
ChatGPTに新機能「Canvas」が登場! ChatGPT Canvasについて解説
2024年10月3日に発表され、2024年10月4日(金)にChatGPTに新たな機能「Canvas」が導入されました。本記事では、この新機能の特性や実際に使ってみた使用感について解説いたします。
※2024年12月11日より、ChatGPTのアップデートに伴い、無料プランでもCanvas機能が利用できるようになりました。
ChatGPT Cavasとは
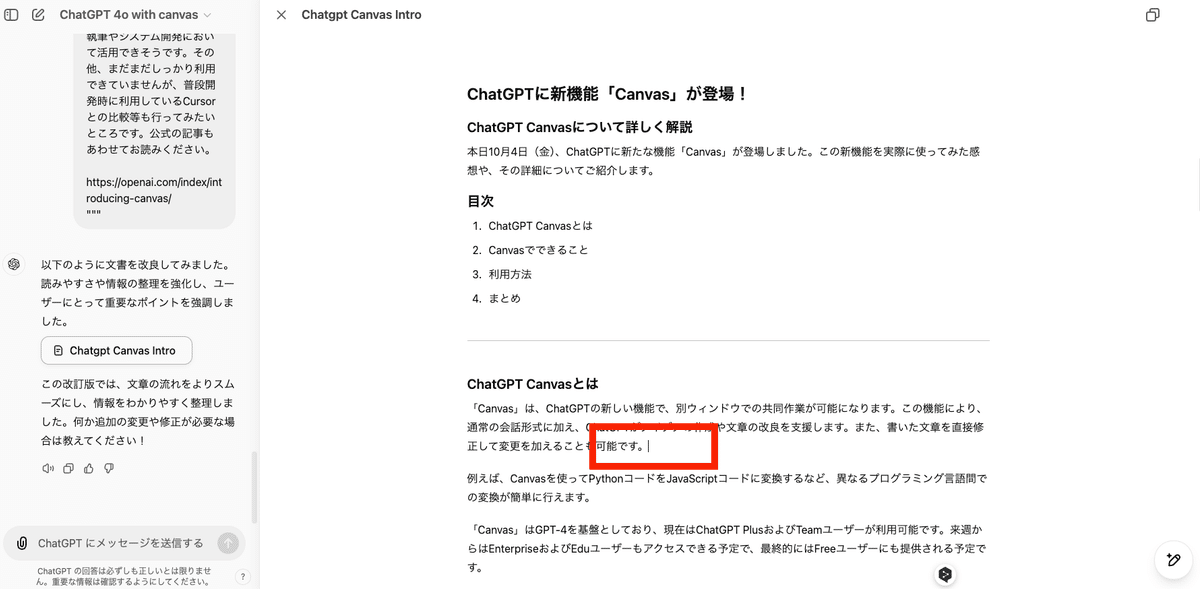
「Canvas」は、別ウィンドウで開いてChatGPTと共同作業が可能な新機能です。この機能では、通常の会話に加えてアイデアの作成や改良をChatGPTが行ってくれます。書いた文章を直接修正して変更を加えることが可能です。
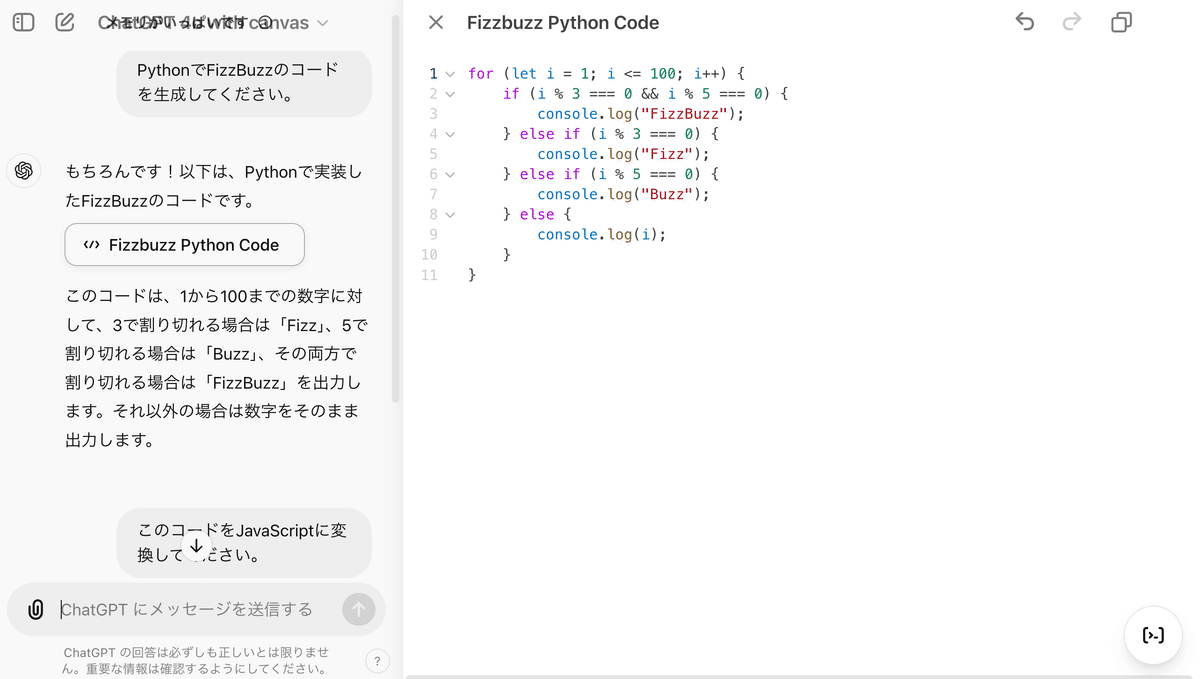
例えば、Canvasを使うと、Pythonで書いたコードをJavaScript(JS)のコードに変換するということが可能です。

