの作成」以降では、Djangoが備えている「O/Rマッピング」に関する事項が説明されています。データベースへのアクセスは基本的にmodels.pyに記載されるモデルを介して行われ、リレーショナルデータベースの中身の変更などはモデルの操作により自動的に行われるため、これを意識する必要はありません。チュートリアルでは、models.pyの記述からどのようにリレーショナルデータベースのテーブルが作られるかが説明されています。

また、最後に「Django Adminの紹介」というのが出てきます。なぜ急にAdminの話になるかというと、先に作成したデータベースにマスターデータを入力する方法を説明したいからです。(投票アプリケーションにとってのマスターデータは、質問内容や、その回答の選択肢などです。)Djangoでは、マスターデータ設定すのためのインタフェースとして、事前に準備されたAdmin画面を使うことができるので、ここでAdminの説明が登場するのです。
はじめての Django アプリ作成、その 3
この章では、MVCモデルに基づいたアプリケーションの書き方が紹介されています。
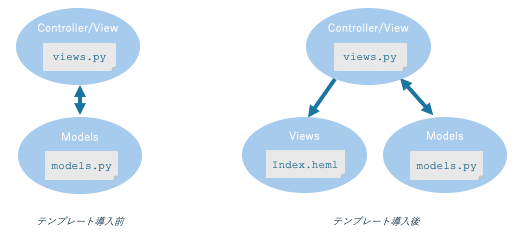
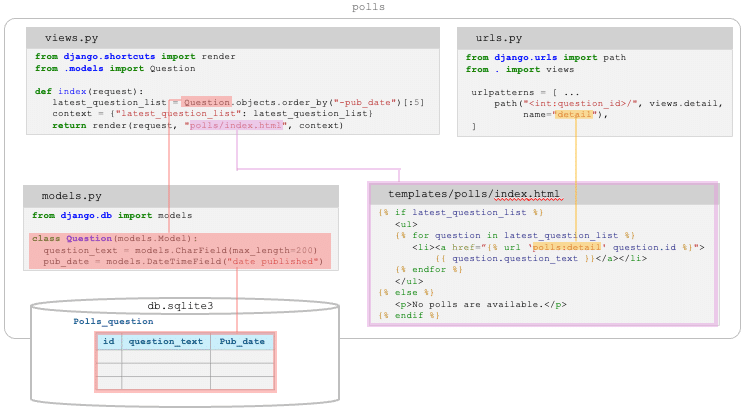
「実際に動作するViewを書く」の最初に出てくるviews.pyのコードサンプルははMVCモデルにおける、ビューとコントローラの両方の役割が混在したコードになっています。ここで、「テンプレート」という考え方が導入され、ページのデザインに関する記述はテンプレートであるindex.htmlというファイルに移されます。これにより、MVCモデルにおけるビューの役割はindex.htmlが担い、その後のviews.pyはほぼコントローラの役割だけをするようになります。

なお、ややこしい話ですが、DjangoではMVCにおけるコントローラの役割に相当するものをビュー、ビューの役割をするものをテンプレートと呼んでいます。このため、DjangoのアーキテクチャはMVCではなく、MVT(Model View Template)とも呼ばれているようです。
いずれにせよ、Djangoではその役割ごとに独立したファイルが記載でき、これによりプログラムの保守性、開発生産性を高く維持できる特徴を持っているということです。

はじめての Django アプリ作成、その 4
この章の前半では、ユーザからプログラムのデータ入力を行うために使うHTMLの<form>を含むテンプレートをどのように書くのかが説明されています。これにより、投票アプリケーションは、ユーザからの入力が可能に成ります。
章の後半「汎用ビューを使う: コードが少ないのはいいことだ」で、Djangoが元々提供している、DetailVIewやListViewなどの「汎用ビュー」が紹介されますが、その前に必要な説明が抜けているので少し分かりにくくなっています。
この章の前まではviews.pyのプログラムは関数ベースで記載されていましたが、この章ではクラスベースのビューが使われています。クラスベースのビューでは、Djangoで用意されたビュー用の親クラスを継承し必要なメソッドをオーバーライドできるようになっています。これにより、プログラムの保守性、生産性が向上します。汎用ビューはクラスベースのビュー用の親クラスの一種です。(詳細な説明は、公式ドキュメントの「クラスベースビュー」の章にあります。)
終わりに
自分が分かりにくかったところを中心にDjangoのチュートリアルについての解説を書いてみました。「Djangoを理解するためのチュートリアル」をさらに理解するためのこの解説にどれだけのニーズがあるのか疑問ではありますが、多少なりとも理解の助けになれば幸いです。
