
slido活用講座 ~交流会/雑談会編~
オンラインセミナー等で利用されるslido。基本的には、参加者からの質問を集めたり、参加者への問いかけを行うツールですが、少し使い方を工夫することで、ワークショップや交流会の場でも手軽で有効なツールとなります。ここでは、筆者が行っているSlidoのちょっと変わった使い方を紹介します。
0.slidoとは?
『ミーティングをインタラクティブにする最も簡単な方法』 をコンセプトに提供されているサービスです。主催者側が提供した”場”に対し、参加者は手元のPCやスマホからアクセスします。アクセスする際に、会員登録等の対応は不要である点がとてもお手軽です。
主催者と参加者が参加するその”場”では、参加者から主催者に対してQ&Aを投げかけたり、主催者側からライブ投票やクイズなどを投げかけることができます。『口頭で行うと流れてしまいがちな受け答えを、リアルタイムで共有/可視化出来るサービス』と筆者は捉えています。
以下では、交流会/雑談会に関するちょっとしたあるあるを紹介した上で、このslidoを『交流会/雑談会を盛り上げるツール』として使う際の設定方法を紹介します!
~『ワークショップを盛り上げるツール』として活用法も以下で紹介📣~
1.交流会/雑談会時にこんな場面ありませんか?
まず、ここでの「交流会/雑談会」について認識を合わせた後に、以下項目に沿って、slido活用のポイントを明確にしたいと思います。
ーーー
①交流会/雑談会を考える上で、、、
②交流会/雑談会の準備における3つの課題
ーーー
~認識合わせ: ここでの「交流会/雑談会」について📊~
[1] "比較的初対面" の人たちが集まる様な場で、
[2] 4~5名程度の「初対面でもお互いに覚えられる」ほどの規模ではなく、
[3] 10名以上での人数で「限られた時間の中では会話できない人もいる」
くらいの規模の場をイメージしています。
①交流会/雑談会を考える上で、、、
この様な交流会/雑談会を盛り上げることを想定した場合、企画者としては例えば以下の様な "したい" が浮かぶこともあるのではないかと思います。
ー★盛り上げることを想定した時の3つの "したい" ★ーーー
① 事前に自己紹介を簡単な自己紹介を行える枠組みを設けたい
(その方が、当日も参加者同士で有意義に会話できるのではないか?)
② 自己紹介はフォーマットの揃った統一感のある形にしたい
(その方が、書く時も読む時も参加者の負担が減るのではないか?)
③ せっかくなら参加者同士での緩い繋がりを残して貰いたい
(その方が、偶発的な出会いを長く楽しめるのではないか?)
ーーー
しかしながら、前述した3つの "したい" にはそれぞれ後述する様な【課題】も紐づく様に感じています。
交流会/雑談会の開催にあたってはもちろん以下も大事です♪
・雰囲気が良く会話しやすいお店を選ぶこと
・参加者同士で会話しやすい様な間取りとすること
・よりリラックスして臨めるような流れを作ること
本noteは "上記は別途想定” の上での内容と捉えて貰えればと思います📣
②交流会/雑談会の準備における3つの課題
前述した3つの "したい" にそれぞれ紐づく【課題】を紹介します。
ーーー
① 事前に自己紹介を簡単な自己紹介を交えたい
➡ ただ、いきなり個人のSNSで他参加者と紐づくのは抵抗がある
② フォーマットの揃った統一感のある自己紹介を揃えたい
➡ ただ、写真やイラストを交えた凝った自己紹介は負担が大きい
③ せっかくなら参加者同士での緩い繋がりを残して貰いたい
➡ ただ、それぞれが会話した人の名前を覚えきれない
ーーー
今回はこの3つの課題を意識しながら、slidoの活用方法を紹介します

ちなみに、自己紹介に写真やイラストを交える場合は『Canva』というサービスの活用でも良いかもしれません。(最後に関連記事を貼っておきます📣)
2.slidoの活用方法
ここでは『slidoを初めて使う方』 を想定した際における、slidoの準備の流れを以下の9段階の手順に整理して紹介します。
ー<slido活用までの9段階 🏗>ーーー
① slidoのホームページにアクセスする
② Sign Up(主催者として登録)に向かう
③ Sign Up(主催者として登録)する
(①~③は最初だけです / 以降は Log Inで対応)
ーーー
④ アカウント画面からslido作成ページへ
⑤ 作製するイベントの概要を記載する
⑥ イベント管理ページで準備を進める
ーーー
⑦ 参加者手元での表示状態を確認する
⑧ 主催者側の自己紹介をまず追加する
⑨ イベントページを参加者に共有する
ーーー
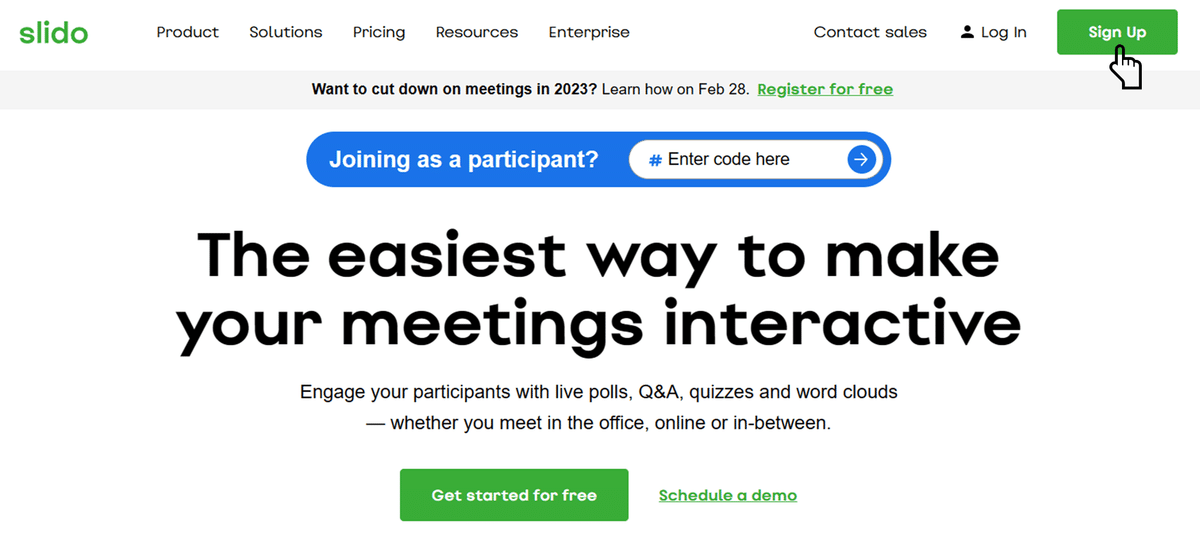
① slidoのホームページにアクセスする
以下がslidoの公式ホームページになりますので、まずアクセスしてみてください。
② Sign Up(主催者として登録)に向かう
ホームページに右上に『Sign Up』という緑のボタンがありますので、ここをクリックしてSign Upページに飛びます。