「Canvas」はGPT-4oを基盤にしており、現在はChatGPT PlusおよびTeamユーザーが利用可能です。来週からはEnterpriseおよびEduユーザーもアクセス可能となり、ベータ版終了後はすべてのChatGPT Freeユーザーにも展開される予定のようです。
※2024年12月11日より、ChatGPTのアップデートに伴い、無料プランでもCanvas機能が利用できるようになりました。
https://openai.com/index/introducing-canvas/
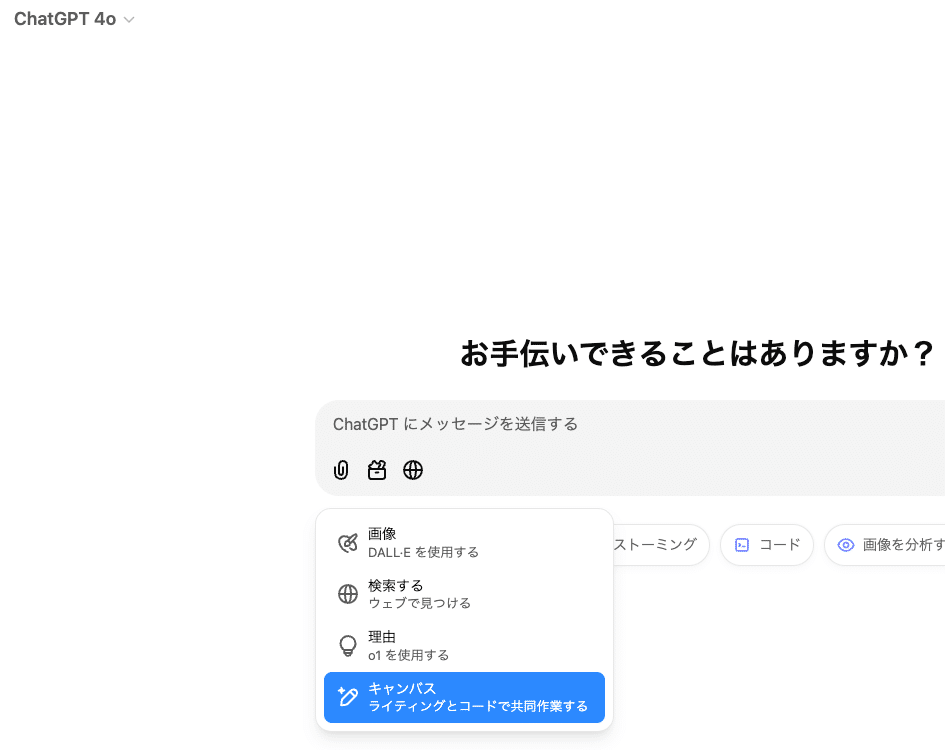
2024年12月11日より、ChatGPTのアップデートに伴い、「キャンバス」を選択することでCanvas機能を利用することができるようになりました。

