
Vue Fes Japan 2023 を開催しました!
こんにちは!Vue.js 日本ユーザーグループ代表の kazupon です。
2023年10月28日(土)に中野セントラルパークカンファレンスでVue Fes Japan 2023を開催しました。
去年2022年はオンラインカンファレンス開催でしたが、今年2023年は COVID-19 が落ち着き、初開催した2018年より5年ぶりに日本でようやくオフラインカンファレンスを開催することができました。
当日多くの方に参加頂き、1日のカンファレンスを通して盛り上がりました。
協賛して頂いた各社、団体、個人スポンサーの皆様、スピーカーの皆さん、そして参加された皆さん、本当にありがとうございました。
カンファレンス開催から1ヶ月以上経ってしまいましたが、改めてカンファレンスを振り返ってみたいと思います。
レポート
今年のカンファレンス参加状況ですが以下になりました。
全参加者数: 587名
一般参加者: 370名
スピーカー: 38名
スポンサー関係者: 77名
運営スタッフ: 102名
初のカンファレンスだった 2018 のときは450名前後(関係者含め)の方が参加しました。今回は600名近い形の参加となり、カンファレンスの規模としては 2018 年より規模が大きくなったカンファレンスとなりました。
チケット購入者のアンケート状況
今回のカンファレンスでは、チケット購入時にアンケートを回答して頂いております。集計結果は以下になります。
職種

年齢

仕事の経験年数

スポンサー & セッション数
以下のとおり、今回のカンファレンスも去年のオンラインカンファレンス同様、たくさんのスポンサー様による支援、そして今回は 4 トラックによるプログラム構成、そして特別企画によるセッションにより盛りだくさんなセッション数になりました。
スポンサー
企業・団体: 46 スポンサー
個人: 44 スポンサー
セッション (キーノート、プラチナ、ランチ、ゲスト、CFP、LT):
33 セッション特別企画セッション(イベント): 3セッション
去年のカンファレンスでは同時通訳によってキーノートのセッション内容を聞くことができました。今年もキーノートももちろん、海外ゲストスピーカーのセッションを同時通訳で参加者の方にサポートしました。

ソーシャル X (旧: Twitter) の状況
今回のカンファレンスでは、開催中 Vue Fes Japan の X 公式アカウントで随時情報をポストしました。X で提供しているアナリティクス機能で集計した結果は以下になりました。
ポスト数: 112
インプレッション数ポスト合計: 224,609 インプレッション
リポスト合計: 428 リポスト
いいね合計: 1,492 いいね
以下は、公式アカウントでポスト中のインプレッション数が高かったポストです。
海外スピーカー大集合‼️#vuefes pic.twitter.com/oUJz4kW2Rl
— Vue Fes Japan 2023 (@vuefes) October 28, 2023
乾杯!#vuefes pic.twitter.com/H3mVEG9ljH
— Vue Fes Japan 2023 (@vuefes) October 28, 2023
Evanの一本締めでアフターパーティー終了‼️
— Vue Fes Japan 2023 (@vuefes) October 28, 2023
ありがとうございました❗️#vuefes pic.twitter.com/5LZvpD19yn
キーノート

Evan 氏のキーノートは「Vue & Vite Updates」というタイトルで、Vue.js と Vite のアップデートについて話しました。
前半

キーノート前半では Vue.js について話しました。
Vue 2 から Vue 3 の移行の振り返りでは、いくつかの失敗について話し、それから学んで OSS 開発に取り組んだことについて話しました。また、うまく出来た事についても話しました。Vue 3 そして Vapor モードなどの今後についても話しました。
後半

キーノート後半では Vite について話しました。
Vite の現状の状況から話が始まりました。Vite の高速性から Vue 以外にも様々な Web フロントエンドのコミュニティに受け入れられ、Vite をベースにエコシステムが築き上げられ、現在でも成長していることを話しました。
Vite の今後についても話がありました。
今後は、Vite の課題解決に向けて Rust を用いて Rolldown の開発に注力していくという話がありました。
スポンサーセッション
今回のカンファレンスに支援して頂いたスポンサー様にもカンファレンス参加されている方にお話をできるセッションを用意しました。
今回のカンファレンスでは、以下のプラチナスポンサー様、そしてランチスポンサー様にセッションを用意させていただきました。
(各スポンサー様の発表タイトルにスライドへのリンクしています。注: 公開しているスポンサー様のみ)
プラチナスポンサーセッション
走りながらエンジンを交換する 〜 大規模プロダクトを成長させつつVue 3にするには 〜 | クラウドサイン(弁護士ドットコム株式会社)

