
実務で使える!Framer webで高速プロトタイピング術
はじめまして、こんにちは普段はアプリのUIデザインや施策を考えたりしています @kazkobayです!先日こんなツイートをしました。
Framer web理解してきた。既に存在するスニペットとコンポーネントを知っておく事と、必要なタイミングで呼び出していじるだけで、今までより早くプロトできそう。日本語解説ブログ無いから書いてみようかな?
— 小林 和央 / dely (@kazkobay) May 30, 2020
という事で、有限実行。Framer webを実際に実務で使った上で、よかったところ、改善して欲しいところを書いていきます。
これと合わせて友人の中島くんが最高のnoteを出していたので、これを利用して一緒に高速でいい感じのプロトタイプを作る方法を今回のnoteを書いてみたいと思います。
✍️ このnoteを読めばできるようになるもの
こんな感じのインタラクションやユーザのアクションに紐づいたプロトタイプが数分で作れるようになります。


🙋♀️ このnoteの対象読者
・Figmaでのデザインにある程度慣れてきた人
・コードがある程度読める人
・より詳細な挙動を持ったプロトタイプを作りたい人
・ユーザテスト用のプロトタイプをエンジニアリング工数をかけずに作りたい人
前提:プロトタイプの役割
プロトタイプツールって以下の理由からなかなか手がつけにくいイメージがあるかと思います。
・トレンドの移り変わりが早い。
・そのツール特有のUI構成になっているのでわざわざ学習するのが面倒。
・Figma/Sketch連携ができずにいつも使っているUI制作ツールからインポートできない。
・そもそも作り込んでも結局ネイティブコードで作り直すので、そこまで作り込みをやる意義が見出せない(特に事業会社だと)
僕はこういった理由からProtopieやOrigami Studioなどを学習するモチベーションが湧きませんでした。(厳密にいうと、一応触りだけ学習して、実戦で使うイメージが沸かなかったので放置していました)
ここがうれしい Framer web
上記の理由から、プロトタイプツールへの腰が重かった自分も、Framerという存在は以前から知っていたものの、その後継であるFramer webが発表された時はワクワクしました。
・ コンポーネントがFigmaと大体同じインスペクタパネルで編集可能、かつトランジション型で使えること
・ コードベースで、特定の機能だけ切り出して再利用可能なこと
・ 画面間で入力したデータの受け渡しやFirebaseなどと接続して、実データが扱えること
・ Figmaインポートで現状のプロジェクトからすぐにプロトタイプ作成へと移れること
実際にどういう使い方をするか?
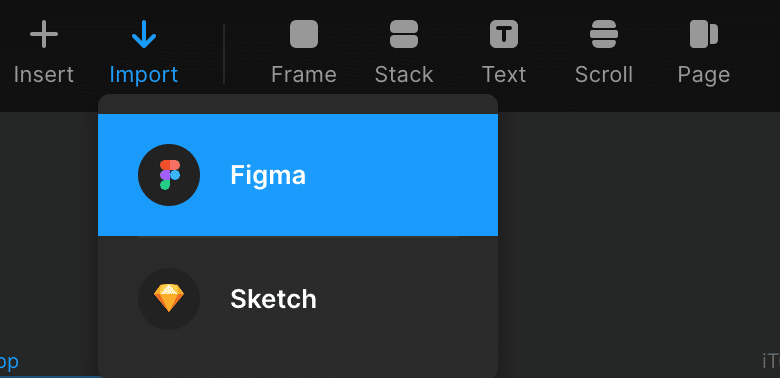
御託はいいので、さっそく使っていきましょう。基本的にUIデザインツールはFigmaないしはSketchで作っていると思うので、そこから必要な画面だけをインポートする形でプロトタイプ制作を始めます。

細かい使い方はここでは説明しませんが、先述した通り、トランジション型のプロトツールなので、チュートリアルをみると大体わかると思います。
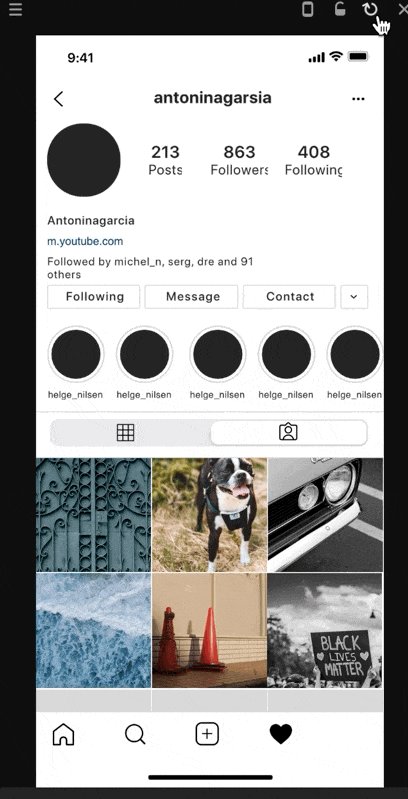
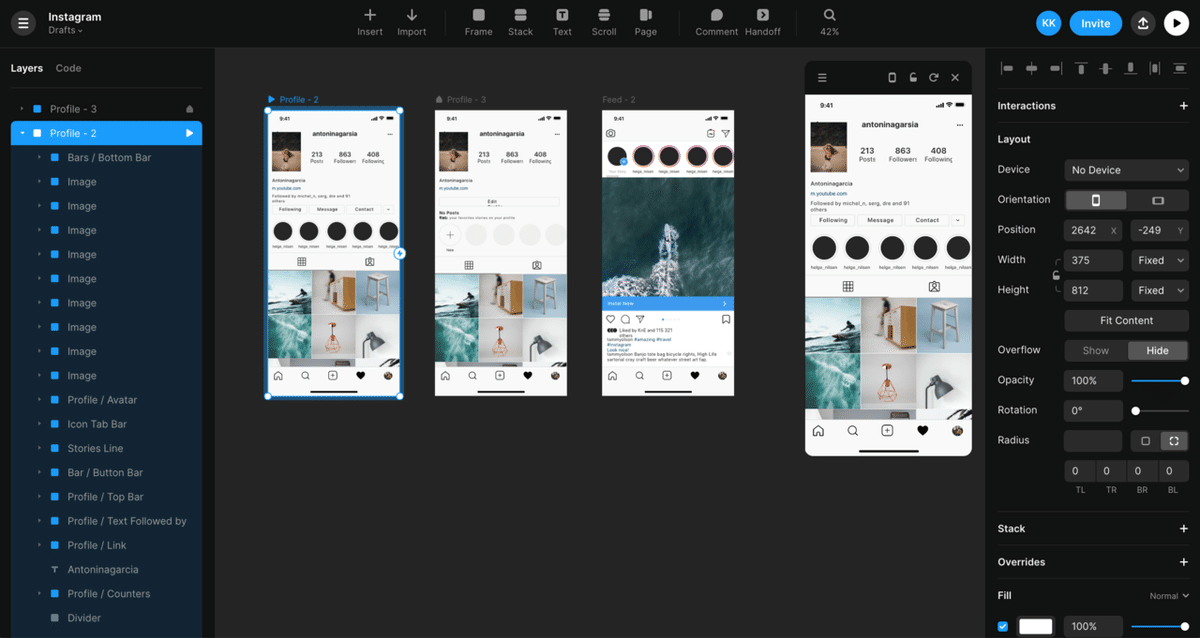
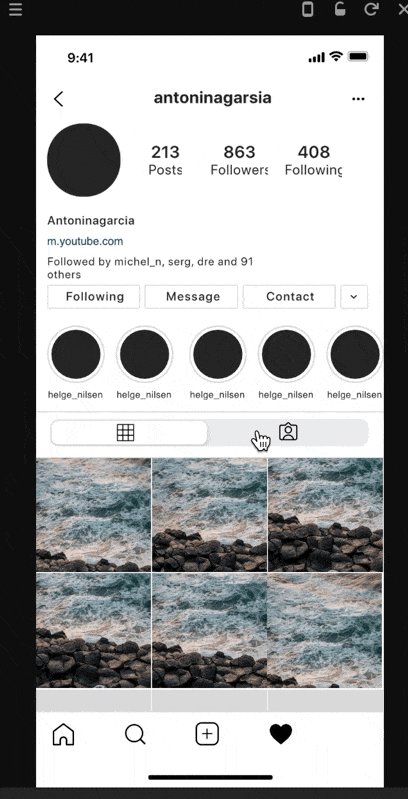
インポートした画面はこんな感じで表示されます。
(画像は適当に拾ってきたInstagramのFigmaモックアップ)