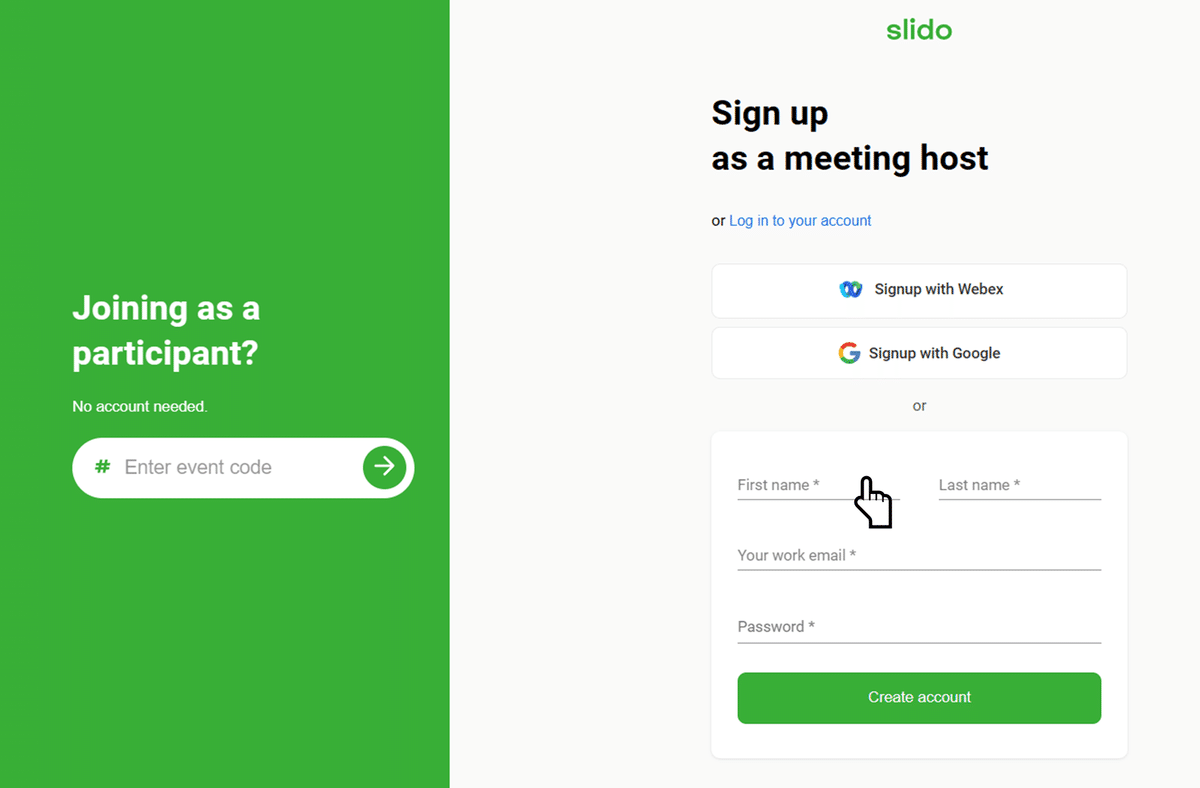
③ Sign Up(主催者として登録) する
ページ右側にて、WeboxもしくはGoogleのアカウントと連携するか、名前やメールアドレス、パスワードを入力することによって登録できます。
(左側は、参加者がコード入力をして専用ページに飛ぶための入力欄です)

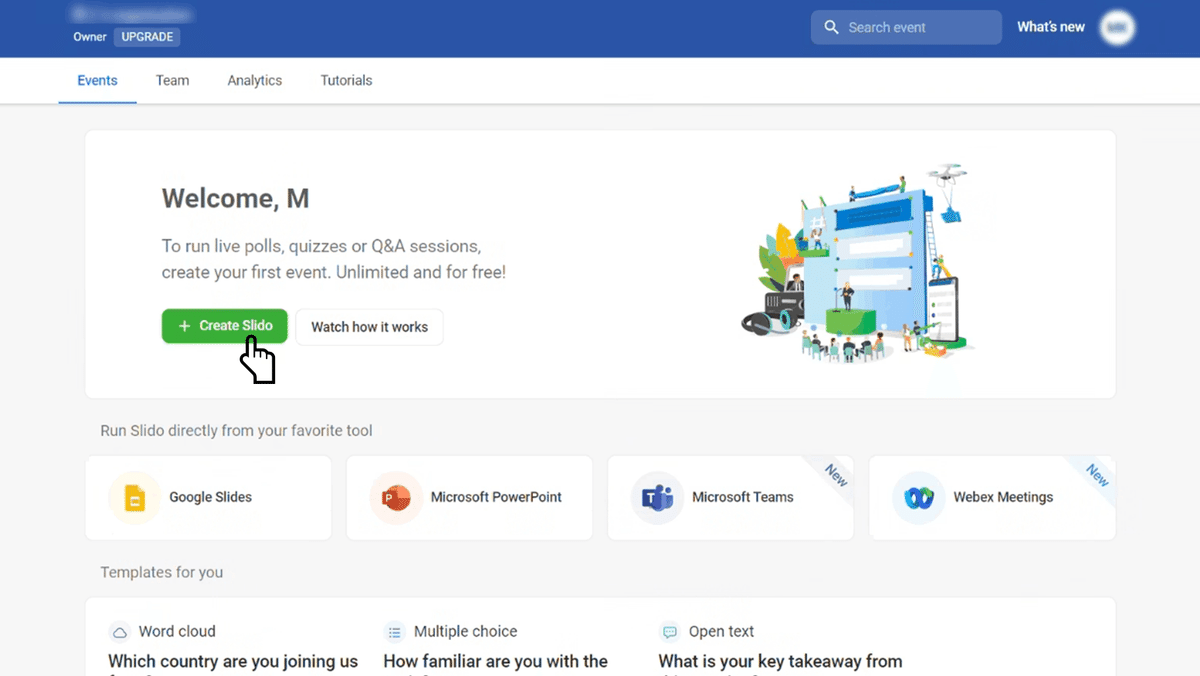
④ アカウント画面からslido作成ページへ
初めてslidoを使う方はSign Upが完了すると以下の様な画面に飛びます。このページの中央左側にある『Create Slido』をクリックします。