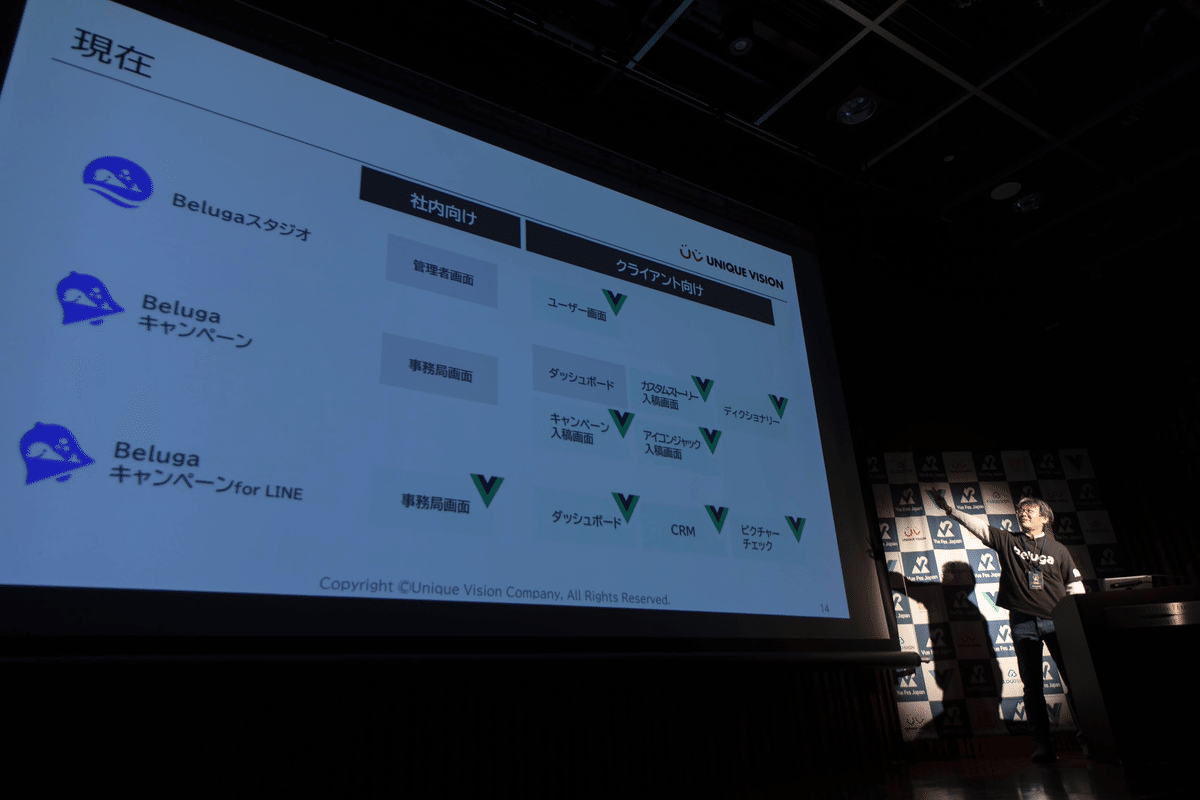
社内UIコンポーネントライブラリがエンジニアチームにもたらした本当の価値 | ユニークビジョン株式会社

