制作プロセスのコンテンツ化をやってみた
どーも、kazuhi56です。
久しぶりのnote更新です。
尊敬するニシグチさんに触発され、自分も制作プロセスのコンテンツ化をしてみようと思う。
ただ、企業勤めなので、仕事のことは公開しにくい。
加えて、仕事の中であまりプロセスを公開するようなコンテンツ制作はあまりしていない。と思う。
ん~どうしようかなと思ったけど、私も所属している「医療×ITのオンラインサロン MIラボ」のイベント告知用画像を先日作ったので、そのプロセスを辿ってみようと思う。
◆◆◆
<コンテンツ概要>
「ブランド人になれ!」でお馴染みの、最強のサラリーマン・ブランド人の田端信太郎さんの講演会告知用のSNS用バナー
講演会テーマ : 医療業界のブランド人になれ!
主催・企画 : 医療×ITオンラインサロン MIラボ
制作時の想定ターゲット : 新しい働き方を模索している医療従事者(特に田端さんに興味をもっている方)
目的 : イベント詳細ページへの誘導 ↓
https://tabatamilab.peatix.com/
◆◆◆
<コンテンツ制作 ~前段~>
まず考えたのは、「田端さんとMIラボ両方のイメージを打ち出したい」ということ。
特に、田端さんの強烈でユニークな個性も伝えたかった。
告知方法はSNSがメインで、タイムラインなど情報が溢れている中、イベント詳細ページを見てもらうため想定ターゲットの目に止まることを心掛けた。
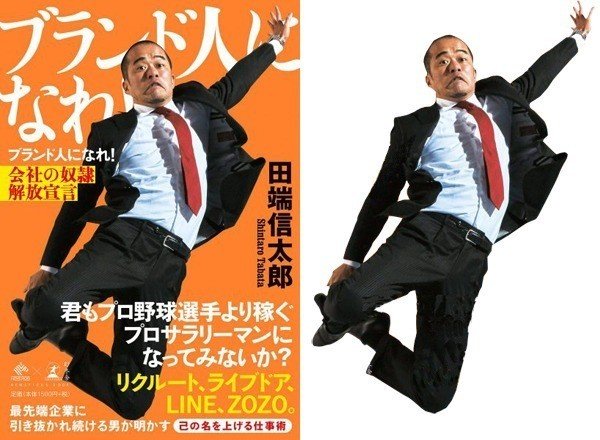
田端さんは、書籍「ブランド人になれ!」の表紙がインパクト大で印象が強いので、それを使うことにした。
MIラボのイメージは、サロン紹介などでも使っている画像を背景に置くことにした。
https://camp-fire.jp/projects/view/89457
※現時点では追加メンバーは募集していません。既存の画像の参考にURL掲載。
◆◆◆
<コンテンツ制作 ~実作業~>
作業ソフトはPhotoshop CS5。
やり方は色々あると思うが、自分がやった手順をたどる。
◆ステップ1. 田端さんの写真の加工
田端さんの写真データはなかったので、ネットから拝借(もちろん、最終的に、田端さんの写真を使うことの承諾は得ましたのでご安心を)。
解像度は低かったが、印刷予定はなかったので解像度は低くてもいけるとふんだ。
パス取って、選択範囲を1px縮小して切り抜き。
写真に重なっていた文字要素などは、コピースタンプツールで削除。
(コピースタンプツール大好き!!)
左:元画像 右:切り抜き後

◆ステップ2. 田端さん写真をMIラボの背景画像に配置
田端さんの躍動感を出すために、あえて背景画像から飛び出すように配置。加えて、画像の全体サイズからも手を出すことで、背景画像だけでなく画面全体にもおさまりきらない、田端さんの勢いを表現。
足(下側)をはみ出すとジャンプしている様が伝わらないので、手だけをはみ出させた。
これだけで、印象は大きく変わる。
次に、田端さんの写真と背景画像の境界がパキッとしてて合成感がでるので、ぼかしツールで背景画像と馴染ませる。加えて、影も追加。
上:画像の中央に配置
下:拡大して画像をはみ出して配置+境界ぼかし+影追加

◆ステップ3. タイトルの挿入
次は、タイトル。
普通に横(水平)に置くと大人しい印象になるので、斜めに傾ける。
かつ、帯も背景画像からはみ出させた。
終始、田端さんの勢いを訴求することを狙った。
上:赤帯・青帯を水平に配置
下:赤帯・青帯を斜めに配置+帯も背景画像からはみ出させて配置