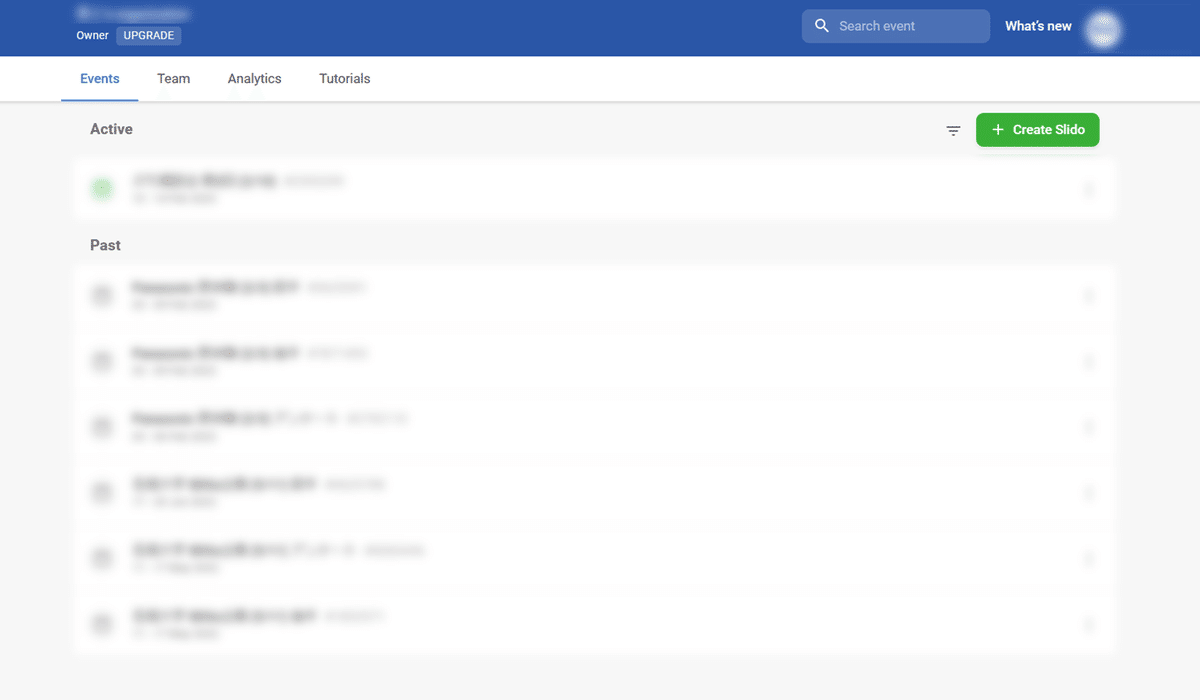
参考ですが、上記は "1つもイベントを作っていない状態" での画面であり、イベント作成以降は 現在実施中のイベントを示す【Active】や過去に実施したイベントを示す【Post】の記載があるページに変わります。この画面では『Create Slido』はページの右上にあります。
slidoは全体を通して、①何も作成していない状態での画面 と ②何かを作成した後の画面 が異なる傾向にあり、最初は少し戸惑うかもしれません。

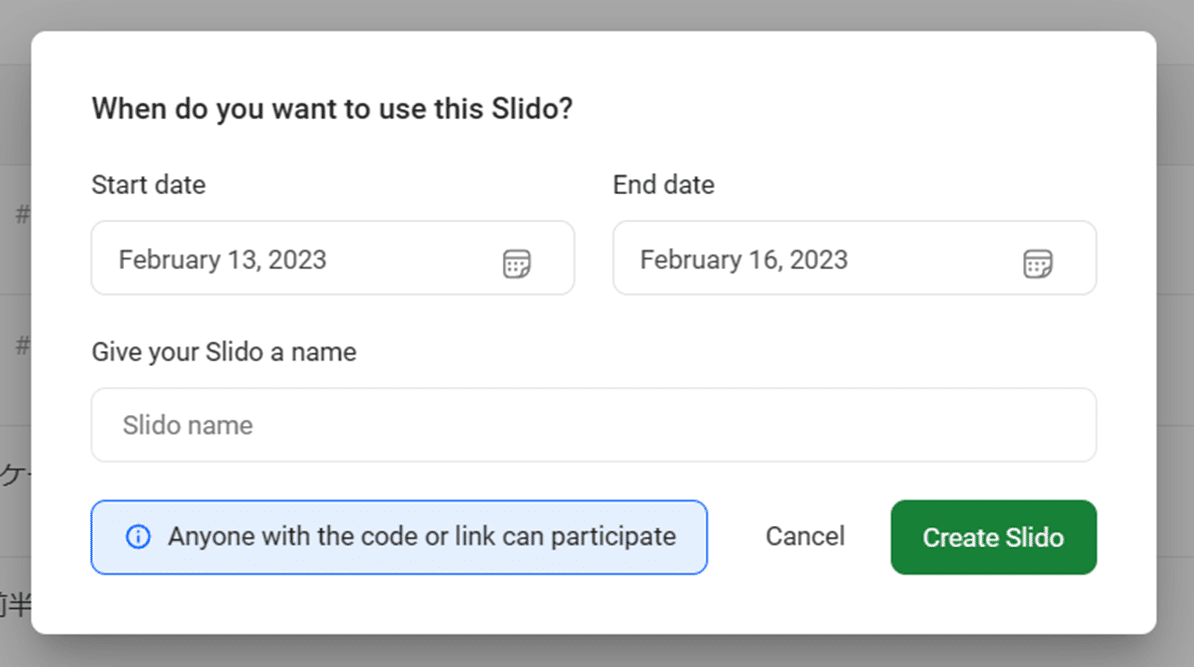
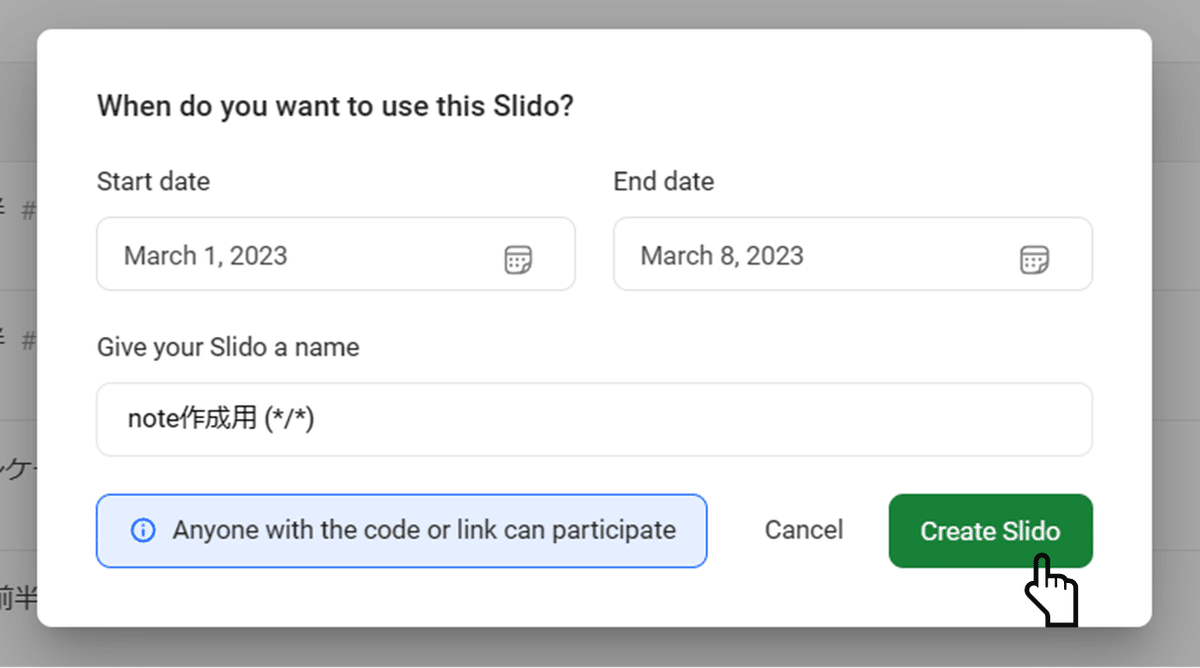
⑤ 作製するイベントの概要を記載する
以下のウインドウが表示されますので、開催期間 (Start date ~ End date) や イベント名 (Give your Slido a name) を入力します。これらの情報は後から修正できます。入力したら、『Create Slido』をクリックします。