今回はこれを雛形として、
基礎編:マイクロインタラクションをつける
中級編:タブの切り替えをつける
応用編:コメントした内容をデータで受け渡して、別画面で表示する
という3つをやってみたいと思います。
基礎編:マイクロインタラクションをつける
従来のツールであれば、アニメーションパネルなどを使って、タイムライン型で1つ1つ動きを作ったりしていましたが、Framer webでは既に世界中のデザイナーが作ったコンポーネントを再利用する事で、そんな事をしなくていいのが特徴です。
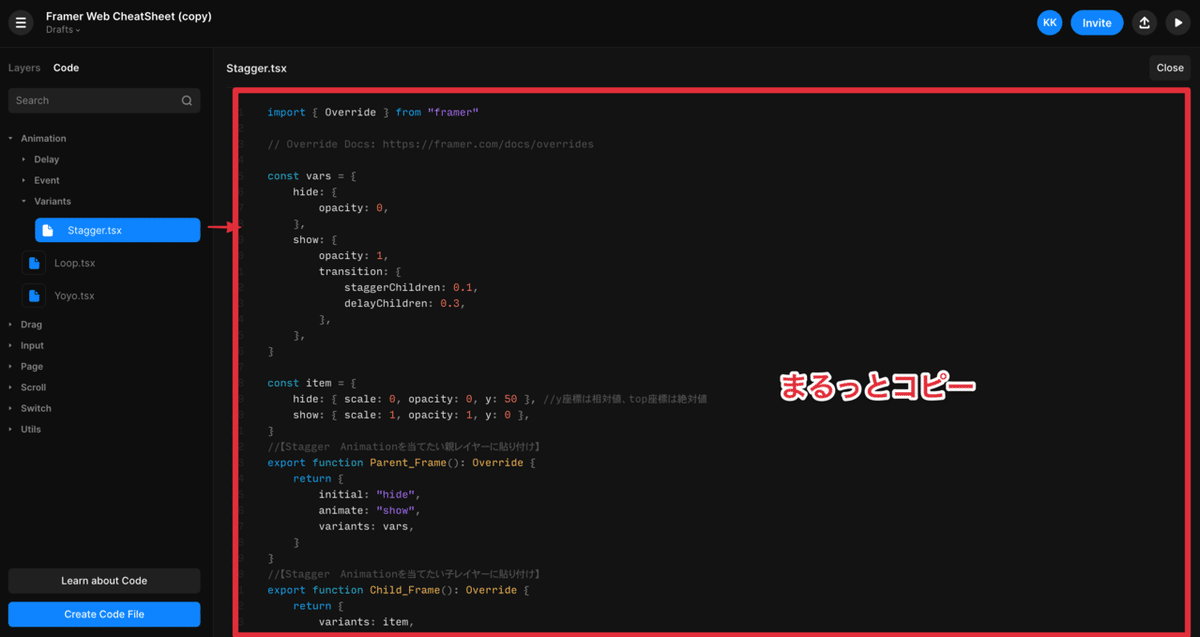
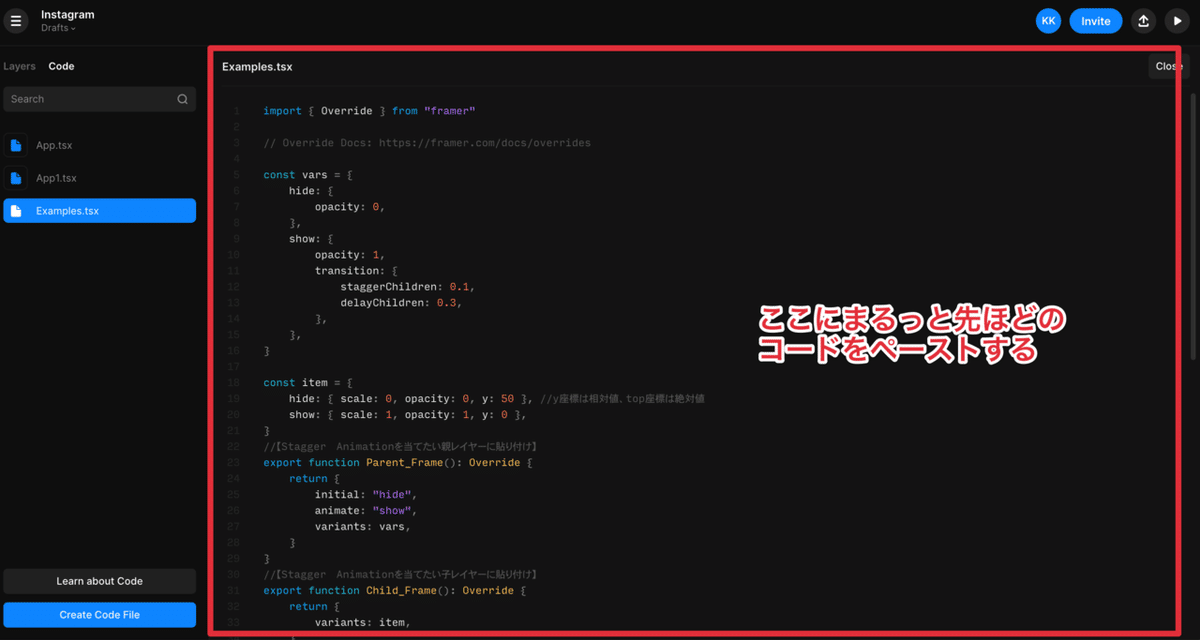
先ほど紹介した、中島くんのCheetsheetを使いストーリーズの部分にStaggerアニメーションをつけようと思ったら、まずはFrameをタップして左上に表示されるcodeをタップします。


