
[開発日記01] 卒研終了!!
導入
この間、初投稿をしたnoteで卒業研究が終わったと言いましたね?
あれは嘘だ。でした。
まあ当然と言えば当然なのですが、後始末があります。具体的には、
作成資料・ソースコードの整理
学内LANで閲覧可能なWebページ作成
来年度以降のための引き継ぎ
の3つです。今回はWebページ作成にあたっての、ゆるーい開発日記として書きます。
本題
2024/01/31
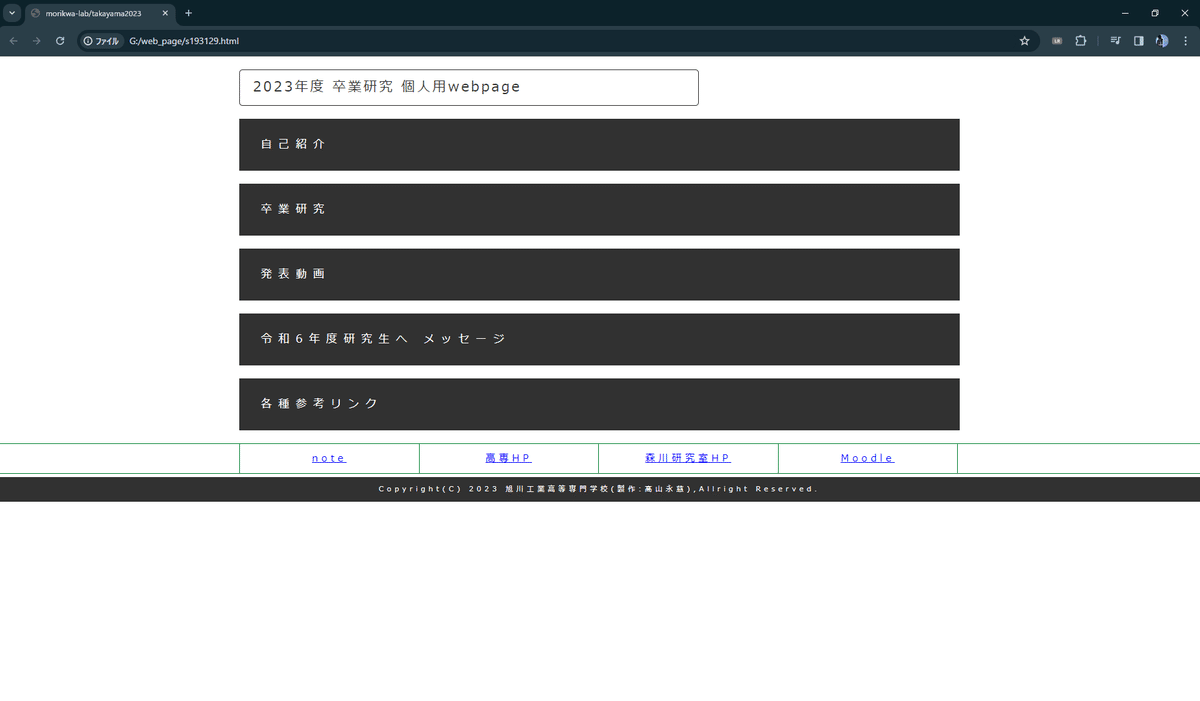
というわけで早速現状です。テスト前に作業がぶち込まれているため、集中してた製作時間は1時間あるか?くらい