この画面を作成しているのは 2/13 ですが、Start date を3/1にすることも出来ます。また、イベント名には日付等を入れて置くと管理しやすいです。
(開催期間は最長で1週間で、設定期間中に参加者は入力が出来ます)

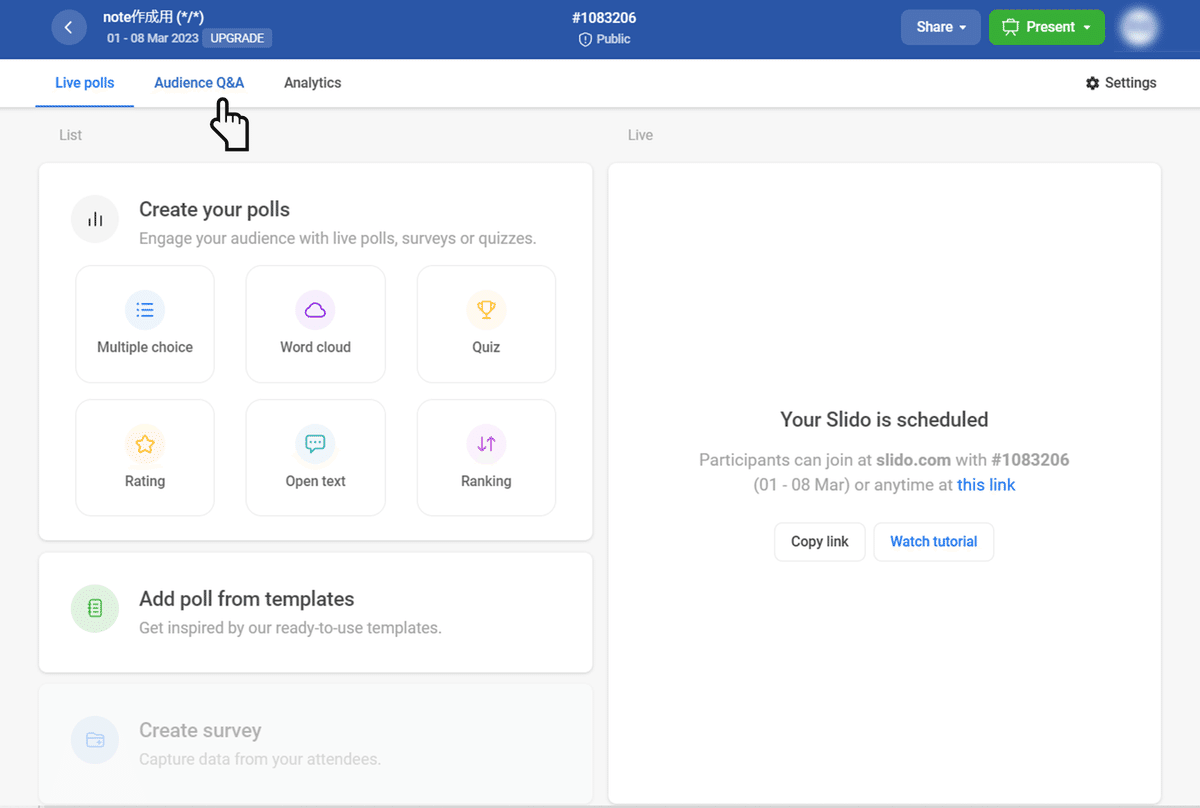
⑥ イベント管理ページで準備を進める
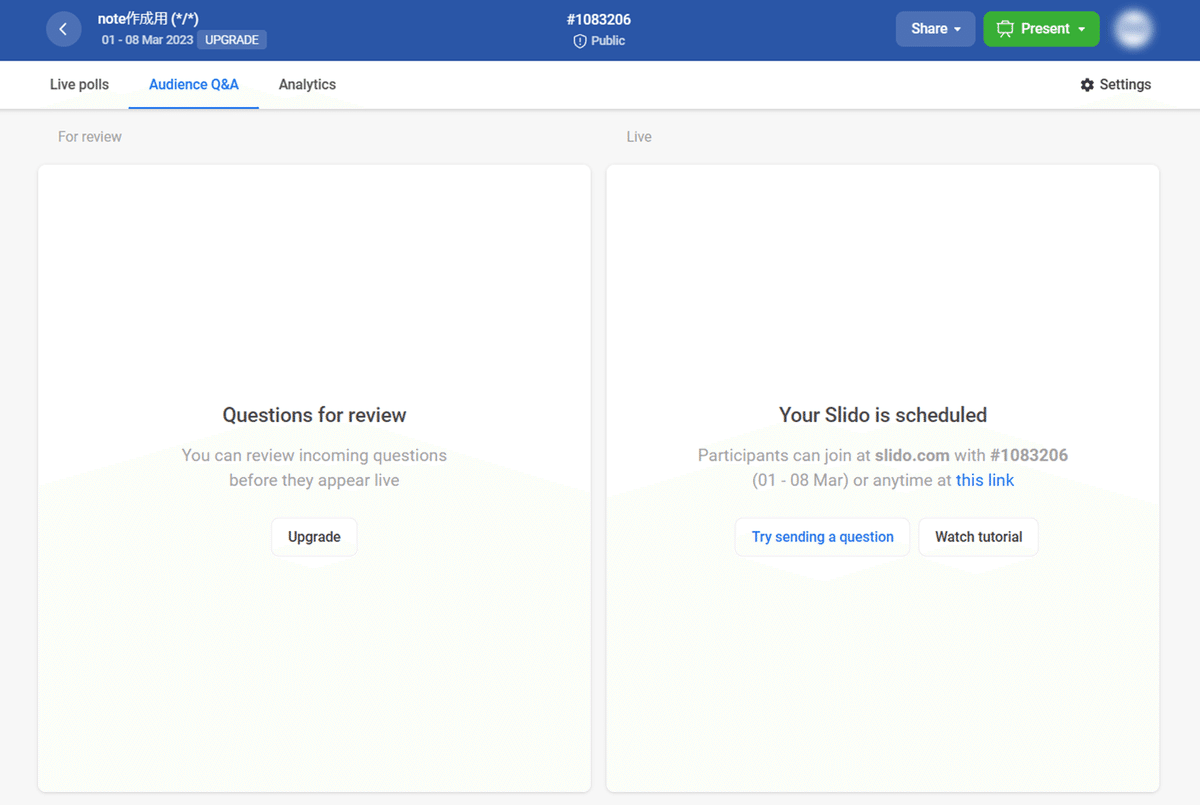
ここまでイベントの "箱" が出来ましたので事前準備を行っていきますが、今回の用途で使うのは左から2番目のタブ『Audience Q&A』のみです。