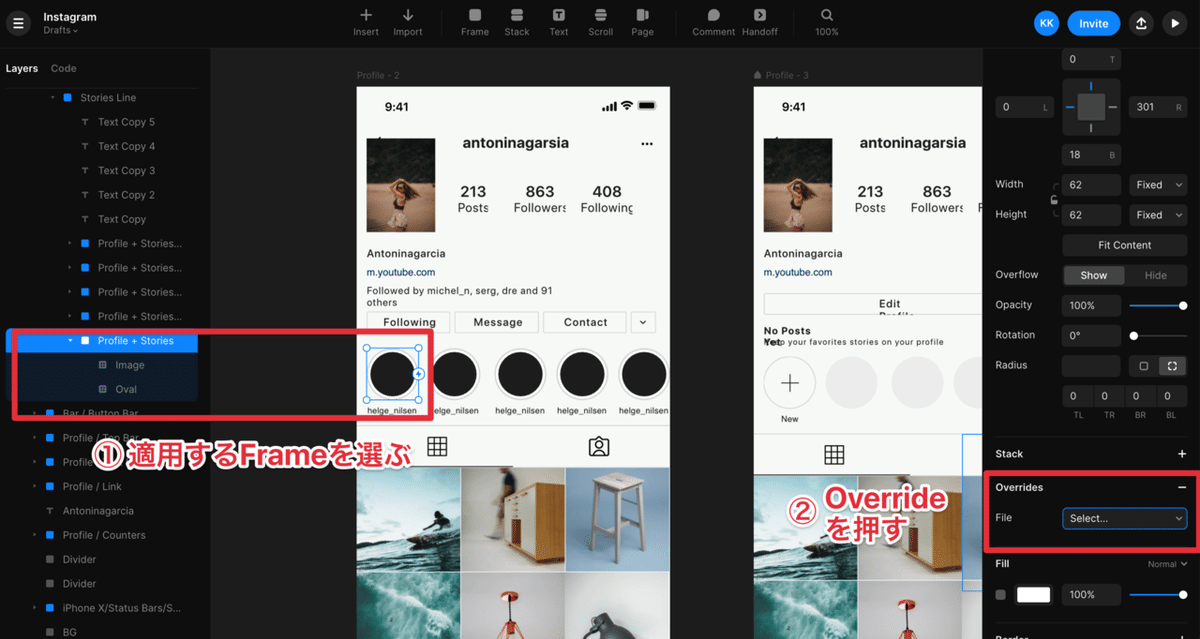
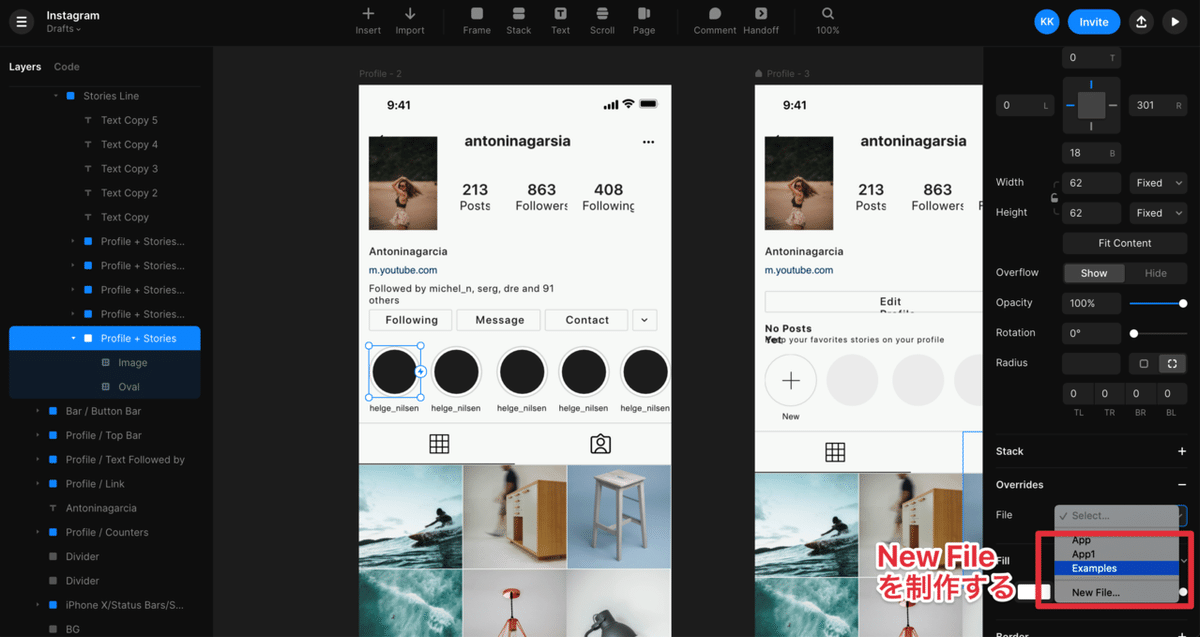
その後選択できるStagger.tsxファイルをそのまままるっとコピーして先ほどのInstgramのweb画面に戻り、適用したいFrameを選択してOverrideを選択します。



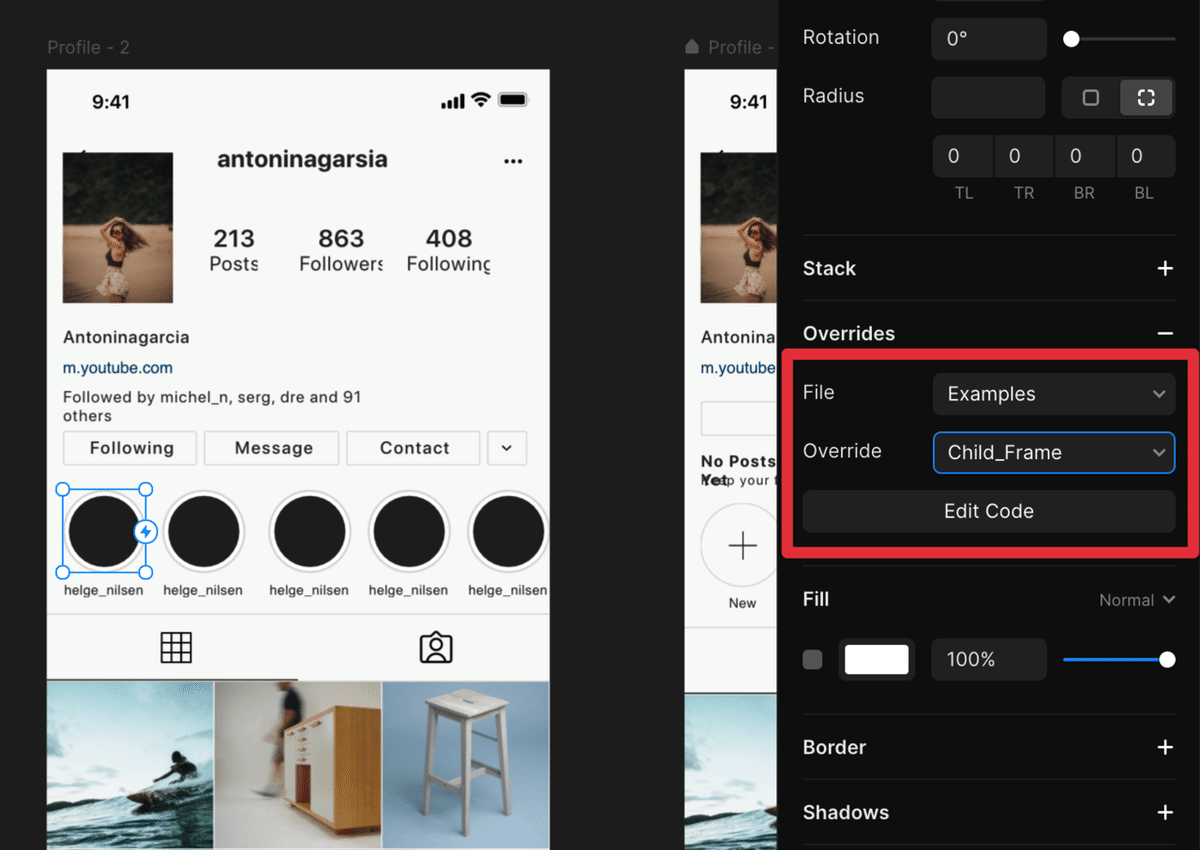
あとは適用したいコンポーネントに先ほど書いたtsxファイルをOverrideするだけで