Canvasの特徴
直接編集
Canvasでは生成されたコンテンツをその場で直接編集できるため、従来のように何度もプロンプトを入力する必要がなく、作業効率が飛躍的に向上します。編集するには、直接編集したい箇所にカーソルを当てることで、文章の追記・修正が可能です。

インラインフィードバック
テキストやコードの特定部分を選択し、その場でフィードバックや編集提案を行うことが可能です。これにより、迅速かつ正確な修正が実現されます。読解レベルの調整
幼稚園から大学院レベルまで、文章の難易度を自由に調整できます。異なる読者層に適した文体でコンテンツを作成することが可能です。コーディングサポート
コードの特定部分を選択してレビューやデバッグを依頼し、バグ修正や改善提案を受けられます。また、ワンクリックで異なるプログラミング言語への変換も可能です。バージョン管理機能
作業中に誤りが発生した場合でも、Undo機能を使用して簡単に以前の状態に戻せるため、安心して作業を進められます。
Canvasの機能
Canvasでは、生成された文章の修正や追記することができます。さらにコード内にコメントを追加したり、ログを残したり、バグを修正したり、コードを他のプログラミング言語に変換したり、コードレビューするための機能が標準搭載されています。
以下は、Canvasを利用して作成した画面の例です。

絵文字の追加

最終仕上げを追加する

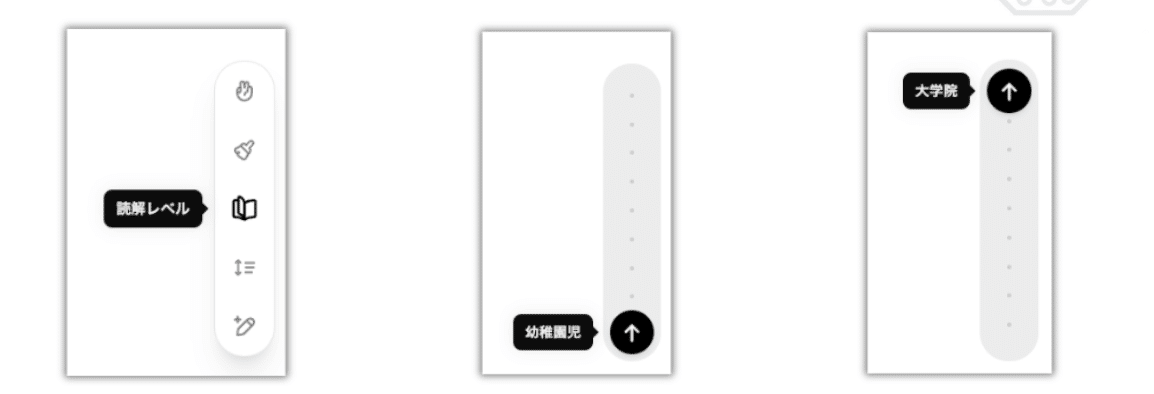