『Audience Q&A』を実際にクリックすると、以下の様な画面となります。

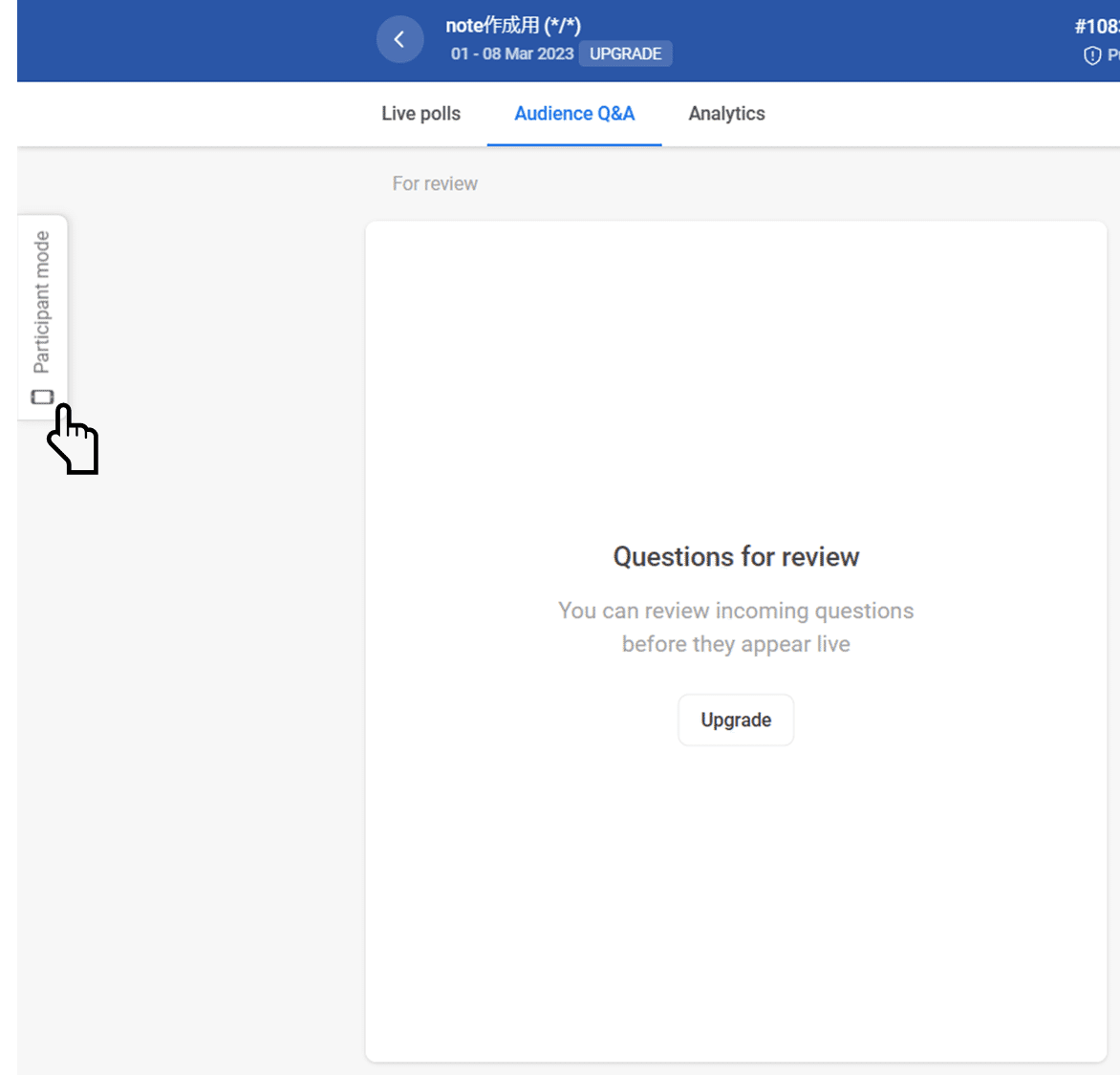
⑦ 参加者手元での表示状態を確認する
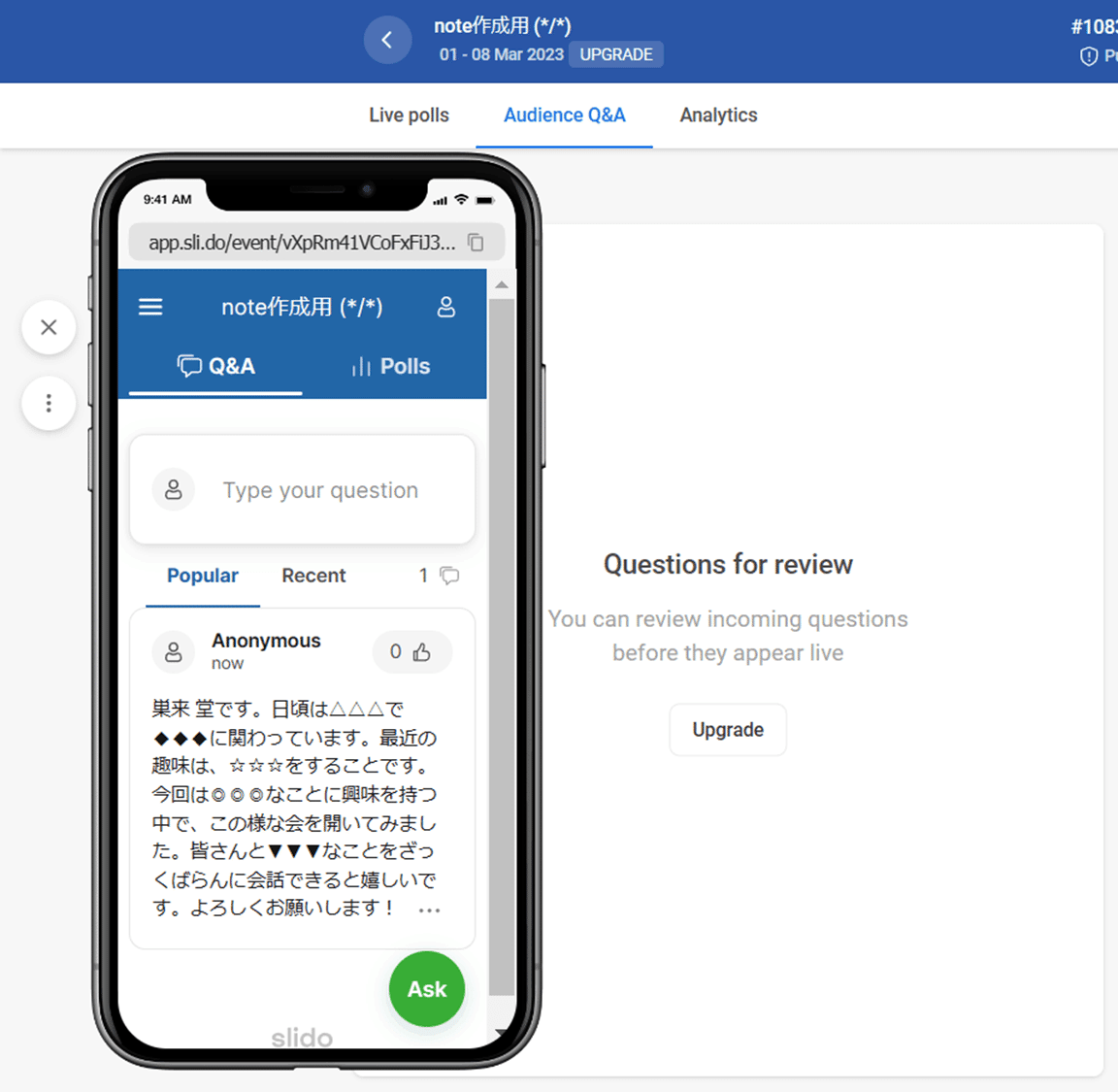
少し分かりにくいですが、画面左端に表示されている『Participant mode』をクリックすることによって、「参加者にどの様に表示されるのか?」を確認することができます。