Vue.jsを活用して開発リードタイムが1/3になった話 | 株式会社リンクアンドモチベーション

ランチスポンサーセッション
「Youはなぜコントリビュータに?」論より動くもの.fm 出張版 | STORES株式会社

Vue.jsプロジェクト設計のベストプラクティスを求めて | MNTSQ株式会社

Vue 2のEOLまで二ヶ月ですが進捗どうですか? | メドピア株式会社

Nuxt 3ではじめるテスト導入戦略と初手 | 株式会社hacomono

OpenAI APIをNuxt.jsに入れてみた的な話 | 株式会社ココナラ

スピーカーセッション
スピーカーセッションは、ゲスト、CFP (Call for proposal)、そして LT (Lightning Talk)によるトークセッションです。
ゲストスピーカーセッション
ゲストは Vue.js コアチーム、Vue.jsのエコシステムで活躍されている方々です。Vue.js の作者 Evan 氏が Vite を Vue.js コミュニティだけでなく JavaScript コミュニティへ提供するようになった同様に、Nuxt のメタフレームワークのコアである Nitro や VSCode の各言語の LSP を提供する Volar といった Vue.js コミュニティから発する OSS も JavaScript コミュニティへ提供するようになりました。
今年は、Vue.js 、Nuxt だけでなく Vite といった他のコミュニティの方もゲストとして招待してトークしていただきました。
(各発表者の発表タイトルにスライドへのリンクしています。注: 公開している発表者の方のみ)
Nuxt to the Edge | Sebastien Chopin

A New Nuxt | Daniel Roe

Anthony's Roads to Open Source - The Set Theory | Anthony Fu

Vite: Stories of collaboration | Matias Capeletto

Getting your head around your <head> | Harlan Wilton

マルチスレッドフレンドリーな JavaScript を求めて | 翠 (sapphi-red)

eslint-plugin-vue の現状と今後 | 太田 洋介(ota-meshi)

CFP セッション
CFP、そして LT は一般公募によるトークセッションです。今回もカンファレンスも前回のオンラインカンファレンス同様、魅力的な内容のセッション応募がたくさんあり、厳選するのが大変難しかったです。
前回のカンファレンスでは、Vue 2 から Vue 3へのマイグレーションへに関する内容が多かったのですが、今年は多岐に渡る内容でした。キーワードを挙げると以下な感じです。
マイクロフロントエンド
WebGIS
アクセシビリティ
Nuxt 3 Module 開発
Tauri
Jamstack
Nuxt Bridge
Volar
UnJS
Pub / Sub パターン
3D可視化
複雑GUI エディタ (STUDIO)
こうした多岐に渡るキーワードのセッションは Web サイトのタイムテーブルからご覧になれます。タイムテーブルの各発表者の詳細ページにはスライドへのリンクしています。合わせてご覧になっていただければと思います。(注: スライドは公開している発表者の方のみとなります)
カンファレンスならでのお楽しみイベント
Vue Fes Japan というカンファレンスタイトルには「Fes」とありますが、これは英語の「Festival」から文字の一部をとった略称です。Vue Fes Japan は年に一度開催するカンファレンスです。年に一度にお祭りのように楽しんでもらえるよう、様々な企画をしました。
ハンズオン
Vue Fes Japan の主催元である Vue.js 日本ユーザーグループスタッフが用意した Vue.js 学習コンテンツを元に、実際に手を動かしながら Q & A を通して学んでもらう学習セッションです。

初のオフラインでのハンズオン開催に伴い、ハンズオンをスポンサー様にサポートして頂きました。
Amplify のススメ | タビアン株式会社

今回のハンズオンは去年のオフラインカンファレンス同様、本カンファレンス開催前に v-tokyo のスピンアウトイベントを幾つか行い、ハンズオンコンテンツの改善を重ねていきました。
去年は Vue 3 + Options API をベースでしたが、今年は Vue 3 + Composition API + script setup で Vue.js 基本から Vue コンポーネントの作り方、そしてスロット (slots) を使った Vue コンポーネントの応用まで学べるよう用意しました。