読解レベル

長さの調整

編集を提案する

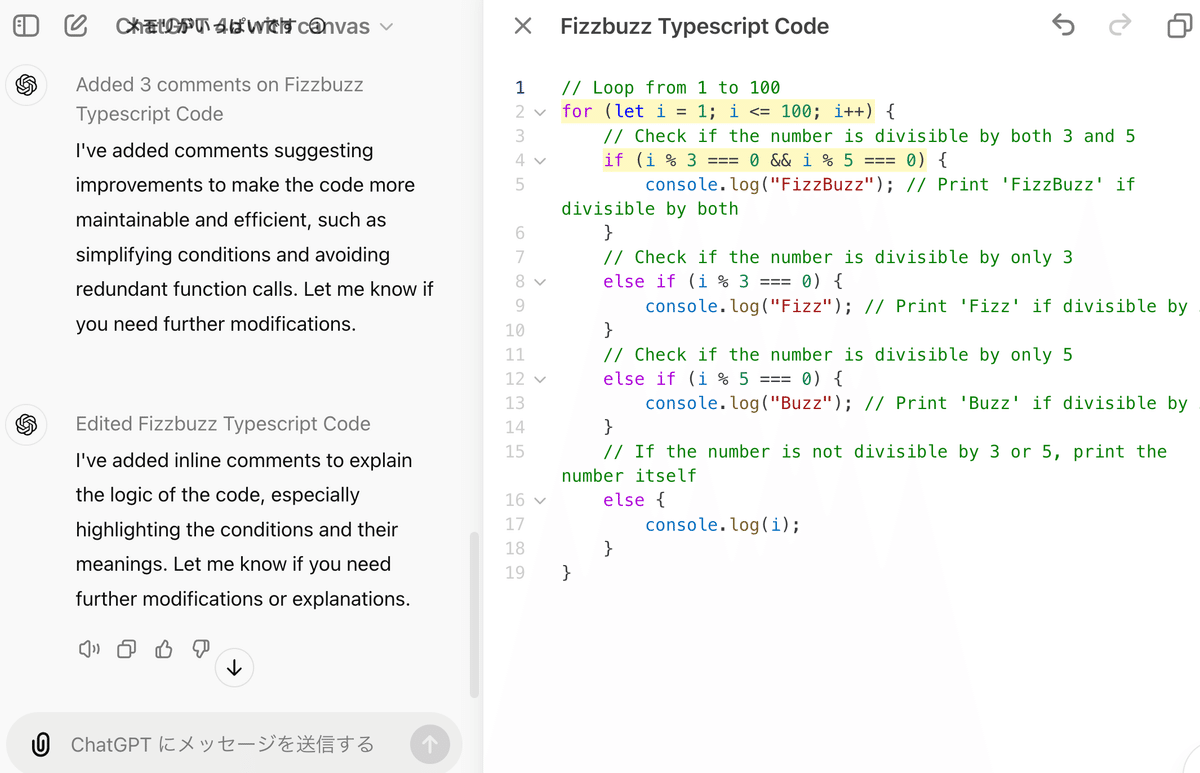
以下はPythonなどのコードを入力した場合の画面です。

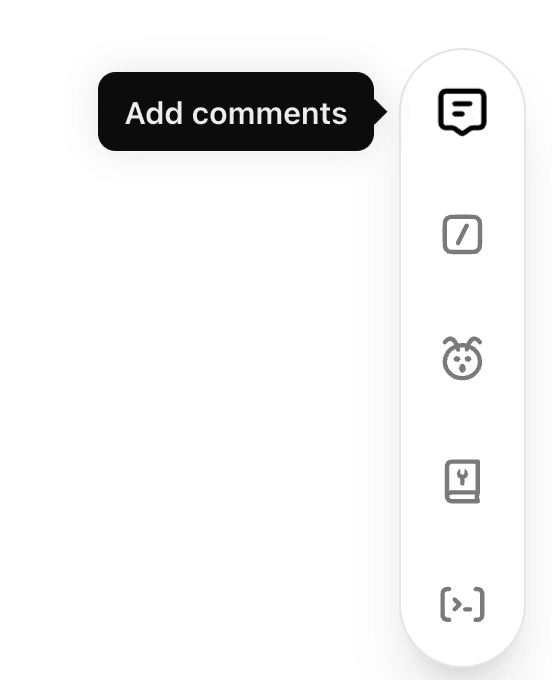
コメントの追加

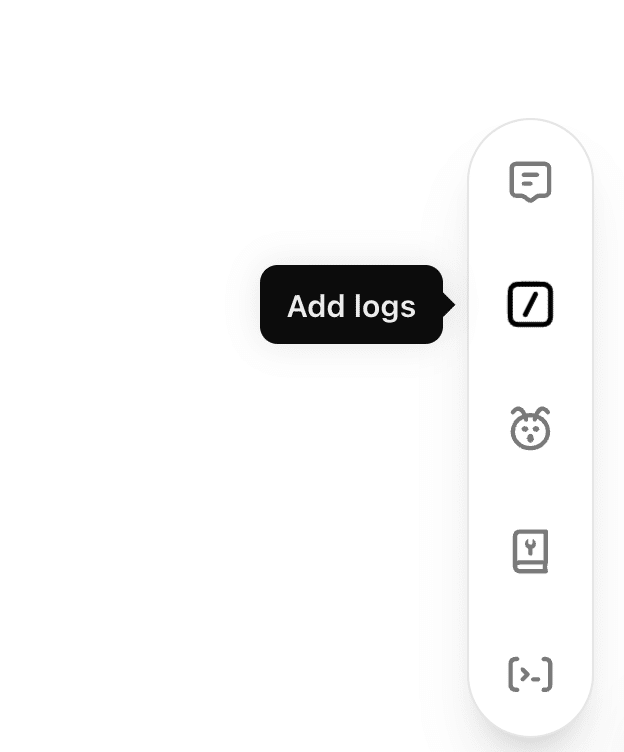
ログの追加

バグの修正

言語の移植

コードレビュー

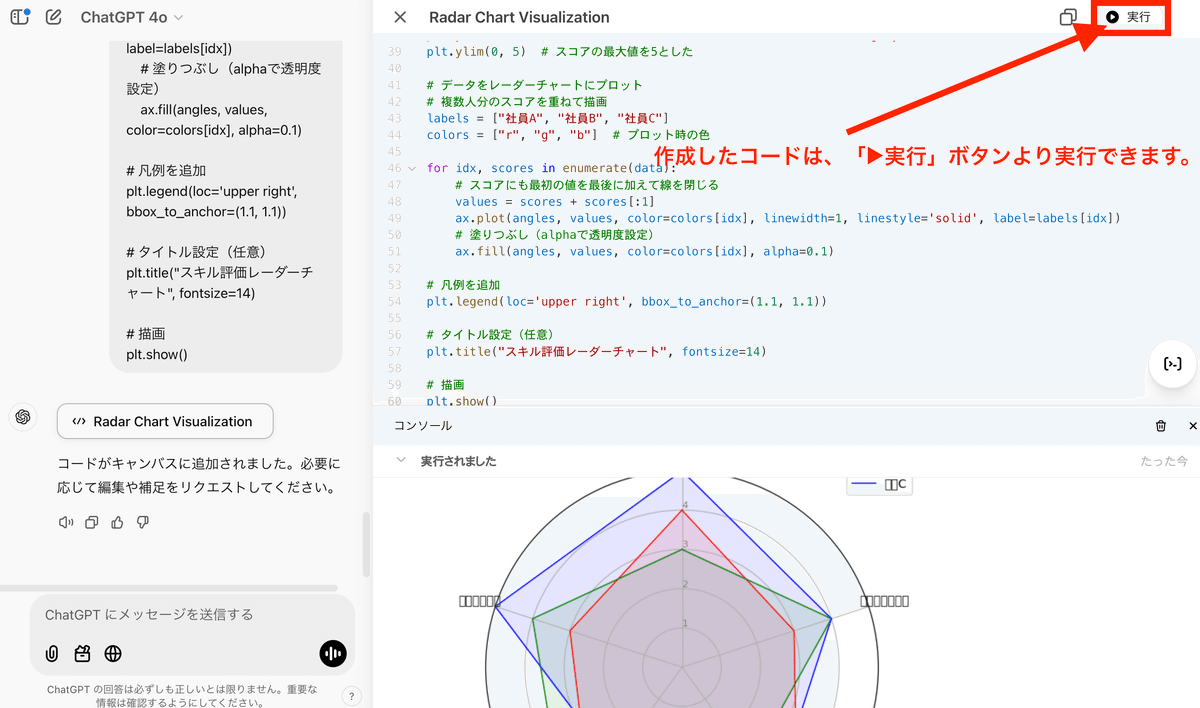
コードの実行
作成したコードは、右上の「▶︎実行」ボタンよりコードを実行することができます。