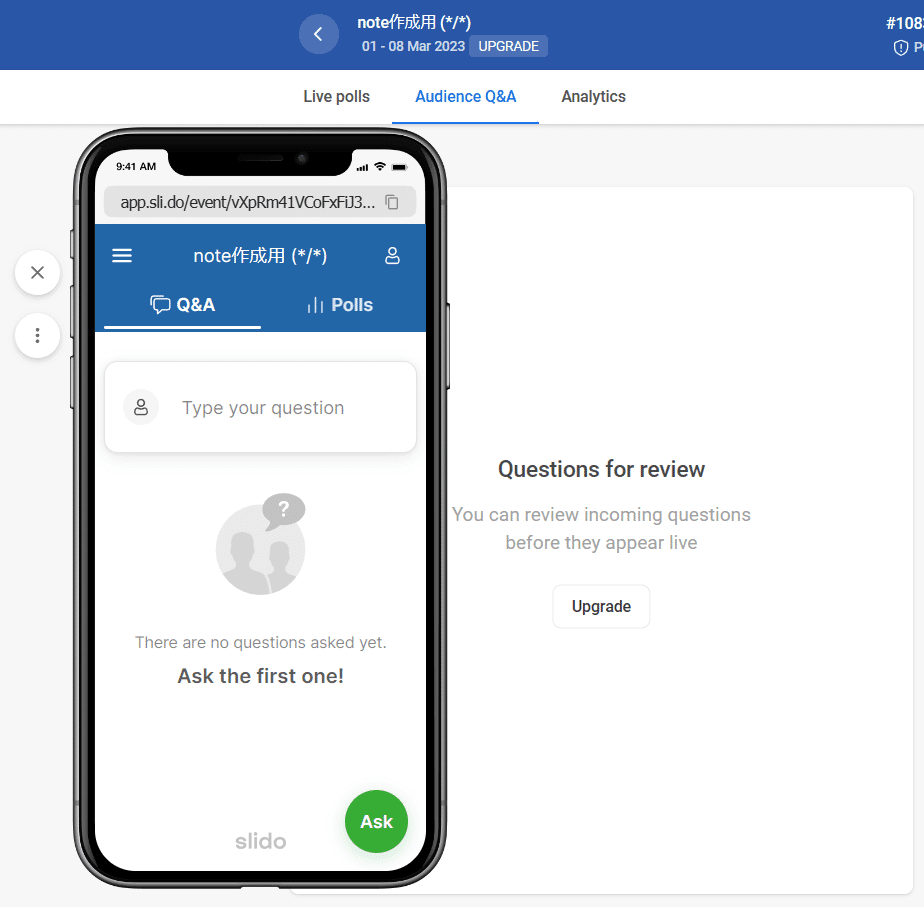
『Participant mode』をクリックするとスマホを模した以下のウインドウが出てきます。この画面には実際に入力も行うことができ、参加者目線での操作感を確認することが出来ます。

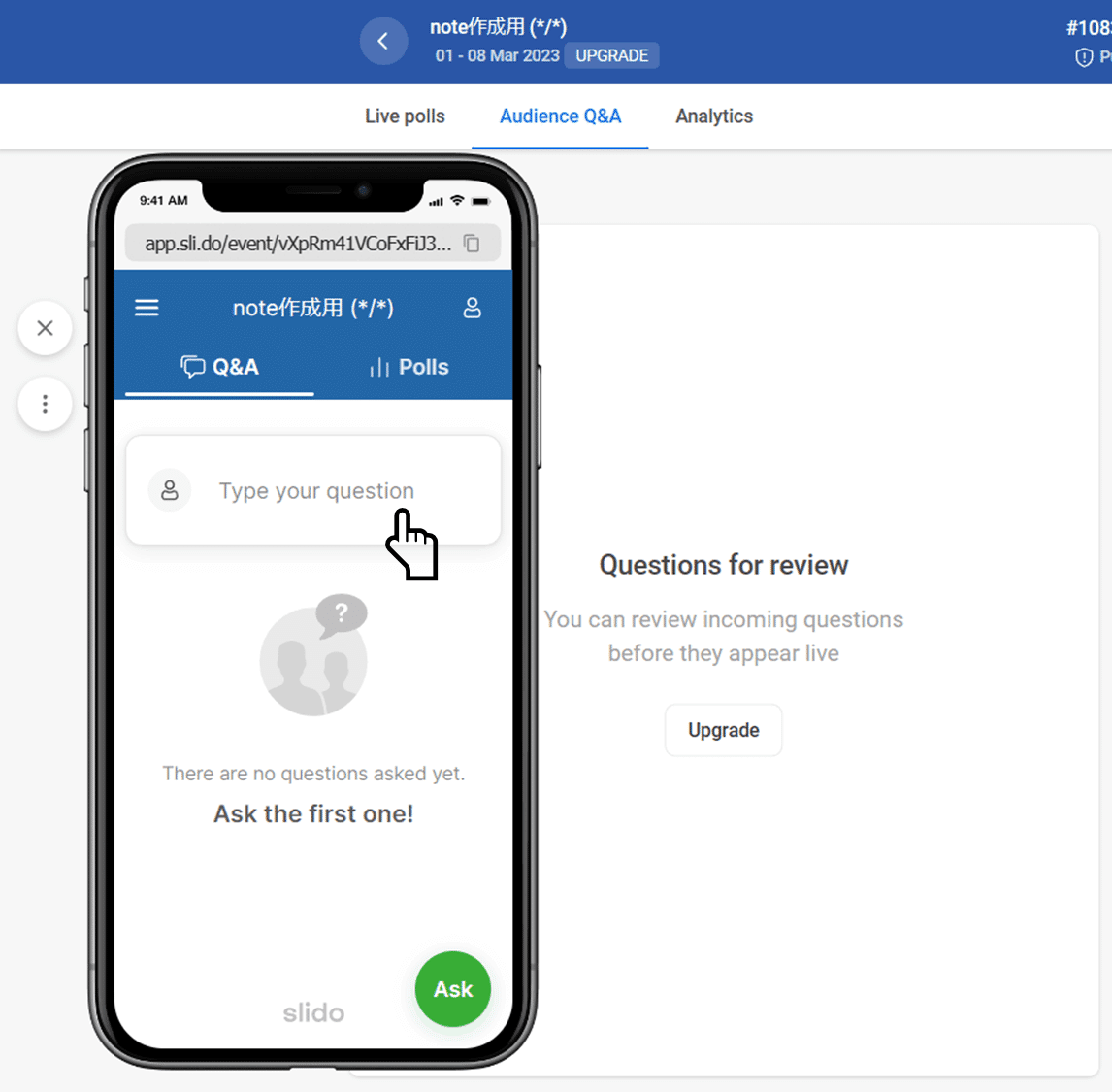
⑧ 主催者側の自己紹介をまず追加する
ここまでの状態で "後述⑨" の対応を行い、参加者にslidoを共有しても良いのですが、主催者側が先に自己紹介を添えておくと、このslidoを使う意図がより意図通り伝わるのではないかと思います。
記入方法は、画面中央の『Type your question』をクリックし、主催者自身の自己紹介を記入するだけです。