ハンズオンが終わった後は参加者の方と Q & A を実施しました。


ハンズオンコンテンツをすべて終わった方複数のおられたので、プレゼントを争奪するジャンケン大会を実施しました。

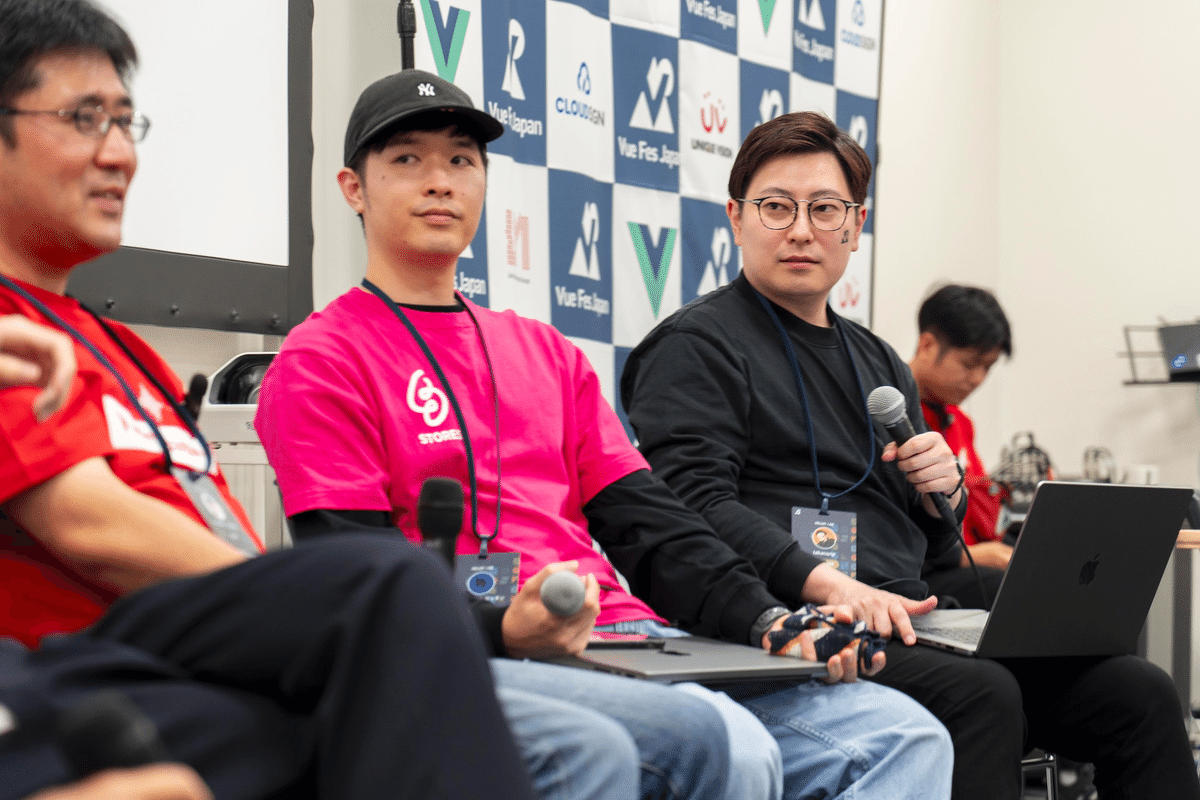
パネルディスカッション
移り変わりが激しい?フロントエンドについて、そんな中で技術選定に関わったことがある日本の Vue コミュニティの著名な方をパネラーとしてお招きし、それぞれの立場で「なぜ Vue を選んだのか?」をテーマに語り合うパネルティカッションを開催しました。
パネラーの方にひととおり自己紹介終わった後、それぞれどう Vue.js を選定していったのか話しました。パネラーの方が Vue.js を選定した時期と今のフロントエンドの状況が異なっているため、少し話題がそれてここ昨今の Vue.js に対するそれぞれ思いや、他のフレームワークの視点から Vue.js に対して話すことで、一般参加者の方とちょっとした笑いを交えながら楽しいパネルティカッションとなりました。