Canvasを利用する
Canvasを利用するには、Plusユーザーである必要があります。以下のURLにアクセスすることでCanvas(β版)を利用できます。
https://chatgpt.com/?model=gpt-4o-canmore
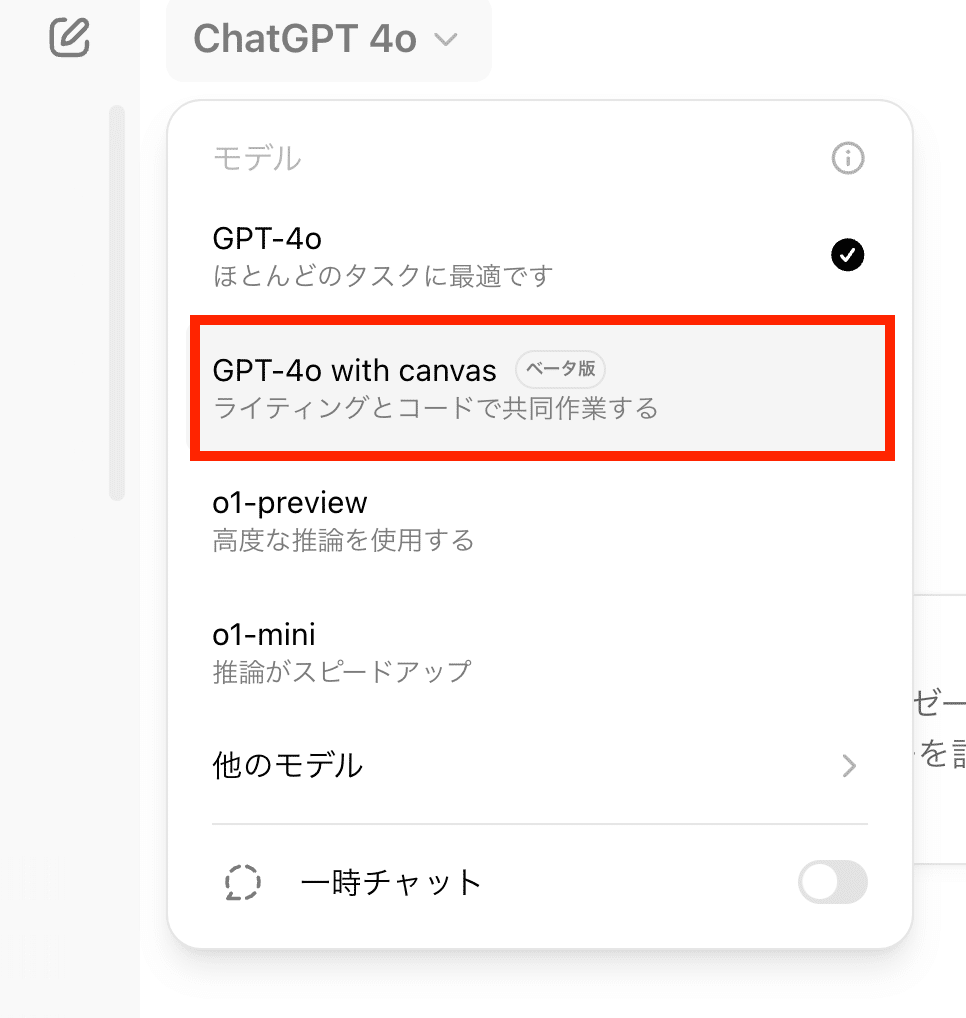
もしくは新規チャットで「GPT-4o with canvas」を選択することでも利用できます。