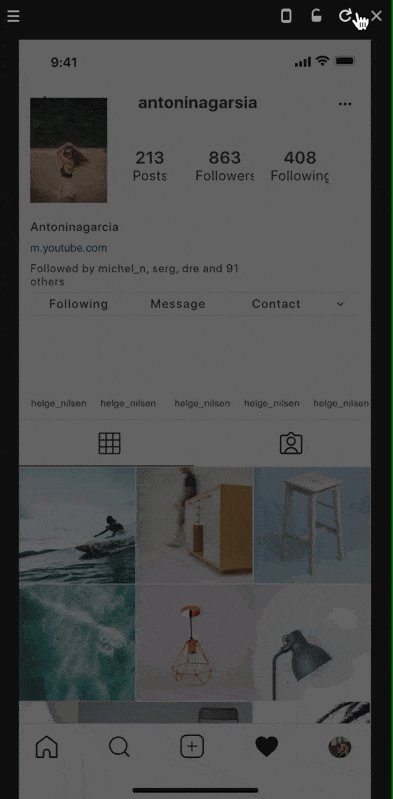
こんな感じのインタラクションが適応されました。作業時間は1分くらいで、マイクロインタラクションを既存のUIに適応する事ができました。
動きの微調整をしたい場合はcode部分を変更する事で調整できます。
ここでのポイントは既存の先ほど冒頭で述べたように、
従来のプロトタイプツールでプロジェクト事に毎回作っていたアニメーションを1から作る事なく、必要なタイミングで必要な分呼び出せる
という事です。
これにより、数多くのインタラクションやコンポーネントを理解している程、使い回しの引き出しが増えて、高速でハイクオリティなプロトタイプが作れるようになります。
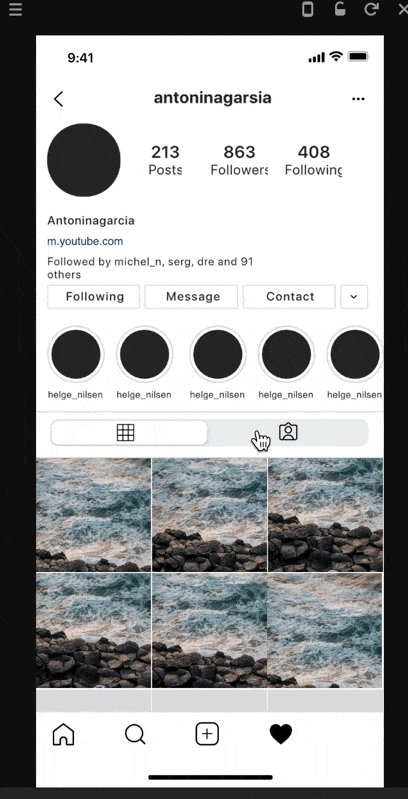
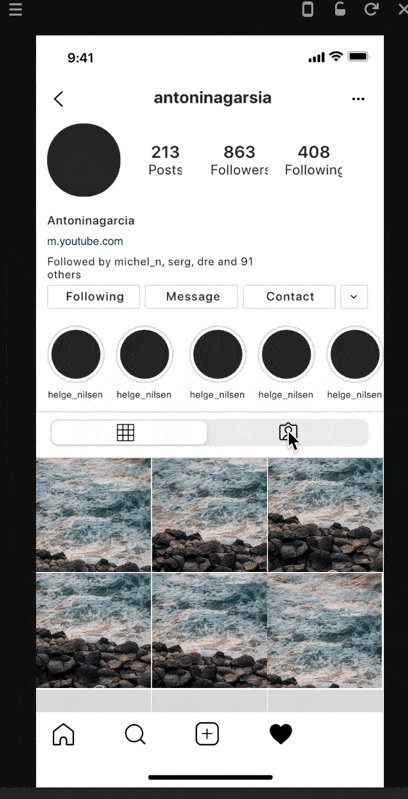
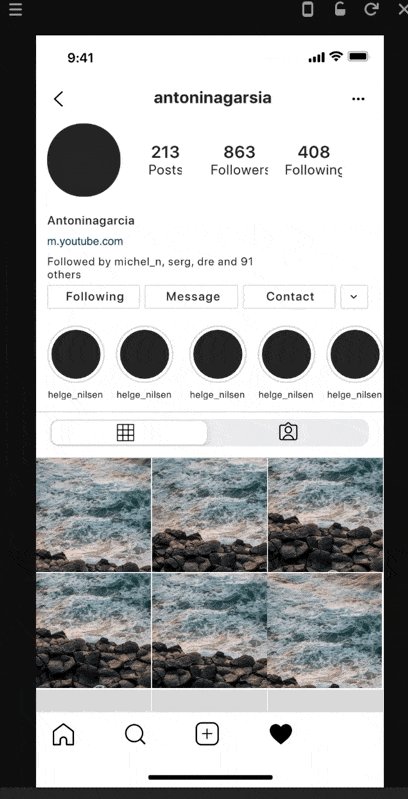
中級編:タブの切り替えをつける
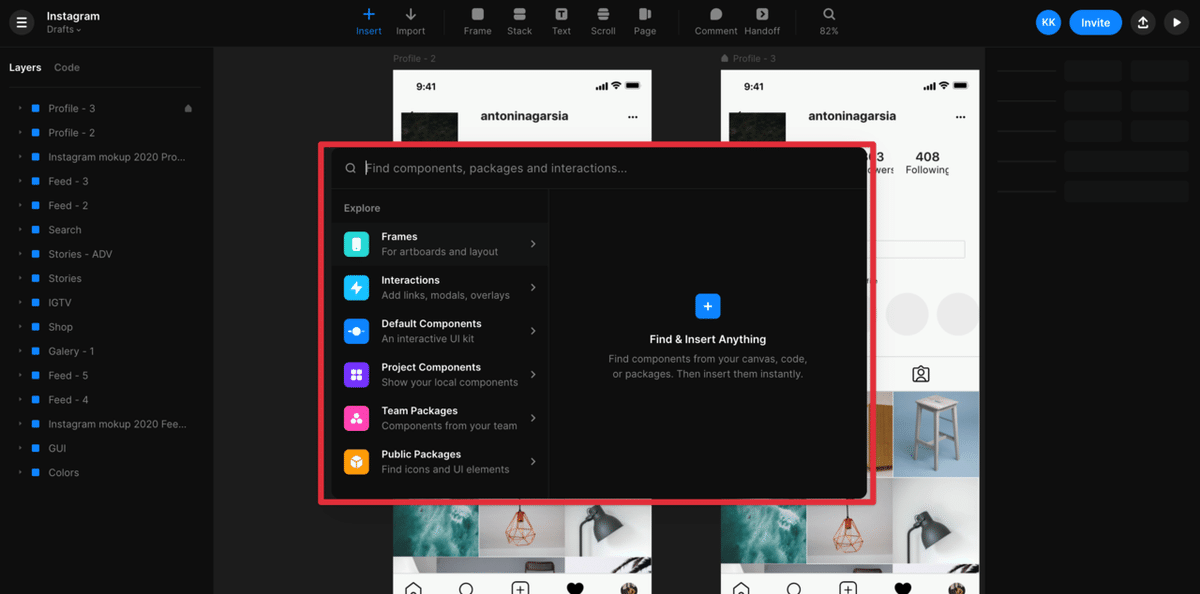
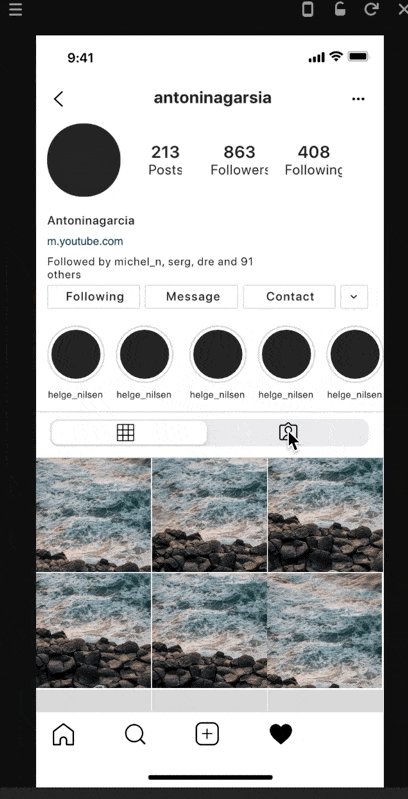
また、Framerで非常に強力な特徴の1つがこのInsert機能です。これを使って、各タブの切り替えを作ってみましょう。