これ黒いとこを押して、各ページに飛ぶ。とかではまったくなくて、今のところ本当にただの箱です。黒箱の間に文章をつらねていく予定。
下のいかにもURLなテキストはHTMLでハイパーリンクにしているので一応踏めます。今見て気づいたんですがフッタのCSSも甘すぎますね。ちなみ全体の5割くらいはフリーのテンプレートだった気がします。
というわけで続きは明日作り切りたいです。
2024/02/01~2024/02/02
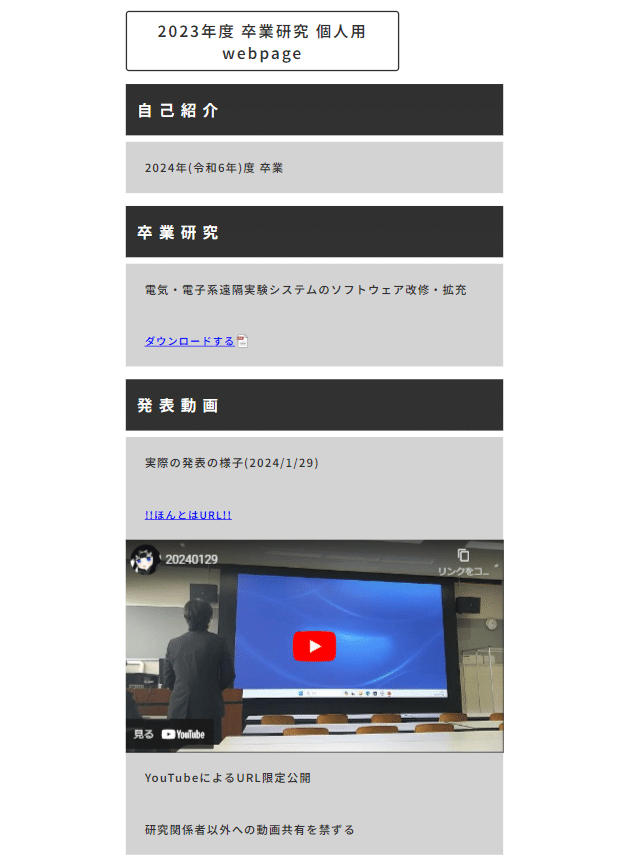
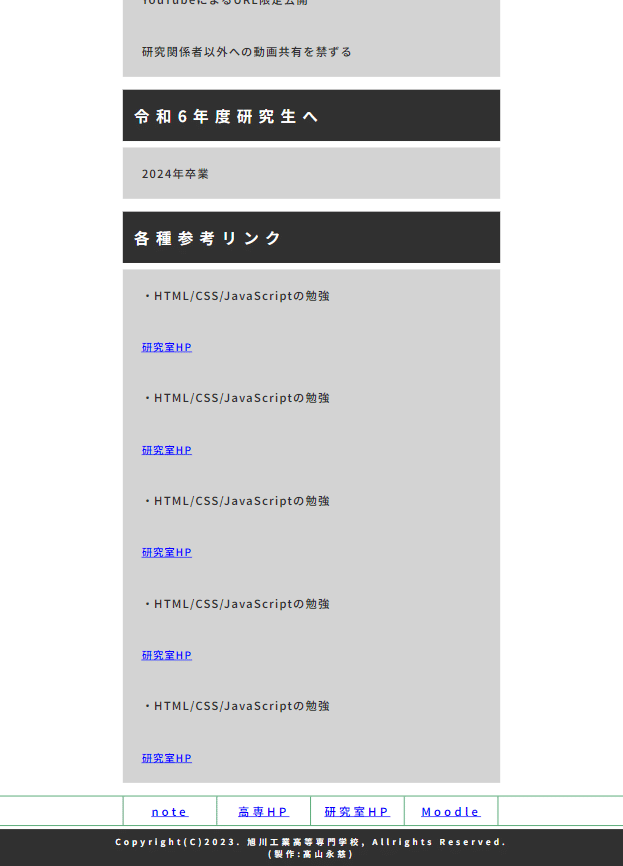
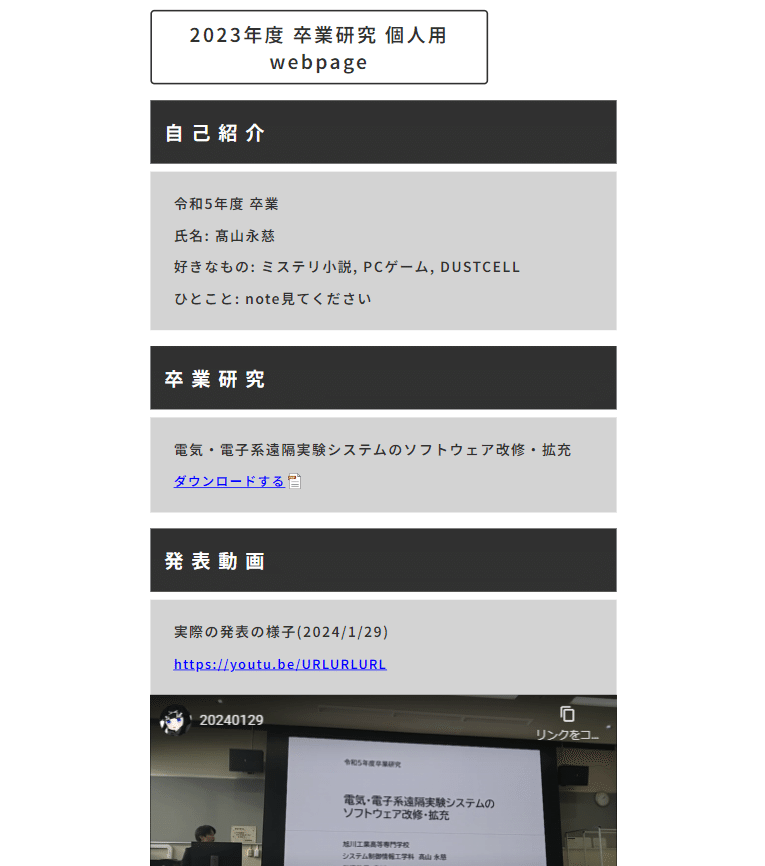
2月1日は外食後に友達の家に泊まったので、あまり作業が進みませんでした。代わりに今日学校でそこそこ頑張ったので書きます。現状こんな感じ。


初日と比べたら圧倒的ですね。すごく簡潔に紹介すると、
フォント変えた!
文字間詰めた!
中身増やした!
pdfファイルのダウンロード埋め込んだ!
YouTube埋め込んだ!
デザインとか色々良い感じにした!
ですかね?まあ詳しいことは開発記録のほうで書き貯めてますので、完成したら一気にでます。
目下の悩みは行間が詰まらないことです、ちょっと難しく言うとブロック要素の領域がテキストよりも大きく上下に出てしまっています。
自分の認識が正しければブロック要素の[height] をいじれば良い感じになると思うのですが…。まあ明日の自分が解決するので良いとします。ではまた。
2024/02/03~2024/02/06
3日間かかりましたが、研究室の個人用ページとしては納得のいくものが完成しました!


やはり最大の改善点は行間が詰まったことです。だだし、かなりゴリ押しで実現したっぽいので、課題点でもあります。
詳しい内容は[開発記録01]でいつか出ます!多分テスト後かな。
ここから自分のポートフォリオに進化させていく予定です。ではまた。