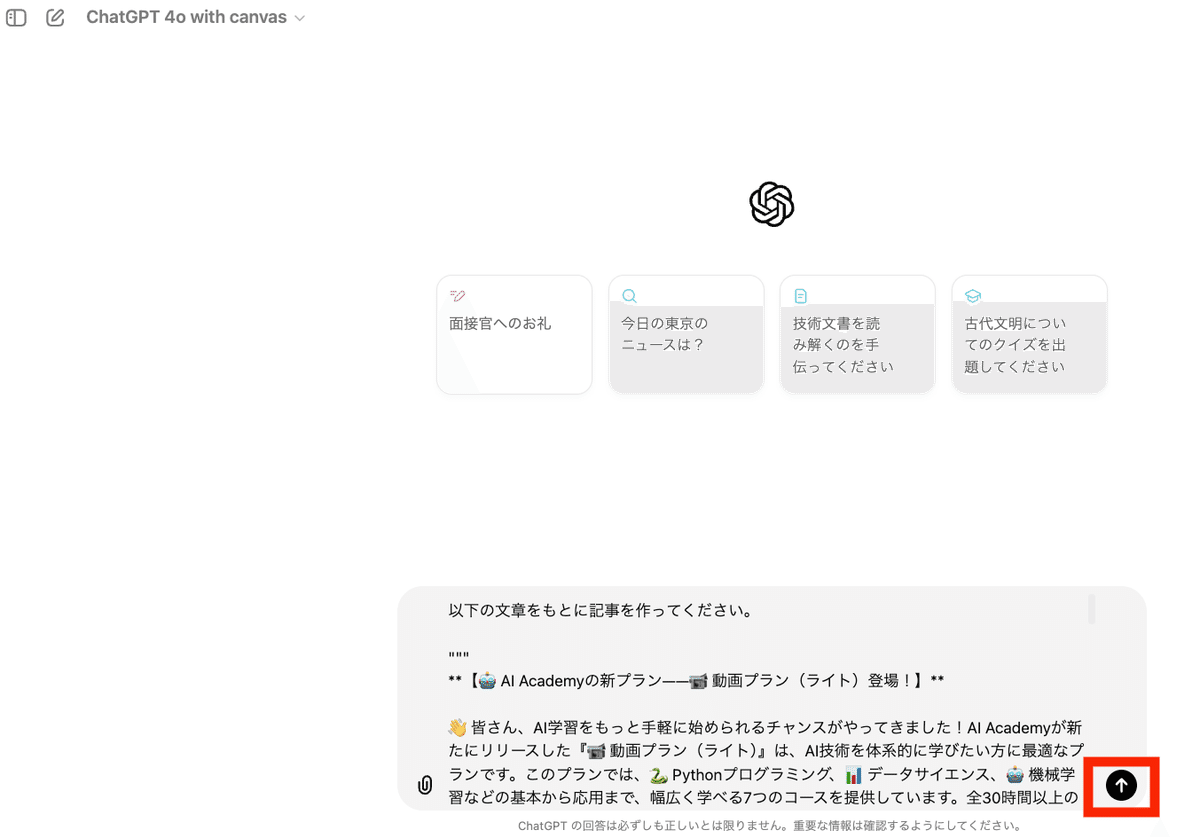
プロンプトを入力して、右下の↑ボタンを押します。

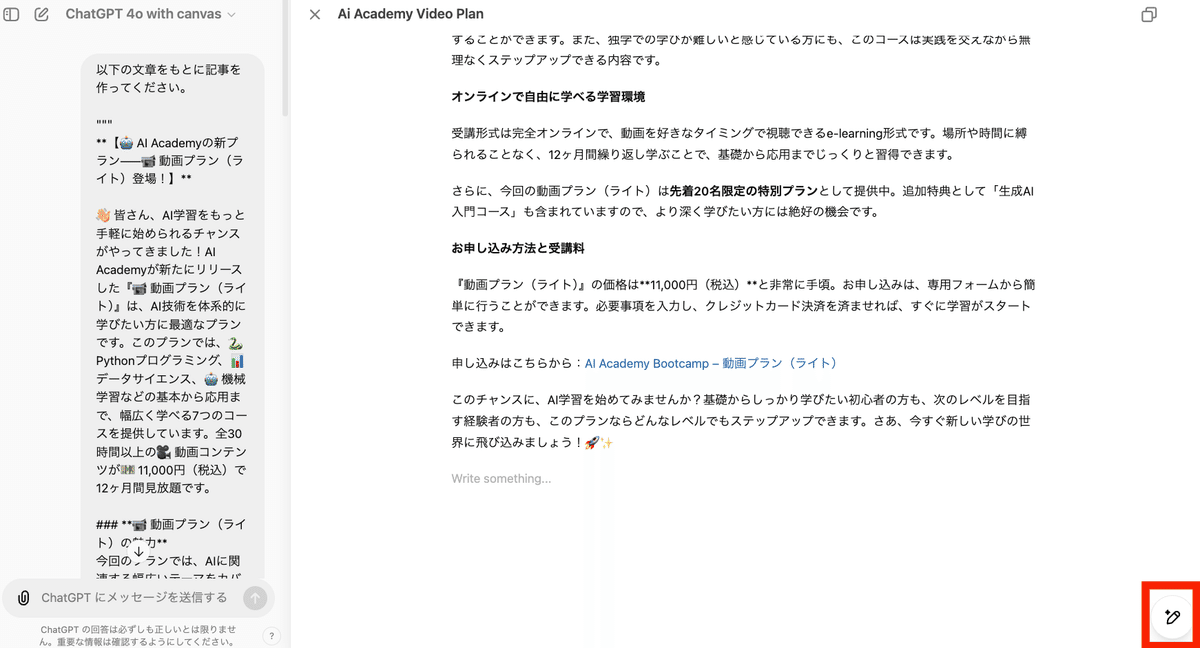
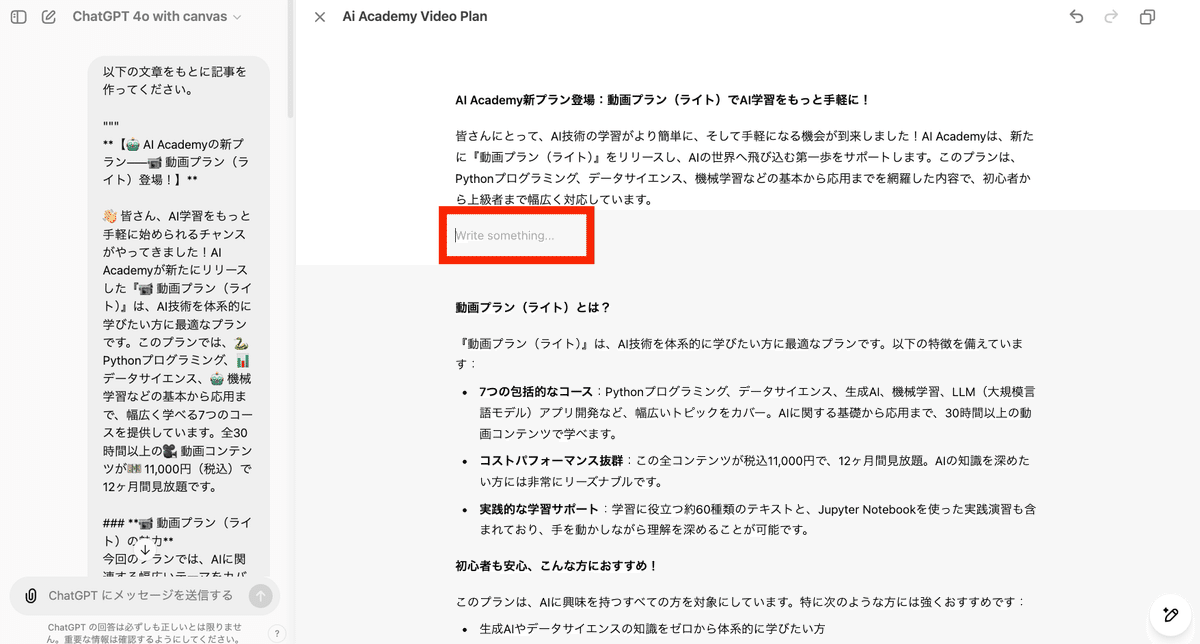
以下の画面に切り替わります。

任意の場所にカーソルを合わせると、直接文章を編集することも可能です。

おわりに
ここまでお読みいただきありがとうございます。AIと共同作業できるインターフェースがついにChatGPTにも搭載されました。記事の執筆やシステム開発において活用できそうです。その他、まだまだしっかり利用できていませんが、普段開発時に利用しているCursorとの比較等も行ってみたいところです。公式の記事もあわせてお読みください。
https://openai.com/index/introducing-canvas/
canvasについての特徴や概要を俯瞰できましたでしょうか?本記事の内容が少しでも参考になりましたら幸いです。
月額500円で参加できる生成AIメンバーシップ開始!
毎月1~2記事配信予定でして、現在はDify関連(Difyを使ったPDF要約AI、社内FAQアプリ開発)とReplit Agent、Google AI Studioについての記事を配信しています。加入・退会も可能ですので、よろしければ購読いただけますと幸いです!