先ほどのInsertを開いて、タブ切り替えのiOS標準であるSegmented Contorolと検索します。

そうすると、Framer上に存在する、世界中のデザイナーが制作したコンポーネントを検索する事ができ、同時に説明文でそのコンポーネントの概要を知る事ができます。丁寧なものだと、それを使ったSampleプロトまでついてくるものがあります。(神すぎる...!)
今回はこれを使ってみましょう。
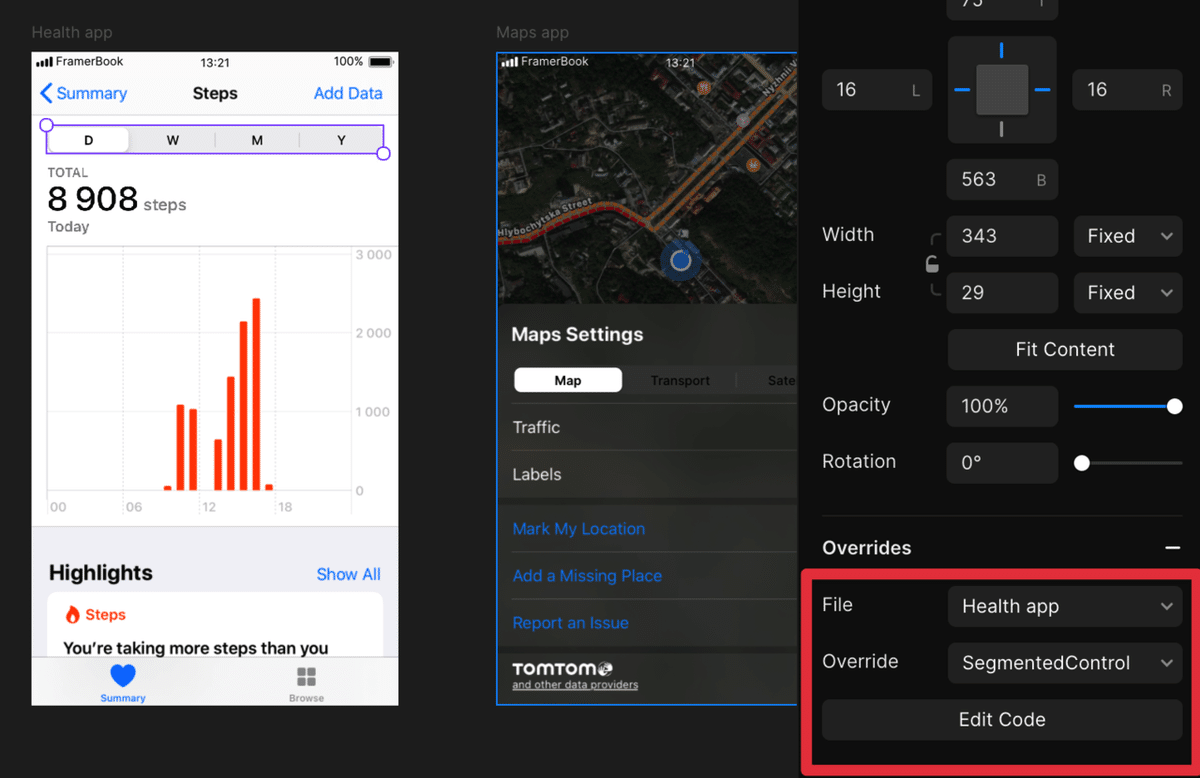
まずはsampleファイルがどのようにOverrideを指定しているかを確認して、どのcodeが対応しているかを確認します。
今回はこのHeaith APPというファイルをベースにSegmentedControlを指定している場所を確認しました。

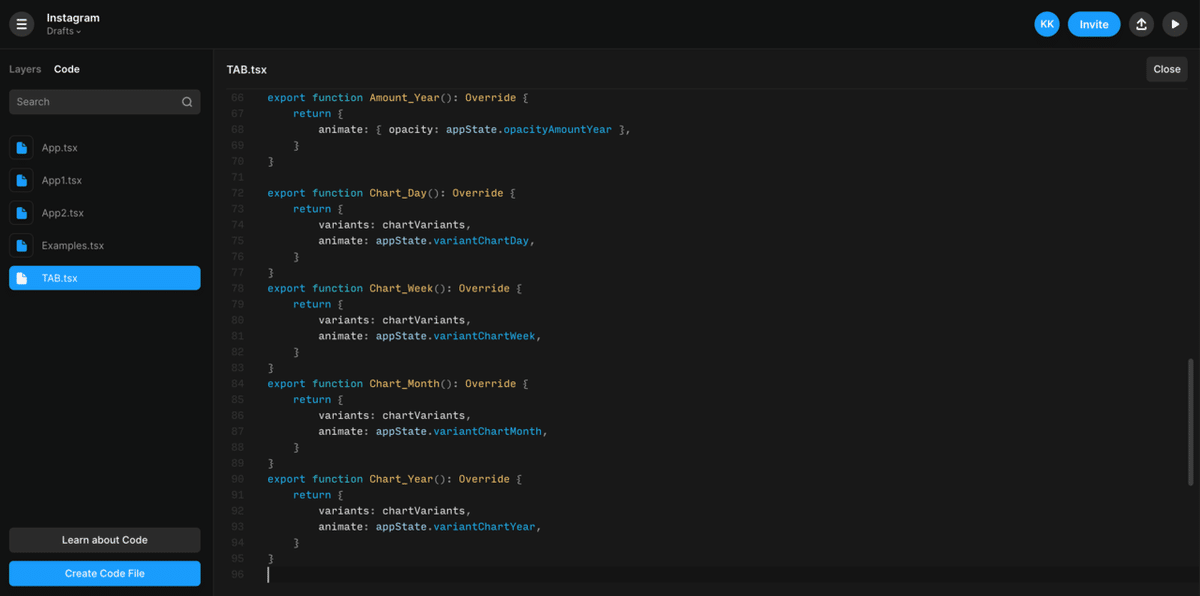
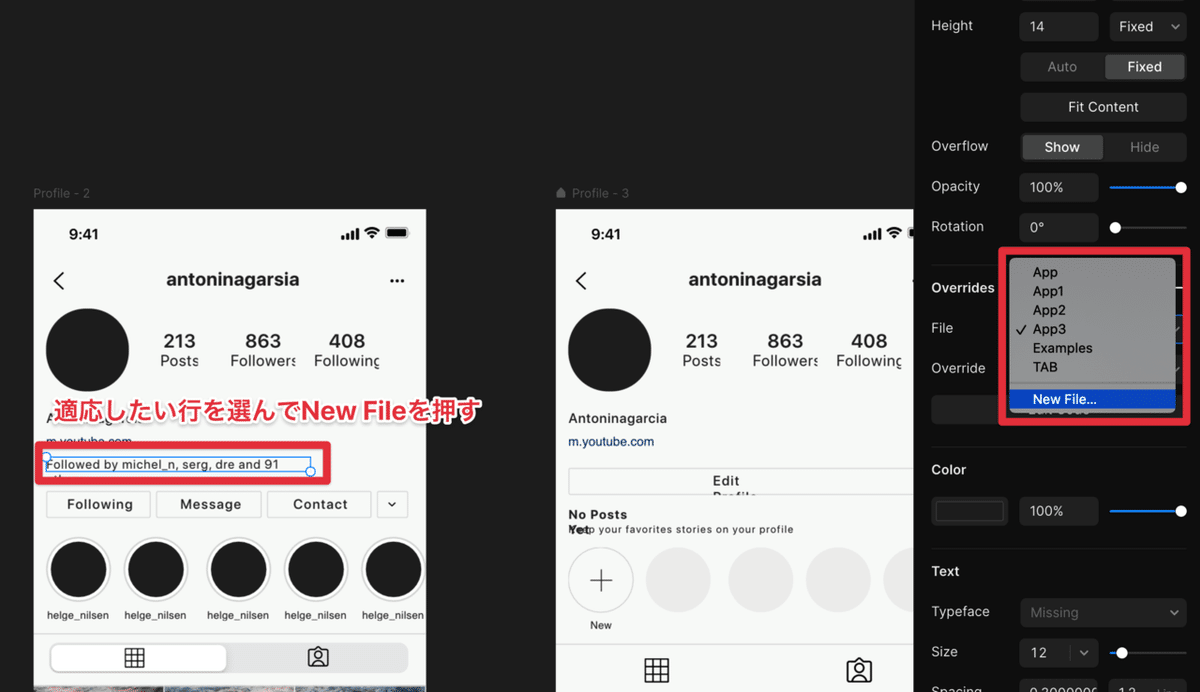
その後、先ほどと同じように該当ファイルのtsxファイルをコピーして、Instagramの方の適応したい箇所に新しくファイルを作成します。