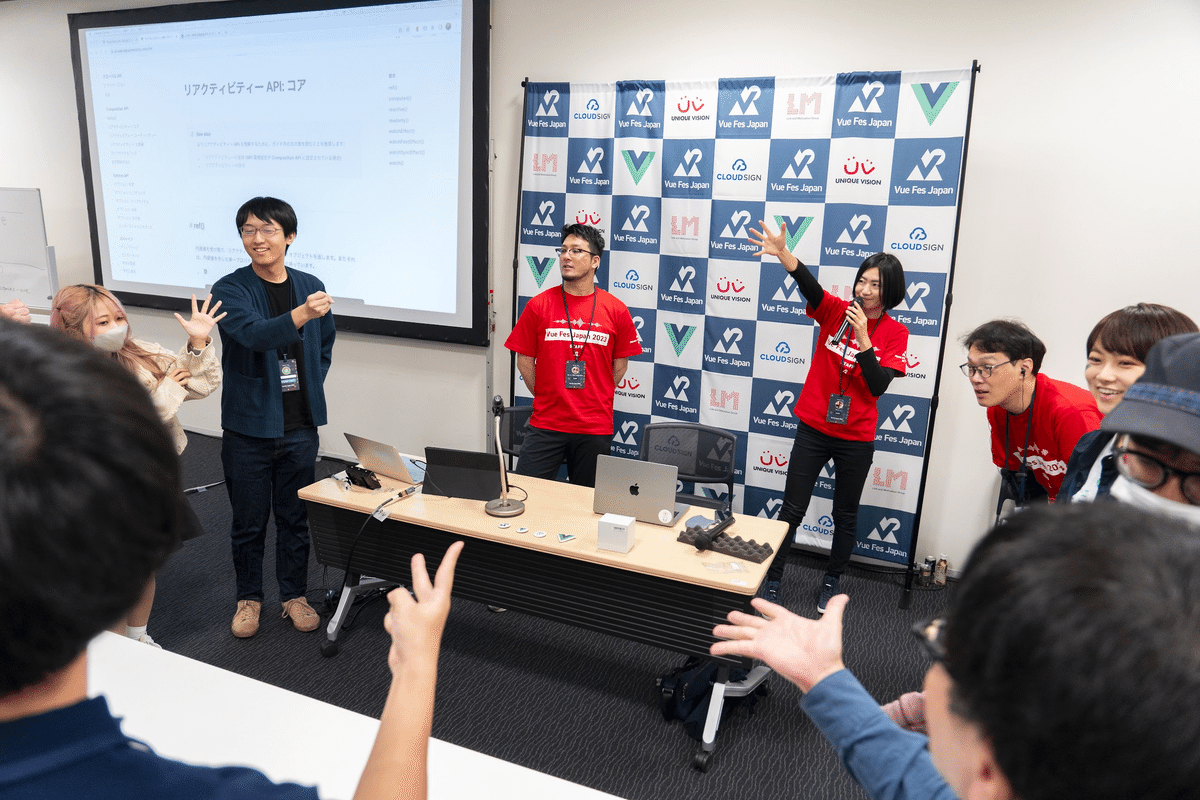
Vue.js クリニック
Vue.js クリニックは、エキスパートに Vue.js について困っている事、素朴な疑問、ベストプラクティスなど質問できる Q & A セッションです。
エキスパートは、今回のカンファレンスで登壇した Vue.js 作者 Evan氏、Nuxt の作者 & NuxtLabs CEO Sebastien 氏、そして現在 Nuxt の開発をリードしている Daniel 氏、という Vue.js & Nuxt の開発に直接関わっている豪華メンバーによって Q & A セッションが繰り広げられました。
Q & A の回答やエキスパートへの質問内容の翻訳は Vue Fes 運営スタッフでもあり Vue コアチーム Kiaking 氏によって日英翻訳を通しながら相互コミュニケーションできる形でセッションが進みました。

様々な質問がありましたが、Vue コミュニティの間でも度々話題になる ref と reactive は通常どちらを使えばいいのか、この質問に Evan 氏自ら回答しました。これによりカンファレンスに参加していた Vue コミュニティにとって、大変納得感のある回答になったと感じています。
質問の中には、下記の X のポストのように回答にエキスパートが苦笑いするほど困っていた質問もあり、会場内笑いがでるような Q & A セッションとなりました。
Vuetifyがあることで、Nuxt3マイグレーションむずくない?という質問をこのメンバーにぶつけるのおもろすぎるwww#vuefes pic.twitter.com/iPIIEfBH0f
— keigo | K-SPACE (@Kspace_trk) October 28, 2023
Q & A が終わった後、エキスパートの方々はコミュニティとリアルな声を聞くことができて満足できたようでした。