なお、MIラボは、医療とITのコラボレーションがテーマの一つなので、私が手掛けるMIラボの制作物は医療を赤、ITを青で表現している。
今回も、赤帯・青帯に白抜き文字でタイトルをつけた。
赤帯・青帯は×になるように交差させ、医療×ITにした。
で、文字を入れてて気付いた。
ブランド医療人になれ!と最初入れたが、田端さんで文字が隠れる。
そうだ、ブランド◯◯になれ!の"◯◯"はあえて田端さんで隠して、「◯◯は自分で入れろ!」的な田端さんのメッセージとして、”あえて”隠そう。
ブランド医療人、ブランド看護人、ブランド医療IT人、ブランド医療企業人・・・何でもいいんだ!自分で示せ!と。
青帯の「◯◯を目指せ」も同様。
◆ステップ4. 必要情報の追加
ここまででベースが完成。
あとは、この時に決まっていた最低限の情報(日時、場所)を入れて完成。

◆◆◆
<おまけ>
ここで、おまけ話しを三つ。
◆おまけ1. スピード感
メンバーとのイベントに関するやり取りの中で、画像作成をすることになった数日後にはお盆で帰省することになっていた。そのため、本件はスピード勝負。修正なども考慮して、早いにこしたことはない。
とはいえ、日中は仕事で作業できないし、家にはグラフィック系の制作環境がない(泣)。
作業ができるのは、昼休憩と仕事終わって会社出るまでのわずかな間。
(とはいえ、コソコソっと作業)
通勤時間中(幸い通勤時間はたんまりある 笑)に極力仕上がりイメージを固めて、必要な作業をシミュレーションして、作業ができるようになったら、、、いざ勝負!
で、ここには書いてないもう一案も作って、予定通り完成して提出!
(もう一案も次回書いていこうかな)
何の作業にせよ、時間は最重要事項になることが多いと思うので、常に時間を意識して作業をすることは超大事。
◆おまけ2. 未確定情報を空けたバージョンの作成
制作時点で、時間は未定だった。でも、帰省中(=作業できない時)に確定するかも。
チームメンバーでPhotoshopを使えるメンバーはいない。たぶん。
なので、時間を入れるスペースは確保しておいた上で、文字要素は抜いた画像も提出。
時間が確定すれば、ペイントでもパワポでも誰でも入れられるだろうと。
で、帰省中に、「30分変更になった時間で確定した」と連絡あり。
予想的中で、メンバーがペイントで直してくれて完成!
(場所も未定だったのが確定したので、そこもブランクにしとけばと反省…)。
自分が行う作業は、一連の業務の中の通過点に過ぎない。
だから、常に次の工程で起こりうること、トラブル(大なり小なり)を予想して動く必要があるし、それの回避策を考えて行動することも大事。
時間も精神的にもゆとりや余力をもって仕事をするためには、事前準備が必要。
◆おまけ3. サイズの大失敗
詳細ページをPeatixに掲載し、そこのヘッダー画像にこの画像を使用。
そのページをtwitterでリンクを貼ることで、画像が表示されて訴求する。というのが、SNSでの基本的な告知方法になった。
が、あまり告知方法や最適画像サイズを把握していなかったことで、以下のように。。。
結局色々なこだわりが、画像が切れてるせいで意味ないヤーン!って、なってもた・・・。反省。。。
twitterのTLに表示された画像 ↓

◆◆◆
<最後に>
言い方はどうあれ、今回は仕事として行った作業でなく、金銭を頂いたわけでもない。
クオリティも時間もその他諸々、プロとして報酬を頂いて行う作業と、私が今回行った作業は一線を画していることは重々理解している。
とはいえ、今回自分がやったプロセスを改めて整理してみた。
プロセスをコンテンツ化することで自身の発見もあったし、
MIラボメンバー含め、見てくれた人・関わってくれた人に少しでも良い影響になればなーと思う。なーんて。
私が、ニシグチさんから刺激を頂いたように。
あまりクリエイティブ業務を行うことは少ないのだが、何らかプロセスのコンテンツ化を継続していこうと思う!
とりあえず週一目標!
よろしければ、今後もご覧ください。
最後までお付き合いありがとうございました!!