↑上記がコピペした様子
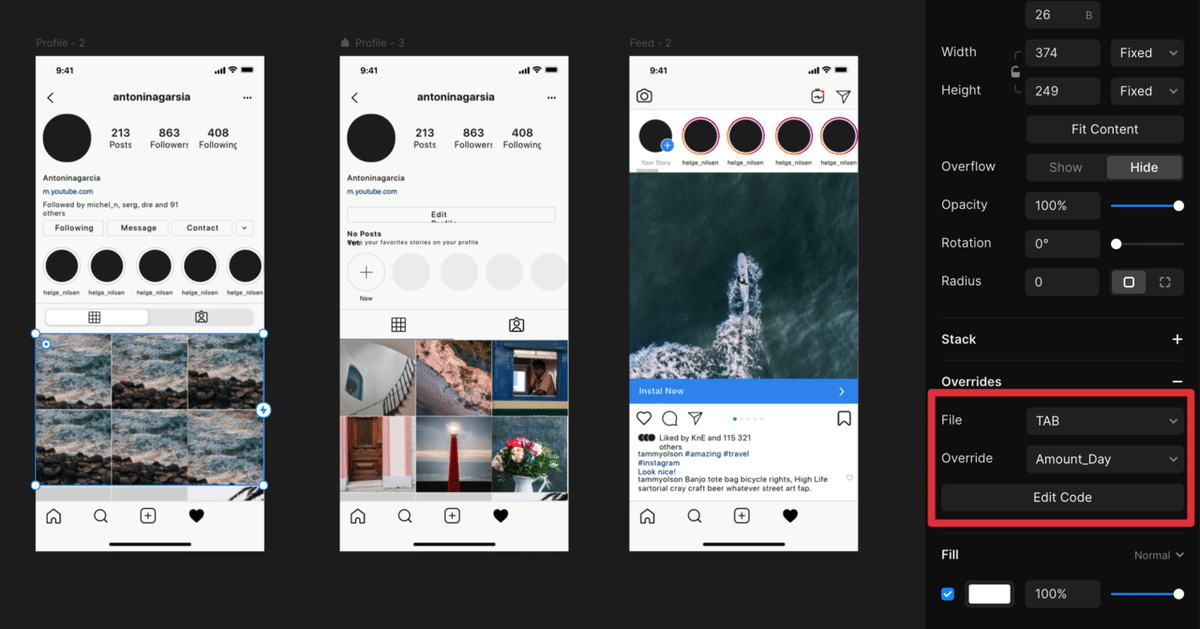
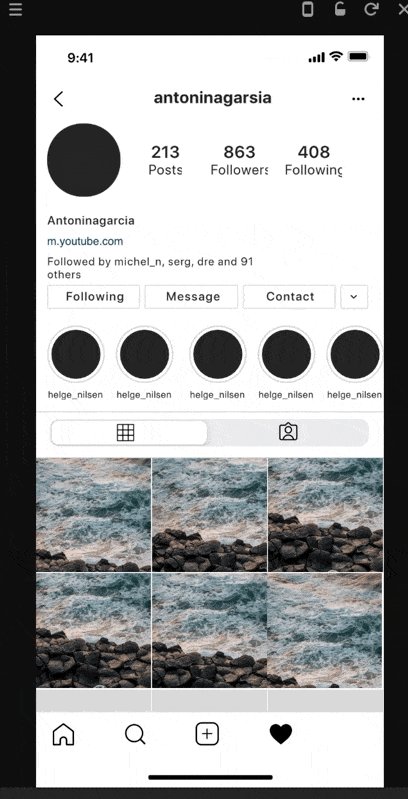
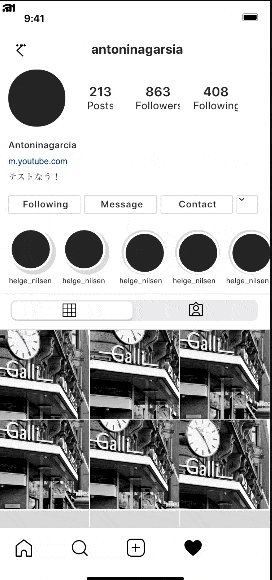
そこまでできたら、あとは同じように適用したいコンポーネントに先ほど書いたtsxファイルをOverrideするだけで


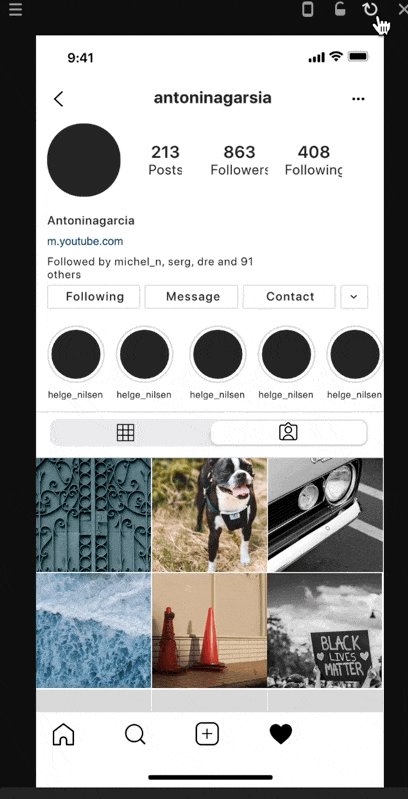
こんな感じのインタラクションが適応されました。作業時間はコードの読み解きも含めても5分程度でできるかと思います。
応用編:コメントした内容をデータで受け渡して、別画面で表示する
最後に応用編として、データの受け渡しを画面間で行う方法を書きます。Framerはコードベースのプロトタイプツールなので、ユーザの入力したデータや、Firebaseなどから実データを引っ張ってくる事ができます。
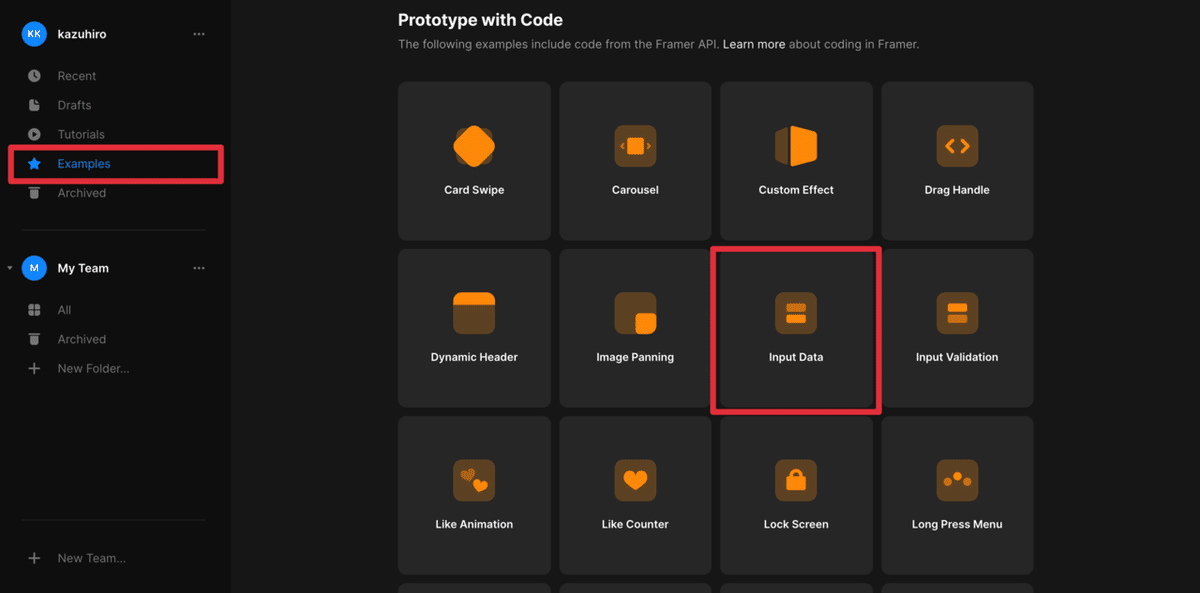
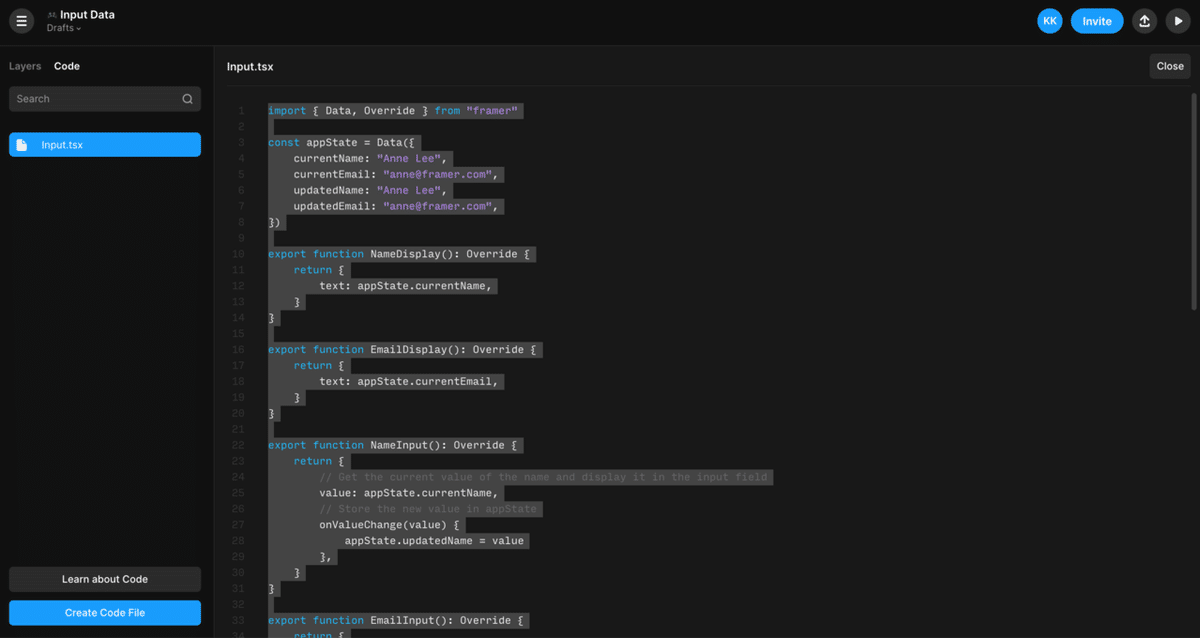
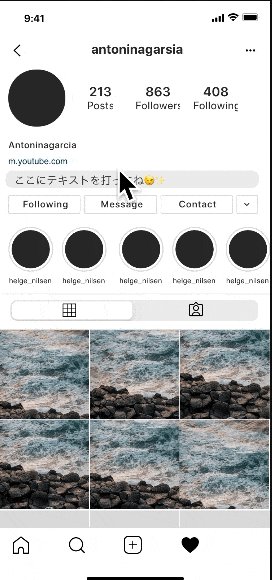
まずはExampleからInput Dataを選択します。