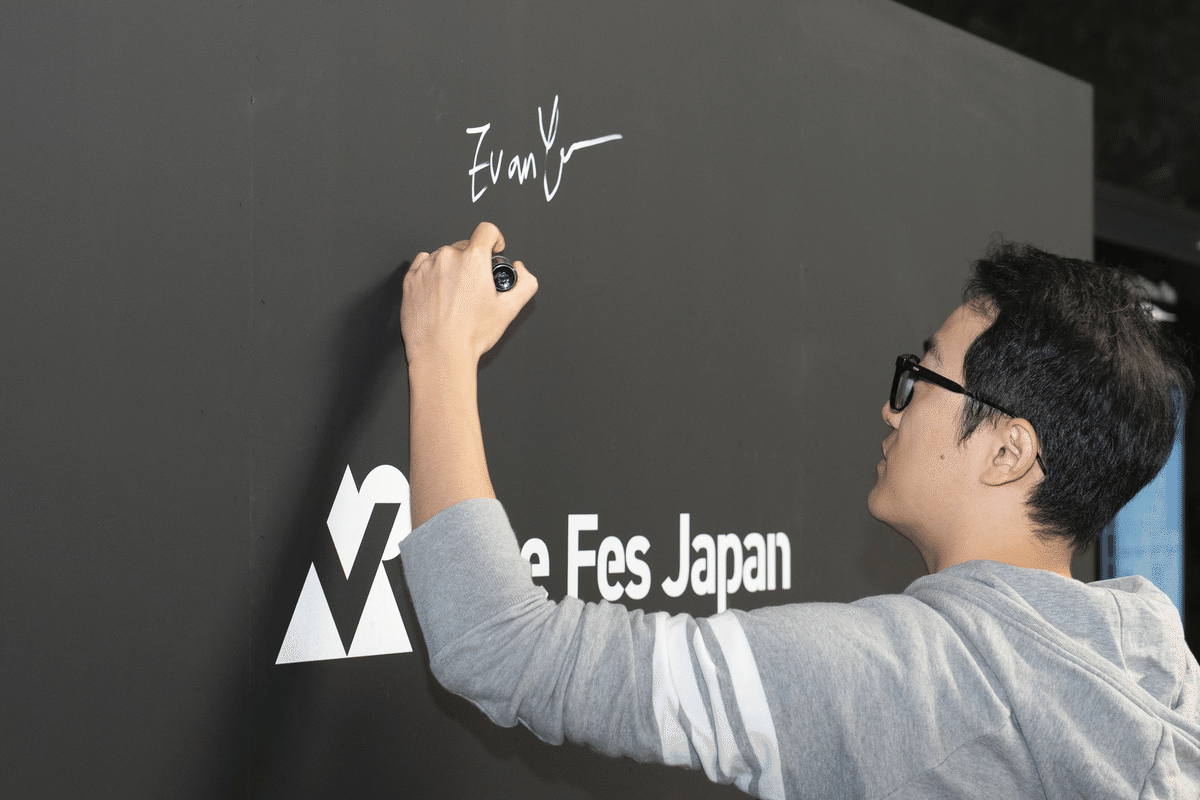
クリエイティブウォール
クリエイティブウォールは、自由に書き込みができるカンファレンス版落書きボードです。Vue Fes Japan で設置したウォールは下記の写真のように巨大なものです。


最初の書き込みは、もちろん Vue.js の作者 Evan 氏に書き込んでもらいました。

Evan 氏が書き込んだ後、海外ゲストスピーカーの方にも書き込んでもらい、写真撮影しました。

カンファレンス開場後、クリエイティブウォールは誰でも書き込めるので、開催期間中いろんな人が書き込んでいきました。



カンファレンス終わった後のクリエイティブウォール、最終的にはこのようになりました。

クリエイティブウォールは初試みでしたが、ウォールを通して様々な落書きを楽しめたのではないかと思っています。IT 業界 や Web 業界は OSS やプロダクトにロゴやキャラクターが扱われるので、こういった場で使われても遊び心があってよいのではないかと思っています。
クリエイティブウォールのカンファレンス当日の様子ですが、Vue Fes Japan 2023 公式写真として、下記 Google photos にて公開しておりますのでご覧いただけます。
リフレッシュメント & タトゥースペース
カンファレンスでずっとセッションを聞いていると疲れてきます。そんな時のためにお茶やコーヒー、そしてお菓子で休憩できるスペースも用意しました。また、このカンファレンスをお祭りのように楽しんでもらえるために、カンファレンス特製タトゥーシールを貼り付けられるスペース用意しました。

タトゥーシールは Vue.js、Nuxt そして Vite の様々なロゴをシールとして貼り付けられるようにしました。


タトゥーシールは 2019 のカンファレンスで企画しました。そのため、今回の企画の実現は2019年台風中止、そしてコロナ禍を乗り越えて4年越しとなりました。
タトゥーシールは一般的なカンファレンスでは馴染みがないため、喜んでもらえるかどうか不安でしたが、参加されたみなさんは腕や顔などにタトゥーシールを貼り付けて楽しんでもらえてたのでよかったと思っています。
リフレッシュメント & タトゥースペースのカンファレンス当日の様子ですが、Vue Fes Japan 2023 公式写真として、下記 Google photos にて公開しておりますのでご覧いただけます。
スポンサーブース
Vue Fes Japan 2023 に支援して頂いたスポンサー様に、カンファレンス参加者の方と接点できるブーススペースを用意させていただきました。