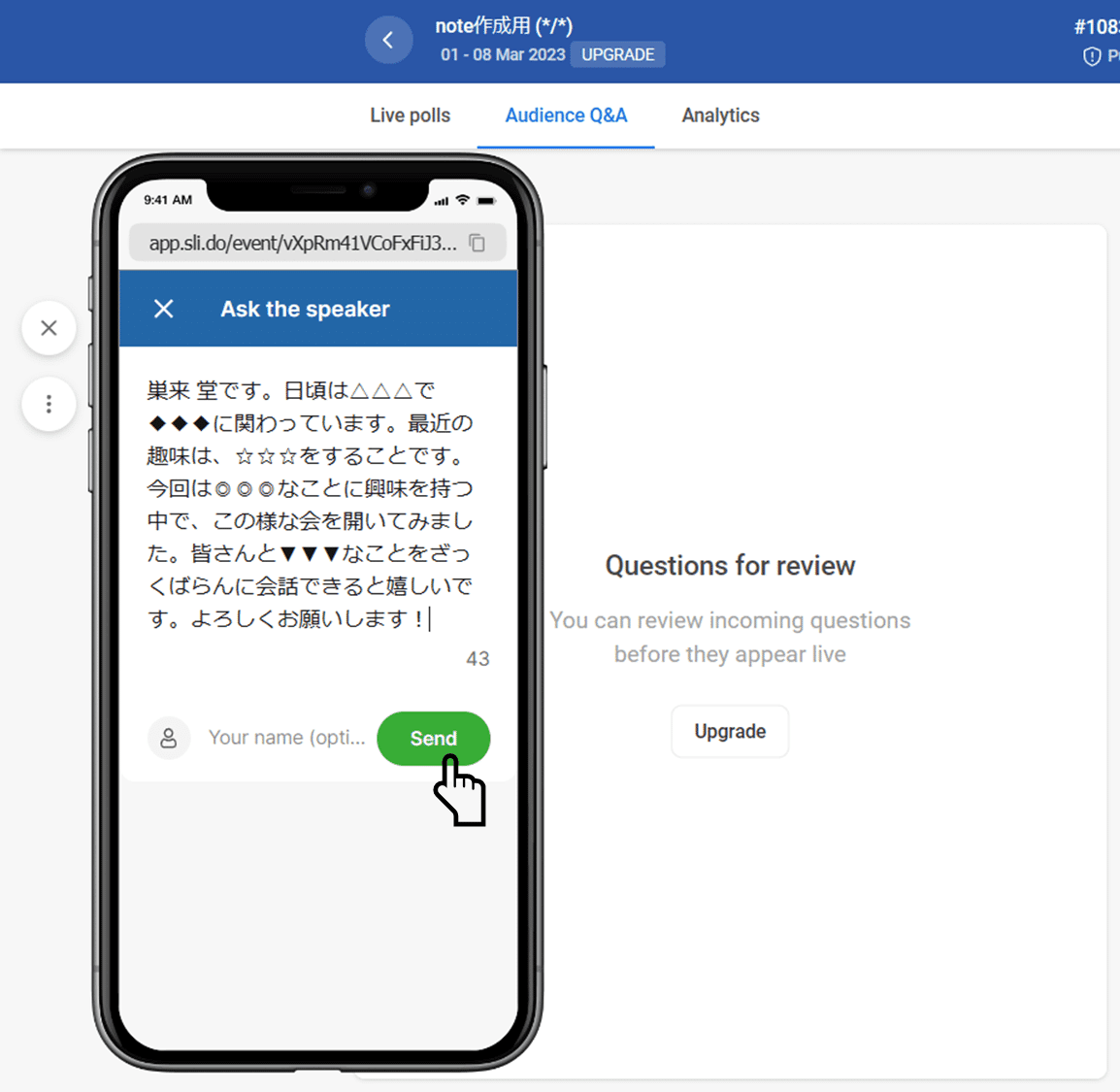
自己紹介が記入出来たら、右下の『Send』をクリックすると投稿できます。このslidoを共有した他参加者も同様に投稿することができ、複数の投稿があるとそれが連なった形で表示されます。