同じようにtsxファイルをコピーしたらInstagramの適用したい場所にOverrideして新しいファイルを作ります。

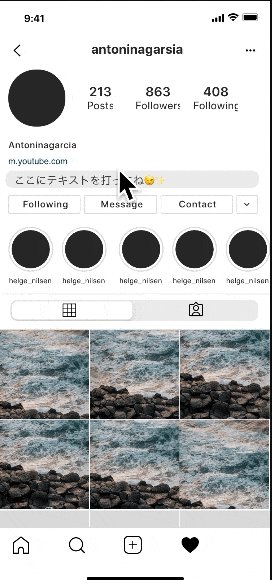
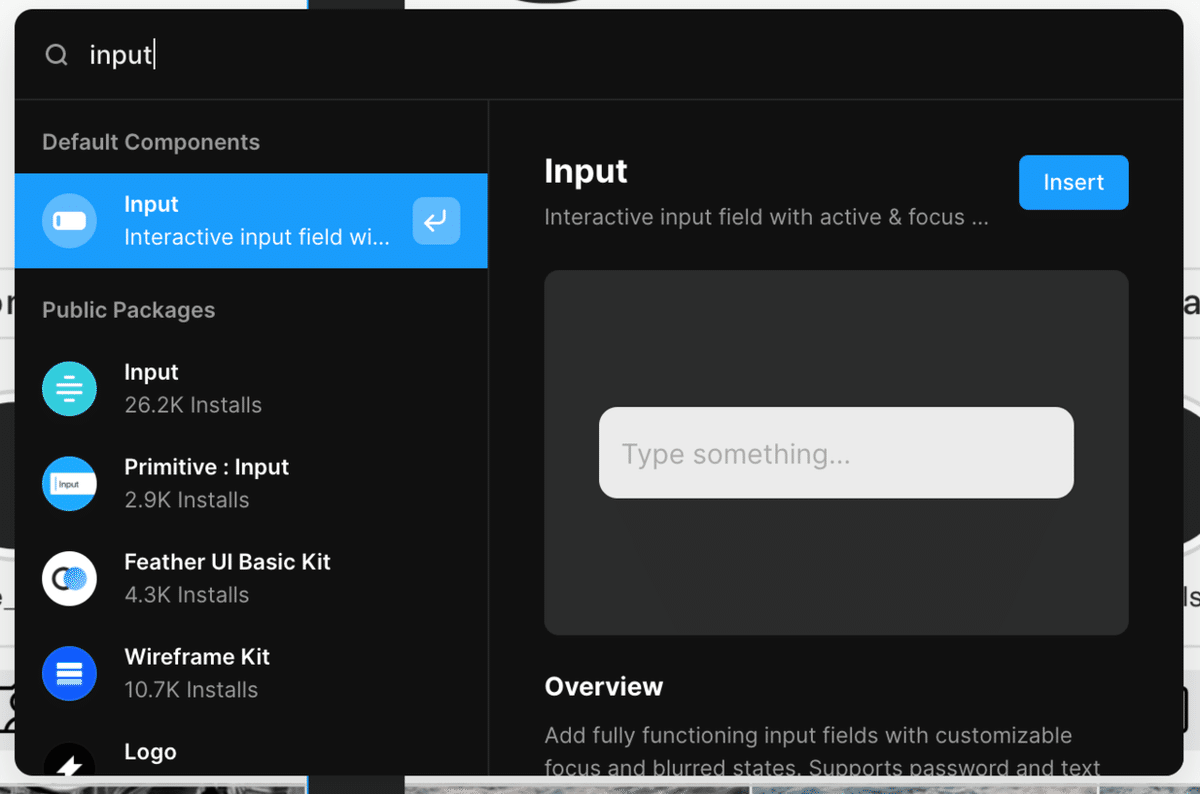
さらにInsertからInputと入力し、Inputコンポーネントを選択します。