Vue Fes Japan は、スポンサー様の支援がなければ開催することはできません。ですので、Vue Fes 運営スタッフはカンファレンス参加者が楽しめるようスポンサーブースラリーを用意して、スポンサーブースを巡ってもらえるよう取り組みました。

スポンサー様も、Vue.js のカンファレンスということもあり、カンファレンスに参加する Vue コミュニティに楽しんでもらえるようたくさんの取り組みをされていました。金銭の面だけでなく Vue コミュニティに楽しんでもらえるよう取り組んで頂いたことに改めて感謝いたします。
スポンサーブースのカンファレンス当日の様子ですが、Vue Fes Japan 2023 公式写真として、下記 Google photos にて公開しておりますのでご覧いただけます。
Vue Fes Store
去年のオフラインカンファレンスで好評だったグッズ販売をしました。

去年のオフラインカンファレンスでのグッズ販売、完全事前受注販売でしたが、今年はそれだけではなくカンファレンス当日も販売しました。

カンファレンス当日の一時は並びができるほどになり、カンファレンス終盤の方では、一部のグッズが在庫がなくなりグッズ販売は盛況でした。

グッズ販売の売上は、今後のVue.js日本ユーザーグループの v-tokyo の通常のミートアップといったコミュニティ勉強会などのコミュニティ運営活動に使われます。
Vue Fes Store のカンファレンス当日の様子ですが、Vue Fes Japan 2023 公式写真として、下記 Google photos にて公開しておりますのでご覧いただけます。
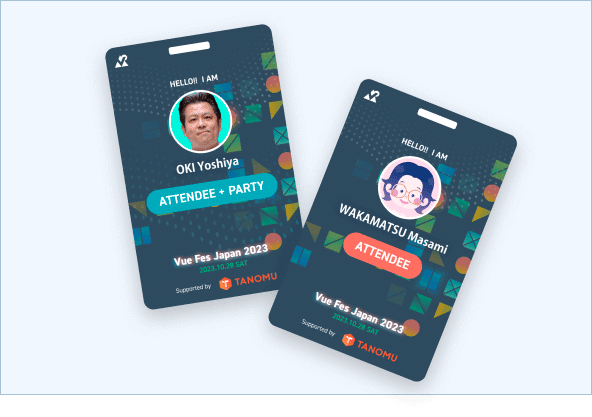
ネームカード
5年ぶりのオフラインカンファレンス開催に伴い、カンファレンス参加者、関係者の皆様全員にネームカードを提供させていただきました。

ネームカードにアバターや名前・ハンドル名があるとカンファレンス上でコミュニケーションが円滑になるため、ネームカードはオフラインカンファレンスの体験を最大限に高める1つの要素です。
ネームカードのおかげで、カンファレンス当日参加者通しでコミュニケーションしているのを見ることができました。
初参加ありがとうございました!#vuefes pic.twitter.com/VfwGCeGU5k
— ちばよしはる (@yoshi_chibaaa) October 28, 2023
カンファレンス運営者として、こういった反応を見ることできて嬉しく思います。
今回のネームカードは、事前にチケット購入頂いた方がWeb サイト上でアバターを登録し、カンファレンス当日登録したアバターがネームカードに刻印された状態で受け取られるよう、チケット注文IDと連携したネームカード登録機能をWebサイトの開発しました。
この機能開発は、これまでのカンファレンス運営準備の中で取り組んだことがないため、かなりチャレンジャブルな取り組みとなりました。このため、ネームカード登録機能は完全な状態でリリースすることできず、すべてのチケット購入者の方にアバター画像 & 名前・ハンドル名を刻印した状態でネームカードを提供することができませんでした。その結果、アップロードできなかった方は、カンファレンス当日ネームカードに名前・ハンドル名だけ手書きで記載して頂くという形になってしまいました。
このネームカードの不具合については上記ブログ記事にもありますが、深くお詫びします。
アフターパーティー
カンファレンスのすべてのセッションが終わった後は、アフターパーティーを開催しました。
アフターパーティーはカンファレンス参加者、そして関係者を含めた方々が楽しむためのパーティーイベントです。料理、飲み物、デザートなどたくさん用意しました。