なお、自身の投稿を編集したい時には投稿右下の『…』をクリックすると『Edit』のコマンドが出てくるのでそちらから実施できます。
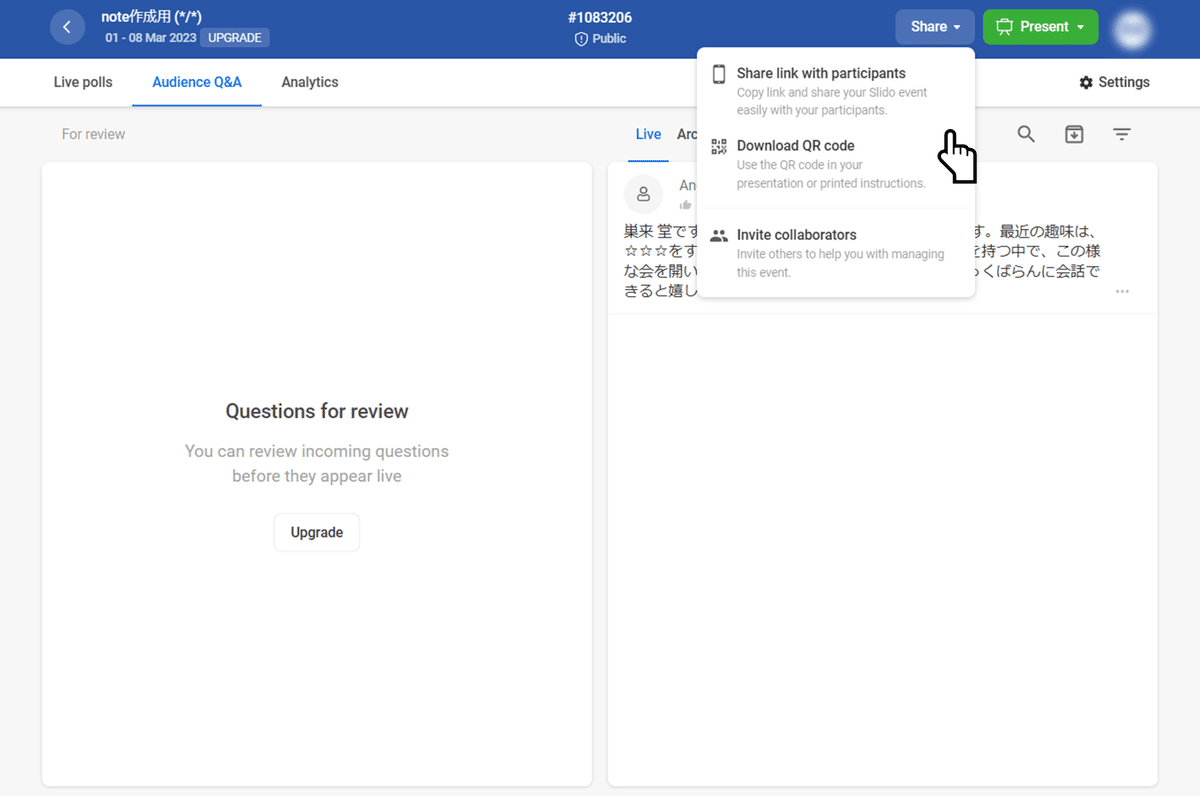
⑨ イベントページを参加者に共有する
画面右上の『Share』のボタンにカーソルを合わせることで、参加者への共有方法を確認することができます。『Share link with participants』で共有用リンクのコピーが、『Download QR code』で共有用QRコードのダウンロードができます。

筆者は "共有リンク" 、"共有用QRコード" 共に事前に参加者に個別展開する様な使い方をしています。共有する時に筆者が添えているメッセージについては、本note後段の「+. 参加者へのslido紹介文」を参照ください!
『Invite collaborators』で、他の主催者に主催者画面を共有することができますので、複数人で主催する場合にはこちらを使って予め共有しておくのが良いかもしれません。
3.課題に対するslidoのお役立ち
上述にて "slidoの活用方法を9段階に整理して" 紹介しました。ここまでの内容を踏まえた上で、改めて「slidoを活用することで、交流会/雑談会をどの様に活性化できるのか?」を振り返りたいと思います。
その①:既存のSNSと切り離されている
この項目に対応する "交流会/雑談会時の課題" は以下です。
~ 交流会/雑談会時の課題💬 ~
① 事前に自己紹介を簡単な自己紹介を交えたい
➡ ただ、いきなり個人のSNSで他参加者と紐づくのは抵抗がある
slidoはあくまで閉じた空間内であり、既存のSNS (twitter , LINE , Facebook…etc)から切り離されています。参加者はログインも不要であり、開催前であっても、気軽に利用しやすいのではないかと思います。
それでも、書き込むのに抵抗がある人は書かなくても良いですし、自分のSNSと紐づけたい人はslido上にSNSのリンクを貼れば良いので、参加者の思いによって0〜100まで対応を自由に調整することが出来る点が魅力です。
今回は自己紹介用として紹介しましたが、もう少し使い方を変えると、事前連絡用の疑似的なチャットグループとしても活用出来ると思います。筆者としても、またイベント行う機会があれば、試してみたいと思います。

その②:共通点や会話の話題を先に見つけられる
この項目に対応する "交流会/雑談会時の課題" は以下です。
~ 交流会/雑談会時の課題💬 ~
② フォーマットの揃った統一感のある自己紹介を揃えたい
➡ ただ、写真やイラストを交えた凝った自己紹介は負担が大きい
slidoでの文字投稿には160字の制限があります。写真も貼れません。だからこそ逆に、参加予定者への負担はおのずと『160字でギュッと厳選した自己紹介を書くだけ』に留まります。
初見の方が多い様な場だと、ともすれば目の前にいる相手との他愛もない会話に時間で遣ってしまいがちですが、サクッと読める参加者の自己紹介が手元にあれば、共通点や会話の種を探しやすくなり、限られた時間をより有意義に楽しめるのではないかと思います。
160字であれば、①開催場所への移動中 ②開始前のちょっとした待ち時間 でもそれほど負担なく書けるのではないかと思います。

その③:参加者の名前を後から確認出来る
この項目に対応する "交流会/雑談会時の課題" は以下です。
~ 交流会/雑談会時の課題💬 ~
③ せっかくなら参加者同士での緩い繋がりを残して貰いたい
➡ ただ、それぞれが会話した人の名前を覚えきれない
slidoへの投稿内容は、リンクを知ってさえいれば後から何度でも振り返ることができます。初見の人が複数名いると、どうしても名前を覚えきることが難しかったりしますが、slidoに名前+簡単な自己紹介が残っていることで、交流会/雑談会中の会話を振り返りながら、名前を辿ることが出来ます。
名前が分かれば、何かしら連絡を取ることも出来るので、気があった同士でその後も緩く繋がることを想定したイベントであった場合、その狙いを "より達成しやすい状況" を参加者に残すことが出来ると思います。

4.全体を通してのまとめ
今回はslidoの特徴を利用して、交流会/雑談会を盛り上げを後押しする自己紹介用の空間として活用する方法を紹介しました!
もともと先に挙げた様な課題の解決を狙って、筆者が色々なツールやサービスを探す中では、今のところslidoを上述の様に使うのがベターな方法であるように感じています。分かりにくい部分もあったかと思いますが、皆様が企画する交流会/雑談会を盛り上げる何かしらの一助となれば幸いです!
より良いサービスを知っている方がいれば、教えて頂けると嬉しいです♪✨
+.参加者へのslido紹介文
自分が実際にslidoを活用して自己紹介を行って貰う際に用いる "参加者への紹介文" の例文を載せておきます。もし良ければご活用ください♪
【案内】自己紹介用に "slido" を作りました! (使いたい人だけでOK♪)
参加者同士での自己紹介を行いやすくするために、"slido" を使いたいと思います!もし良ければ、以下リンクもしくはQRコードからアクセス頂き、Q&A側のタブに自己紹介(160字まで)を書いて貰えればと思います!
移動中や会場についてから、サラッと書いて貰う感じで構いません!
(※ 本来はセミナーのQ&Aを円滑化するためのWebサービス)
~ slido を使う上でのポイント ~
[1] ログイン/会員登録等はせずにお使い頂けます!
[2] (ログインしない場合) 投稿内容は同じデバイスでしか編集できないため、スマホでの入力をオススメします!
[3] 本リンクもしくはQRコードを知っている人のみアクセス可能な閉じた場所です!
[4] 雑談会中も覗いてみると、会話の話題提供になると思います!
[5] 本日以降も消えない(消さない)ので、終わった後でも必要に応じてご活用ください!