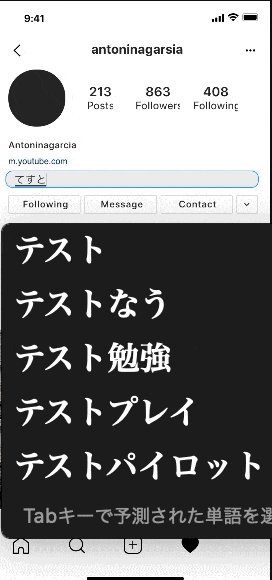
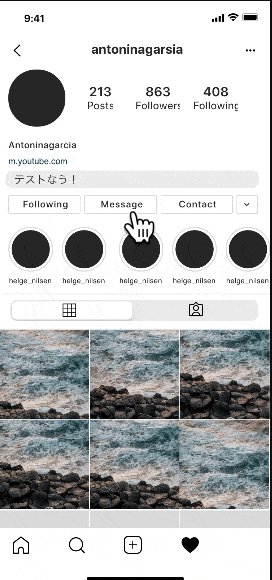
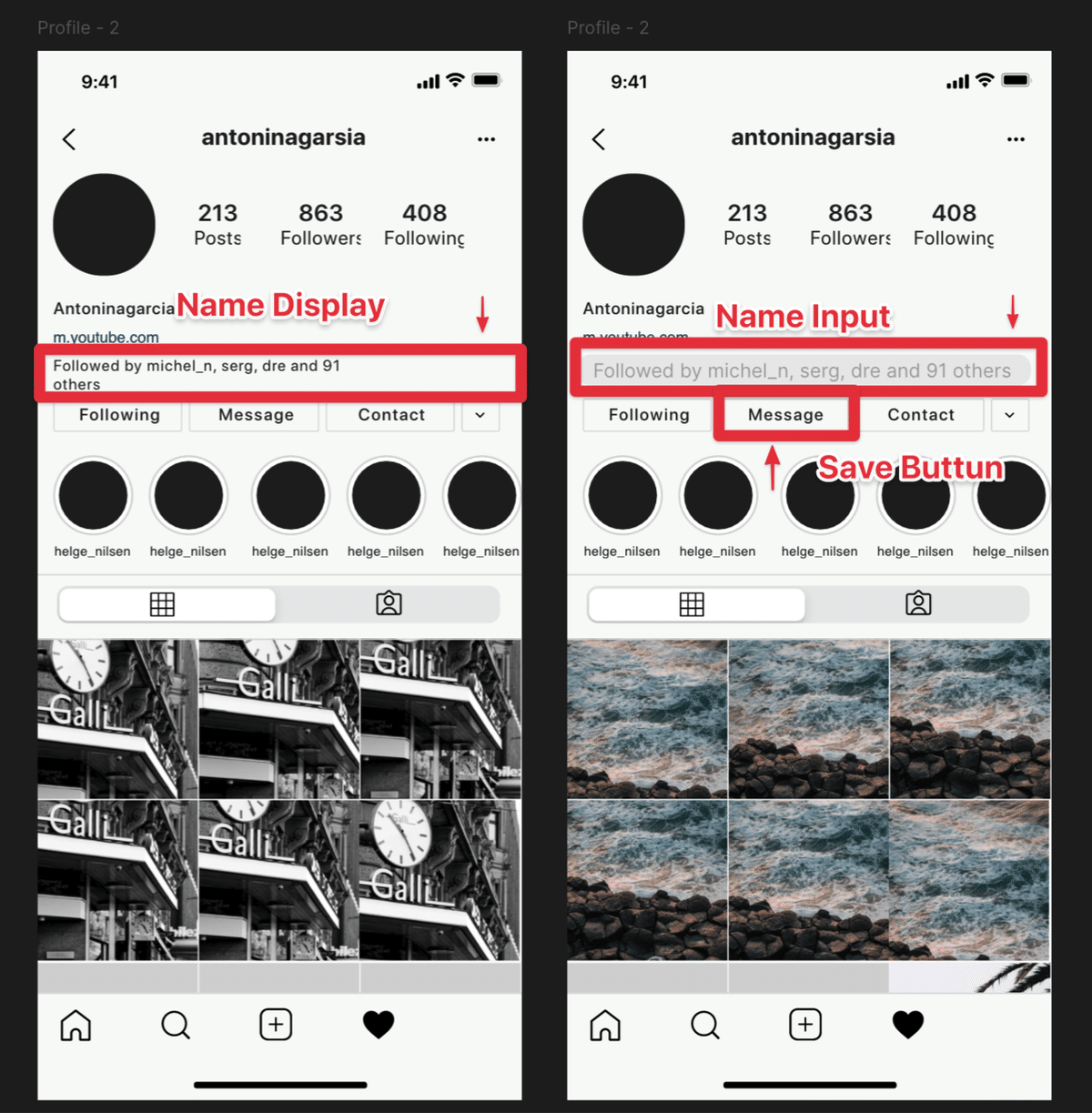
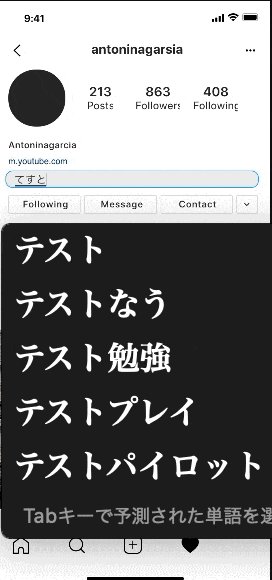
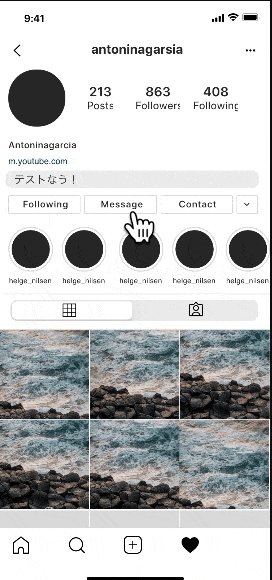
あとは、入力コンポーネントにName Input、出力コンポーネントにName Display、保存ボタンにSave Buttun + トランジションを設定すると


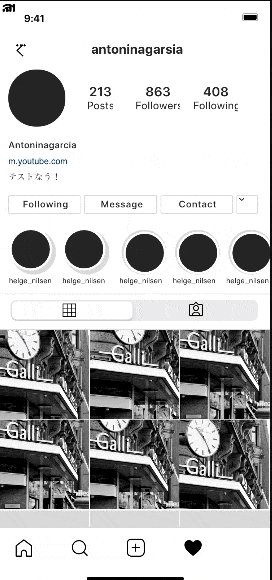
こんな感じで画面間で入力した文字を受け渡す事ができました。
ユーザテストで実際にテキストを打ってもらいたい場面などで使えるプロトタイプになったかと思います。
使ってみて改善してほしかったところ
ここまで、Framerの強力な機能が非常に有用に見えてきたかと思いますが、まだまだ発展途上なところもあります。
・遷移周りでマジックモーション使うとバグる時が結構ある
・スクロールが効かないなど挙動周りでおかしくなる時がある
・プレビューアプリの機能が貧弱
・web版だとそもそも重い
この辺りは、他のプロトタイプツールと比較しても弱いところなので、改善してくれる事を期待しています
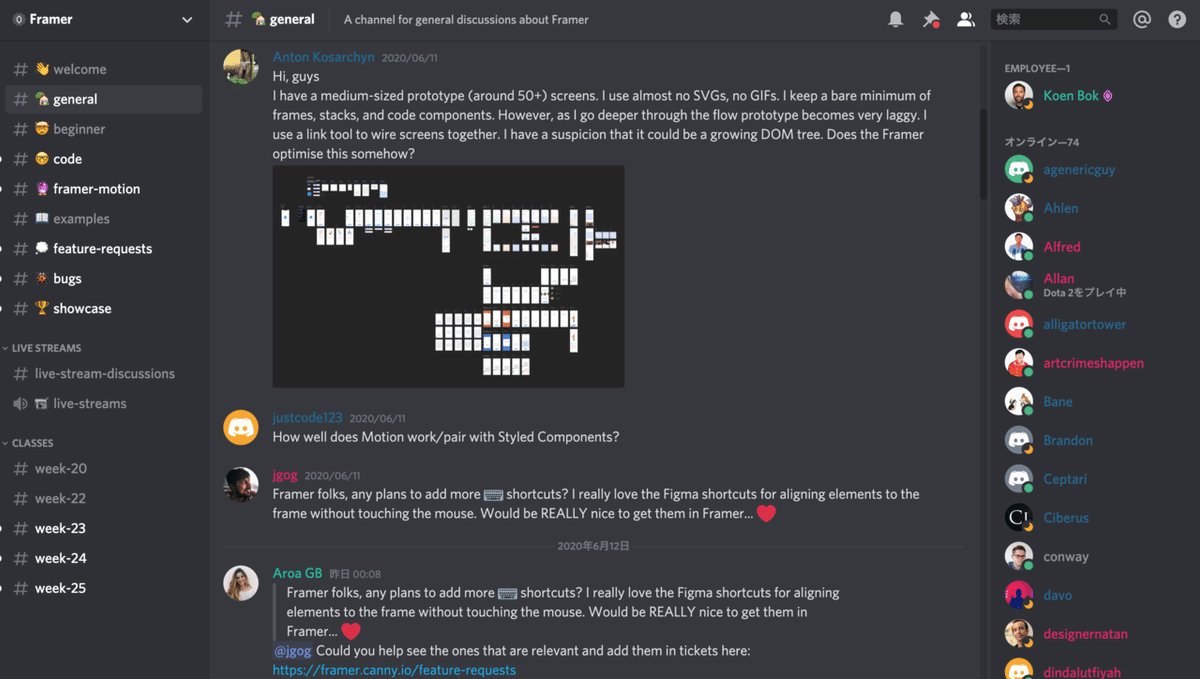
ユーザサポートもDiscodeコミュニティで充実
Framer webでは現在Discodeコミュニティで質問やチュートリアルを説明しているようで質問すれば大体解決できるかと思います。

自分もFramer webからデスクトップアプリで編集する際の、Framer XとDesktopアプリの差異に気づかずに、ここで質問する事で解決しました。
ライブストリーミングや毎週のレッスンなども開催しているようなので、気になれば参加してみると勉強になるかもしれません。
次回書きたいこと
一歩進んだプロトタイプ術⚡️
実際にユーザテストをする際にFramer Desktop + netlifyを活用してweb上にデプロイし、動作を安定させる方法
Framer Desktopとの違いと、使うべきポイント
挙動が重ためなFramer webの代替としてDesktopを上手に使い分ける方法。
長くなったので今回はこの辺りで!読んで頂いてありがとうございました。
何かあればDMなどでお気軽にお聞きください!