また、アフターパーティーは、アフターパーティースポンサーのGMOインターネットグループ株式会社さまのサポートにより、出張江戸前寿司を提供していただきました。


アフターパーティーの準備が整った後、アフターパーティー参加者全員で乾杯をしました。

乾杯後、アフターパーティースポンサーのGMOインターネットグループ株式会社さまによる LT セッションが始まり、それのセッションを視聴しながら歓談が始まりました。
「defineCustomElement」を活用したサービス共通のUIコンポーネントライブラリ | GMOペパボ株式会社

アフターパーティー終わりに近づいてきた頃合いに、アフターパーティーに参加された方へ景品をプレゼントするジャンケン大会を実施しました。


ジャンケン大会が終わってアフターパーティーの締めでは、来年に Vue Fes Japan 2024 に向けたあいさつ、そして Evan 氏による一本締めで Vue Fes Japan 2023 は閉演しました。



カンファレンスのアフターパーティーの様子ですが、Vue Fes Japan 2023 公式写真として、下記 Google photos にて公開しておりますのでご覧いただけます。
動画
今回のカンファレンスでカンファレンス当日オープニングに再生したオープニングムービー、そしてカンファレンス終了後の作成したアフタームービーを YouTube で公開しています。
オープニングムービー
アフタームービー
個人スポンサー
去年のオフラインカンファレンスに続き、今回のオフラインカンファレンスでも企業・団体様からのスポンサー支援だけでなく、Vueコミュニティ個人のみなさまからの支援を受けました。
支援していただいた感謝のお礼として、去年と同様、お名前を Vue Fes Japan 2023 の Web サイトに掲載させて頂きました。

また、今年はオフラインカンファレンスなので、
Vue Fes Japan 2023 スタッフ限定Tシャツ
優先入場
優先席
といった特典を個人スポンサーの皆様にはつけさせていただきました。
今回のカンファレンスもVueコミュニティ個人の皆様から支援して頂いたことに深く感謝いたします。
託児所サポート
去年に引続き、今回のオフラインカンファレンスでも集中して参加できるよう託児サポートを用意しました。託児サポートを利用した方へ、銀行振り込みで補助させていただきました。
アフターイベント
Vue Fes Japan 2023 が終わった後、今回のカンファレンスでスポンサーして頂いた企業・団体様によるアフターイベントを11月7日は東京、そして12月3日は福岡で開催していただきました。
11月7日アフターイベント
11月7日の東京で開催されたアフターイベントの内容ついては、主催元のメドピア株式会社様の方で下記のブログ記事にまとめて頂いております。
12月3日アフターイベント
12月3日のアフターイベントは福岡で開催されました。Vue Fes Japan としても東京以外での出張イベントは初めてです。福岡の JavaScript コミュニティの皆さんのところで登壇させて頂いて、懇親会でお話できたことに大変楽しかったです。今回機会をくださった FukuokaJS そして LINEヤフーコミュニケーションズ株式会社様には大変感謝しております。
このアフターイベントの内容ついては、本イベントに同行した Vue Fes 運営スタッフの jiyujin さんが下記のブログ記事にまとめて頂いております。
両アフターイベントで話したスライドも下記 speaker deckで公開しております。
ブログ記事
今回のカンファレンスに参加した方のブログ記事がいくつか公開されています。以下に、こちらで検索した記事を載せておきます。
セッション動画について
今回のカンファレンスのセッションは収録しております。現在各セッションの動画は絶賛編集中です。来年2024年には公開を予定しています。今回のカンファレンスに参加できなかった、そして気になっていた方はどうかお待ち下さい。 🙏
来年に向けて
以上、Vue Fes Japan 2023 の開催内容について書いてきました。ここまで、大変長いブログ記事について読んで頂き、ありがとうございました!
Vue Fes Japan 2023 のアフターパーティーの締めの挨拶でも話しましたが、来年、今年と同じくオフラインで Vue Fes Japan 2024 を開催することを決定しました。
来年開催に向けて Vue Fes Japan 2024 運営スタッフチームが既に立上り、動き出しています。
来年 2024 年も Vue.js 日本ユーザーグループの X アカウント、そして本ブログの note で様々な情報を発信していきますので、来年もどうかよろしくお願いいたします。
今回の5年ぶりのオフラインカンファレンスを無事終えることができたのは、みなさんのおかげです。本当にありがとうございました。
来年もまたみなさんと直接会えることを楽しみしております!
